آموزش استفاده از Iterator در اکما اسکریپت 6

سرفصل های این آموزش
1-Iterator در جاوا اسکریپت
2- مثال
3-خطاهای احتمالی
4- راه حل های احتمالی
5- چطور می توان یک Itertor را تعریف کرد؟
6- حلقه for…of
7- سینتکس
8- نکات مهم
Iterator ها در جاوا اسکریپت
Iteratorها یک مفهوم جدید در اکما اسکریپت 6 (ES6) است.
Iterator یک آبجکت است که اجازه می دهد در میان عناصر یک آرایه، یک آبجکت یا رشته و یا حتی آبجکت های سفارشی، پیمایش کنیم.
Iterator به ما اجازه می دهد تا بطور موثر در میان مجموعه ای از عناصر آبجکت ها، آرایه،رشته، یا هر ساختار داده دیگر، پیشمایش کنیم.
مثال:
//main.js let dances = ['Robot', 'Hip-hop','break']; let mj = dances[Symbol.iterator](); console.log(mj.next());
در صورتی که کد بالا را بطور مستقیم در مرورگر اجرا کنید، ممکن است با خطاهای زیر مواجه شوید.
خطاهای احتمالی
1- یک خطای سینتکسی را دریافت می کنید.
2- در صورتی که کد را به طور مستقیم در مرورگر وارد کنید، به احتمال زیاد webpack نمی تواند به درستی عملیات کامپایل را روی این کد انجام دهد و این کار باعث بروز خطا در برنامه می شود.
راه حل های احتمالی
ابتدا مقاله آموزش نصب محیط توسعه ES6 را مطالعه بفرمایید و کد بالا را درون فایل main.js قرار دهید.
خروجی
Object {value: "Robot", done: false}
عجیبه نه؟ این یکی از کاربرهای Iterator است.
iterator یک اینترفیسی برایمان فراهم می کند که می توانیم متدهایی مانند next() را روی آن فراخوانی کنیم. همچنین یک آبجکت یا شیء را برایمان برمی گرداند که می توانیم در یک متغیر ذخیره کنیم و سپس هنگامی که آن را در یک مررورگر اجرا می کنید، یک آبجکت با دو پروپرتی (ویژگی) را می توانید به عنوان نتیجه ببینید.
1- value: عنصر بعدی یک آبجکت iterator را بر می گرداند.
2- done: این پارامتر مشخص می کند که آیتم های یک آبجکت iterator در پروسه پیمایش کامل نشده اند.
//main.js let dances = ['Robot', 'Hip-hop','break']; let mj = dances[Symbol.iterator](); console.log(mj.next().value);
خروجی
Robot
//main.js let dances = ['Robot', 'Hip-hop','break']; let mj = dances[Symbol.iterator](); console.log(mj.next().done);
خروجی
false
و در نهایت:
//main.js let dances = ['Robot', 'Hip-hop','break']; let mj = dances[Symbol.iterator](); console.log(mj.next()); console.log(mj.next()); console.log(mj.next()); console.log(mj.next());
خروجی
Object {value: "Robot", done: false}
Object {value: "Hip-hop", done: false}
Object {value: "break", done: false}
Object {value: undefined, done: true}
اگر به دقت به کدهای بالا نگاه کنید، می بینید که در آبجکت آخر مقدار value برابر undefined است و مقدار done برابر true شده است و یعنی این آیتم آخر، کل مجموعه iterator است، این نشان می دهد که آرایه ما تنها 3 آیتم دارد.
چطور باید Iterator ها را تعریف کنیم؟
برای تبدیل یک آرایه به iterator، باید iterable protocol را پیاده کنیم یعنی آبجکت ما باید یک پروپرتی با کلید Symbol.iterator داشته باشد.
در مثال قبل ما از این پروتکل استفاده کردیم.
//main.js let mj = dances[Symbol.iterator]();
در کد بالا، از آرایه dances استفاده کرده و آن را تبدیل به iterable می کنیم، برای اینکار از پروتکل Symbol.iterator برای تبدیل آرایه به iterable استفاده می کنیم.
ما می توانیم بررسی کنیم چیزی که می خواهیم آنرا تبدیل به iterator کنیم، یک آرایه است یا یک آبجکت. که این کار را با کد زیر انجام می دهیم.
//main.js
function itemIterable(item) {
return typeof item[Symbol.iterator] == "function";
}
در مثال بالا، هنگامی که ما آرایه mj را به itemIterator() پاس می دهیم، نتایج زیر را دریافت می کنیم.
//main.js
let dances = ['Robot', 'Hip-hop','break'];
let mj = dances[Symbol.iterator]();
function itemIterable(item) {
return typeof item[Symbol.iterator] == "function";
}
let result = itemIterable(mj);
console.log(result);
خروجی
true
حلقه for…of
توسط این حلقه می توانیم یک حلقه تکرار را برای آبجکت های iterable مانند یک آرایه، آبجکت، map ،set ،string ایجاد کنیم که یکی از ویژگی های جدید ES6 است.
سینتکس
for (var of iterable) {
// statement
}
در کد بالا توسط var یک متغیر ایجاد می کنیم و در هر بار تکرار حلقه، یک مقدار متفاوت در این متغیر ریخته می شود.
و iterable همان آبجکتی است که می خواهیم عناصر آن را مورد پیمایش قرار بدهیم.
//main.js
let dances = ['Robot', 'Hip-hop','break'];
for (let value of dances){
console.log(value);
}
خروجی
Robot Hip-hop break

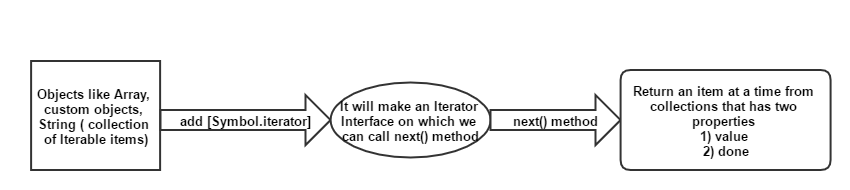
اگر می خواهید یک iterator ایجاد کنید، ابتدا یک آبجکت را گرفته، سپس پروتکل Symbol.iterator را به آن اضافه کنید. به این ترتیب این آبجکت یک اینترفیسی بر می گرداند که می توانیم متد next() را روی آن فراخوانی کنیم و در انتها آبجکتی را که دو پروپرتی شامل value و done دارد را می گیریم.
نکات مهم
1- Iterator ها و توابع یک اینترفیسی را فراهم میکنند که می توانیم متدهایی مانند next() را روی آن فراخوانی کنیم و یک آبجکت را به عنوان خروجی به ما تحویل می دهد.
2- iterator ها با استفاده از پروتکل iterable ساخته می شوند که اجازه می دهند آبجکت iterable رفتارش را سفارشی کند.برای مثال، آرایه ها هیچ iterator یی در اکما اسکریپت 6 ندارند.
3- یک Iterator به ما اجازه می دهد محتویات یک آبجکت را مورد پیمایش قرار دهیم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.