درس پنجم: یادگیری مبانی (دیالوگها)

Dialog ها در PyQt
با PyQt می توانید دو نوع برنامه با رابط کاربری ایجاد کنید. بسته به کلاسی که برای ساختن فرم اصلی یا پنجره ی برنامه استفاده می کنید یکی از حالت های زیر را خواهید داشت:
- برنامه با سبک پنجره ای :پنجره ی اصلی برنامه از کلاس QMainWindow ارث می برد.
- برنامه با سبک دیالوگی: در این حالت پنجره ی اصلی برنامه از کلاس QDialog ارث می برد.
با برنامه های به سبک دیالوگی آغاز می کنیم و در بخش های بعدی برنامه های به سبک پنجره ای را تحت پوشش قرار می دهیم.
برای توسعه ی برنامه ی دیالوگی نیاز به ایجاد کلاس رابط کاربری که از QDialog ارث می برد، دارید. یک پنجره ی دیالوگ همیشه پنجره ی مرتبه بالاست که می توانید به عنوان پنجره ی اصلی برای برنامه تان استفاده نمایید.
نکته: پنجره های دیالوگ همچنین در برنامه های به سبک پنجره ای جهت تعامل با کاربر و ارتباط مختصر با آن بکار می روند. وقتی پنجره های دیالوگ برای ارتباط با کاربر استفاده می شوند، ممکن است به صورت یکی از موارد زیر باشند:
- دیالوگ های مقید: ورودی را برای هر پنجره ی قابل مشاهده در همان برنامه مسدود می کند. می توانید برای نمایش این نوع دیالوگ ها از فراخوانی متد ()_exec. استفاده کنید (به عبارت دیگر کادر گفتگوی مقید نوعی کادر گفتگوست که نیاز به پاسخ فوری توسط کاربر دارد و تا وقتی پاسخ داده نشود نمی توان از پنجره ی دیگر استفاده کرد)
- دیالوگ های غیرمقید: پنجره های برنامه را به صورت مستقل از یکدیگر اداره می کند و می توانید از متد ()show. برای نمایش این نوع دیالوگ استفاده کنید.
پنجره ی دیالوگ همچنین می تواند یک مقدار بازگشتی را بازگرداند و دارای دکمه های پیشفرضی مثل OK و Cancel باشد.
دیالوگ همواره یک شئ مرتبه بالاست. اگر یک کلاس مادر (parent) داشته باشد، موقعیت پیشفرض آن در مرکز و بالای ویجت بالا مرتبه آن کلاس مادر خواهد بود. این نوع از دیالوگ همچنین ورودی نوار وظیفه ی مادر را به اشتراک خواهد گذاشت. اگر کلاس مادری را برای دیالوگ تنظیم نکنید، ورودی خودش را از نوار وظیفه ی سیستم خواهد گرفت.
در زیر مثالی برای نشان دادن نحوه ی استفاده از QDialog برای ساخت یک برنامه با سبک دیالوگی است:
# Filename: dialog.py
"""Dialog-Style application."""
import sys
from PyQt5.QtWidgets import QApplication
from PyQt5.QtWidgets import QDialog
from PyQt5.QtWidgets import QDialogButtonBox
from PyQt5.QtWidgets import QFormLayout
from PyQt5.QtWidgets import QLineEdit
from PyQt5.QtWidgets import QVBoxLayout
class Dialog(QDialog):
"""Dialog."""
def __init__(self, parent=None):
"""Initializer."""
super().__init__(parent)
self.setWindowTitle('QDialog')
dlgLayout = QVBoxLayout()
formLayout = QFormLayout()
formLayout.addRow('Name:', QLineEdit())
formLayout.addRow('Age:', QLineEdit())
formLayout.addRow('Job:', QLineEdit())
formLayout.addRow('Hobbies:', QLineEdit())
dlgLayout.addLayout(formLayout)
btns = QDialogButtonBox()
btns.setStandardButtons(
QDialogButtonBox.Cancel | QDialogButtonBox.Ok)
dlgLayout.addWidget(btns)
self.setLayout(dlgLayout)
if __name__ == '__main__':
app = QApplication(sys.argv)
dlg = Dialog()
dlg.show()
sys.exit(app.exec_())
این برنامه دارای جزییات بیشتری می باشد. در زیر جریانات کد را شرح می دهیم:
خط 14 یک کلاس کامل به نام Dialog برای رابط کاربری می سازد که از QDialog ارث می برد.
خط 20 یک شئ QVBoxLayout را به dlgLaout منتسب می کند.
خط 21 یک شئ QVFormLayout را به formLayout منتسب می کند.
خط 22 تا 25 ویجت ها را به formLayout اضافه می کند.
خط 26 از dlgLayout برای مرتب کردن ویجت ها روی فرم استفاده می کند.
خط 27 یک شئ مناسب را برای قرار دادن دکمه های دیالوگ فراهم می کند.
خط 28 و 29 دو دکمه ی استاندارد Cancel و OK را اضافه می کند.
خط 33 تا37 نیز موارد واضح را در یک عبارت if __name__ == '__main__': بسته بندی میکند.این عمل بهترین عادت پایتون کاران در نظر گرفته میشود.(پایتون تابع اصلی به نام main که نقطه ی آغازین اجرای برنامه باشد را ندارد. لذا لازم استکه به مفسر در مورد نقطه ی شروع برنامه گفته شود که با استفاده از عبارت شرطی مذکور میگوییم اگر اسکریپت اجرا شونده در حال حاضر به عنوان main است پس دستورات را انجام بده ولی اگر این اسکریپت به عنوان ماژول به برنامه ی دیگری افزوده شده پس حاصل شرط نادرست خواهد بود.)
نکته: اگر نگاهی به خط 26 در کد بالا بیندازید پی خواهید برد که چینشگرها می توانند تو در تو یا یکی داخل دیگری باشند. می توانید چینشگرهای تودرتو را با فراخوانی ()addLayout. در چینشگر کانتینر (یا ظرف) و گذر دادن چینشگر داخلی به عنوان آرگومان این متد داشته باشید.
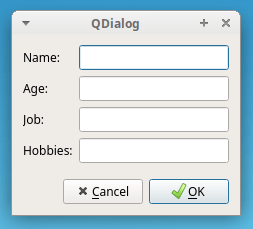
کد بالا پنجره ی زیر را نشان می دهد:

این همان رابط کاربری است که با استفاده از QFormLayout برای ویجت ها و QVBoxLayout به منظور چیدمان کلی برنامه، ساختید (dlgLayout در خط 20) .
منبع: سایت Real Python










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.