بهترین فریمورکهای فرانتاند کدامند؟
Best Frontend Frameworks for JavaScript

با سلام، قصد داریم در این مقاله به بررسی تخصصی و مقایسه فریم ورک های جاوا اسکریپت (Frontend) بپردازیم و بگوییم بهترین فریم ورک های فرانت اند کدامند؟ بحث ما و تست مورد نظر دارای نقاط مختلفی است که سعی می کنیم قدم به قدم آن ها را واضح کنیم. در این مقاله دو تست مختلف بر روی این فریم ورک ها انجام می شود. برویم سراغ تست اول!
نقطه اول: تست فریم ورک های جاوا اسکریپت شامل چه فریم ورک هایی می شود؟
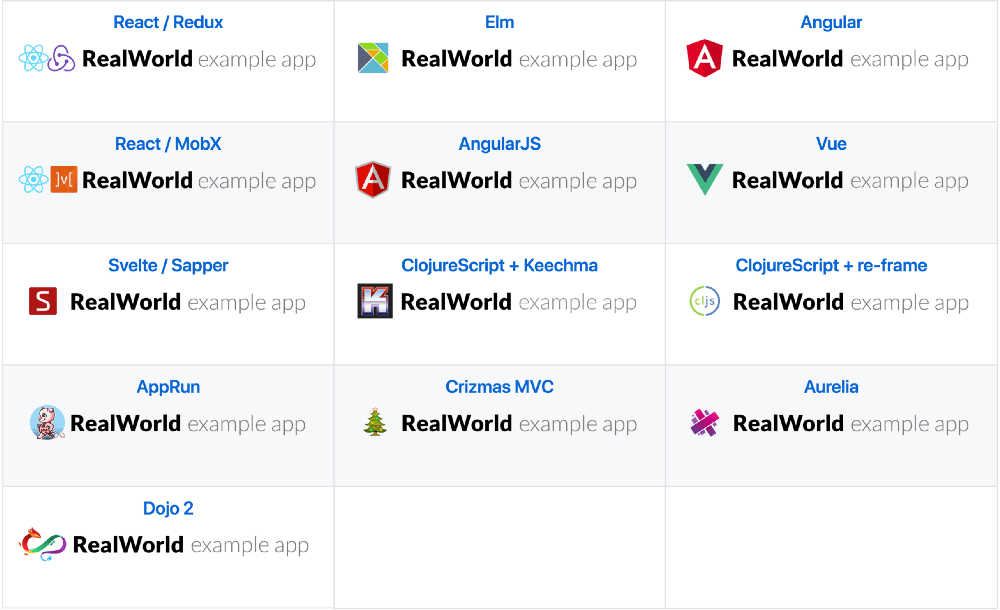
تست ما شامل تمام فریم ورک هایی است که در پروژه realworld حضور داشته باشند. این پروژه که لقب "The mother of all demo apps" را دارد (در فارسی به معنی مادر تمام اپ های تستی) گروه بزرگی است که اپلیکیشن هایی برای تست می سازند و این اپلیکیشن ها را در اکثر فریم ورک ها پیاده می کنند. ما فریم ورک هایی را تست خواهیم کرد که در صفحه آن ها ذکر شده باشد؛ می توانید این فریم ورک ها را در تصویر زیر ببینید:

برای اطلاعات بیشتر به صفحه RealWorld در GitHub مراجعه کنید.
نقطه دوم: چه ویژگی هایی مورد تست قرار خواهند گرفت؟
- عملکرد (سرعت): چه مدت زمانی طول می کشد که یک فریم ورک محتوا را نمایش داده و صفحه قابل استفاده شود.
- حجم: برنامه مورد تست ما چه حجمی دارد؟ آیا بزرگ است؟ حجم برنامه در این تست بر اساس حجم مجموع فایل های جاوا اسکریپت ادغام شده خواهد بود. برای فایل های CSS که بین تمام برنامه ها مشترک هستند از یک CDN استفاده می شود. HTML نیز برای تمام برنامه ها مشترک است بنابراین فقط فایل های جاوا اسکریپت اندازه گیری می شوند.
- تعداد خطوط کد: نویسنده کدها برای نوشتن یک برنامه چند خط کد نوشته است؟ واضح است که برخی برنامه ها تعداد خطوط بیشتر و کمتری دارند بنابراین ما از مقادیر کوچک چشم پوشی می کنیم؛ چیزی که نباید وجود داشته باشد، اختلاف قابل توجه تعداد خطوط با بقیه برنامه ها است. در این قسمت تنها پوشه src/ چک می شود.
نقطه سوم: نتایج تست بهترین فریم ورک های فرانت اند
الف) در مورد سرعت: در این قسمت مقدار First meaningful paint را اندازه گیری می کنیم.
به طور خلاصه First meaningful paint عبارتی است که توسط گوگل ساخته شده است و معنای آن مقدار زمانی است که طول می کشد تا محتوای اولیه یک وب سایت نمایش داده شوند. متاسفانه قسمت developers سایت گوگل برای ایران تحریم است؛ برای تست اطلاعات باید این تحریم را دور بزنید.
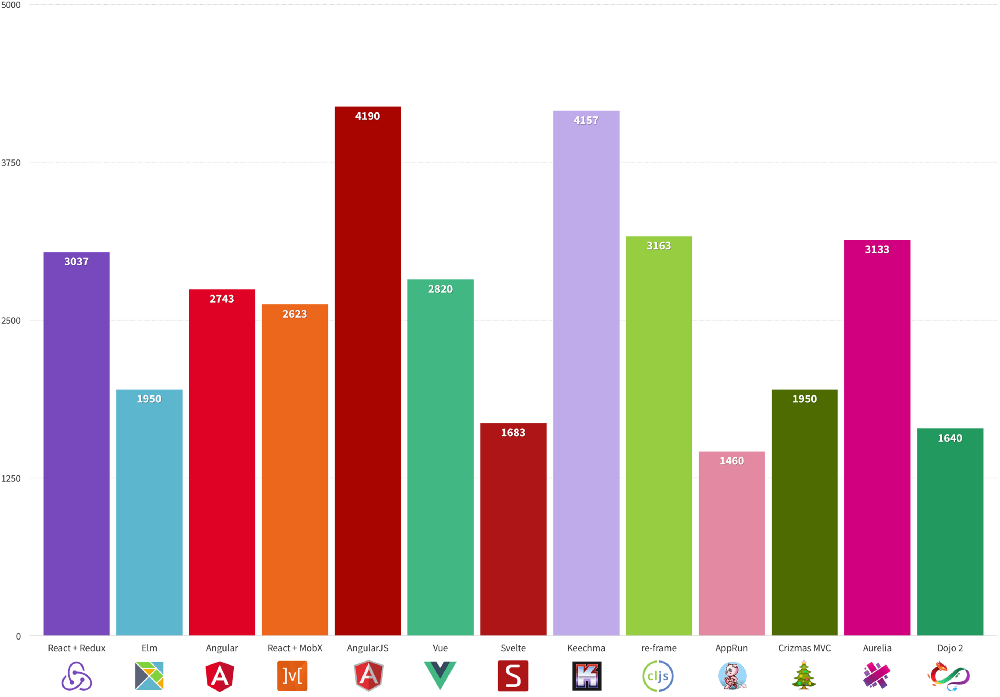
نتایج این تست برای مقایسه بهترین فریم ورک های فرانت اند چنین بود:

دریافت تصویر این مقایسه با کیفیت بالاتر
هر چند عدد مورد نظر ما در جدول بالا کمتر باشد یعنی زمان کمتری برای نمایش محتوای اولیه نیاز است که طبیعتا بهتر و سریع تر می باشد اما با توجه به اینکه واحد اندازه گیری میلی ثانیه است می توان نتیجه گرفت در زمینه عملکرد (سرعت) اختلاف ها بسیار جزئی است و عملا فرقی بین این فریم ورک ها وجود ندارد.
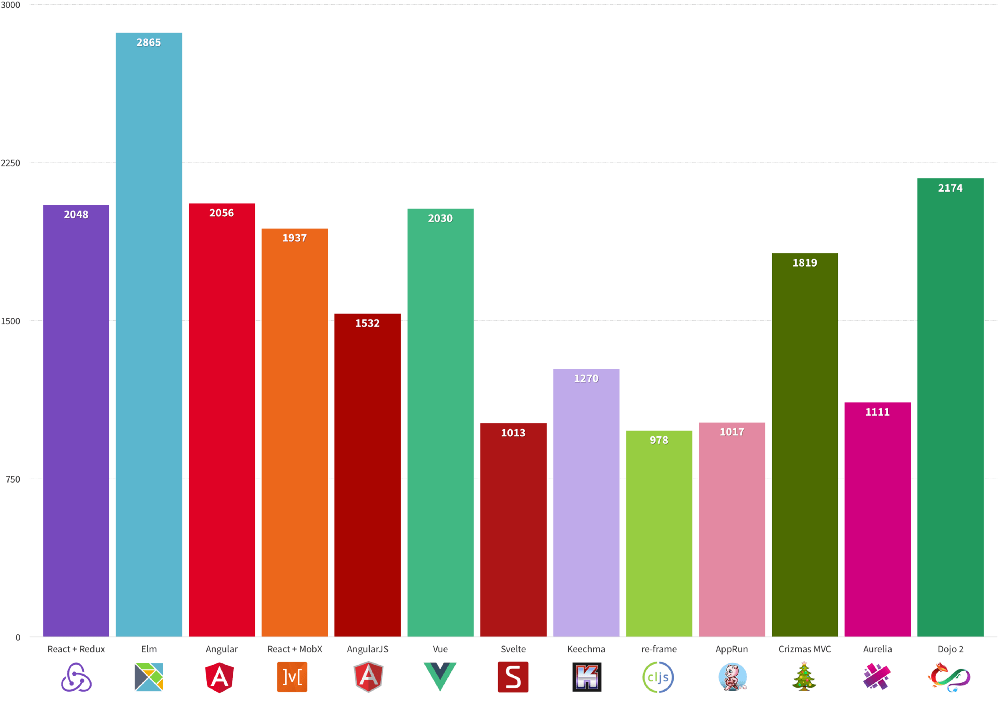
ب) در مورد حجم: هر چه حجم کمتر باشد، زمان کمتری برای دانلود آن صرف می شود و از طرفی زمان کمتری هم برای parse برنامه نیاز است. این فاکتور، وابسته به سایز خودِ فریم ورک، به علاوه هر نوع وابستگی دیگری که به آن اضافه شود به علاوه قدرت build tool شما در ساخت bundle ها. نتایج تست ما برای مقایسه فریم ورک های فرانت اند به شرح زیر بود:

دریافت تصویر این مقایسه با کیفیت بالاتر
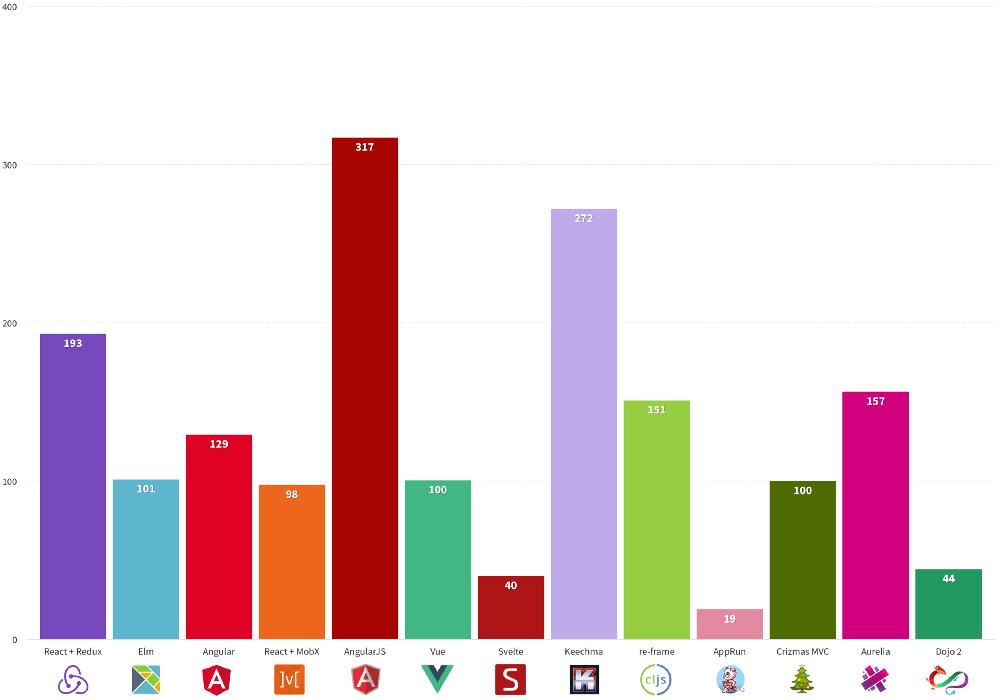
پ) در مورد تعداد خطوط کد: با استفاده از cloc خطوط موجود در پوشه src در هر کدام از برنامه ها را شمردیم.
cloc برنامه ای است که تعداد خطوط خالی، کامنت ها و خطوط کدهای اصلی را می شمارد. اما ما کامنت ها و خطوط خالی را محاسبه نکردیم.
نتایح تست ما برای بررسی فریم ورک های فرانت اند به شرح زیر بود:

دریافت تصویر این مقایسه با کیفیت بالاتر
هر چه تعداد خطوط کدها کمتر باشد کد شما سبک تر و مدیریت و ویرایش آن ساده تر و احتمال بروز خطا و bug ها کمتر!
بررسی سئو و بهینه سازی برای موتورهای جستجو
منظور از سئو و بهینه سازی، خزش ربات های موتورهای جستجو برای دستیابی به محتوای صفحات این نرم افزارها می باشد. برای بررسی این تست لطفا سوال و جوابی که در روکسو کیو ارائه شده است مراجعه کنید.
این تست اول ما بود. حالا با منابع دیگر تست دیگری نیز انجام می دهیم، پس برویم سراغ تست دوم!
❎✅❎✅❎✅❎✅❎✅❎✅❎✅❎✅❎✅❎✅❎✅❎✅
تست دوم ما با تست بنچمارک آقای استفان کراس انجام می شود. برای اطلاعات بیشتر به سایت ایشان مراجعه کنید: Stefan Krause’s benchmark tool
فکر می کنم با چیزی که از نتایج تست اول دیدیم متوجه شده ایم که تقریبا تمام فریم ورک های امروزی سریع هستند و در عمل واقعا تفاوتی در عملکرد ندارند. تفاوت این فریم ورک ها اکثرا در سختی یادگیری آنها و یا استفاده از آن ها برای وب سایت ها و اهداف خاص است. به همین دلیل مقایسه فریم ورک های جاوا اسکریپت شاید بیشتر برای ما برنامه نویسان جنبه سرگرمی داشته باشد!
نقطه اول: تست روی چه دستگاهی انجام می شود؟
تست ما روی یک دستگاه مک بوک با سیستم زیر انجام می شود:
- (MacBook Pro (Retina, 15-inch, Mid 2015
- Processor: 2.2 GHz Intel Core i7
- Memory: 16 GB 1600 MHz DDR3
- Graphics: Intel Iris Pro 1536 MB
- Browser: Google Chrome, Version 69.0.3497.100
نقطه دوم: فاکتورهای دخیل در تست کدام اند؟
فریم ورک ها در سه دسته با هم رقابل خواهند کرد:
- تغییر ساختار DOM (یا DOM Manipulation)
- زمان شروع به کار (یا Startup Time)
- اختصاص یافتن یا اشغال حافظه (یا Memory Allocation)
نکته: برای اینکه نتایج تست قابل اعتماد تر باشد هر تست سه بار انجام می شود و انحراف از معیار هر کدام ثبت می شود.
نقطه سوم: نتایج مقایسه بهترین فریم ورک های فرانت اند
ما تست ها را مانند مسابقات فوتبال به صورت گروهی انجام دادیم. از آنجایی که تعداد فریم ورک های تست شده بسیار زیاد هستند، ذکر تک تک نتایج از حوصله و وقت خارج است و به همین دلیل منطق خود را در تست ها در یک گروه ذکر می کنیم و بقیه نتایج را به صورت نهایی برای شما قرار می دهیم. اگر به جزئیات علاقه مند بودید می توانید خودتان به بنچمارک Stefan Krause’s benchmark tool سری بزنید.
گروه اولی که در تست ما رقابت می کنند، فریم ورک های زیر هستند:
- Angular در مقابل Elm
- AngularJS در مقابل Choo
- Marionette در مقابل Mithril
- Aurelia در مقابل Ember
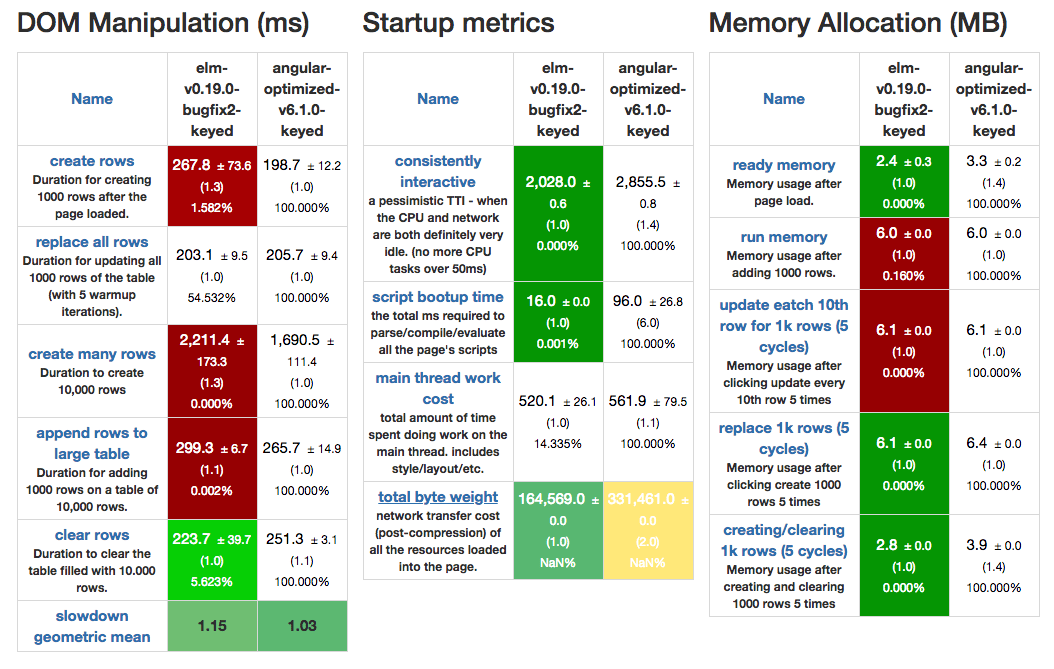
نتایج این تست را در جدول زیر مشاهده می کنید:

دریافت تصویر این مقایسه با کیفیت بالاتر
در این گروه Angular در قسمت DOM Manipulation بسیار بهتر عمل کرده است اما در دو زمینه دیگر ELM پیشی گرفته است بنابراین برنده گروه اول، ELM است.
با همین منطق فریم ورک های بسیاری را مورد تست قرار دادیم و سپس آن ها را با جاوا اسکریپت خالص و عادی در همان سه دسته قبلی مقایسه کردیم. جدول های زیر نتایج این تست ها است:
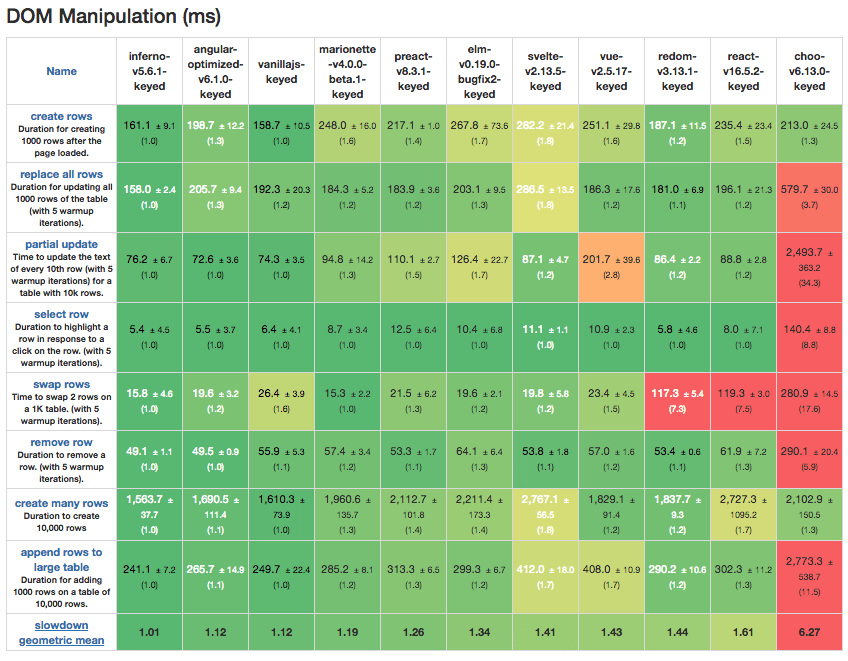
الف) در دسته DOM Manipulation

دریافت تصویر این مقایسه با کیفیت بالاتر
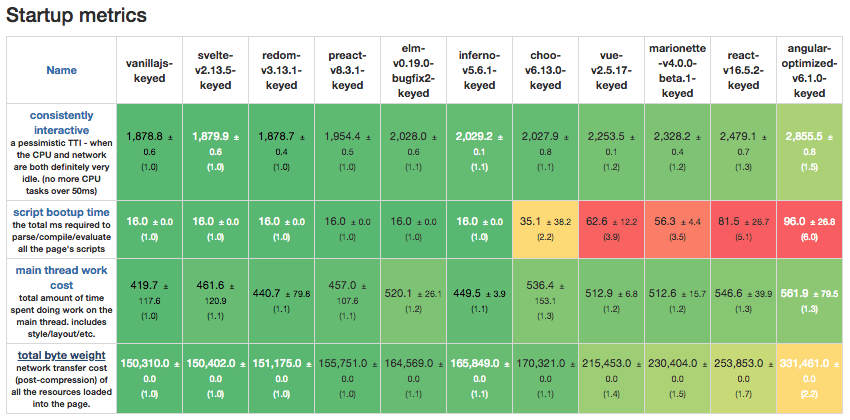
ب) در دسته Startup Time

دریافت تصویر این مقایسه با کیفیت بالاتر
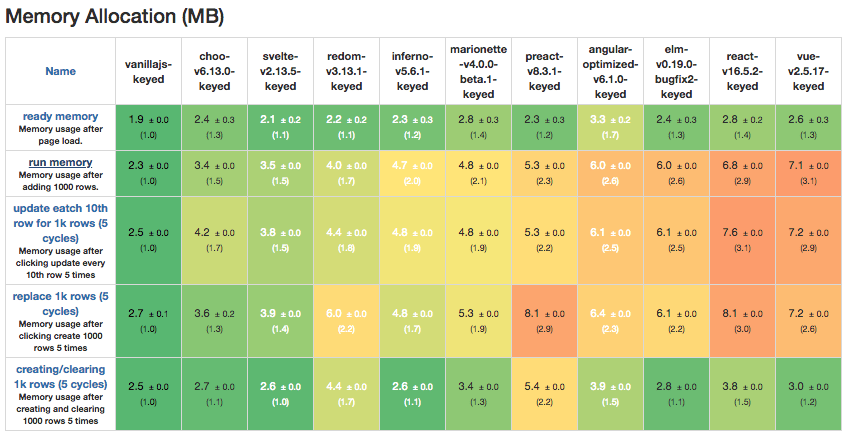
پ) در دسته Memory Allocation

دریافت تصویر این مقایسه با کیفیت بالاتر
یک دعوای قدیمی: کدام یک از فریم ورک های React و Vue و Angular بهتر است؟
طی چندین سالی که این فریم ورک ها پا به عرصه توسعه وب گذاشته اند، همیشه بین طرفدارانشان بر سر اینکه کدام یک بهتر است دعوا بوده و خواهد بود! به همین دلیل سعی کردیم نتایجی برای تستی جداگانه بین این سه به علاوه Preact و Inferno خدمت شما ارائه دهیم.
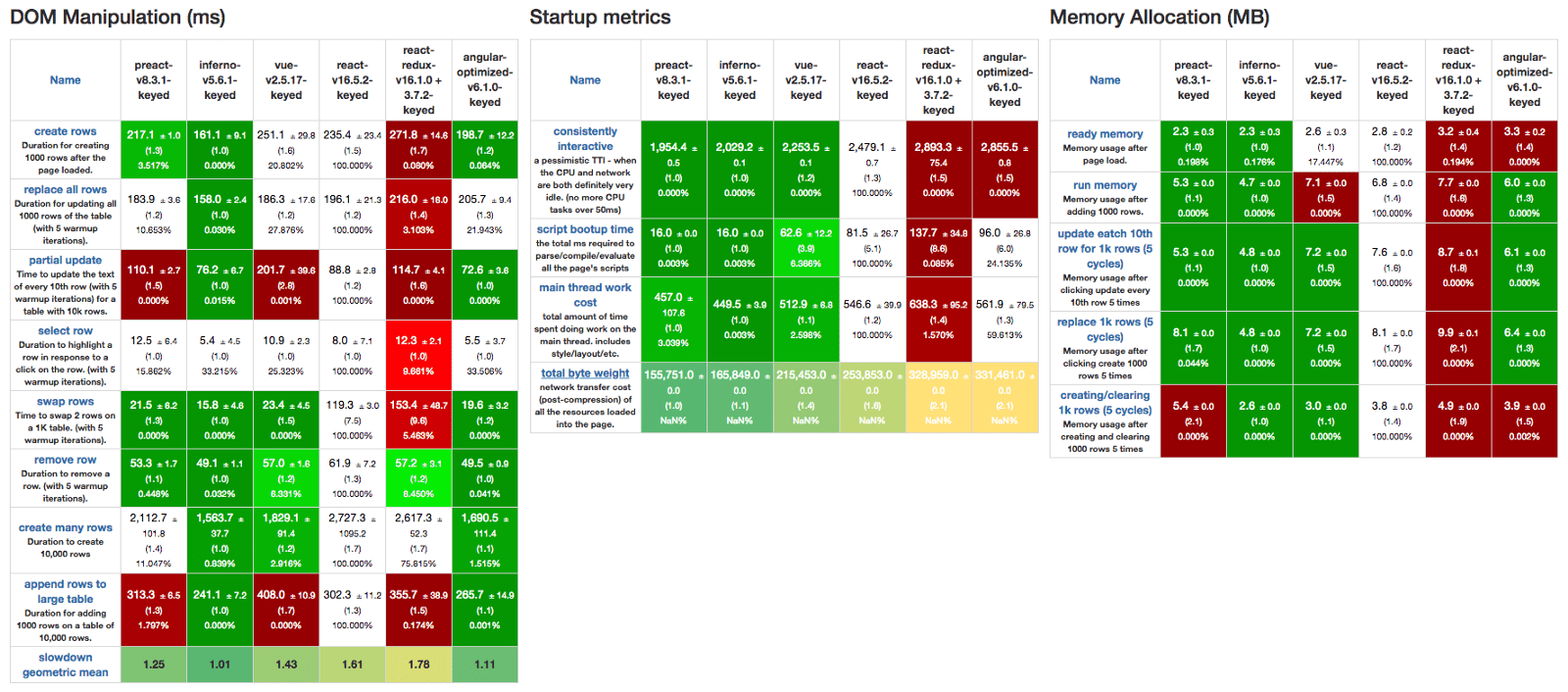
ابتدا مقادیر به صورت نسبی و نسبت به React:

دریافت تصویر این مقایسه با کیفیت بالاتر
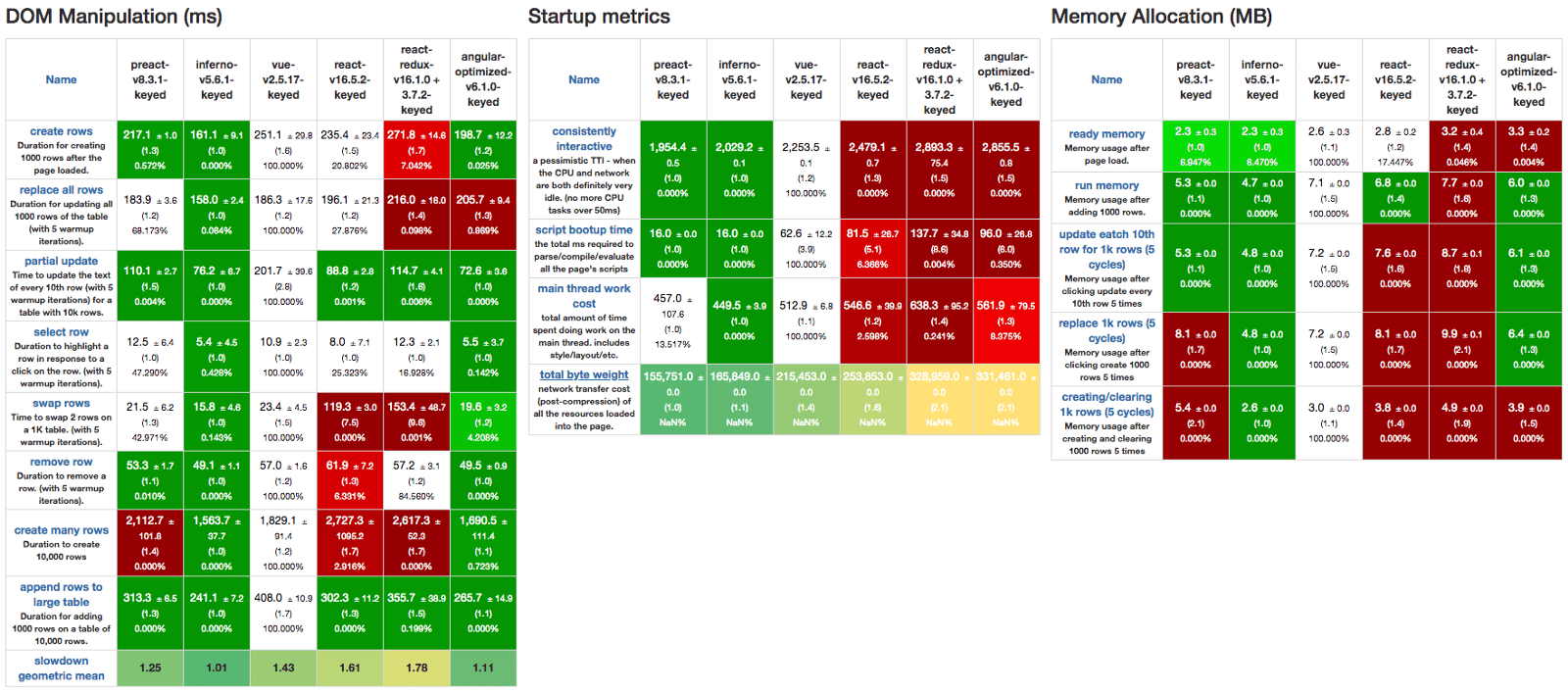
سپس مقادیر به صورت نسبی و نسبت به Vue:

دریافت تصویر این مقایسه با کیفیت بالاتر
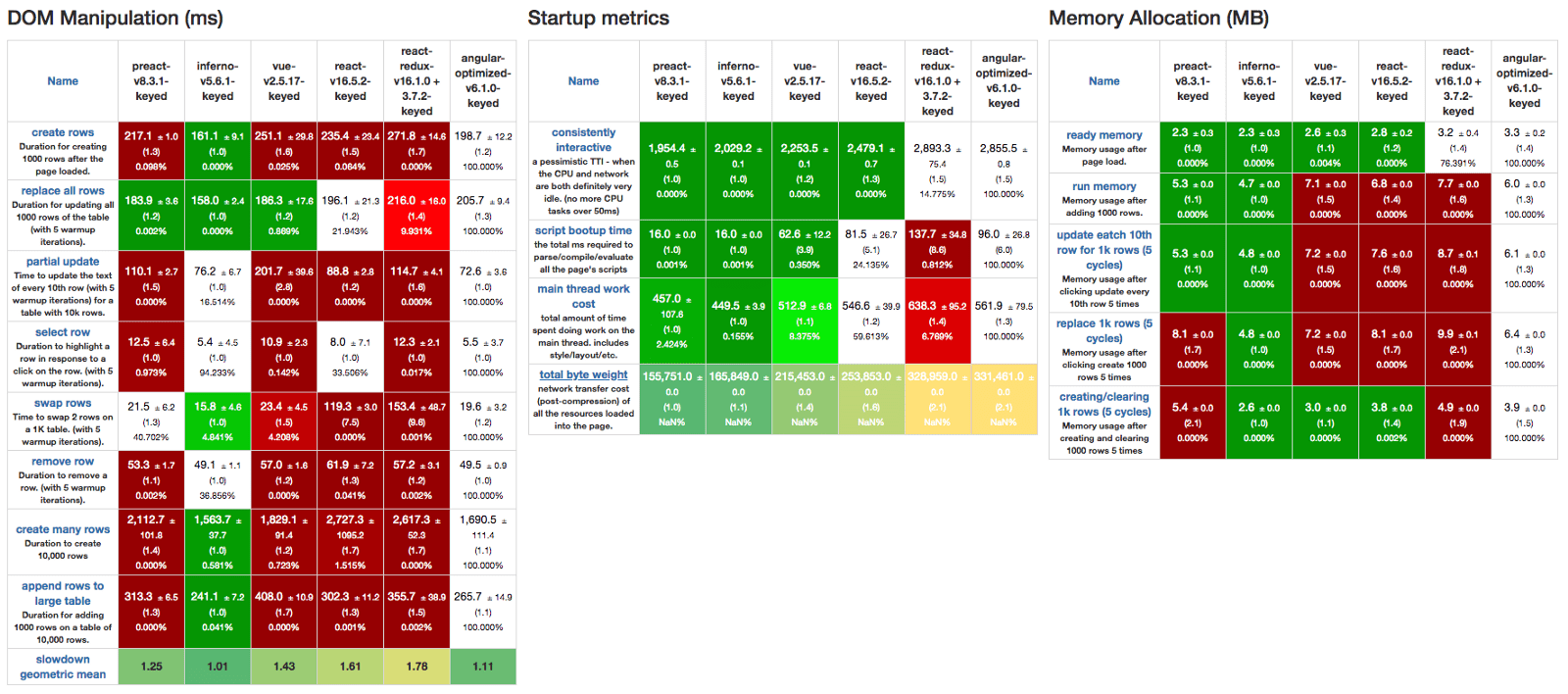
سپس مقادیر به صورت نسبی و نسبت به Angular 6:

دریافت تصویر این مقایسه با کیفیت بالاتر
نکته مهم: این بنچمارک ها فقط روی یک دستگاه تست شده اند و نتیجه تحقیق یک نفر هستند، بنابراین حرف اول و آخر را نمی زنند. همانطور که گفتیم، یکی دیگر از بنچ مارک های معروف interactive tool از آقای استفان کراس است. اگر دوست دارید نظرات او را هم بدانید روی این لینک کلیک کنید تا به جداول بنچمارک او منتقل شوید و نتایج تست های او را هم ببینیند. همچنین با گذر زمان آپدیت های جدیدی برای این فریم ورک ها عرضه می شود که نتایج تست های مختلفی دارند و شما، در صورت علاقه مندی به این مباحث، باید حداقل هر سال آن ها را چک کنید.
چنین مقاله ای در خصوص بهترین فریم ورک های فرانت اند در دنیای وب فارسی کمتر یافت می شود و امیدوارم این مقاله کمکی به توسعه دهندگان عزیز ایرانی و اعتلای دانش عمومی در این زمینه کرده باشد.
اگر به مقایسه فریم ورک های بک اند علاقمندید، مقاله زیر را از دست ندهید:
منابع: وب سایت های stefankrause و freecodecamp و medium










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.