آموزش LINQ to SQL در C# - مقدمه و نصب

با سلام با یکی دیگر از سری آموزش های LINQ در خدمت شما عزیزان هستیم. در این قسمت از آموزش قصد داریم مبحث بسیار مهم و کاربردی LINQ to SQL را مورد بررسی قرار دهیم.
پیش نیاز های لازم برای شروع یادگیری LINQ to SQL داشتن تسلط کافی بر روی مبانی پایه ی SQL است. چنانچه در مورد SQL اطلاعات کمی دارید بهتر است از آموزش های همین سایت در مبحث SQL استفاده کنید:
در این آمورش از SQL Server 2017 و Visual Studio 2017 استفاده شده است در ضمن می توانید به جای استفاده از SQL Server 2017 از SQL Server موجود در Visual Studio استفاده کنید.
همان طور که می دانید Select و Insert و Update و Delete جز مباحث پایه و ضروری در مبحث SQL است. LINQ to SQL نیز از این قائده مستثنی نیست و این چهار عمل اصلی جز پایه و اساس این سری از آموزش ها خواهد بود، به همین دلیل قصد داریم در قالب یک پروژه کوچک موارد ذکر شده را به صورت کامل شرح دهیم و در ادامه باقی دستورات مانند Join و GroupBy و Foreign key و ... را بررسی خواهیم کرد.
ساخت جدول
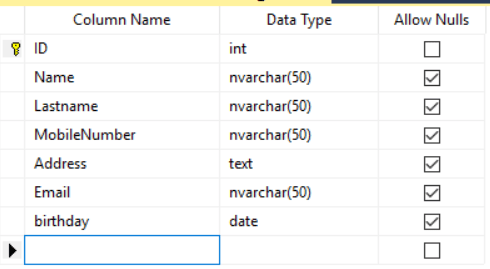
جدول زیر را ایجاد کنید و با نام Contact ذخیره کنید.

توجه داشته باشید فیلد ID را حتما به صورت Identity اعلام کنید.
ایجاد پروژه و ساخت مدل
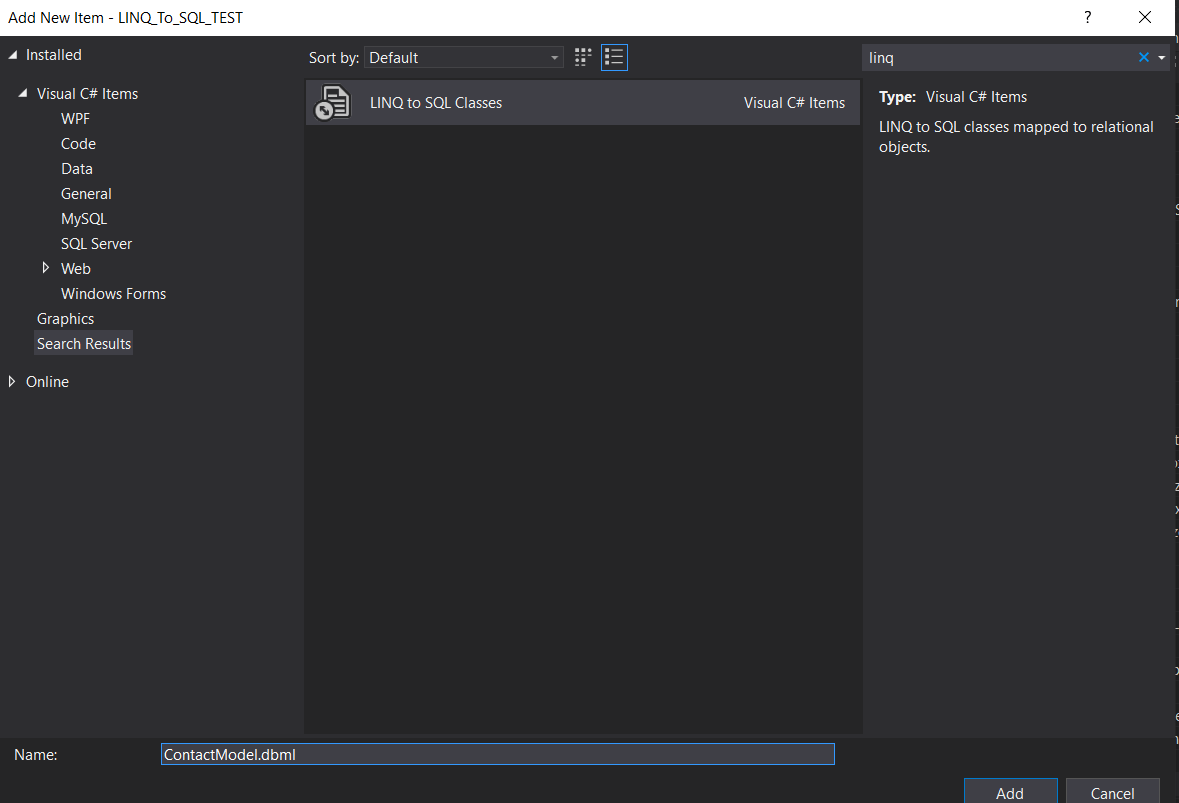
در نرم افزار Visual Studio یک پروژه از نوع Windows Form App ایجاد کنید. حالا بر روی نام پروژه راست کلید کرده و از قسمت Add>New Item را انتخاب کنید و ادامه ی مراحل را طبق عکس های زیر انجام دهید.

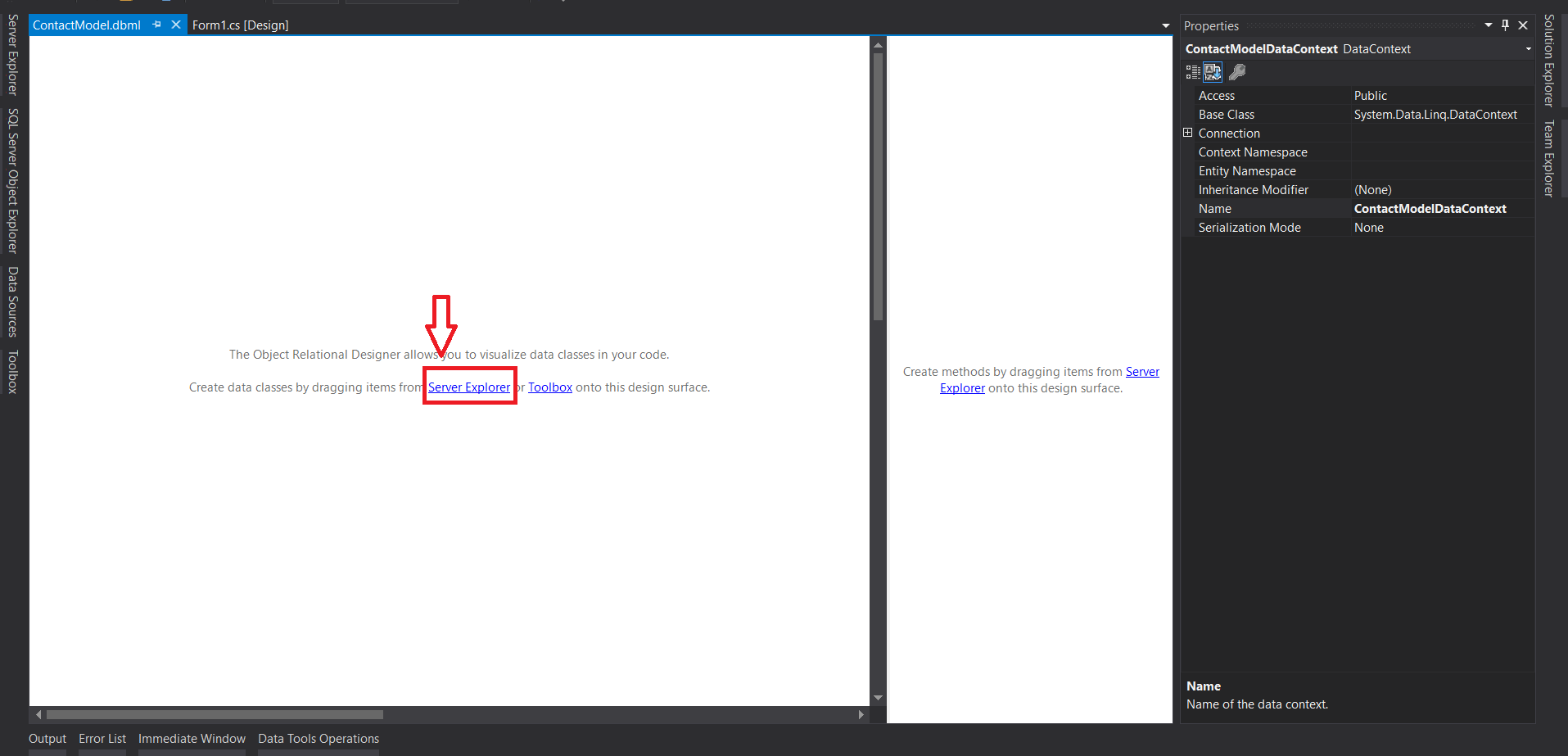
یک LINQ to SQL Classes با نام مناسب ایجاد کنید. به محض ایجاد بعد از چند لحظه با تصویر زیر روبرو خواهید شد.

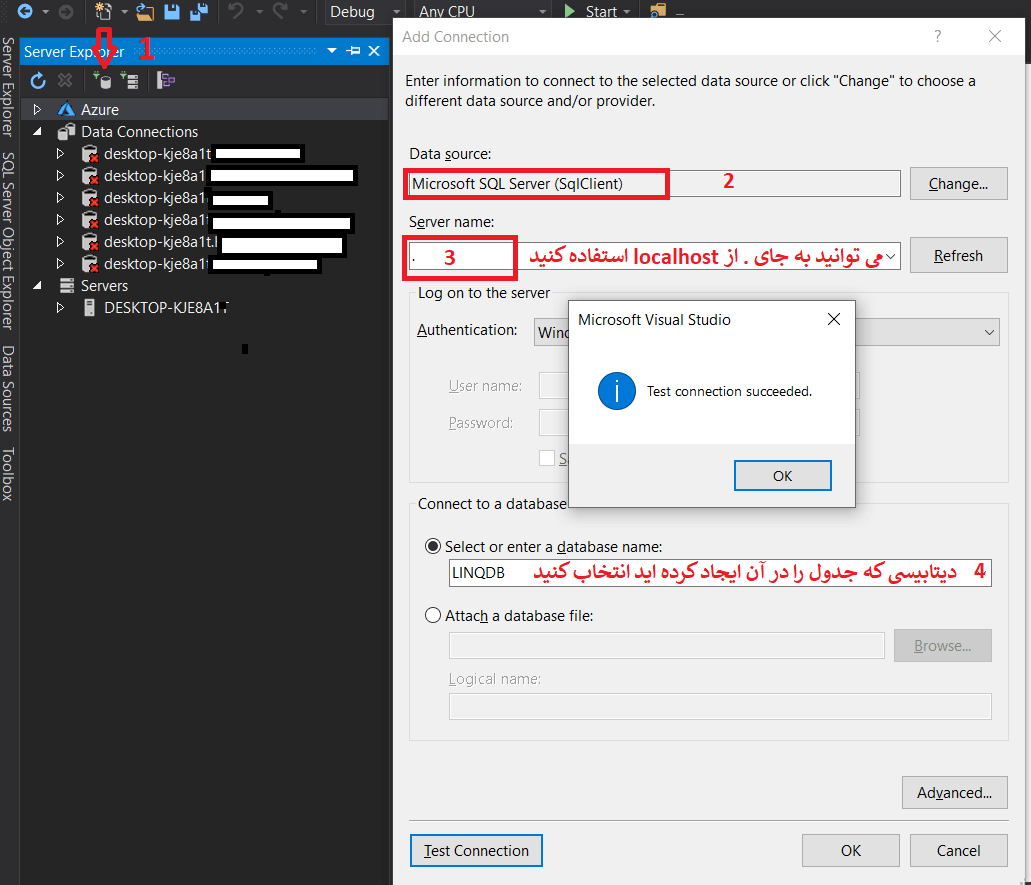
بر روی Server Explorer کلید کنید تا منوی زیر باز شود در این مرحله باید به دیتابیسی که جدول را در آن ایجاد کرده اید Connect شوید.

در اینجا نام دیتابیس من LINQDB است برای اطمینان از انجام اتصال بر روی Test Connection کلید کنید اگر با پیغام بالا مواجه شده مشکلی در اتصال وجود ندارد پس OK را بزنید.
حالا باید جدول را به مدل اضافه کنیم، برای این کار منوی Server Explorer را به همراه دیتابیسی که اضافه کردید، باز کنید و به قسمت Table بروید تا نام جدولی که ایجاد کرده اید مشاهده کنید. با کلیک بر روی نام جدول آن را Drag کرده و برو روی قسمت سفید رنگ صفحه Drop کنید تا جدول و فیلدها به صورت گرافیکی مشاهده شوند. خب مدل سازی انجام شد با Save کردن این بخش از آن خارج شوید.
سوال: انجام مراحل بالا چه اهمیتی دارد و اصلا چه اتفاقی افتاد؟
جواب: به طور کلی در مبحث LINQ To SQL ما به طور مسقیم با پایگاه داده و جداول و کوئری ها کار نمی کنیم بلکه با کلاس ها و امکاناتی که Microsoft در اختیار ما قرار داده جداول را به کلاس و Property های مناسب تبدیل می کنیم (مدل می کنیم) و با استفاده از برنامه نویسی C# یا VB عملیات های مختلف را بر روی کلاس مورد نظر که به نوعی مدلی از جدول اولیه است انجام می دهیم و این وظیفه ی کامپایلر و کلاس های واسط است که کدهای ما را به زبان SQL ترجمه کند و بر روی پایگاه داده و جداول آن اعمال کند. برای این که مفهوم ایجاد مدل را بیشتر درک کنید پنجره ی Solution Explorer باز کرده و دنبال فایلی با پسوند dbml. بگردید که در واقع همان فایلی است که با نام دلخواه ایجاد کردید، در داخل آن دو فایل با پسوندهای cs. و layout. وجود دارد، فایلی که پسوند آن cs است باز کنید، می بینید که در داخل آن کلاسی همنام با جدول و فیلد هایی همنام با فیلد های جدول وجود دارند.
طراحی Form
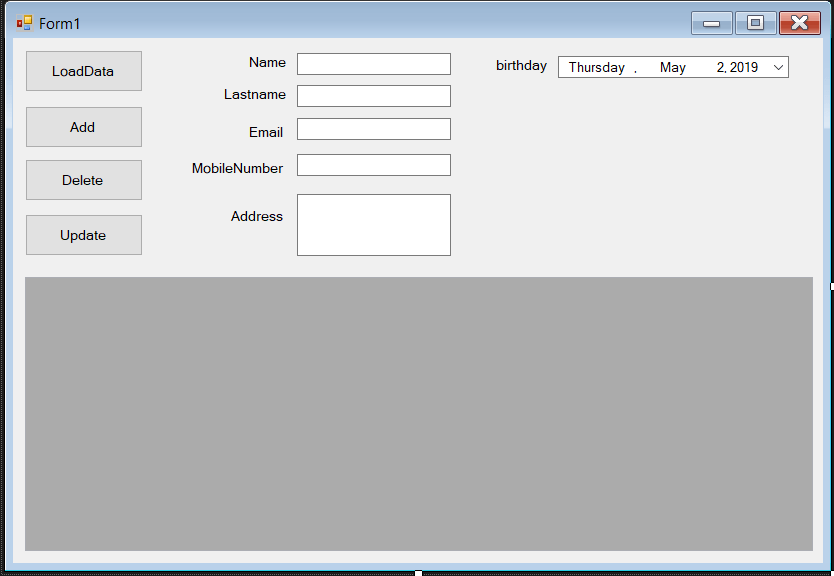
هدف ما در این آموزش بررسی مبانی طراحی در WinForm نیست به همین دلیل از توضیح آن صرف نظر می کنیم. فقط طبق عکس زیر کنترلر های مورد نیاز را اضافه کنید تا یک Form معمولی ایجاد شود.

همان طور که از ADO.net به یاد دارید یک راه برای نمایش اطلاعات که به صورت جدول هستند استفاده از dataGridView (قسمت خاکستری فرم) است. برای وارد کردن تاریخ تولد در جدول از کنترلر dateTimePicker استفاده کردیم اما شما برای راحتی کار می توانید از یک Textbox معمولی استفاده کنید اما باید به یاد داشته باشید که تاریخ باید بر اساس فرمت صحیح وارد جدول شود در غیر این صورت با خطا مواجه می شوید.
خب بخش های آماده سازی اولیه به پایان رسید اجازه دهید به سراغ کد نویسی بریم.
Select اطلاعات
ابتدا کد مربوط به Select را پیاده سازی می کنیم سپس به توضیح خط به خط آن می پردازیم.
private void btnLoadData_Click(object sender, EventArgs e)
{
ContactModelDataContext context = new ContactModelDataContext();
List<Contact> allData = context.Contacts.Select(x=>x).ToList();
dataGridView1.DataSource = allData;
}
خط اول برنامه مربوط به رویداد کلیک btnLoadData است.
در خط سوم یک شئ از کلاس که اطلاعات دیتابیس ما در آن مدل شده بود می سازیم. اگر دقت کرده باشید می بینید که من نام ContactModel را برای مدل در نظر گرفته بودم اما به طور خودکار DataContext به آخر آن اضافه شده است در واقع شما هر نامی برای مدل خود انتخاب کنید برنامه به صورت خودکار DataContext به آخر آن اضافه می کند. شی ساخته شده از این کلاس حاوی تمامی جداول موجود در دیتابیس است.
در خط چهارم با استفاده از context به جدول Contact دسترسی پیدا کرده ایم. با کمی دقت متوجه می شوید که نام جدول ما Contact بود اما در مدل به Contacts تغییر پیدا کرده و دلیل آن این است که کلاسی که وظیفه ی ساخت مدل از جدول را بر عهده دارد با آن مانند یک شئ جمع برخورد می کند.
در دوره ی مقدماتی LINQ با متد Select و کاربرد آن آشنا شدیم. در اینجا بعد از فراخوانی نام جدول با استفاده از Select به کل داده های جدول دست پیدا می کنیم. دلیل استفاده از متد ToList برای این است که به داده ها را صورت یک لیست معمولی با نوع داده ی Contact در اختیار بگیریم تا کار کردن با آن ساده تر شود. حال متد ToList را حذف کنید و <List<Contact را به var تبدیل کنید و موس را بر روی شئ allData قرار دهید تا نوع داده ی آن را مشاهده کنید می بینید که <IQueryable<Contact است.
برای Select کلی داده ها استفاده از هر دو روش صحیح است اما حالتی را در نظر بگیرید که قصد دارید فیلد های مشخصی از کلاس(جدول) Contact را Select کنید مانند حالت زیر:
List<Contact> allData = context.Contacts.Select((a)=> new {Fullname=a.Name+" "+a.Lastname, Tell=a.MobileNumber }).ToList();
در صورت اجرای کد بالا با خطا روبرو می شوید دلیل آن هم کاملا مشخص است چون این نوع خروجی قابل تبدیل به لیست نبوده و شکل صحیح آن به صورت زیر است:
var allData = context.Contacts.Select((a)=> new {Fullname=a.Name+" "+a.Lastname, Tell=a.MobileNumber });
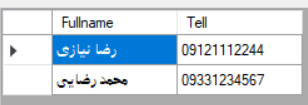
در این حالت هدف ما داشتن دو ستون در جدول با نام های Fullname و Tell است. توجه داشته باشید که ستون هایی با این نام در جدول وجود ندارند و ما به وسیله ی Anonymous Type آن ها ایجاد کرده ایم.
توجه به این نکته ضروری است که دو ستون ایجاد شده هیچ تغییری در مدل اصلی بوجود نیاورده و فقط تغییرات بر روی شئ allData اعمال خواهد شد.
حالا باید اطلاعاتی که در شئ allData موجود است را در dataGridView نشان دهیم برای این منظور با استفاده از DataSource اطلاعات را به dataGridView متصل می کنیم که این عمل در خط پنجم اتفاق افتاده است.
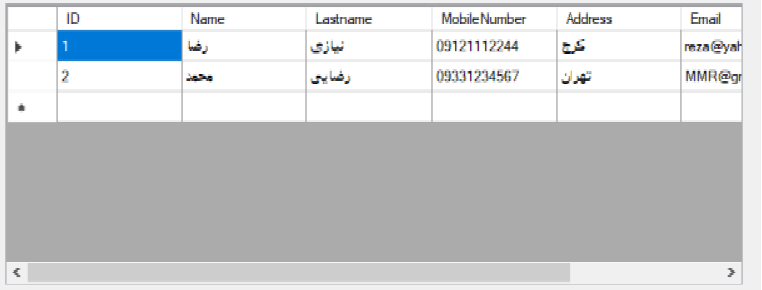
در دو حالت ذکر شده برنامه را اجرا و بر LoadData کلیک کنید و خروجی را مشاهده کنید. فراموش نکنید قبل از اجرا، جدول را با اطلاعات پر کنید.


این بخش از آموزش به پایان رسید. در قست بعدی Insert و Delete و Update را بررسی خواهیم کرد.
موفق باشید.





در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.