PHP و AJAX: آشنایی با AJAX

AJAX چیست؟
AJAX (تلفظ می شود «اِی جَکس» -> در انگلیسی: /ˈeɪdʒæks/) مخفف Asynchronous JavaScript And XML و به معنی «جاوا اسکریپت و XML غیرهمگام» است که در دنیای وب فارسی بیشتر با نام «جاوا اسکریپت و XML نامتقارن» شناخته می شود. در واقع AJAX تکنیکی برای ساخت صفحات سریع و پویا است.
AJAX به صفحات ما اجازه می دهد که به صورت غیرهمگام تغییر پیدا کنند و اطلاعات ریز را بدون refresh کردن تمام صفحه ویرایش کنند.
صفحات وب قدیمی و هر صفحه ای که از AJAX استفاده نکند برای تغییر جزئی ترین قسمت ها نیز باید تمام صفحه را refresh کنند. همچنین AJAX در اینترنت به عنوان یک استاندارد مقبول شناخته می شود و از ترکیبی از تکنولوژی های زیر استفاده می کند:
- شیء XMLHttpRequest (برای انتقال داده ها با سرور به صورت ناهمگام)
- JavaScript/DOM (برای نمایش یا کار با اطلاعات ارسالی/دریافتی)
- CSS (برای استایل دهی داده ها)
- XML یا JSON (فرمت اطلاعات ارسالی/دریافتی)
AJAX در سال 2005 و توسط گوگل مشهور شد و حتما هنگام جست و جو در گوگل دیده اید که پیشنهاداتی به شما می دهد. این پیشنهادات با استفاده از همان AJAX ارسال می شوند. یکی از دیگر مثال های رایج این تکنولوژی استفاده از دکمه ی لایک در شبکه های اجتماعی و حتی در سایت روکسو است؛ اگر AJAX وجود نداشت، شما مجبور بودید برای هر بار لایک کردن یک تصویر یا یک پست در روکسو، تمام صفحه را refresh کنید تا محتوای آن بروزرسانی شود!
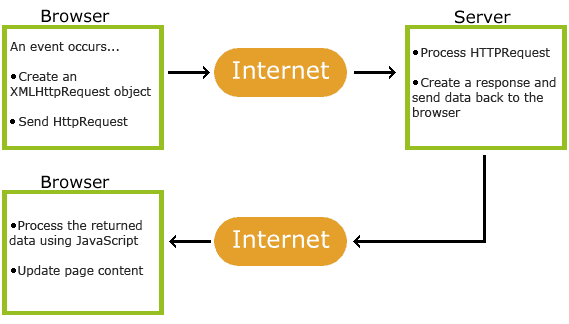
به تصویر زیر نگاه کنید؛ در این تصویر نحوه ی کار AJAX توضیح داده شده است:

- ابتدا یک رویداد در صفحه رخ میدهد (مثلا بارگذاری صفحه تمام می شود یا کسی روی دکمه ای کلیک می کند و ….)
- یک شیء
XMLHttpRequestتوسط جاوا اسکریپت ساخته می شود. - سپس شیء
XMLHttpRequestیک درخواست به سرور ارسال می کند. - سرور درخواست را پردازش می کند.
- سرور یک پاسخ را به صفحه ی وب ما ارسال می کند.
- این پاسخ توسط جاوا اسکریپت خوانده می شود.
- کار خواسته شده (به طور مثال افزایش تعداد لایک) انجام می شود.
تعریف فنی XML نیز بدین صورت است:
در فناوری رایانهای، زبان اکسامال نوعی زبان نشانهگذاری گسترشپذیر (eXtensible MarkupLanguage) است که قالب (فرمت) کلی نشانهگذاری متنهای رایانهای را تعیین میکند. به طوری که این زبان، هم برای انسان و هم برای ماشین خوانشپذیر باشد. منبع: ویکیپدیا
اما چنین تعریفی برای اکثر ما گنگ است. به زبان ساده تر و در دنیای توسعه وب که حیطه ی کاری ما میباشد، XML یک تکنولوژی برای برقراری ارتباط و ارسال داده بین یک دستگاه و سرور و یا برای ذخیره سازی انواع داده و یا توسعه API و … است. بنابراین استفاده های فراوانی برای آن وجود دارد. البته در زمان ایجاد AJAX از XML استفاده می شده است اما امروزه وضعیت فرق کرده است چرا که هم می توانید از XML استفاده کنید و هم از JSON و یا تکنولوژی های مشابه.
تعامل AJAX و PHP
به این مثال از تعامل PHP و AJAX دقت کنید:
<!DOCTYPE html>
<html>
<head>
<script>
function showHint(str) {
if (str.length == 0) {
document.getElementById("txtHint").innerHTML = "";
return;
} else {
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("txtHint").innerHTML = this.responseText;
}
}
xmlhttp.open("GET", "gethint.php?q="+str, true);
xmlhttp.send();
}
}
</script>
</head>
<body>
<p><b>Start typing a name in the input field below:</b></p>
<form>
First name: <input type="text" onkeyup="showHint(this.value)">
</form>
<p>Suggestions: <span id="txtHint"></span></p>
</body>
</html>
توضیح مثال:
هنگامی که کاربر در فیلد جست و جو چیزی تایپ می کند تابعی به نام ()showHint اجرا می شود. این تابع ابتدا چک می کند که اگر فیلد خالی باشد (str.length ==0) محتوای txtHint را خالی می کند اما اگر خالی نباشد مراحل زیر را انجام می دهد:
- یک شیء
XMLHttpRequestساخته می شود. - تابعی ساخته می شود که پاسخ سرور را دریافت کند.
- درخواست را به یک فایل PHP (در اینجا
gethint.php) فرستاده می شود. - توجه داشته باشید که پارامتر q به آدرس URL اضافه شده است (
gethint.php?q="+str) - متغیر str نیز محتوای فیلد جست و جو را در خود نگه می دارد.
فایل PHP ما (gethint.php) نیز آرایه ای را جست و جو می کند و در صورت پیدا کردن نتیجه آن را برمی گرداند:
<?php
// Array with names
$a[] = "Anna";
$a[] = "Brittany";
$a[] = "Cinderella";
$a[] = "Diana";
$a[] = "Eva";
$a[] = "Fiona";
$a[] = "Gunda";
$a[] = "Hege";
$a[] = "Inga";
$a[] = "Johanna";
$a[] = "Kitty";
$a[] = "Linda";
$a[] = "Nina";
$a[] = "Ophelia";
$a[] = "Petunia";
$a[] = "Amanda";
$a[] = "Raquel";
$a[] = "Cindy";
$a[] = "Doris";
$a[] = "Eve";
$a[] = "Evita";
$a[] = "Sunniva";
$a[] = "Tove";
$a[] = "Unni";
$a[] = "Violet";
$a[] = "Liza";
$a[] = "Elizabeth";
$a[] = "Ellen";
$a[] = "Wenche";
$a[] = "Vicky";
// get the q parameter from URL
$q = $_REQUEST["q"];
$hint = "";
// lookup all hints from array if $q is different from ""
if ($q !== "") {
$q = strtolower($q);
$len=strlen($q);
foreach($a as $name) {
if (stristr($q, substr($name, 0, $len))) {
if ($hint === "") {
$hint = $name;
} else {
$hint .= ", $name";
}
}
}
}
// Output "no suggestion" if no hint was found or output correct values
echo $hint === "" ? "no suggestion" : $hint;
?>
امیدوارم از این قسمت لذت برده باشید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.