برنامهنویسی گرافیکی در پایتون با ماژول Tkinter - درس اول

سلام به شما دوستان عزیز؛ با شما هستیم با آموزش برنامه نویسی گرافیکی در پایتون . در این مجموعه قصد داریم که آموزش برنامه نویسی گرافیکی در پایتون را به وسیله ماژولی به نام Tkinter که دارای کتابخانه ای استاندارد در پایتون است، پیش ببریم.
اگر بخواهم این مقاله آموزشی را با یک سوال شروع کنم، باید بگویم که آیا راضی می شوید که در تمام طول زمانی که در دنیای مجازی هستید، با نرم افزاری همانند cmd کار کنید؟ طبیعتا جواب شما خیر است؛ همه ی انسان ها به زیبایی گرایش دارند و به همین دلیل محیط های گرافیکی و زیبا، کاربران زیادتری دارند.
اگر تصمیم گرفته اید که با پایتون وارد ساختار توسعه گرافیکی شوید، قاعدتا شما مقدمات این زبان را بلد هستید و بر این اساس، تصمیم گرفته اید که وارد مبحثی نسبتا پیشرفته، یعنی برنامه نویسی گرافیکی در پایتون شوید. پس نتیجه می گیریم که حتما شما با پایتون به قدر کافی آشنایی دارید و از توضیح مطالب ابتدایی در این مقاله، خودداری می کنیم و در مواقع ضروری تا جای نیاز وارد جزئیات خواهیم شد.
پایتون به دلیل کتابخانه های گسترده است که دلنشین شده!
پایتون دارای دو نوع کتابخانه (کتابخانه ها کدهایی آماده هستند که برای سهولت کار از آن ها استفاده می کنیم) است:
- دسته اول یعنی کتابخانه های استاندارد که بصورت پیشفرض بر روی زبان پایتون نصب هستند و شما می توانید بدون اقدام به نصب آن ها، بعد از نصب پایتون از آن ها استفاده کنید.
- دسته دوم بصورت پیشفرض بر روی پایتون نصب نیستند و شما باید اقدام به دانلود آن ها کنید. به دو صورت می توانید آن ها را دانلود و استفاده کنید (بصورت دستی از سایت موردنظر و یا دستور pip install libraryname در cmd که در این روش شما نیازمند نصب pip هستید و باید آن را به سیستم خود شناسایی کنید).
وقتی برنامه GUI اجرا می شود، پنجره خاص خود را همراه با کنترل های روی آن، ایجاد می کند. وقتی پنجره ایجاد و اجرا شد، همانند یک برنامه سرور، برنامه GUI منتظر می ماند تا کاربر یک عمل همانند کلیک کردن بر روی ماوس و فشار دادن کلید کیبورد را انجام دهد.
شما می توانید بوسیله دستور زیر کتابخانه های ماژول Tkinter را در سورس کد خود import کنید (import یک کلمه کلیدی در پایتون است که عمل اضافه کردن کتابخانه ها را برعهده دارد):
import tkinter
بعد از اینکه این ویژگی را در میان کدهای خود اضافه کردید، وقتش رسیده است تا از آن استفاده کنید:
import tkinter win = tkinter.Tk(className="Amir") win.mainloop()
در خطوط پایتونی بالا، در اولین خط Tkinter را صدا زده ایم.
در خط دوم یک متغیر به نام win با نوع tkinter.tk تعریف کده ایم و در مقابل با استفاده از کلاس tk وارد جزئیات ماژول Tkinter شده ایم (tk خلاصه شده عبارت toolkit است) و در داخل پرانتز با استفاده از classname یک اسم برای صفحه اول نرم افزار خود در نظر گرفته ایم.
در خط آخر یعنی خط سوم، از متغیر win متد mainloop را صدا زده ایم و به دلیل متد بودن آن، در مقابل آن پرانتز باز و بسته نهاده ایم. خط سوم باعث باز ماندن مداوم صفحه گرافیکی می شود و کدهایی را که ما بین خط دوم و سوم قرار دارد، بصورت مداوم اجرا می کند و باعث می شود که بسته نشود (کار همانند حلقه ها).
Title محیط گرافیکی
برای اینکه نام نرم افزار اجرا شده خود را تغییر دهیم، می توانیم از راه دیگری همچون کد زیر استفاده کنیم:
import tkinter
win = tkinter.Tk()
win.title("Amir")
win.mainloop()
در خط سوم با استفاده از title وارد متغیر win شده و در نتیجه از ماژول tkinter استفاده کرده ایم (چون win دارای مقدار tk است). در داخل پرانتز یک داده از نوع str به title داده ایم تا آن را برای ما عنوان نرم افزار اجرا شده گرافیکی قرار دهد. توصیه می کنم کدها را در سیستم عامل خود اجرا کنید تا به درک بهتری از آن ها برسید.
آیکون محیط گرافیکی
در کد زیر قصد داریم که یک آیکون برای محیط گرافیکی خود که با اجرای سورس کد اجرا می شود، تعیین کنیم:
win.iconbitmap(C:\Users\Name\Desktop\icon.ico)
در کد بالا، بوسیله کلاس iconbitmap در داخل پرانتز، مسیر آیکون موردنظر را تایپ کرده و آیکون را تنظیم کرده ایم (اگر کار با فایل ها را در پایتون بلد باشید، می توانید مسیر آیکون را تایپ کنید).
پس زمینه
برای اینکه پس زمینه ای برای محیط گرفیکی خود در نظر بگیریم:
win.configure(background="red")
در خط بالا بوسیله تابع configure، در داخل پرانتز، رنگی برای پس زمینه خود انتخاب کردیم.
label ها
ساختار کلی label ها یا متون به شکل زیر است:
lab = Label(win , text = "GUI Programming ")
در کد بالا یک متغیر تعریف کردیم و متد label را به آن نسبت داده و در داخل پرانتز، این label را به فرم win نسبت دادیم و در ادامه متن آن را با عبارت مورد نظر مشخص کرده ایم.
اگر کد بالا را اجرا کنید، متن مورد نظر برای شما در فرم قابل نمایش نیست (همانند توابع در مواقع معمول). باید آن را با استفاده از تابع grid صدا بزنیم:
lab = Label(win , text = "GUI Programming ") lab.grid()
در خط دوم متن را در فرم خود صدا زده ایم و بدین طریق متن برای ما قابل نمایش خواهد بود. کدها را تایپ کرده و اجرا کنید (به منظور یادگیری بهتر از کپی کردن خودداری کنید).
در label ها می توانید بجای grid() از pack() نیز استفاده کنید، یعنی بصورت زیر:
lab = Label(win , text = "GUI Programming ") lab.pack()
توجه
اگر در زمان اجرا با ارورِ پیدا نشدن Label مواجه شدید، بهتر است Tkinter و اجزای آن را به این صورت تایپ کنید:
from tkinter import * win = Tk()
همینطور که مشاهده کردید باید در خط دوم نیز عبارت tkinter. را حذف کنیم (چون همه کتابخانه های ماژول Tkinter را بوسیله * وارد کد کردیم و سیستم tk را می شناسد پس لازم نیست بگوییم که زیرمجموعه Tkinter است.)
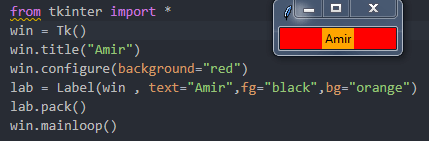
اگر بخواهیم یک مثال کلی بزنیم:
from tkinter import *
win = Tk()
win.title("Amir")
win.configure(background="red")
lab = Label(win , text="Amir",fg="black",bg="orange")
lab.pack()
win.mainloop()
اگر کد بالا را در ide خود اجرا کنید، فرمی همانند زیر مشاهده می کنید:

خط اول: از Tkinter تمامی کتابخانه ها را import کردیم، همانند کلاس tk.
خط دوم: toolkit را به win نسبت می دهیم.
خط سوم: title محیط گرافیکی خود که را با اجرای اسکریپت پایتون بالا می آید، تعیین می کنیم.
خط چهارم: پس زمینه را تعیین می کنیم (در خطوط بالا توضیح داده ایم).
خط پنجم: یک متن یا label می سازیم، با استفاده از fg رنگ متن و با bg رنگ زمینه متن را مشخص می کنیم.
خط ششم: متغیر lab را که دارای مقدار label بود، صدا می زنیم، همانند تابع ها.
منبع: سایت Geeks for Geeks










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.