آموزش ایجاد سیستم سفارش آنلاین غذا در وردپرس

مقدمه
آیا می خواهید برای رستوران خود سیستم سفارش آنلاین راه اندازی کنید؟ فرقی نمی کند که رستوران کوچکی دارید که به تازگی راه اندازی شده یا یک برند قدیمی در حوزه ی غذا هستید، به هر حال داشتن یک سیستم سفارش آنلاین کسب و کار شما را بهبود می بخشد و مشتریانتان را افزایش می دهد.
خبر خوب این است که راه اندازی چنین سرویسی بسیار ساده است. در این آموزش نحوه ی راه اندازی یک سیستم سفارش آنلاین غذا با استفاده از افزونه سفارش غذا در وردپرس را برای شما توضیح می دهیم.

برای راه اندازی سیستم سفارش آنلاین غذا برای رستوران خود به چه چیزهایی نیاز داریم؟
خب! اولین چیزی که نیاز دارید یک وب سایت برای رستورانتان است.
اگر هنوز یک وب سایت نساخته اید نگران نباشید. می توانید با استفاده از وردپرس یک وب سایت طراحی کنید. پس همین حالا یک هاست و دامین خریداری کنید و وردپرس را بر روی آن نصب نمایید. آموزش نصب وردپرس را می توانید در دیگر آموزش های ما پیدا نمایید.
قالب های وردپرسی زیادی برای وبسایت های رستورانی طراحی شده و در دسترس می باشند. در انتخاب قالب دقت کنید و یک قالب مناسب انتخاب نمایید چرا که حاصل کارتان به آن بستگی خواهد داشت.
افزودن سیستم سفارش آنلاین غذا به وب سایت وردپرسی
زمانی که وب سایت وردپرسی خود را راه اندازی کردید، آنگاه می توانید یک فرم برای سفارش آنلاین غذا در سایت ایجاد کنید.
راه های مختلفی برای انجام این کار (افزودن فرم به سایت وردپرس) وجود دارد. راحت ترین راه برای انجام این کار استفاده از افزونه سفارش غذا WPForms می باشد.
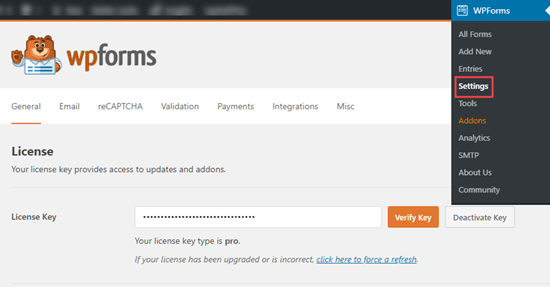
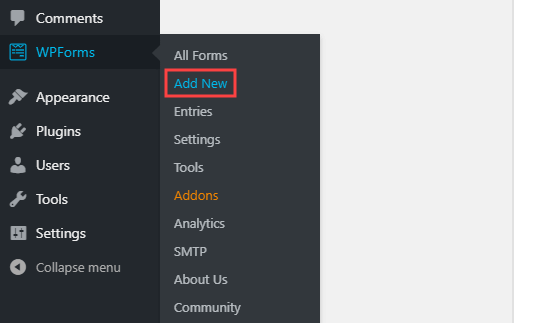
بعد از نصب و فعال سازی این افزونه در سایت وردپرسی خود، از منوی پنل مدیریت وردپرس به بخش WPForms مراجعه کنید و در این افزونه به برگه ی تنظیمات یا Settings مراجعه کنید و در صورتی که کد لایسنس دارید، آن را وارد کنید. (نسخه کامل افزونه را تهیه کنید)

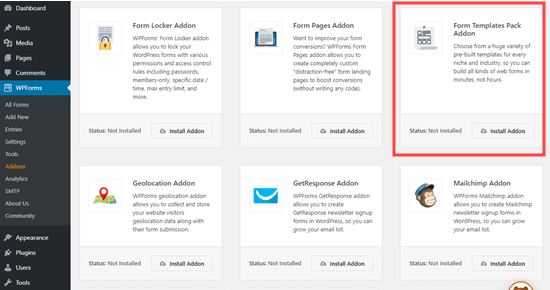
سپس می توانید یک افزودنی یا addon با نام Form Templates Pack را نصب نمایید تا کار ساخت فرم را برایتان راحت تر کند. توجه داشته باشید که برای نصب addon ها نیاز به نسخه ی کامل این افزونه دارید.
برای نصب این افزودنی به بخش addons موجود در منوی افزونه بروید. سپس به پایین سکرول کنید تا افزودنی با نام Form Templates Pack Addon را پیدا کنید. حال بر روی «نصب افزودنی» یا Install Addon کلیک نمایید.

در قدم بعدی بر روی گزینه ی Add New موجود در منوی افزونه کلیک کنید تا به ساخت فرم سفارش آنلاین غذا بپردازیم.

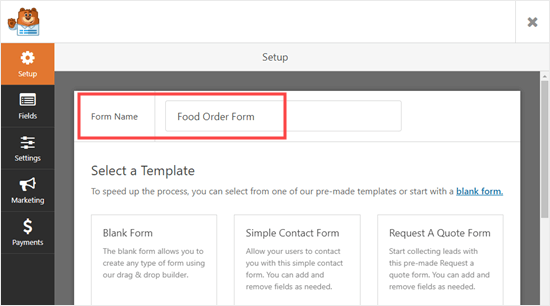
یک نام برای فرم خود انتخاب کنید. این نام برای مشتریان نمایش داده نمی شود مگر اینکه خودتان بخواهید.

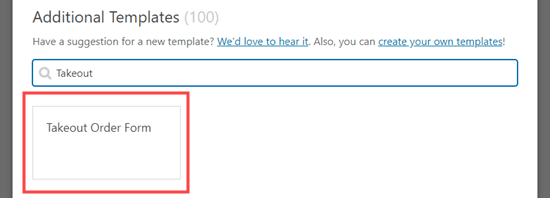
سپس به پایین برگه اسکرول کنید تا به بخشی با نام Additional Templates برسید. فرمی با نام Takeout Order Form را در این بخش انتخاب نمایید. فرم های آماده ی مختلفی وجود دارد و اگر خواستید می توانید بعدا فرم دیگری را نیز انتخاب نمایید.

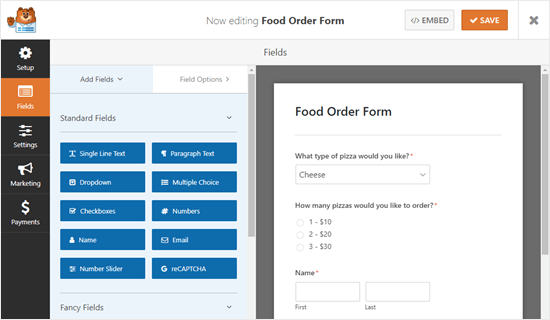
بر روی فرم مذکور کلیک کنید با این کار فرم شما ایجاد می شود.

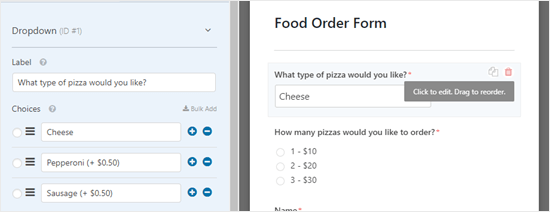
همان طور که مشاهده می کنید این فرم برای سفارش پیتزا طراحی شده است. (اگر زبان آن انگلیسی بود می توانید خودتان نوشته ها را تغییر داده و فارسی سازی کنید). بر روی هر فیلدی که خواستید کلیک کنید تا آن را به دلخواه تغییر دهید.
ما فیلد «چه نوع پیتزایی دوست دارید یا What type of pizza would you like» را تغییر می دهیم. فیلدی که در بالای فرم وجود دارد.

همچنین می توانید فیلدهای جدیدی را به فرم خود بیفزایید. به عنوان مثال می توانید فرمی برای زمان تحویل غذا برای مشتریانتان ایجاد کنید.
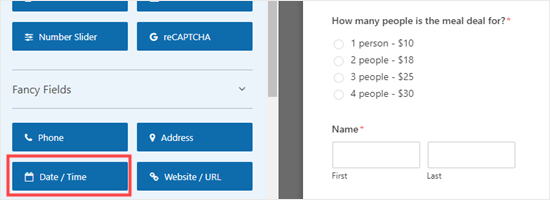
برای اضافه کردن یک فیلد بر روی گزینه ی «افزودن فیلد» یا Add Fields در سمت چپ صفحه کلیک کنید. به پایین برگه اسکرول کنید و گزینه Date / Time را پیدا کنید. این همان فیلدی است که نیاز دارید.
این فیلد را می توانید با کشیدن و رها کردن یا Drag and drop به هر نقطه ای از فرم که خواستید اضافه نمایید.

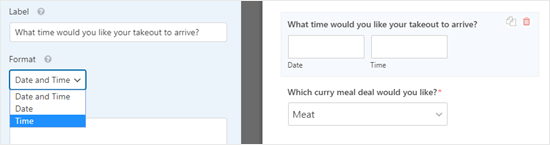
برای ویرایش فیلد نیز مثل گذشته می توانید بر روی آن کلیک کنید تا بخش ویرایش آن برای شما باز شود. در این قسمت می توانید با استفاده از منوی کشویی Format نوع نمایش زمان را تغییر دهید.

در بخش «تنظیمات پیشرفته» یا Advanced که برای ویرایش فیلد درست شده است، می توانید فواصل زمانی را نیز تغییر دهید.
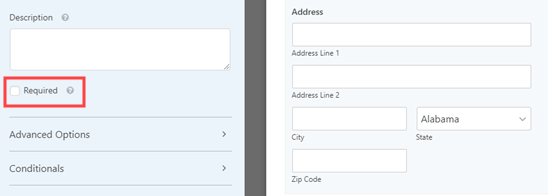
گزینه ی خوب دیگری که پیش رو دارید، اجباری کردن فیلد آدرس است. با اجباری کردن یک فیلد (Required) این امکان را فراهم می آورید که مشتری ها مجبور به پر کردن آن شوند. یعنی اگر این فیلد را پر نکنند، فرمشان برای شما ارسال نخواهد شد.
برای این کار کافیست تا بر روی فیلد Address کلیک کنید و در بخش ویرایشِ آن، گزینه ی Required را فعال کنید.

وقتی فرمتان را به سلیقه ی خودتان ویرایش کردید و از ظاهر و فیلدهای آن رضایت داشتید، بر روی گذینه ی «ذخیره» یا save کلیک کنید.

راه اندازی نوتیفیکشن یا اعلان برای فرم سفارش آنلاین غذا
خب! فرم ساخته شد. حال باید مطمئن شویم که پیغام مبنی بر ثبت سفارش برای ما ارسال می شود. این افزونه سفارش غذا به صورت خودکار پس از ثبت هر سفارش برای ایمیل متصل به وب سایت یک پیغام ارسال می کند، اما شاید بخواهید کمی تغییر در آن ایجاد نمایید.
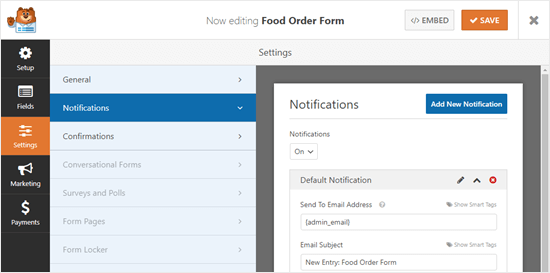
بر روی گزینه ی «تنظیمات» یا setting موجود در سمت چپ کلیک کنید. سپس به بخش notification یا «اعلان ها» بروید.

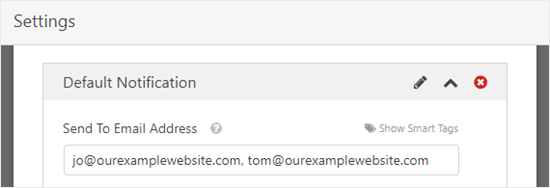
بخش Send to Email Address مربوط به گیرنده ی ایمیل ارسالی است. می توانید {admin_email} را که ایمیل پیشفرض سایت است را پاک کنید و به جای آن یک یا چند ایمیل دیگر را به عنوان گیرنده قرار دهید. فراموش نکنید که ایمیل ها را با استفاده از علامت کاما از هم جدا کنید.

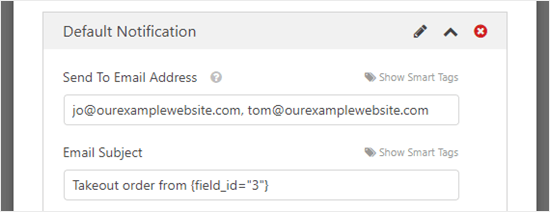
شاید بخواهید که نام فردی که سفارش می دهد را نیز در محتوای ایمیل خود دریافت نمایید. برای این کار بر روی Smart Tags کلیک کنید. سپس به پایین برگه اسکرول کنید و فیلد مورد نظر را انتخاب کنید که در اینجا برای ما {field_id="3"} می باشد.

وقتی که اعلان ها را به سلیقه ی دلخواه خود ویرایش کردید بر روی «ذخیره» یا save کلیک کنید.
نکته: افزونه سفارش غذا WPForms کل ورودی های فرم ها را به صورت خودکار ذخیره می کند (در بخش Entries). پس اگر به اشتباه یک سفارش را از صندوق ورودی ایمیلتان پاک کردید نگران نباشید و می توانید آن را در بخش Entries مربوط به افزونه پیدا نمایید.
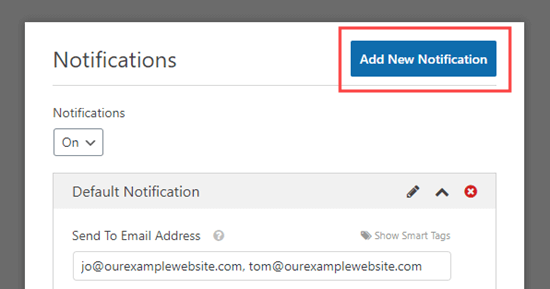
شاید بخواهید که یک ایمیل سفارشی یا یک اعلان را نیز برای مشتریانتان بسازید. این کار را هم می توانید به سادگی و با کلیک کردن بر روی Add New Notification انجام دهید.

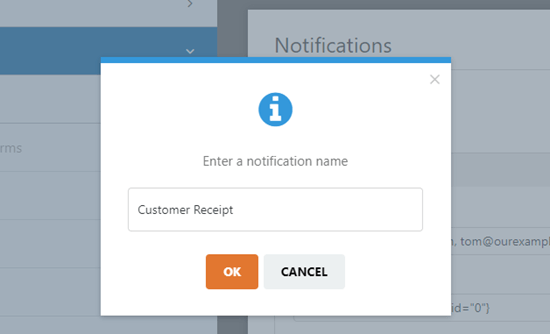
در ابتدا باید یک نام برای نوتیفیکشن یا اعلان خود انتخاب نمایید. مشتریان این نام را نخواهند دید.

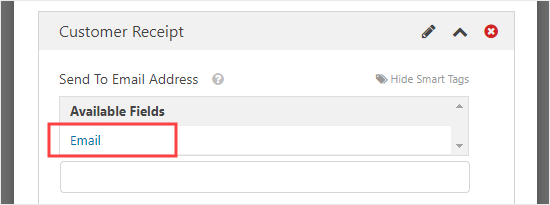
برای این که این ایمیل یا اعلان به مشتری ارسال شود، در بخش Send To Email Address نامِ {admin_email} راپاک کنید و به جایش با استفاده از گزینه ی Show Smart Tags اقدام به انتخاب فیلد ایمیل (Email) کنید.

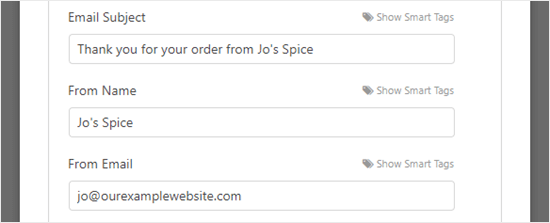
اگر خواستید موضوع یا سابجکت ایمیل را تغییر دهید نیز مثل روش قبل می توانید آن را از بخش email subject ویرایش کنید.

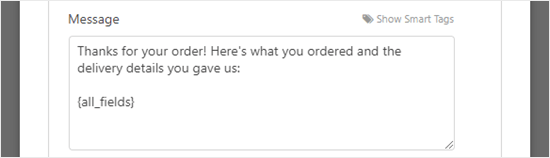
همچنین می توانید برای ویرایش «متن پیغام» نیز از طریق بخش message اقدام کنید. این همان پیغام یا ایمیلی است که پس از سفارش غذا برای مشتری ارسال می شود.

زمانی که از متن و تنظیمات ایمیل ارسالی برای مشتری راضی شدید، بر روی «ذخیره» یا save کلیک کنید.
تغییر پیام تایید که پس از ثبت فرم به مشتری نشان داده می شود
وقتی که مشتری هایتان فرم را تکمیل و ارسال کردند، افزونه سفارش غذا WPForms یک پیام را زیر فرم به آن ها نمایش می دهد که نشان می دهد فرم برای ما ارسال شده است.
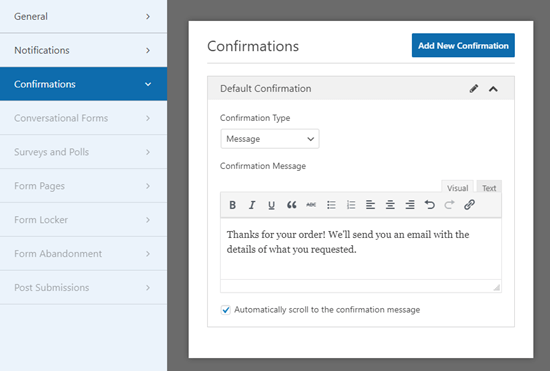
شما می توانید متن این پیام تایید را که بر روی سایت نمایش داده می شود نیز تغییر دهید. در تنظیمات فرم به بخش Confirmations بروید. در این بخش هر پیامی را که دوست دارید را در کادر مربوطه وارد کنید. با استفاده از ویرایشگر متن هر شکل و شمایلی را هم که می خواهید به آن بدهید.

حتی می توانید نحوه ی نمایش پیام تایید را نیز تغییر دهید. مثلا به جای نمایش پیام تایید در همان صفحه، مشتری را به یک برگه ی دیگر با نام «برگه ی تشکر» راهنمایی کنید.
ایجاد امکان پرداخت در فرم سفارش آنلاین غذا
فرمی که تا اینجا ساختیم به صورت پیشفرض از پرداخت ها پشتیبانی نمی کند. این فرم برای زمانی مناسب است که بخواهید هزینه ی غذا را نقدا درب منزل دریافت کنید. اما برخی اوقات نیاز است که مشتری مبلغی را به صورت اینترنتی برای شما واریز کند.
برای ایجاد امکان پرداخت در فرم، این افزونه فیلدهایی را برای محاسبه ی «مبلغ قابل پرداخت» دارد. همچنین برای فعال ساختن امکان پرداخت، باید یک سرویس دهنده ی درگاه پرداخت را به این افزونه متصل نمایید. در ایران سرویس دهنده های زیادی برای ایجاد درگاه پرداخت وجود دارند که با یک جست و جوی ساده در گوگل می توانید آن ها را پیدا کنید. اتصال درگاه به وردپرس بسیار ساده است و با استفاده از افزونه ها امکانپذیر می باشد پس جای نگرانی ندارد. ما در این آموزش از یک درگاه بین المللی نمونه استفاده کرده ایم. درگاه های ایرانی نیز تقریبا به همین روش متصل خواهند شد.
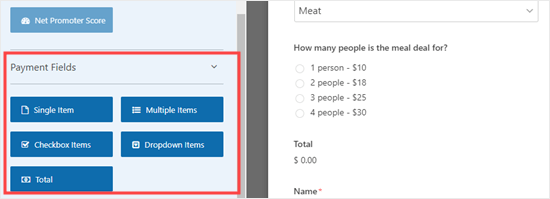
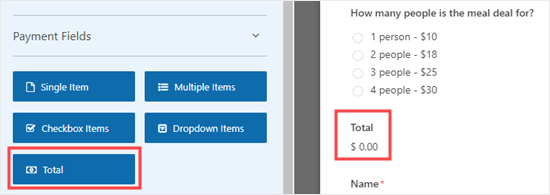
خب! ابتدا به بخش فیلدها بروید تا فرم را ویرایش کنیم. بر روی «افزودن فیلد» یا Add Fields کلیک کنید و سپس در برگه ی خود به پایین اسکرول کنید تا بخش «فیلدهای پرداخت» یا Payment Fields را پیدا نمایید.

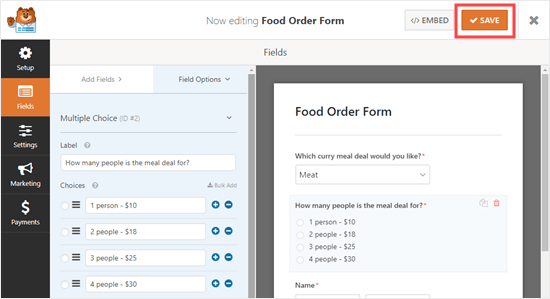
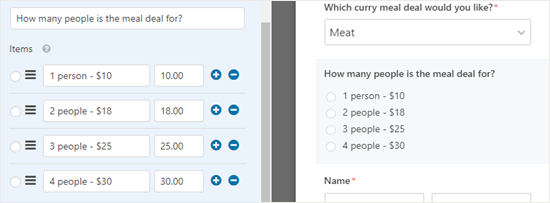
ما در فرم خود جای فیلد Multiple Items را با فیلد How many people is the meal deal for عوض کردیم.

وقتی که از فیلدهای پرداخت در فرم خود استفاده می کنید، باید حتما از فیلد Total نیز در فرم استفاده نمایید. این فیلد مبلغ نهایی قابل پرداخت را برای مشتری نمایش می دهد.
بنابراین دوباره با استفاده از درگ اند دراپ، فیلد Total را به فرم سفارش آنلاین غذای خود اضافه کنید.

فراموش نکنید که که فرم خود را پس از اعمال تغییرات ذخیره کنید.
در قدم بعدی باید درگاه اینترنتی ای را انتخاب کنید و به افزونه ی خود متصل نمایید. همان طور که قبلا گفتیم، انتخاب درگاه با شماست و می توانید هر ارائه دهنده ای را که دوست دارید انتخاب کنید. آموزش های اتصال درگاه به سایت وردپرسی یا افزونه نیز توسط سرویس دهنده انجام شده است و خارج از آموزش ما خواهد بود. پس از اتصال درگاه پرداخت اینترنتی به فرم خود، به سراغ انتشار فرم بر روی وب سایت می رویم.
افزودن فرم سفارش آنلاین غذا به وب سایت وردپرسی خود
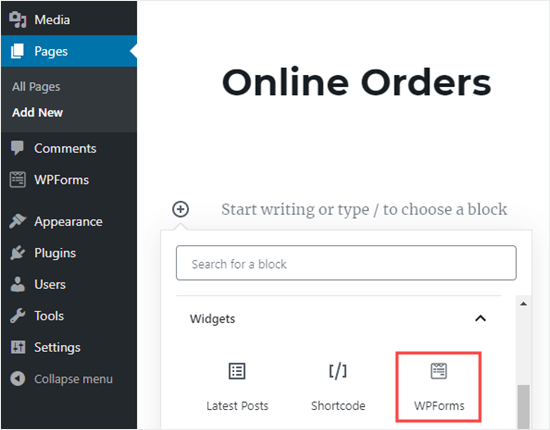
در نهایت باید فرمی را که ساختید، در سایت به انتشار بگذارید. ابتدا باید یک برگه ایجاد کنید یا یک برگه ی موجود را ویرایش کنید. در بخش ویرایش برگه به دنبال علامت + بگردید و پس از کلیک کردن بر روی آن، گزینه ی WPForms را انتخاب کنید.

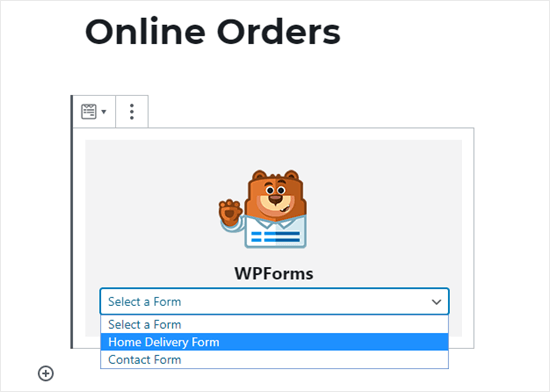
سپس از منوی کشویی که نمایش داده می شود، فرم خود را انتخاب کنید.

با این کار فرم به صورت خودکار به برگه ی شما اضافه خواهد شد. برگه را ذخیره کنید و به وب سایت خود بروید تا فرم را مشاهده نمایید. به همین راحتی!
پیشنهاد می کنیم که فرم خود را چند بار تست کنید تا از صحت عملکرد آن مطلع شوید.
به پایان این آموزش رسیدیم. امیدواریم که برای شما مفید واقع شده باشد. موفق و سربلند باشید.
منبع: سایت WB Beginner









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.