ساخت یوزر کنترل در سی شارپ

یوزر کنترل در سی شارپ
سی شارپ یک زبان قدرتمند برنامه نویسی است که به کمک آن می توان برنامه ها و نرم افزارهای کاربردی بسیاری را ارائه کرد و توسعه داد. یکی از امکاناتی که زبان سی شارپ در اختیار کاربران قرار داده است، طراحی یوزر کنترل ها (User Control) است. داشتن چنین قابلیتی در یک زبان برنامه نویسی برای برنامه نویسان و کاربرانی که از نرم افزارهای طراحی شده در چنین محیط برنامه نویسی ای استفاده می کنند، خوشایند و جذاب است. چرا که با داشتن چنین قابلیتی، برنامه نویسان و توسعه دهندگان یک نرم افزار یا اپلیکیشن کاربردی می توانند تمامی کنترل های مورد نیاز را با سلیقه ی خاص خودشان طراحی و استفاده کنند و این عمل، محیط گرافیکی و واسط گرافیکی متمایز، جالب و کاربر پسندی را ایجاد می کند.
در این آموزش قصد داریم یک دکمه یا Button طراحی کنیم.
شروع کار
برای ساختن یک یوزر کنترل در سی شارپ در آغاز یک پروژه ایجاد می کنیم. برای این کار ابتدا visual studio را اجرا کرده و بعد از آن بر روی گزینه ی New Solution کلیک می کنیم.
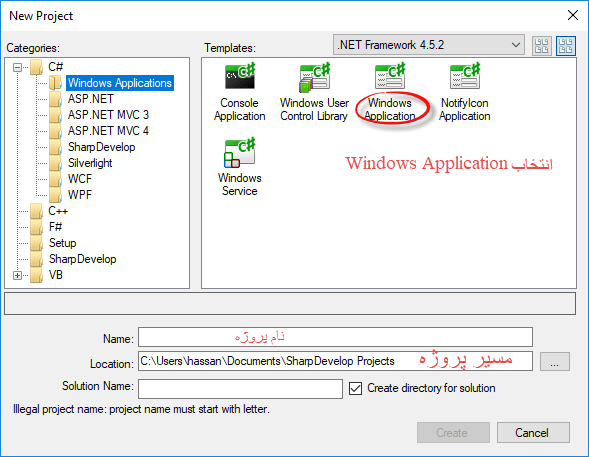
پنجره ای مشابه پنجره ی زیر برایمان نمایان می شود:

بعد از نوشتن نام پروژه، تعیین مسیر ذخیره سازی آن و انتخاب Windows Application از منوی Templates، بر روی گزینه ی Create کلیک می کنیم تا پروژه برایمان ساخته شود.
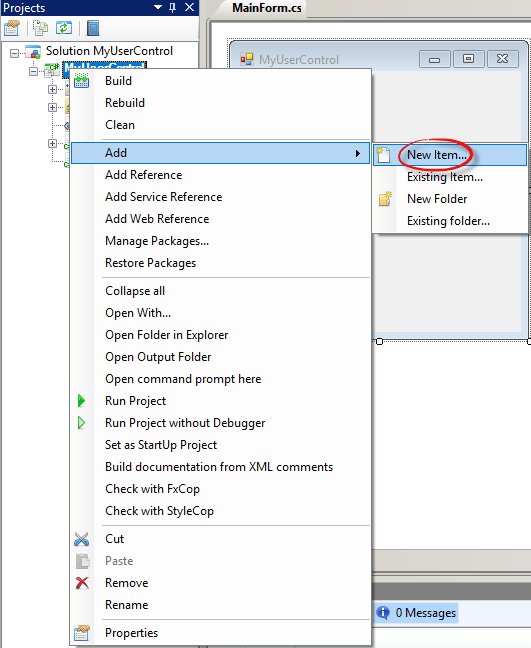
پس از ساخته شدن پروژه در قسمت Solution بر روی پروژه راست کلیک کرده و از منوی Add گزینه ی New Item را انتخاب می کنیم.

با زدن New Item صفحه ای برایمان نمایش داده می شود.
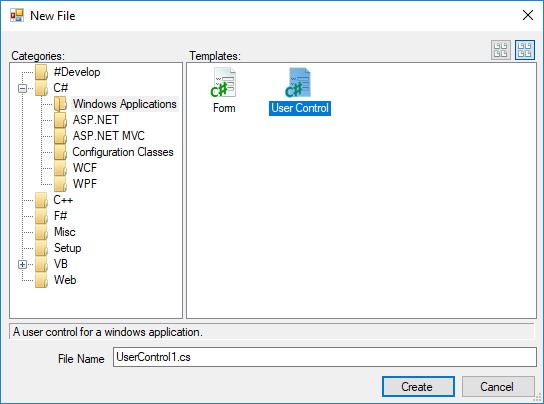
در آن صفحه User Control را انتخاب و بر روی Create کلیک می کنیم (مطابق شکل زیر).

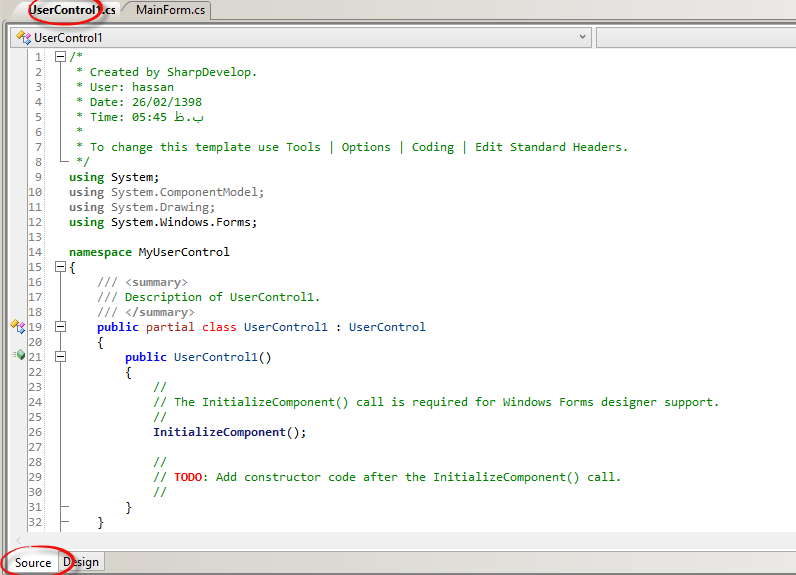
بعد از اینکه فرم یوزر کنترل برایمان ساخته شد، در سربرگ User Control.cs و در قسمت Sourse می توانیم کدهای مربوط به کنترل خودمان را بنویسیم.

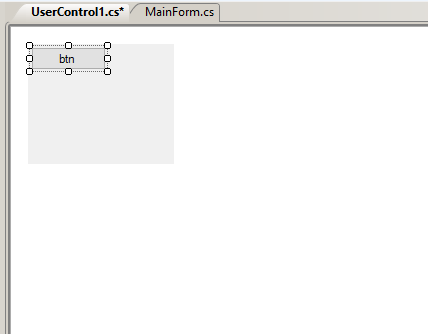
در ابتدا یک دکمه به فرم یوزر کنترل اضافه می کنیم و نامش را به btn تغییر می دهیم.

قبل از نوشتن کدهای مربوط به کنترل می بایست بدانیم که کنترل ما باید چه ویژگی هایی (Properties) را داشته باشد.
دکمه ی من دارای ویژگی های زیر است:
- text
- back color
- fore color
- font
- background image
بعد از اینکه ویژگی های کنترل را نوشتیم نوبت به رویدادهایی می رسد که کنترل مورد نظر باید داشته باشد. ما در اینجا فقط رویداد کلیک Click را برای کنترل اعمال خواهیم کرد.
برای ویژگی text کنترل، کدهای زیر را در بخش sourse می نویسیم:
string txt;
public string btntext
{
set{
txt = value;
btn.text = txt;
}
get{
return txt;
}
}
در خط اول یک متغیر رشته ای به نام txt تعریف می کنیم.
در خط بعدی با کمک دستور public یک ویژگی برای کنترل با خاصیت string یا رشته ای و با نام btntext می سازیم.
همیشه برای ساختن یک ویژگی، داشتن set و get الزامی است:
set: این دستور اطلاعات را از کاربر گرفته و با ویژگی کنترل ما ست می کند.
get: این دستور نیز تغییرات اعمال شده را نهایی کرده، به ما برمی گرداند و در نهایت تغییرات اعمال شده با ویژگی کنترل ست می شود.
در خط پنجم مقداری را که کاربر از ورودی وارد خواهد کرد، به کمک دستور value گرفته و درون متغیر txt می ریزیم.
در خط ششم نیز مقدار متغیر txt را درون مقدار text کنترل (btn) قرار می دهیم و با کمک دستور return تغییرات را نهایی می کنیم.
همانطور که می بینید دستور return، متغیر txt را برایمان نهایی می کند و مقدار آن را برمی گرداند. این کار باعث می شود که مقدار بازگشتی که همان مقدار txt است در خروجی برای ما نمایش داده شود.
برای ویژگی back color کدهای زیر را می نویسیم:
color backcolor;
public color backgroundcolor
{
set{
backcolor= value;
btn.backcolor = backcolor;
}
get{
return backcolor;
}
}
در ابتدا یک متغیر از کلاس color با نام backcolor تعریف می کنیم. سپس یک ویژگی با نام backgroundcolor برای کنترل تعریف می نمائیم.
در قسمت set ویژگی backgroundcolor، متغیر backcolor را برابر با value کاربر و سپس ویژگی backcolor کنترل (btn) را برابر با متغیر backcolor قرار می دهیم. در نهایت در قسمت get مقدار گرفته شده از کاربر را که درون متغیر backcolor ذخیره کرده ایم، بازمی گردانیم.
برای ویژگی fore color کدهای زیر را می نویسیم:
color forecolor;
public color foregroundcolor
{
set{
forecolor= value;
btn.forecolor = forecolor;
}
get{
return forecolor;
}
}
مانند ویژگی قبل در ابتدا یک متغیر از کلاس color با نام forecolor تعریف می کنیم. سپس یک ویژگی با نام foregroundcolor برای کنترل تعریف می نمائیم.
در قسمت set ویژگی foregroundcolor، متغیر forecolor را برابر با value کاربر قرار می دهیم و بعد از آن، ویژگی forecolor کنترل(btn) را برابر با متغیر forecolor می گذاریم. در نهایت در قسمت get مقدار گرفته شده از کاربر را که درون متغیر forecolor ذخیره کرده ایم، باز می گردانیم.
برای ویژگی font کدهای زیر را می نویسیم:
font fnt;
public font btnfont
{
set{
fnt= value;
btn.font = fnt;
}
get{
return fnt;
}
}
در ابتدا یک متغیر از کلاس font با نام fnt تعریف و سپس یک ویژگی با نام btnfotn برای کنترل تعریف می کنیم.
در قسمت set ویژگی btnfont، متغیر fnt را برابر با value کاربر قرار می دهیم و بعد از آن ویژگی font کنترل (btn) را برابر با متغیر fnt قرار می دهیم. و در نهایت در قسمت get مقدار گرفته شده از کاربر را که درون متغیر fnt ذخیره کرده ایم را بازمی گردانیم.
برای ویژگی background image کدهای زیر را می نویسیم.
Image img;
public Image btnbackgroundimage
{
set{
img =value;
btn.BackgroundImage = img;
}
get{
return img;
}
}
در ابتدا یک متغیر از کلاس image با نام img تعریف میکنیم. سپس یک ویژگی با نام btnbackgroundimageبرای کنترل تعریف می کنیم.
در قسمت set ویژگی btnbackgroundimage ، متغیر img را برابر با value کاربر قرار می دهیم و بعد از آن ویژگی Image کنترل (btn) را برابر با متغیر img قرار می دهیم. و در نهایت در قسمت get مقدار گرقته شده از کاربر را که درون متغیر img ذخیره کرده ایم را بازمی گردانیم.
در اینجا کار با ویژگی ها تمام شد. حالا سراغ رویداد click می رویم.
برای تعریف رویداد برای کنترل خود، بر روی دکمه ی btn که روی فرم یوزر کنترل اضافه اش کردیم، دوبار کلیک می کنیم تا رویداد کلیک آن برایمان گشوده شود و درون آن کدهای زیر را می نویسیم:
public event EventHandler click;
void BtnClick(object sender, EventArgs e)
{
click(this,new EventArgs());
}
در ابتدا باید یک event تعریف کنیم که با کمک آن بتوانیم رویداد خود را بنویسیم.
همانطور که می بینید در خط اول یک event از نوع EventHandler با نام click ساختیم. در خط بعدی درون رویداد کلیک کنترل btn کدهای مربوط به رویداد را نوشتیم. کدهای سطر سوم از نوع اونت click هستند که در سطر اول ساختیم. ما به اونت click دو چیز را پاس می دهیم؛ یکی اینکه این رویداد چه زمانی باید اتفاق بیفتد که مشخص می کنیم وقتی روی فرم، دکمه و کنترل ما کلیکی انجام شود و دومی هم رویداد کنترل btn است.
در پایان با کمک کلیدهای ترکیبی ctrl+shift+b برنامه را در اصطلاح بیلد می کنیم.
حال اگر به قسمت tools نگاه کنید می بینید که یک کنترل با نام و مشخصات کنترل شما اضافه شده است. حالا می توانید با درگ کردن آن را درون فرم بیندازید و با این یوزر کنترل در سی شارپ کار کنید.




در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.