کاربرد ES6 در React
?How to Use ES6 in React

بسیاری از فریم ورک های جاوا اسکریپت از ویژگی های ES6 استفاده می کنند. بنابراین برای کمک به شما در یادگیری این ویژگی ها، آن ها را به شما معرفی می کنم و سپس به شما نشان می دهم که چگونه آنها را در React.js به کار ببرید. ویژگی های ES6 و که در این راهنما به آن ها خواهیم پرداخت در زیر آمده اند:
- ماژول ها (Modules)
- ساختارشکنی (Destructuring)
- عملگر گسترش (spread)
- توابع پیکانی (Arrow Functions)
- حروف الگو (Template Literals)
تمام مثال هایی که در اینجا خواهیم دید کاملا ابتدایی هستند و درک آن برای مبتدیان آسان است.
روش استفاده از ماژول های ES6
ماژول ها به شما کمک می کنند توابع گوناگون برنامه را به فایل ها یا اسکریپت های جداگانه تقسیم کنید. شما می توانید اسکریپت های مختلفی برای اعتبارسنجی فرم، ورود کاربر و غیره داشته باشید .در این جا دو اسکریپت خواهیم داشت: یکی برای جمع اعداد و دیگری برای تفریق اعداد. گام به گام پیش خواهیم رفت.
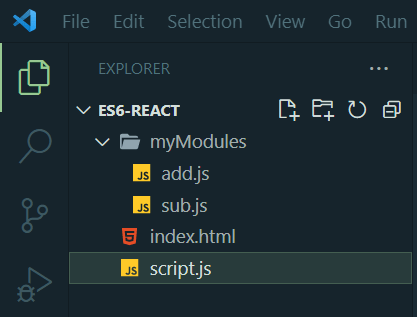
ساختار پوشه ما به صورت زیر است:

برای استفاده از ویژگی های ES6 یک فایل package.json ایجاد می کنیم. برای این کار باید node در سیستم ما نصب شده باشد. اگر node در سیستم شما نصب نشده است آن را از نشانی دانلود کنید.
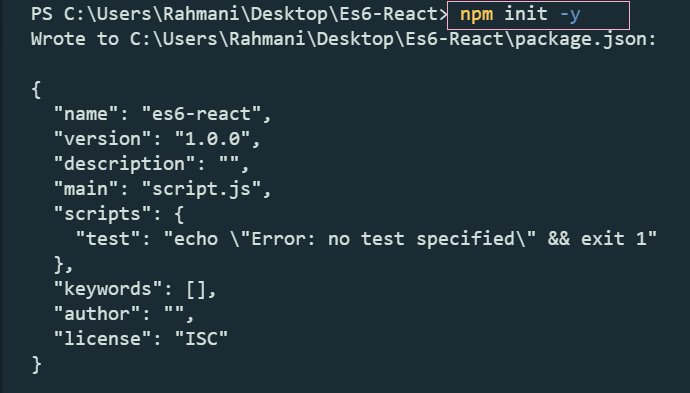
با استفاده از دستور npm init –y این فایل را ایجاد می کنیم.

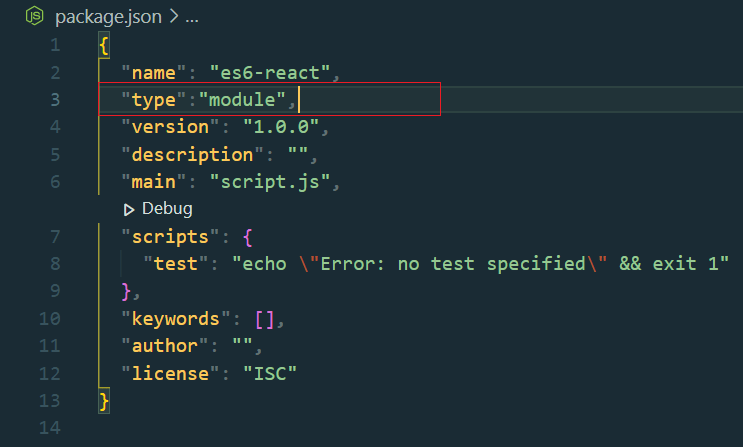
پس از ایجاد فایل package.json ویژگی type را به آن می افزاییم. مقدار آن باید module باشد. اگر این کار را نکنیم نمی توانیم از ویژگی های ES6 استفاده کنیم.

ابتدا روش استفاده از ماژول ها در جاوا اسکریپت ساده را بررسی می کنیم. سپس روش به کارگیری آن ها را در React خواهیم دید.
گام یک – ساخت فایل HTML و استفاده از فایل script.js
تگ اسکریپت دارای type با مقدار module است. برای استفاده از ویژگی Module، این کار را باید اول انجام دهید. script.js به عنوان «اسکریپت پدر» عمل می کند که ماژول های خود را در آن وارد می کنیم.
گام دو – ساخت و export کردن تابع ها در فایل های جداگانه
تابع جمع کردن در add.js به ترتیب زیر است:
export function add(a, b){
return a + b;
}
تابع تفریق کردن در sub.js به ترتیب زیر است:
export function sub(a, b){
return a - b;
}
آیا به export توجه کرده اید؟ برای این که بتوانید از این توابع در اسکریپت های دیگر استفاده کنید، باید آنها را با افزودن عبارت export صادر کنید. در اینجا، ما از export درون خطی (inline) استفاده کردیم که با افزودن export پیش از نام تابع انجام می شود اما میتوانید این تابع را در پایین فایل نیز export کنید، مانند این:
export default add;
گام 3 – وارد (import) کردن تابع ها در script.js
برای وارد کردن تابع add، ابتدا عبارت import را نوشتیم و سپس نام تابع را در آکولاد قرار دادیم و سپس مسیر فایلی که تابع در آن وجود دارد را نوشته ایم. می توانید ببینید که چگونه از add(6,4) استفاده کردیم. از این تابع می تواند در هر اسکریپتی که می خواهیم استفاده کنیم.
گام 4 – استفاده از ماژول ها (modules) در React
اکنون که دیدید چگونه میتوانیم از ماژولها در جاوا اسکریپت استفاده کنیم، بیایید نحوه استفاده از آن ها را در یک برنامه React ببینیم. هنگامی که یک برنامه React ایجاد می کنید، کامپوننت App.js معمولا به عنوان component اصلی عمل می کند. ما قصد داریم کامپوننت دیگری به نام User.js با اطلاعاتی در مورد یک کاربر ایجاد کنیم.در زیر کامپوننت App.js آمده است:
function App() {
return (
<div className="App">
</div>
)
}
export default App
این کامپوننت فقط یک div دارد که هیچ محتوایی ندارد. در زیر کامپوننت User.js آمده است:
function User() {
return (
<div>
<h1>My name is Aran.</h1>
<p>I am a web developer.</p>
<p>I love writing.</p>
</div>
)
}
export default User
در گذشته گفتیم که می توان توابع را در پایین اسکریپت export کنیم. در مرحله بعد، این تابع را در کامپوننت App.js وارد می کنیم:
import User from "./User"
function App() {
return (
<div className="App">
<User/>
</div>
)
}
export default App
در فایل App.js خود چیز جدید اضافه کرده ایم.وارد کردن User از فایل "User.js" و خود کامپوننت User. اکنون می توانیم از کامپوننت User.js در سراسر برنامه خود استفاده کنیم و با استفاده از props برنامه را پویاتر کنیم. این موضوع خارج از محدوده این آموزش است.
روش استفاده از ES6 Destructuring
Destructuring به معنای از بین بردن ساختار چیزی است. در جاوا اسکریپت، این ساختار میتواند یک آرایه، یک شی یا حتی یک رشته باشد که در آن از ویژگیهای سازنده ساختار برای ایجاد یک ساختار یکسان جدید استفاده میشود (ویژگیها را میتوان تغییر داد). پیش از ES6، به صورت زیر برخی از داده ها را در جاوا اسکریپت بیرون می کشیدیم:
var scores = [500, 400, 300];
var x = scores[0],
y = scores[1],
z = scores[2];
console.log(x,y,z); // 500 400 300
ولی در ES6 و با استفاده از ساختارشکنی (destructuring) داریم:
let scores = [500, 400, 300]; let [x, y, z] = scores; console.log(x,y,z); //500 400 300
متغیرهای x، y و z مقادیر آرایه scores را به ترتیبی که ظاهر می شوند به ارث می برند، بنابراین x = 500، y = 400 و .z = 300 در شرایطی که تمام مقادیر آرایه به ارث برده شده اند، هر مقدار دیگری که بدون مقدار پدر باقی مانده است به صورت تعریف نشده برمی گردد:
let scores = [500, 400, 300]; let [x, y, z, w] = scores; console.log(x,y,z,w); //500 400 300 undefined
در زیر نمونه ای از استفاده از objectها آمده است:
let scores = {
pass: 70,
avg: 50,
fail: 30
};
let { pass, avg, fail} = scores;
console.log(pass, avg, fail); // 70 50 30
فرآیند کار همانند ساختارشکنی آرایه ها است. در این جا یک مثال دیگر اما با رشته ها آمده است:
let [user, interface] = 'UI'; console.log(user); // U console.log(interface); // I
در بالا رشته به حروف جداگانه تقسیم می شود و سپس در متغیرهای آرایه قرار می گیرد.
روش استفاده از Destructuring (ساختار شکنی) در React.js
موارد گوناگونی وجود دارد که ممکن است بخواهید از Destructuring در React استفاده کنید. اما یکی از پرکاربردترین آن ها در هوک useState باشد.
import { useState } from 'react';
function TestDestructuring() {
const [grade, setGrade] = useState('A');
return(
<>
</>
)
}
export default TestDestructuring
در بالا، یک ثابت به نام grade و یک تابع setGrade ایجاد کردیم که هدف آن به روز رسانی مقدار متغیر است و مقدار grade را با استفاده از ساختارشکنی با A قرار دهی می کنیم.
روش استفاده از عملگر Spread در ES6
عملگر spread که با ... نشان داده می شود به شما امکان می دهد همه یا برخی از قسمت های یک آرایه، شی یا رشته را در آرایه، شی یا رشته دیگری کپی کنید. به عنوان مثال داریم:
const collectionOne = [10, 20, 30]; const collectionTwo = [40, 50, 60]; const allCollections = [...collectionOne, ...collectionTwo]; console.log(allCollections); //10, 20, 30, 40, 50, 60
با استفاده از نماد ... تمام مقادیر دو مجموعه به مجموعه سوم اختصاص داده می شود. اکنون که همه مجموعه ها را در یک آرایه داریم، از عملگر spread برای کپی کردن آرایه و به دست آوردن بزرگترین عدد استفاده می کنیم. داریم:
const allCollections = [10, 20, 30, 40, 50, 60]; const maxNumber = Math.max(...allCollections); console.log(maxNumber) //60
ترکیب عملگر spread با destructuring
در بخش آخر شاهد کاربرد ساختارشکنی در جاوا اسکریپت بودیم. اکنون بیایید ببینیم چگونه می توانیم ساختارشکنی و عملگر spread را ترکیب کنیم:
let scores = [500, 400, 300]; let [x, ...y] = scores; console.log(x); // 500 console.log(y); // [400, 300]
در این جا، متغیر x اولین عدد آرایه را به ارث برد، سپس متغیر y با باقی مانده آرایه برابر می شود.
روش استفاده از توابع پیکانی در ES6
توابع پیکانی به ما اجازه میدهند توابع خود را با استفاده از کد کمتری بنویسیم. پیش از ES6، یک تابع را به صورت زیر می نوشتیم:
var greetings = function() {
console.log("Hello World!")
}
//OR
function greetings2() {
console.log("HI!")
}
با ES6، دستور متفاوتی معرفی شد:
var greetings = () => {
console.log("Hello World!")
}
var greetings = () => {
console.log("HI!")
}
در ES6 کلید واژه function حذف شد و به جای آن عملگر => معرفی شد.توجه داشته باشید که توابع پیکانی ناشناس یا anonymous هستند.
روش استفاده از حروف الگو (Template literals) در ES6
حروف الگو به شما این امکان را می دهد که از تیک های برگشتی (``) به جای ("") برای تعریف یک رشته استفاده کنید. این کار مزیت های مختلفی دارد. پیش از ES6 داشتیم:
var name = "My name is Aran" console.log(fullname);
با ES6 داریم:
var name = `My name is Aran` console.log(fullname);
درج در حروف الگو (template literals)
درج در رشته به شما امکان می دهد متغیرها و عباراتی را در رشته های خود بگنجانید بدون اینکه از عملگر + استفاده کنید. به عنوان نمونه داریم:
var me = 'Aran';
var fullname = `My name is ${me}`;
console.log(fullname);
برای درج یک متغیر در رشته خود، از {}$ استفاده می کنیم. همیشه به یاد داشته باشید که رشته شما باید در داخل آکولاد قرار گیرد. هنگامی که عناصر DOM خود را به صورت پویا با جاوا اسکریپت ایجاد می کنید، باز این موضوع صدق می کند. به عنوان نمونه داریم:
let name = 'Aran';
let myHtmlTemplate = `<h1> This is a paragraph created by ${name}</h1>`;










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.