جلسه اول: معرفی و تعریف مفاهیم اولیه فریم ورک قدرتمند جاوا اسکریپت Vue.js

Vue.js چیست؟
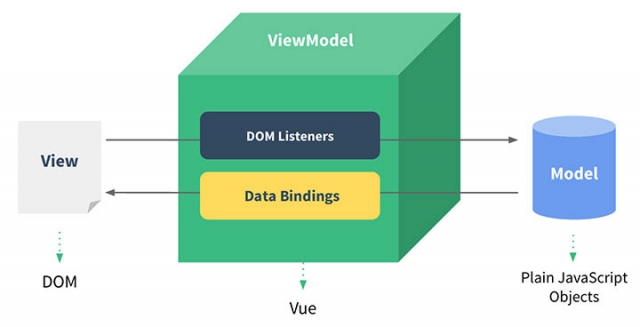
Vue.js (تلفظ ویو شبیه به View) به عنوان یک فریم ورک جهت ساخت رابطهای کاربری، برای نرم افزارهای تحت وب و اپلیکیشنهای موبایل می باشد. هسته مرکزی و اصلی این فریم ورک روی لایه View از معماری سه لایه Model, View, Controller تمرکز کرده که بسیار ساده و قابل فهم است، بهگونهای که در صورت استفاده از این فریم ورک در پروژه های خود، به تداخلی برنمیخورید. به عبارت دیگر، Vue جهت ساختن نرمافزارهای تک صفحهای تحت وب و موبایل، با ترکیب مدل و کتابخانههای موردنیاز مورد استفاده قرار میگیرد.

شروع آموزش Vue.js
توجه: درصورتیکه شما مخاطب عزیز به تازگی پا به عرصه طراحی وبسایت و رابط کاربری (UI)، گذاشتهاید و با مفاهیم CSS، HTML و JavaScript آشنایی ندارید، این آموزشها را دنبال نکنید. لازمه یادگیری فریم ورکهای جاوا اسکریپت، آشنایی مقدماتی و متوسطه با زبانهای برنامهنویسی HTML, CSS و JS است.
دورهی ویدیویی آموزش جامع آموزش HTML و CSS - رایگان
دورهی ویدیویی آموزش جامع جاوا اسکریپت - غیررایگان
سری آموزش مقدماتی جاوا اسکریپت - رایگان
سری آموزش پیشرفته جاوا اسکریپت - رایگان
سادهترین راه برای تست کردن برنامههای اجرا شده و بکارگیری فریمورک Vue.js استفاده از وب سایت JSFiddle است. JSFiddle به عنوان یک مرجع آنلاین جهت تست کردن کدهای شما ایجاد شده است. درصورتیکه میخواهید برنامههای خود را به صورت آفلاین و در سرور داخلی (Localhost) تست کنید، کافیست داخل پوشه سرور خود یک فایل با نام دلخواه ایجاد کرده و آن را با پسوند .html ذخیره کنید. در اینجا نام فایل موردنظر ما roxo.html میباشد، داخل فایل موردنظر کدهای ذیل را تایپ کنید:
رندرینگ خبری (Declarative Rendering)
در مرکز هستهی Vue.js، سیستمی با قابلیت رندرینگ خبری دادهها به ساختار DOM (درخت شیءگرایی یک صفحه) ایجاد شده است که با استفاده از دستورهای زیر، میتوانید آن را به سادگی هرچه تمام تر پیادهسازی کنید:
<html>
<head>
<script src="/vue/js/vue.js"></script>
</head>
<body>
<div id="roxoApp">
{{ message }}
</div>
</body>
<script>
var roxojs = new Vue({
el: '#roxoApp',
data: {
'message' : 'Hello Roxo.ir'
}
})
</script>
</html>
درصورتیکه کد بالا را به درستی اجرا کرده باشید با پیغام زیر مواجه خواهید شد:
Hello Roxo.ir
به شما تبریک میگوییم! شما اولین برنامهی خود با فریمورک Vue Js را نوشتید! همانطور که مشاهده کردید، اطلاعات دادهای (data) با المان (el) زبان HTML ترکیب و نتیجهی محاسبهشده که شامل یک رشته تحت عنوان Hello Roxo.ir نمایش داده شد. به عبارت دیگر دادهها و DOM با همدیگر پیوند خوردهاند که در نهایت این امر همه چیز در حالت واکنشی (Reactive) قرار دارد، یعنی سیستم منتظر یک تغییر می باشد تا آن را بدون درنگ به شما نمایش دهد. برای مشاهده کردن حالت واکنشی این فریم ورک، در مرورگر خود دکمهی F12 صفحه کلید یا کلیدهای ترکیبی CTRL+Shift+i را فشرده و در صفحه باز شده روی گزینه Console کلیک کنید. این صفحه کنسول جاوا اسکریپت شماست. برای تغییر عبارت Hello Roxo.ir، داخل کنسول عبارت roxojs.message = 'Masoud' را تایپ کنید. پس از فشردن دکمه Enter صفحه کلید، تغییرات به سرعت در صفحه مرورگر شما اعمال می شود. به این اتفاق یک حالت Reactive یا واکنشی گفته می شود.
در اینجا یک مثال دیگر جهت شرح کارایی بیشتر فریم ورک Vue js و همچنین پیوست کردن اطلاعات (Binding)، ارائه خواهیم داد. جهت آشنایی با این ساختار کدهای ذیل را درون فایلی جدید تحت عنوان roxo-bind.html ذخیره کنید:
<html>
<head>
<script src="/vue/js/vue.js"></script>
</head>
<body>
<div id="roxoApp" v-bind:title="message">
Online Tutorial on Roxo.ir
</div>
</body>
<script>
var roxojs = new Vue({
el: '#roxoApp',
data: {
'message' : 'Hello Roxo.ir ' + new Date()
}
})
</script>
</html>
در این مثال شما با عبارتهای جدیدی برخوردید! اصلا نگران نباشید. تمام این مفاهیم برای شما به ساده ترین شکل ممکن توسط تیم توسعه و برنامهنویسی روکسو توضیح داده خواهد شد.
صفت v-bind به عنوان یک تفسیر و اعلان شناخته میشود. اعلانها با پسوند -v در اختیار شما قرار میگیرند که به عنوان یک سری صفت خاص توسط فریمورک Vue Js ارائه شدهاند. این اعلانها، رفتارهای واکنشی را درون DOM رندر (پردازش) میکنند. در اینجا صفت title برای یک تگ div به صورت یک message ایجاد شد. به همین ترتیب اگر شما مرورگر خود را باز و کلید F12 را بفشارید و در پنجره Console عبارت roxojs.message = 'Masoud' را تایپ کنید، عکس المعل آن را میتوانید در صفت title تگ div موردنظر مشاهده کنید.
دستورهای شرطی و حلقهها در Vue.js
همانند تمام زبانهای برنامهنویسی، زبان جاوا اسکریپت نیز از حلقهها و دستورهای شرطی پیروی میکند. در مثال زیر شما یک دستور شرطی IF داخل تگ پاراگراف مشاهده میکنید، جهت استفاده از این کد، آن را داخل فایلی تحت عنوان roxo-conditional.html ذخیره نمایید:
<html>
<head>
<script src="/vue/js/vue.js"></script>
</head>
<body>
<div id="roxoApp" v-bind:title="message">
<p v-if="seen">Online Tutorial on Roxo.ir </p>
</div>
</body>
<script>
var roxojs = new Vue({
el: '#roxoApp',
data: {
'message' : 'Hello Roxo.ir ' + new Date(),
'seen' : True
}
})
</script>
</html>
همانگونه که ملاحظه میکنید، دستور v-if به عنوان یک شرط به تگ پاراگراف HTML اضافه شد و مقدار آن در مدل دادهها برابر True (نمایش دادن این تگ) درج شد. در صورتیکه شما عبارت seen را به false تغییر دهید، هیچ تگ پاراگرافی را مشاهده نخواهید کرد.
جهت آشنایی بیشتر با این بخش به توضیح حلقهها میپردازیم. حلقهها در فریمورک Vue js به عنوان یکی از اساسیترین مسائل شناخته میشوند. به عنوان مثال برای نمایش یک لیست از دادههای داخل یک آرایه میتوان از حلقه اعلان For تحت عنوان عبارت v-for استفاده کرد. کد زیر را در فایلی تحت عنوان roxo-loops.html ذخیره کنید:
<html>
<head>
<script src="/vue/js/vue.js"></script>
</head>
<body>
<div id="roxoApp" v-bind:title="message">
<p v-if="seen">Online Tutorial on Roxo.ir </p>
<ul>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ul>
</div>
</body>
<script>
var roxojs = new Vue({
el: '#roxoApp',
data: {
message : 'Hello Roxo.ir ' + new Date(),
seen : true,
todos:[
{ text: 'Online Tutorials on Roxo.ir' },
{ text: 'Online Shopping Center on shop.Roxo.ir' },
{ text: 'Online Question and Answer Center on ask.Roxo.ir' }
]
}
})
</script>
</html>
درصورتیکه داخل کنسول جاوا اسکریپت مرورگر خود دستور زیر را وارد نمایید، یک آیتم به نمونههای داخل تگ <li> اضافه خواهد شد:
roxojs.todos.push({ text : "New Roxo.ir Item's" })
کنترل کردن رفتارهای اعمالی کاربران
وب سایتهایی که به کاربران امکاناتی جهت ارتباط بهتر و تعامل کارآمد تر با نرم افزار تحت وب یا موبایل، میدهند، موفقتر عمل خواهند کرد. در نتیجه Vue js امکاناتی نظیر کنترل روی دستورهای ورودی کاربران ایجاد کرده است. در مثال زیر جهت پیوست کردن یک رویداد (Event) روی یک دکمه خاص، از عبارت v-on استفاده کردهایم. کد زیر را داخل فایلی تحت عنوان roxo-on.html ذخیره کرده و سپس آن را در مرورگر خود اجرا کنید:
<html>
<head>
<script src="/vue/js/vue.js"></script>
</head>
<body>
<div id="roxoApp" v-bind:title="message">
<p v-if="seen">Online Tutorial on Roxo.ir </p>
<ul>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ul>
<div>
Reverse Message: {{ message }}
</div>
<button v-on:click="reverseMessage">Reverse Message</button>
</div>
</body>
<script>
var roxojs = new Vue({
el: '#roxoApp',
data: {
message : 'Hello Roxo.ir ' + new Date(),
seen : true,
todos:[
{ text: 'Online Tutorials on Roxo.ir' },
{ text: 'Online Shopping Center on shop.Roxo.ir' },
{ text: 'Online Question and Answer Center on ask.Roxo.ir' }
],
},
methods:{
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
</script>
</html>
همانطور که مشاهده کردید، ما در این روش بدون تغییر دستی کدها یک سری تغییرات را به متون با قرار دادن یک دکمه و نوشتن یک متد خاص، اعمال کردیم. در واقع تمام DOM ها توسط Vue کنترل شدند.
فریمورک جاوا اسکریپت Vue.js از دستور v-model جهت تبادل اطلاعات و پیوست آنها بین فرمهای ورودی و وضعیت نرم افزار، استفاده میکند. در مثال زیر شما نحوهی کارایی این دستور را مشاهده خواهید کرد. کدهای زیر را در فایلی تحت عنوان roxo-model.html ذخیره کنید:
<html>
<head>
<script src="/vue/js/vue.js"></script>
</head>
<body>
<div id="roxoApp" v-bind:title="message">
<input v-model="message">
</div>
</body>
<script>
var roxojs = new Vue({
el: '#roxoApp',
data:{
message: "Hello Roxo.ir"
}
})
</script>
</html>
ادامه میدهید؟!
ما در این مقاله، به معرفی مختصر بارزترین ویژگیهای هسته فریمورک قدرتمند Vue.js پرداختیم. این دورهی آموزشی قطعا مهارتها و تکنیکهای شما را برای یادگیری این فریم ورک ارزشمند، افزایش خواهد داد. در صورتیکه به دنبال پیشرفتهتر شدن هستید، آموزشهای بعدی ما را دنبال کنید.
جامع ترین دوره آموزشی Vue.js 2.0 در ایران را می توانید از طریق اینجا مشاهده کنید.











در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.