بروزرسانی قالب وردپرس بدون از بین رفتن تنظیمات سفارشی

یکی از بهترین قابلیت ها و امکانات وردپرس این است که می توانید قالب وب سایت خود را بوسیله ی تنظیمات قالب و با استفاده از افزونه ها، سفارشی سازی کنید، یعنی تغییرات و استایل های خاصی را به وب سایت خود بدهید. همچنین بدون استفاده از «سفارشی سازِ» قالب هم می توانید قالب خود را دستخوشِ تغییر نمایید، یعنی کدهای CSS قالب را ویرایش کنید. اما مشکل اینجاست که وقتی یک بروزرسانی برای قالب انجام می دهیم، تمام سفارشی سازی ها، اعم از تنظیمات خودِ قالب و کدهای CSS از بین می روند. در این آموزش، قصد داریم تا نحوه ی آپدیت قالب وردپرس را به شما آموزش دهیم تا بدین وسیله بتوانید بدون از دست دادن تنظیمات و سفارشی سازی های خود، قالب را به آخرین ورژنِ آن بروزرسانی نمایید.
همچنین در این آموزش، روش درستی را برای سفارشی سازی قالب معرفی می کنیم تا با آن بتوانید تنظیمات پایدارتری را برای قالب وردپرسی خود پیاده سازی کنید. تنظیماتی که با آپدیت قالب وردپرس از بین نروند.

نحوه عملکرد سیستم بروزرسانی قالب در وردپرس
وردپرس دارای یک سیستم بروزرسانی قدرتمند است که نه تنها خودِ وردپرس را بروزرسانی می کند، بلکه افزونه ها و قالب های وردپرسی را نیز بروزرسانی می نماید.
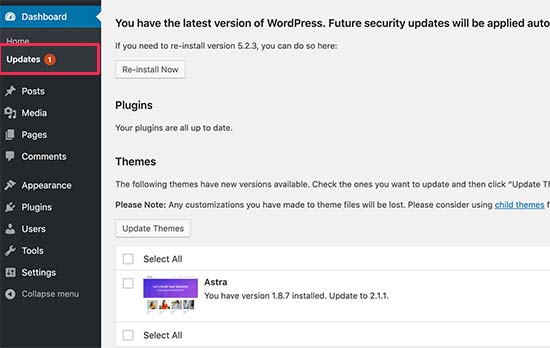
وردپرسی که بر روی سایت خود نصب کرده اید، همواره بروزرسانی ها را برای اجزای تشکیل دهنده ی خود بررسی می کند و در صورت وجود ورژن جدیدی برای یک افزونه یا قالب، آن را در زیر منوی Updates نمایش می دهد.

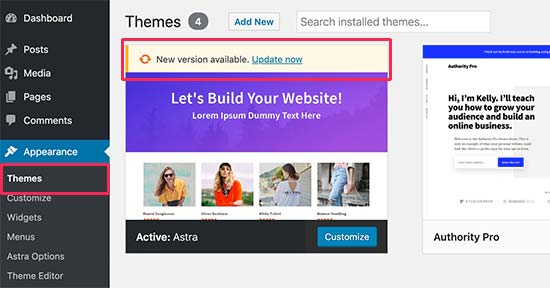
وقتی که ورژن جدیدی از یک پوسته یا قالب وردپرسی ارائه می شود، اعلانِ مربوط به آن را در زیر منوی Appearance و در مقابل گزینه ی پوسته ها یا Themes خواهید دید.

بروزرسانی ها تاثیر مستقیمی بر روی عملکرد، سرعت و امنیت وب سایت شما دارند لذا از این نظر بسیار مهم هستند. علاوه بر بهبود امنیت و سرعت، گاهی بروزرسانی ها همراه با ابزارها و امکانت بیشتری نیز می باشند.
برای آپدیت قالب وردپرس کافیست تا بر روی گزینه ی «بروزرسانی» یا update کلیک کنید تا قالب به صورت اتوماتیک به آخرین ورژن بروزرسانی شود.
با انجام این کار، کل قالب قبلی پاک می شود و فایلی که حاوی نسخه ی جدید قالب است، جایگذاری می شود. بنابراین اگر در گذشته تغییراتی را بر روی فایل ها و کدهای قالب خود ایجاد کرده بودید، با بروزرسانی قالب، همه ی آن ها پاک می شوند و فایل های جدیدی به جای آن ها می نشینند.
خب! پس بیایید ببینیم که چه تغییرات و تنظیماتی با بروزرسانی قالب پاک می شوند، و چه نوع تغییرات و سفارشیسازی هایی با بروزرسانی قالب پاک نشده و از بین نمی روند.
چه نوع تنظیمات و سفارشی سازی هایی در طی بروزرسانی قالب از بین نمی روند؟
راه های زیادی برای سفارشی سازی قالب وردپرس وجود دارد. برخی از تنظیمات و سفارشی سازی هایی که بر روی سایت انجام می دهید امن هستند و با بروزرسانی پاک نمی شوند. زیرا این تغییرات در دیتابیس وردپرس ذخیره می شوند و نه در فایل های قالب وردپرس. (تغییرات در فایل های موجود در دایرکتوریِ قالب ذخیره نمی شوند)
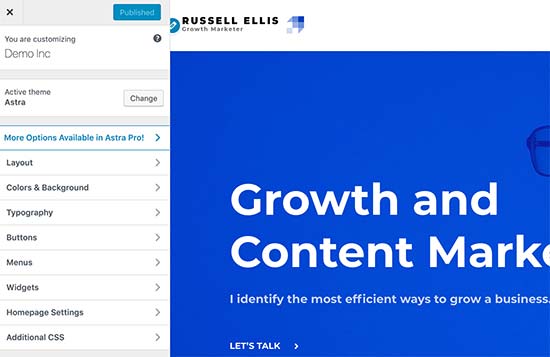
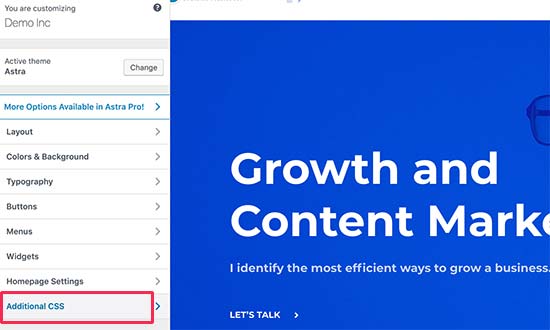
این سفارشی سازی ها شامل تغییراتی است که با استفاده از «سفارشی سازِ» خود قالب و در محیط کاربری وردپرس اعمال می شود. برای دسترسی به این سفارشی ساز، از منوی «نمایش» یا Appearance وارد زیرمنوی «سفارشی کردن» یا Customize شوید.

سفرشی سازِ قالب (theme customizer) این امکان را فراهم می آورد که تغیراتی را در ظاهر و عملکرد سایت ایجاد کنید و این تغییرات را در حافظه ی وردپرس ذخیره کنید (نه در فایل های قالب). در این بخش می توانی هدر سایت را تغییر دهید، رنگ ها را عوض کنید، چیدمان خاصی را به وب سایت اختصاص دهید، کدهای CSS مورد نظر خود را به وب سایت اضافه کنید و غیره.
همچنین تغییرات منوی سایت شما و ابزارک ها نیز با بروزرسانی قالب، از بین نخواهند رفت.
قالب های معروفی مثل Astra و Ocean WP دارای پلاگین هایی هستند که به وسیله ی آن ها می توان امکانات جدیدی را به سایت اضافه کرد. با افزودن تنظیمات سفارشی به سایت با استفاده از چنین پلاگیت هایی، دیگر نیاز نیست که نگران از دست رفتن تنظیمات و سفارشی سازی های خود باشید.
همچنین اگر برای سفارشی کردن سایت خود از ویرایشگرهای دیگری مثل Divi ،Beaver Builder و Elementor نیز استفاده کنید، تنظیمات شما هرگز از بین نخواهد رفت. به طور کلی تنظیماتی که با استفاده از افزونه ها بر سایت خود اعمال می کنید، با بروز رسانی قالب از بین نخواهند رفت.
تنظیماتی که با بروزرسانی قالب از بین می روند
هر نوع کد اضافی ای که به فایل های قالب خود بیفزایید، با آپدیت قالب وردپرس از بین خواهند رفت. مثلا اگر کدی را به فایل functions.php یا استایل خاصی را به فایل style.css اضافه کنید، با بروزرسانی قالب، این کدها و تنضیمات اضافی، از بین خواهند رفت.
حال که می دانیم چه تغییراتی با بروزرسانی از بین می روند و چه تغییراتی باقی می مانند، بیایید نحوه ی حفظ و ایمن سازی آن ها را با هر بروزرسانی بررسی کنیم.
قدم اول: آماده شدن برای بروزرسانی قالب
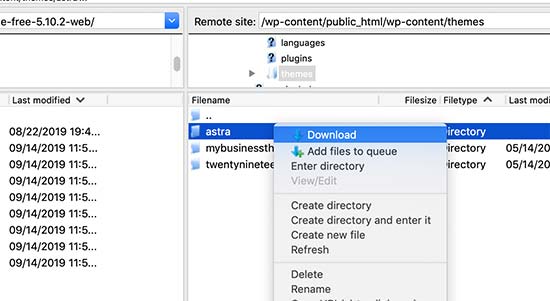
در گام اول باید دسترسی خود را با هاست وب سایت برقرار کنید. پس از دسترسی به هاست، به فولدر themes موجود در دایرکتوری wp-content بروید و فولدر مربوط به قالب خود را دانلود نمایید.

این قالب به عنوان نسخه ی پشتیبان قالب شما عمل خواهد کرد. از این قالب برای دسترسی به تغییرات استفاده می کنیم و در نهایت تغییرات را از روی این قالب به قالب جدید اعمال خواهیم کرد.
قدم دوم: دانلود ورژن جدید قالب
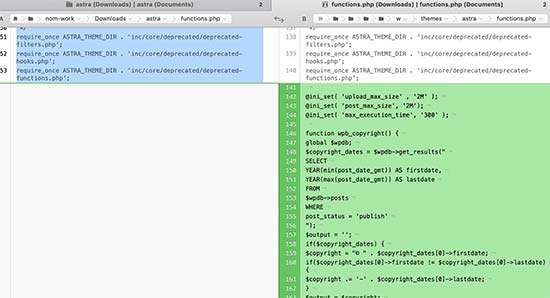
به سایت ارائه دهنده ی قالب خود مراجعه کنید و جدیدترین ورژن آن را بر روی کامپیوتر خود دانلود کنید. حال هر دو ورژن قدیمی و جدید را از حالت فشرده خارج کنید و کدهای سفارشی ای را که در ورژن قدیمی اضافه کرده بودید، در ورژن جدید نیز کپی نمایید. اگر تغییرات و سفارشی سازی ها را به خاطر ندارید، برای انجام این کار، فایل های مشابه را از ورژن های قدیمی و جدید اجرا کنید و آن ها را در کنار هم مقایسه کنید.

پس از انجام این کار، دوباره قالب جدید را به حالت فشرده برگردانید. (برای فشرده سازی و خارج کردن از حالت فشرده می توانید از نرم افزارهایی مثل winzip و winrar استفاده کنید)
قدم سوم: آپلود قالب جدید بر روی هاست
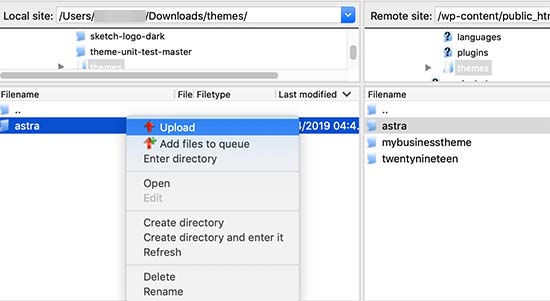
بعد از اضافه کردن کدهای خود به ورژن جدید قالب می توانید قالب جدید را بر روی سایت خود قرار دهید و از آن استفاده کنید. برای انجام این کار به هاست خود بروید و فایل فشرده ی قالب جدید را در مسیر wp-content/themes بارگذاری نمایید.

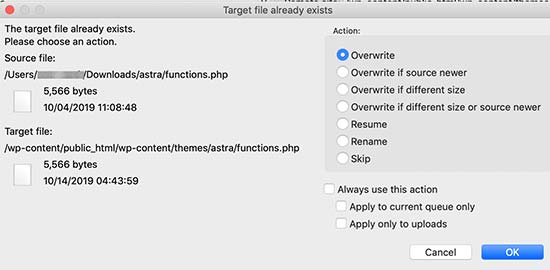
حتما قبل از بارگذاری فایل جدید ورژن قبلی آن را پاک نمایید یا این که می توانید قالب جدید را بر روی قبلی اوررایت نمایید. (همچنین یک نسخه از قالب قبلی را در روی کامپیوتر خود دارید و در صورت نیاز می توانید سایت را به حالت قبلی برگردانید)

به همین سادگی قالب خود را بدون از دست دادن کدهای سفارشیِ موجود در فایل های قالب، بروزرسانی کردید.
راه هایی برای از بین نرفتن کدهای قالب پس از بروزرسانی
برای این که کدهای اضافه شده به سایت پس از بروزرسانی از بین نروند می توانید به روش های زیر نیز عمل کنید:
- کدهای خود را درون یک افزونه ی مخصوص اضافه کردن کد قرار دهید. این افزونه ها مستقل از نوع قالب، کدها را به وب سایت اعمال می کنند.
- استفاده از یک child theme برای اعمال تنظیمات سفارشی به قالب. آموزش نحوه ی ساخت یک زیر پوسته یا child theme را نیز می توانید در مقاله ی «چرا و چگونه یک زیرپوسته یا Child Theme برای وردپرس بسازیم؟» پیدا نمایید.
- قرار دادن کدها درون بخش CSSهای اضافی که در «سفارشی ساز» قالب تعبیه شده، با قرار دادن کدهای سی اس اس در این بخش، استایل ها پس از بروزرسانی حذف نخواهند شد.

امیدواریم که آموزش آپدیت قالب وردپرس بدون از بین رفتن تنظیمات سفارشی برای شما مفید واقع شده باشد. سوالات و نظرات خود را در زیر همین مطلب با ما به اشتراک بگذارید. موفق و سربلند باشید.
منبع: سایت WP Beginner









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.