نصب وردپرس به صورت محلی در ویندوز و لینوکس (سال 2021)
?How to Install WordPress Locally on Windows and Linux

وردپرس (WordPress) یکی از مشهورترین سیستم های مدیریت محتوا در حوزه وب است و با اینکه در تمام دنیا به شهرت رسیده است، در ایران شهرت خاص و عجیب و غریبی دارد. قبل از اینکه بخواهیم وارد جزئیات و کارهای عملی شویم بهتر است در رابطه با وردپرس به عنوان یک CMS صحبت کنیم و بدانیم وظیفه وردپرس چیست. این مقاله یک مقاله کوتاه از آموزش نصب وردپرس برای افراد مبتدی است که تا به حال هیچ تجربه کاری با وردپرس ندارند اما می خواهند کارشان را شروع کنند.
در این مقاله ابتدا نحوه نصب وردپرس به صورت محلی را برایتان توضیح می دهم و سپس نگاهی مختصر به بخش داشبورد و تنظیمات وردپرس می اندازیم. لازم به ذکر است که محتوای این مقاله با آخرین تغییرات وردپرس (سال ۲۰۲۱) همخوانی دارد.
CMS ها و محبوبیت وردپرس
CMS مخفف Content Management System یا «سیستم مدیریت محتوا» است. سیستم های مدیریت محتوا نرم افزارهایی هستند که به شما اجازه می دهند بدون نیاز به کدنویسی از صفر (یا حتی بدون نیاز به ذره ای کدنویسی!) یک وب سایت بسازید و آن را مدیریت کنید. حتی اگر با زبان های HTML و CSS و JavaScript آشنا نیستید، هنوز هم می توانید یک وب سایت وردپرسی را ایجاد کنید گرچه که این کار برای وب سایت های بسیار بزرگ توصیه نمی شود.
در حال حاضر تقریبا نیمی از تمام وب سایت های دنیا روی سیستم های مدیریت محتوا پیاده سازی شده اند و وردپرس فقط یکی از آن ها است، گرچه که با اختلاف زیاد صدرنشین جدول CMSها می باشد. بر اساس آمارهای مختلف می توان گفت که وردپرس با حدود ۷۵ میلیون وب سایت در دنیا (حدودا معادل ۶۰ درصد از کل وب سایت هایی که از CMS استفاده می کنند) در رده اول تمام CMS ها قرار دارد. همچنین به طور کلی حدود ۳۹.۵ درصد از تمام وب سایت های دنیا از وردپرس استفاده می کنند. از CMS های معروف دیگر می توان به جوملا (Joomla) و دروپال (Drupal) نیز اشاره کرد.
با اینکه شما می توانید در وردپرس بدون کدنویسی وب سایت های زیبایی را راه اندازی کنید اما اینطور نیست که وردپرس در زمینه شخصی سازی یا اضافه کردن کدهای شخصی ضعیف باشد. وردپرس قابلیت های بسیار زیادی را دارد و تا حد زیادی به شما اجازه شخصی سازی می دهد بنابراین دست شما از تمام جهات باز خواهد بود و نیازی به نگرانی برای محدودیت های احتمالی در آینده نخواهید داشت.
به عنوان نکته آخر باید توضیح بدهم که وردپرس جزو CMS های سنتی هستند، یعنی CMS هایی که از قدیم وجود داشته اند. این CMS ها محتوای شما را در قالب صفحات HTML نمایش می دهند. از طرف دیگر CMS های Headless را داریم که به جای نمایش محتوای شما، فقط مسئول مدیریت سرور خواهند بود و یک API را در اختیار شما می گذارند. Headless CMS معمولا زمانی استفاده می شود که می خواهید بخش front-end وب سایتتان (ظاهر وب سایت) را خودتان با فریم ورک هایی مانند Vue یا React کدنویسی کنید.
ساخت سرور توسعه محلی
همانطور که توضیح دادم وردپرس یک نرم افزار است. استفاده از وردپرس کاملا رایگان است و نیازی به پرداخت هیچ پولی ندارید اما هر وب سایتی به یک سرور و یک دامنه نیاز دارد بنابراین باید برای دامنه و سرور خرج کنید که معمولا بسیار ارزان هستند.
من در این مقاله به سراغ خرید سرور نمی روم چرا که می خواهم همه بتوانند از آن استفاده کنند بنابراین یک سرور توسعه محلی را خواهیم ساخت. سرور های محلی توسعه (Local Development Server) سرور هایی هستند که روی سیستم شخصی خودتان ساخته می شوند و برای ساخت وب سایت و تمرین کردن کارایی دارند.
نکته: راه اندازی وردپرس روی سیستم محلی (ویندوز و لینوکس) نیاز به انجام چند عملیات مختلف دارد اما زمانی که هاست وردپرس خریداری کنید، وردپرس به صورت خودکار روی آن نصب شده است و معمولا نیازی به انجام هیچ کدام از این پیکربندی ها نخواهید داشت. بنابراین در صورتی که می توانید هزینه کمی بپردازید، بهتر است یک سرور ضعیف و تمرینی را کرایه کنید تا نیازی به انجام این عملیات ها نداشته باشید.
نصب وردپرس
نصب وردپرس برای کاربران ویندوز
اگر از سیستم عامل لینوکس روی کامپیوتر خود استفاده می کنید، این بخش را نادیده گرفته و به تیتر «کاربران لینوکس» مراجعه کنید.
نصب وردپرس برای کاربران ویندوز بسیار راحت است. شما دو راه اصلی برای استفاده از وردپرس به صورت محلی (روی سیستم خودتان) دارید:
- استفاده از سرویس هایی مانند localwp.com که فرآیند نصب را به صورت خودکار برایتان انجام می دهند.
- نصب معمولی با XAMPP یا WAMP
localwp.com روش بسیار ساده ای است و نیازی به توضیحات اضافی ندارد اما اگر می خواهید نصب معمولی را انجام بدهید آن را برایتان توضیح خواهم داد. طبیعتا استفاده از localwp آسان تر از XAMPP است اما با استفاده از XAMPP یادگیری بیشتری خواهید داشت.
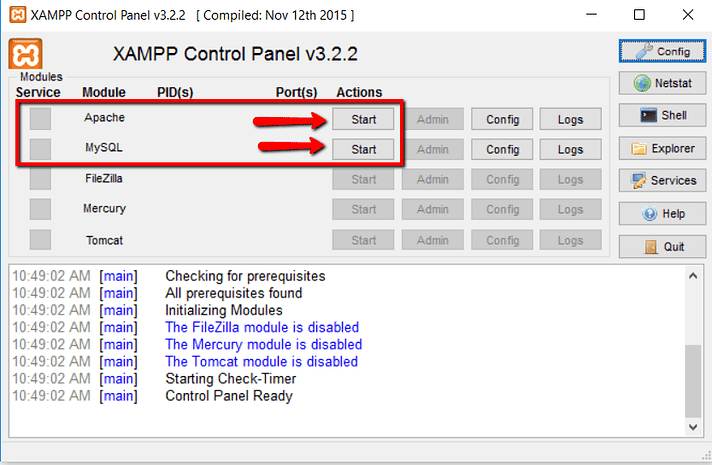
ابتدا به وب سایت Apache Friends رفته و XAMPP را دانلود کنید. فرآیند نصب XAMPP بسیار ساده است، فقط فایل را اجرا کرده و Next را انتخاب کنید تا برنامه نصب شود. XAMP یک سرور آماده PHP را در اختیار ما می گذارد. پس از اتمام فرآیند نصب XAMPP را باز کرده و وب سرور Apache و پایگاه داده MySQL را start کنید:

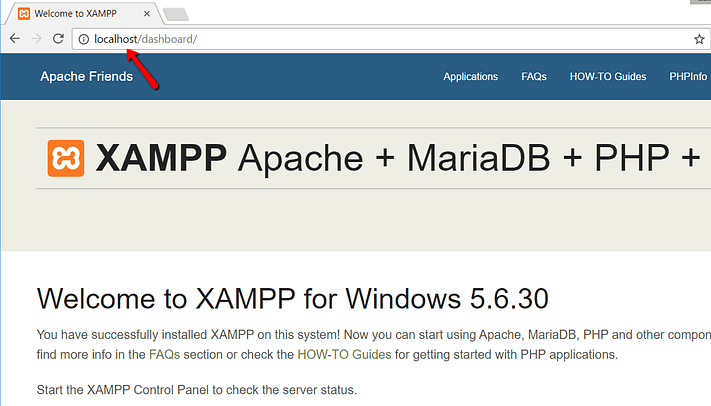
حالا مرورگر را باز کنید و به آدرس http://localhost بروید. با انجام این کار باید صفحه ای مانند صفحه زیر را ببینید:

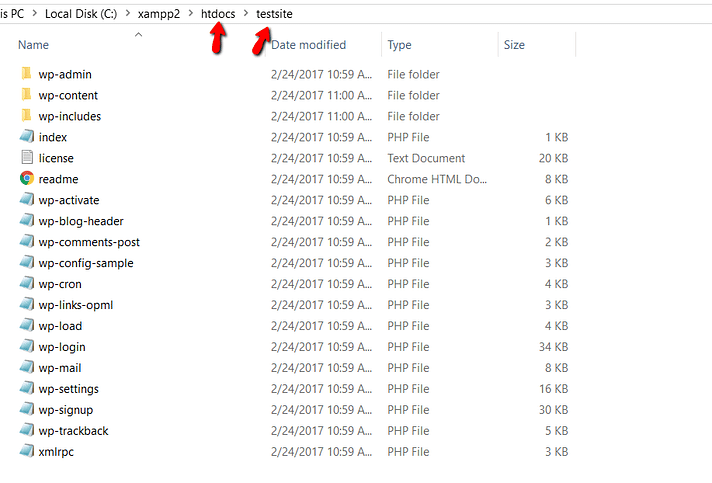
در مرحله بعدی به وب سایت WordPress مراجعه می کنیم و به صفحه دانلود آن می رویم. در آنجا آخرین نسخه موجود را دانلود کنید. حالا به آدرس C://xampp در کامپیوتر خودتان بروید. این پوشه حاوی سایت های مورد نظر شما است بنابراین هر پوشه در آن یک مسیر جدید یا یک سایت جدید محسوب می شود. در این پوشه یک پوشه دیگر به نام دلخواه ایجاد کنید. مثلا اگر testsite را انتخاب کنید، در مرورگر آدرس http://localhost/testsite را خواهید داشت. حالا باید محتویات درون فایل zip وردپرس (فایل دانلود شده) را استخراج کرده و درون این پوشه (testsite) قرار دهید:

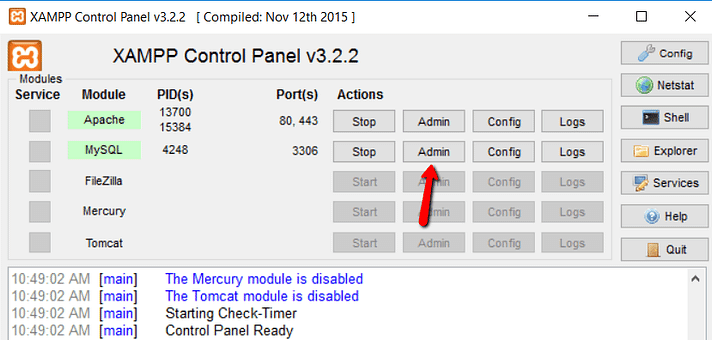
حالا از کنترل پنل XAMPP روی گزینه Admin روبروی MySQL کلیک کنید تا به PHPMyAdmin بروید:

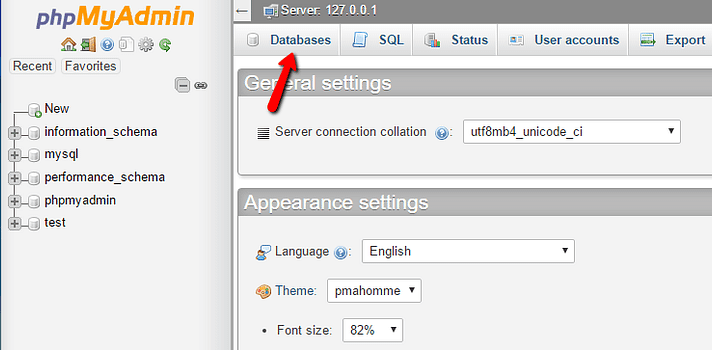
در صفحه باز شده روی قسمت databases کلیک کنید:

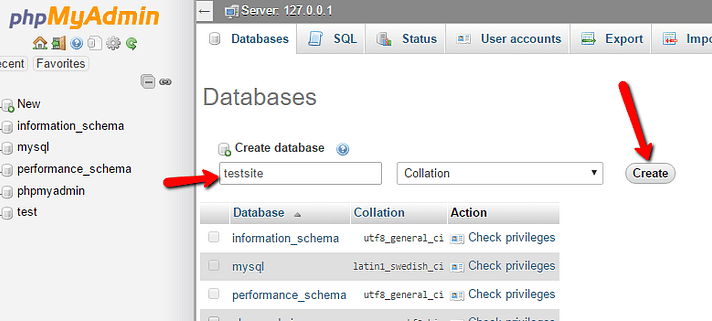
سپس در قسمت create database یک نام برای پایگاه داده خود در نظر گرفته و روی create کلیک کنید:

کارتان تمام شده است. اگر می خواهید می توانید نام کاربری جدید و رمز عبور جدیدی را برای این پایگاه داده جدید انتخاب کنید، در غیر این صورت نام کاربری root خواهد بود و رمز عبوری برایش تعیین نمی شود.
حالا اگر به آدرس http://localhost/FOLDERNAME بروید (به جای FOLDERNAME باید نام پوشه خودتان را قرار بدهید، مثلا testsite) وارد فرآیند نصب خواهید شد:

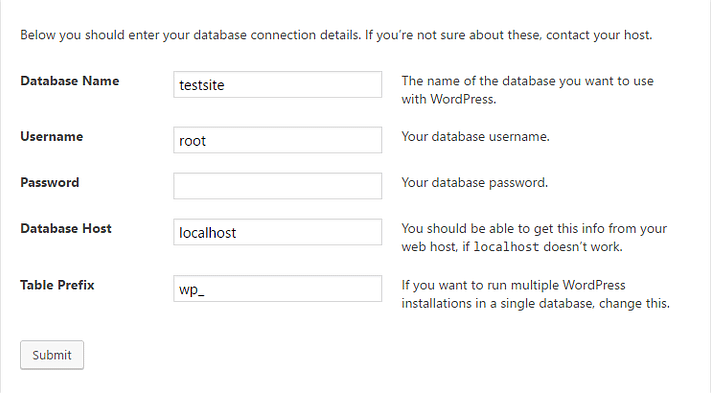
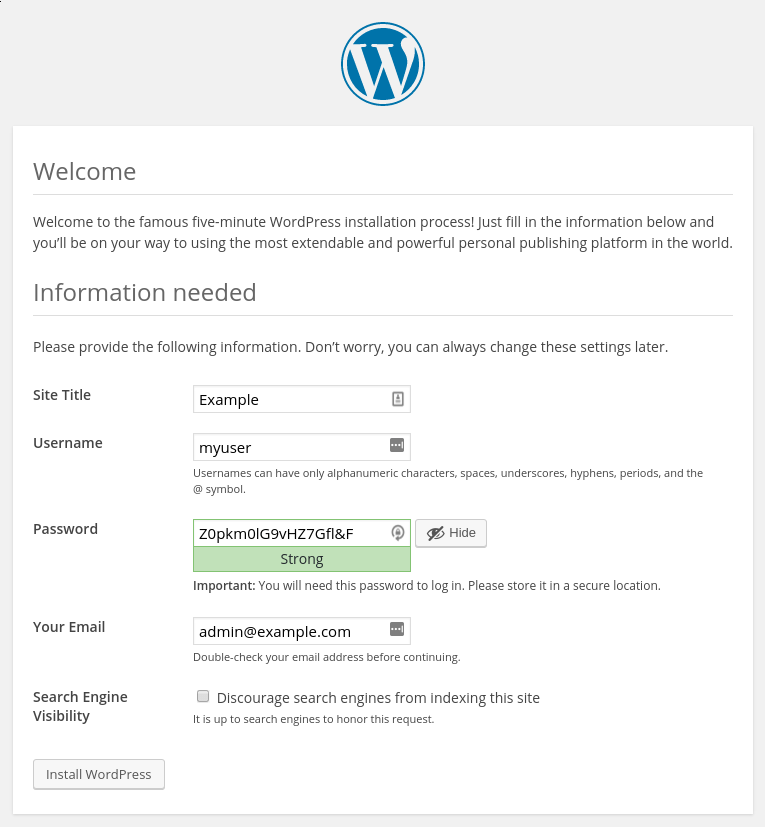
در بخشی از فرآیند نصب با چنین صفحه ای روبرو می شوید:

همانطور که می بینید باید اطلاعات پایگاه داده خود را وارد کنید. با اتمام فرآیند پیکربندی، وارد سایت خود می شوید. یادتان باشد که پسوند wp-admin شما را به پنل مدیریتی می برد. مثلا اگر آدرس سایت شما http://localhost/FOLDERNAME باشد، آدرس پنل مدیریتی http://localhost/FOLDERNAME/wp-admin خواهد بود.
نصب وردپرس برای کاربران لینوکس
اگر از لینوکس روی کامپیوتر خود استفاده می کنید باید این بخش را مطالعه کنید اما اگر از ویندوز استفاده می کنید به تیتر «کاربران ویندوز» رفته و این بخش را نادیده بگیرید.
ما می خواهیم LAMP Stack را روی سیستم خود نصب کنیم. چهار حرف LAMP مخفف Linux و وب سرور Apache و پایگاه داده MySQL و زبان PHP می باشد. به این چهار تکنولوژی در کنار هم LAMP stack می گویند و یکی از محبوب ترین انتخاب ها برای وب سایت های وردپرسی است. اگر می خواهید وردپرس را به سادگی نصب کنید پیشنهاد می کنم به وب سایت localwp.com رفته و ابزار رایگان آن را دانلود کنید (یا از XAMPP استفاده کرده و مانند آموزش «کاربران ویندوز» عمل کنید).
localwp وردپرس را به صورت خودکار برایتان نصب می کند اما اگر می خواهید این کار را به صورت دستی انجام بدهید (هدفتان یادگیری پیکربندی است)، ادامه این بخش را مطالعه کنید.
از آنجایی که کاربران لینوکس در دسته حرفه ای محسوب می شوند، انتظار دارم با انجام فرآیند های عادی مانند نصب برنامه ها با ترمینال و ساخت سایت در آپاچی آشنا باشید و توضیحات جزئی نخواهم داد. در ابتدا ترمینال خود را باز کنید تا وب سرور آپاچی را نصب کنیم. برای این کار باید دو دستور زیر را به ترتیب در ترمینال اجرا نمایید:
sudo apt update sudo apt install apache2
در نظر داشته باشید که اگر وب سرور دیگری مانند Litespeed یا Nginx را نصب داشته باشید، ممکن است با آپاچی تداخل پیدا کنند. مثلا Nginx و Apache هر دو از پورت ۸۰ استفاده می کنند اما یک پورت نمی تواند در آن واحد توسط دو نرم افزار اشغال شده باشد بنابراین یکی از آن ها از کار می افتد. در این حالت یا باید یکی از دو وب سرور را حذف کنید و یا اینکه پورت استفاده شده توسط یکی از آن ها را به مقداری غیر از ۸۰ تغییر بدهید.
من در این بخش به صورت خلاصه نحوه ساخت سایت روی آپاچی را توضیح خواهم داد. در حال حاضر اگر به آدرس var/www/ روی سیستم خود بروید، چنین ساختاری را برای پوشه هایتان می بینید:
/var/www/ ├── domain1.com │ └── public_html ├── domain2.com │ └── public_html
هر دامنه یا به زبان ساده تر هر وب سایتی که روی سیستم شما است و توسط وب سرور آپاچی serve می شود در آدرسی مانند آدرس زیر قرار دارد:
/var/www/<domain_name>/public_html
مثلا اگر بخواهیم وب سایتی به آدرس domain1.com را روی سیستم خودمان داشته باشیم چنین دستوری را در ترمینال اجرا می کنیم:
sudo mkdir -p /var/www/domain1.com/public_html
حالا به پوشه public_html رفته و فایلی به نام index.html ایجاد می کنم که محتوای ساده ای مانند محتوای زیر را داشته باشد:
<!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>Welcome to domain1.com</title> </head> <body> <h1>Success! domain1.com home page!</h1> </body> </html>
حالا مالکیت این مسیر را تصحیح می کنیم:
sudo chown -R www-data: /var/www/domain1.com
در مرحله بعدی باید یک فایل پیکربندی برای وب سایت خودمان بسازیم که پسوند conf داشته باشد. من نام etc/apache2/sites-available/domain1.com.conf را انتخاب می کنم. حالا این فایل را باز کرده و محتویات زیر را در آن قرار بدهید:
<VirtualHost *:80>
ServerName domain1.com
ServerAlias www.domain1.com
ServerAdmin webmaster@domain1.com
DocumentRoot /var/www/domain1.com/public_html
<Directory /var/www/domain1.com/public_html>
Options -Indexes +FollowSymLinks
AllowOverride All
</Directory>
ErrorLog ${APACHE_LOG_DIR}/domain1.com-error.log
CustomLog ${APACHE_LOG_DIR}/domain1.com-access.log combined
</VirtualHost>
می توانید اطلاعات بالا را به دلخواه خود ویرایش کنید. در مرحله آخر برای فعال سازی سایت خود دستور زیر را اجرا می کنید:
sudo a2ensite domain1.com
حالا تنظیمات آپاچی را تست می کنیم:
sudo apachectl configtest
در صورتی که Syntax OK را دریافت کردید یعنی همه چیز صحیح است بنابراین یک بار آپاچی را ریستارت کنید:
sudo systemctl restart apache2
این نحوه ساخت سایت روی آپاچی بود. شما باید یک دامنه را به همین شکل روی آپاچی فعال کنید تا از آن برای سایت وردپرسی خود استفاده کنیم.
بیایید به روند نصب وردپرس برگردیم. ابتدا MySQL را نصب می کنیم:
sudo apt install mysql-server
حالا باید زبان PHP را به همراه متعلقاتش نصب کنیم:
sudo apt install php libapache2-mod-php php-mysql
البته در اکثر مواقع نیاز است extension های زیر را نیز برای زبان PHP نصب نمایید:
sudo apt install php-curl php-gd php-mbstring php-xml php-xmlrpc php-soap php-intl php-zip
هر کدام از افزونه های وردپرس ممکن است نیاز به extension خاص خودش داشته باشد بنابراین حتما از صفحه توضیحات افزونه ها این موضوع را پیگیری کنید. حالا برای اینکه آپاچی (وب سرور ما) این افزونه های جدید را بشناسد، آن را ریستارت می کنیم:
sudo systemctl restart apache2
در مرحله بعدی وارد پایگاه داده خود شوید. این کار معمولا با یکی از دو دستور زیر انجام می شود اما بسته به تنظیماتی که برای MySQL تعیین کرده اید تفاوت خواهد داشت:
sudo mysql -u root mysql -u root -p
در مرحله بعدی یک پایگاه داده را برای حساب وردپرس خود می سازیم و برایش یک حساب کاربری با رمز عبور دلخواه تعیین می کنیم:
CREATE DATABASE wordpress DEFAULT CHARACTER SET utf8 COLLATE utf8_unicode_ci; CREATE USER 'wordpressuser'@'%' IDENTIFIED WITH mysql_native_password BY 'password'; GRANT ALL ON wordpress.* TO 'wordpressuser'@'%'; FLUSH PRIVILEGES;
طبیعتا به جای password باید رمز عبور دلخواه و به جای wordpressuser نام کاربری دلخواهتان را قرار بدهید. دستور آخر (flush privileges) برای این است که MySQL متوجه تغییرات ایجاد شده بشود و به نوعی آن را ریستارت کرده ایم. در نهایت می توانید از MySQL خارج شوید.
همانطور که می دانید شما باید وب سایت های خود را در آدرس /etc/apache2/sites-available/ سیستم قرار بدهید. مثلا من فایل تنظیمات سایت وردپرسی خودم را در این آدرس ساخته ام:
/etc/apache2/sites-available/wordpress.conf
فایل wordpress.conf مربوط به تنظیمات آپاچی است، نه وردپرس! شما می توانید به جای wordprerss هر نام دیگری را برایش انتخاب کنید. با این حساب من این فایل را در ویرایشگر nano باز می کنم:
sudo nano /etc/apache2/sites-available/wordpress.conf
در این مرحله باید تنظیماتی را در این فایل بنویسیم که به وب سایت ما اجازه بدهد از htaccess. استفاده کند:
<Directory /var/www/wordpress/> AllowOverride All </Directory>
حالا فایل را ذخیره کرده و ببندید. در مرحله بعدی باید mod_rewrite را فعال کنیم تا بتوانیم از قابلیت permalink وردپرس استفاده کنیم (بعدا در مورد آن توضیح خواهم داد):
sudo a2enmod rewrite
حالا باید تست کنیم تا مطمئن شویم تنظیماتی که به آپاچی داده ایم بدون مشکل هستند. این کار با دستور زیر انجام می شود:
sudo apache2ctl configtest
اگر خروجی این دستور دارای خطا بود یعنی مشکلی وجود دارد اما اگر خروجی شبیه به خروجی زیر بود یعنی همه چیز صحیح است:
AH00558: apache2: Could not reliably determine the server's fully qualified domain name, using 127.0.1.1. Set the 'ServerName' directive globally to suppress this message Syntax OK
قسمت مهم برای ما Syntax OK است. هشداری که در ابتدا نمایش داده شده است می گوید نامی برای سرور سراسری آپاچی انتخاب نکرده اید. این هشدار مشکلی برایمان ایجاد نمی کند اما اگر دوست دارید از بین برود به فایل /etc/apache2/apache2.conf رفته و ServerName را به آن اضافه کنید. در آخرین قدم یک بار آپاچی را ریستارت می کنیم:
sudo systemctl restart apache2
در مرحله بعدی باید وردپرس را دانلود کنیم. به مکان دلخواه خود بروید (من آدرس tmp/ را پیشنهاد می کنم) و ترمینال را در آنجا باز کنید. حالا دستور دانلود را اجرا می کنیم:
curl -O https://wordpress.org/latest.tar.gz
حالا با دستور زیر این فایل فشرده را باز می کنیم:
tar xzvf latest.tar.gz
در این بخش بهتر است یک فایل htaccess. را ایجاد کنیم تا بعدا بتوانیم از آن استفاده کنیم:
touch /tmp/wordpress/.htaccess
از بین فایل های استخراج شده از فایل فشرده، یک فایل نمونه پیکربندی وجود دارد (wp-config-sample.php). من نام این فایل را به نام اصلی آن تغییر می دهم تا وردپرس آن را به عنوان فایل اصلی پیکربندی ما شناسایی کند:
cp /tmp/wordpress/wp-config-sample.php /tmp/wordpress/wp-config.php
در مرحله بعدی یک پوشه برای آپدیت های وردپرس (پوشه upgrade) می سازیم. اگر این کار را بر عهده وردپرس بگذاریم ممکن است با مشکلات permission روبرو شویم بنابراین بهتر است خودمان آن را انجام بدهیم:
mkdir /tmp/wordpress/wp-content/upgrade
حالا باید تمام محتویات این پوشه را به آدرسی مانند var/www/wordpress/ کپی کنیم. آدرس var/www/wordpress/ بسته به تنظیمات سرور شما دارد. محتویات را در همان آدرسی کپی کنید که در تنظیمات آپاچی به عنوان مسیر سایت خود تعیین کرده اید. من از مسیر www/wordpress استفاده کرده ام بنابراین دستور زیر را اجرا می کنم:
sudo cp -a /tmp/wordpress/. /var/www/wordpress
آخرین مرحله کار انجام پیکربندی های اولیه است. در این بخش ابتدا باید مالک فایل ها را مشخص کنیم تا به مشکلات permission برخورد نکنیم:
sudo chown -R www-data:www-data /var/www/wordpress
همچنین سطح دسترسی را برای فایل های وردپرس تعیین می کنیم:
sudo find /var/www/wordpress/ -type d -exec chmod 750 {} \;
sudo find /var/www/wordpress/ -type f -exec chmod 640 {} \;
در بخش بعدی پیکربندی باید چند کلید امن را دریافت کنیم تا فرآیند نصب وردپرس کاملا امن باشد. وب سایت وردپرس این کار را برایمان انجام می دهد:
curl -s https://api.wordpress.org/secret-key/1.1/salt/
با اجرای این دستور در ترمینال، نتیجه ای به شکل زیر می گیرید:
define('AUTH_KEY', 'P[_A}E{f]T=[n|cG()F`#ZIM-qOg:EF(uL.lM:/4f@E:BbqQ&<9~B`/|0_keV -)');
define('SECURE_AUTH_KEY', 'Z0P+AszYe;EtK11%(F5O<[FcK<e2U_=egpR8I^4/71!|ah^JbFIw3-XDQbxQiuOj');
define('LOGGED_IN_KEY', 'zZbs_1ehO?O=kD.*_wdJ)bETt-+zg>Rt_C%ZQD%PJZ+9EhIP]*{>8EQ<M.@D<XN+');
define('NONCE_KEY', 'aeH)g1BS_Tt[zrlAH*L+-d+tYJc0^6:o(Q1z|=CFw|D+}DA6sRB).?4ZUOv]NFD#');
define('AUTH_SALT', 'dJ}W;CHHBA@GTNmjv-8Q[OXeo%fUfL%@95,nDa5+LjBpy<llG!@s+nx>f%!C,yoh');
define('SECURE_AUTH_SALT', 't#-X0Dt.>L3|/Z_)6pz=vpJqxtdV+-eb1qR-t&4zwAbQ7AwaD^A4N^>-l++N~gy8');
define('LOGGED_IN_SALT', 'KEO&!2Ir{i-vB-,Ji3:$h(KO7M#b4U+M_EU=ftHt`)G8$;,)CAo6_$=49|=|9Z@|');
define('NONCE_SALT', 'p>ns_HE,x}bsWDx$x!5q>Hr`pS|Poc_6ZWT6j<P@9L4Be}K2SmNx2^HNkW19HA5c');
به هیچ عنوان مقادیر بالا را برای سایت خود کپی نکنید! کلید های شما باید امن باشند و فقط خودتان آن ها را داشته باشید بنابراین حتما این دستور را خودتان اجرا کنید. پس از اینکه خروجی بالا را گرفتید محتویات آن را کپی کرده و فایل پیکربندی وردپرس را باز کنید:
sudo nano /var/www/wordpress/wp-config.php
در بخشی از این فایل پیکربندی، قسمتی به شکل زیر وجود دارد:
define('AUTH_KEY', 'put your unique phrase here');
define('SECURE_AUTH_KEY', 'put your unique phrase here');
define('LOGGED_IN_KEY', 'put your unique phrase here');
define('NONCE_KEY', 'put your unique phrase here');
define('AUTH_SALT', 'put your unique phrase here');
define('SECURE_AUTH_SALT', 'put your unique phrase here');
define('LOGGED_IN_SALT', 'put your unique phrase here');
define('NONCE_SALT', 'put your unique phrase here');
شما باید کلید های خودتان را که در ترمینال دریافت کردید، به جای این قسمت قرار بدهید. همچنین در بخش های دیگر همین فایل به قسمت هایی مانند قسمت زیر برخورد می کنید:
. . .
// ** MySQL settings - You can get this info from your web host ** //
/** The name of the database for WordPress */
define( 'DB_NAME', 'wordpress' );
/** MySQL database username */
define( 'DB_USER', 'wordpressuser' );
/** MySQL database password */
define( 'DB_PASSWORD', 'password' );
/** MySQL hostname */
define( 'DB_HOST', 'localhost' );
/** Database Charset to use in creating database tables. */
define( 'DB_CHARSET', 'utf8' );
/** The Database Collate type. Don't change this if in doubt. */
define( 'DB_COLLATE', '' );
. . .
define('FS_METHOD', 'direct');
شما باید نام پایگاه داده خود را در این قسمت قرار بدهید (همان حساب MySQL ای که با هم ساختیم) و اطلاعات مربوط به آن را تکمیل کنید. در ضمن از آنجایی که ما permission های فایل های وردپرس را تنظیم کردیم، حالا می توانیم برای FS_METHOD از متد direct استفاده کنیم؛ یعنی وردپرس می تواند به صورت مستقیم فایل های سیستم را ویرایش کند. این روش از دیگر روش ها آسان تر است. در انتها فایل را ذخیره کرده و آن را ببندید.
حالا باید به آدرسی بروید که در آپاچی برای سایت خود در نظر گرفته اید. قالب این آدرس معمولا به شکل https://server_domain_or_IP است و در فایل پیکربندی آپاچی تعریف شده است (همان توضیحاتی که در رابطه با ساخت سایت و دامنه فعال روی آپاچی دادم). به هر حال به آدرس سایت وردپرسی خود بروید و فرآیند نصب را کامل کنید:

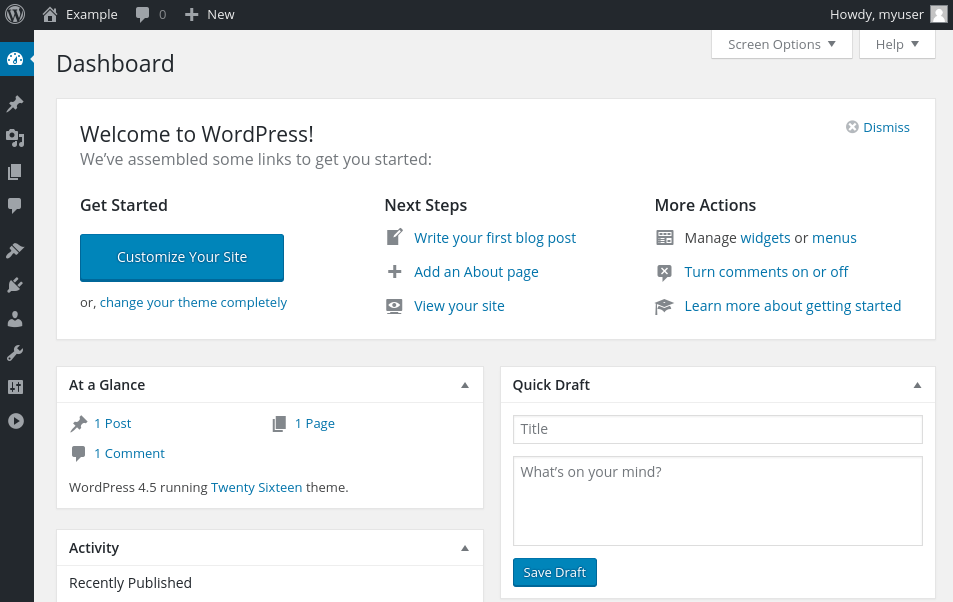
از آنجایی که این فرآیند بسیار ساده است نیازی به توضیح ندارد (انتخاب نام کاربری و رمز عبور و ... است). پس از اتمام فرآیند نصب، به شما گفته می شود که عملیات موفقیت آمیز است بنابراین باید به داشبورد مدیریتی خود لاگین شوید. برای این کار یا روی دکمه Login کلیک کنید و یا به آدرس https://server_domain/wp-admin بروید. پسوند wp-admin در سایت های وردپرسی به صورت خودکار محل ورود ادمین سایت است. با وارد کردن رمز عبور و نام کاربری وارد داشبورد مدیریتی می شوید:

آشنایی با محیط داشبورد
من شخصا برای ساخت وب سایت وردپرسی محلی خودم از سرویس wplocal استفاده می کنم چرا که کار را بسیار راحت می کند و قابلیت های خوبی را در اختیار ما قرار می دهد. از آنجایی که پورت ۸۰ در سیستم من توسط برنامه دیگری اشغال شده است، wplocal آدرس http://localhost:10003 یا http://wproxo.local:10003 را برای وب سایت من (به نام WP-Roxo) در نظر گرفته است بنابراین صفحه ادمین من در آدرس http://localhost:10003/wp-admin قرار دارد.
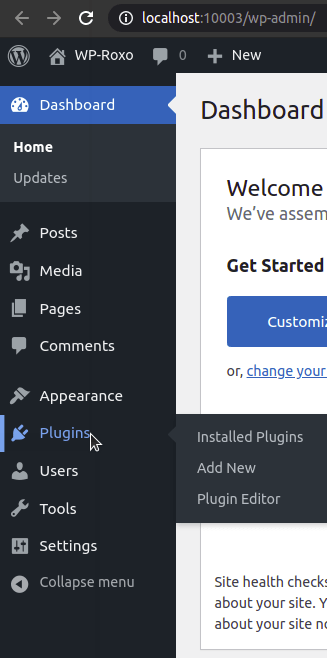
در صورتی که از سرویس های wplocal یا XAMPP استفاده کنید احتمالا در این بخش هیچ پلاگین فعالی را نخواهید داشت اما اگر هاست وردپرس خریداری کرده باشید احتمالا به صورت پیش فرض چند پلاگین برایتان نصب شده باشد. شما می توانید این پلاگین ها را حذف کنید تا مثل من از صفر شروع کنید. من از شما می خواهم به داشبورد مدیریتی بروید و از منوی سمت چپ صفحه، گزینه plugins را انتخاب کنید:

من از بخش plugins (افزونه ها) روی گزینه installed plugins کلیک می کنم تا ببینیم در ابتدا چه پلاگین هایی برایمان نصب شده اند. برای حذف پلاگین ها باید تیک کنار نامشان را انتخاب کنید و سپس از منوی آبشاری آن بخش، گزینه Delete را انتخاب نمایید. توجه داشته باشید که بعضی از پلاگین ها باید ابتدا deactivate (غیر فعال) شوند و سپس قابل delete شدن خواهند بود.
حالا که شما نیز مانند من هیچ پلاگینی ندارید می توانیم نگاهی به داشبورد بیندازیم. داشبورد مدیریتی شما، قلب وب سایت وردپرس شما است و از طریق آن همه چیز را کنترل می کنید. وظیفه شما به عنوان مدیر یک سایت وردپرسی این است که همیشه آخرین نسخه موجود وردپرس را نصب کرده باشید. چرا؟ به دلیل اینکه هر از چند گاهی یک رخنه امنیتی در وردپرس شناسایی شده و سریعا برای رفع این مشکل یک آپدیت توزیع می شود. با به روز رسانی نکردن سایت خود، آن را در معرض خطر قرار می دهید. علاوه بر مشکلات امنیتی ممکن است در نسخه های جدید قابلیت های جدید یا سرعت بهتری داشته باشیم بنابراین حتما سایت خود را به روز نگه دارید.
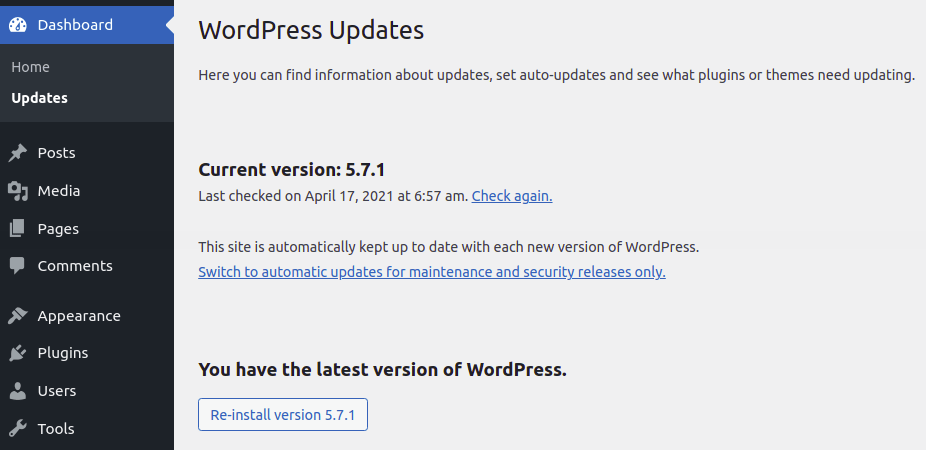
برای اطمینان از اینکه آخرین نسخه برایتان نصب شده است از منوی عمودی سمت چپ روی گزینه updates کلیک می کنیم (بخش Dashboard و سپس Updates):

من از آخرین نسخه استفاده می کنم. در صورتی که نیاز به به روز رسانی باشد، در صفحه بالا گزینه ای به نام بروز رسانی یا update را خواهیم داشت.
کاربران در داشبورد ادمین
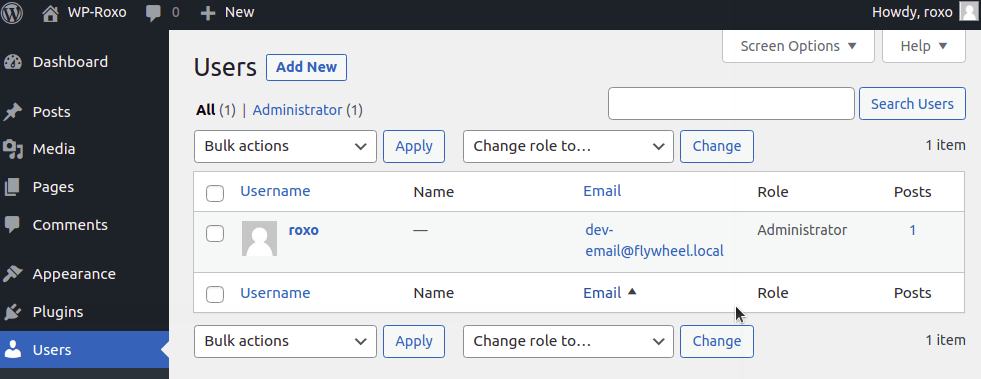
یکی از مهم ترین بخش های داشبورد شما، بخش Users است که نقش های مختلف کاربران سایت را مشخص می کند:

همانطور که می بینید فعلا فقط یک ادمین به نام roxo داریم. در ستون role (نقش کاربر) گزینه administrator نمایش داده شده است که بالاترین سطح دسترسی است. نقش های موجود در سایت های وردپرسی بدین شکل است:
- Administrator: این فرد به تمام قابلیت های ادمین دسترسی دارد و می تواند هر چیزی در سایت را تغییر دهد.
- Editor: این فرد می تواند پست های جدید را منتشر کرده و یا آن ها را ویرایش کند، چه پست ها متعلق به خودش باشند و چه توسط دیگر کاربران نوشته شده باشند.
- Author: این فرد فقط می تواند پست های خودش را ویرایش، مدیریت و منتشر کند و به پست های دیگران دسترسی ندارد.
- Contributor: این فرد فقط می تواند پست های خودش را ویرایش و مدیریت کند اما اجازه منتشر کردن پست ها را ندارد.
- Subscriber: این فرد فقط می تواند پروفایل خودش را ویرایش کند و به هیچ چیز دیگری دسترسی ندارد.
شما می توانید از صفحه User (تصویر بالا) روی گزینه Add New کلیک کرده و کاربران جدیدی را برای سایت اضافه کنید که فرآیند بسیار ساده ای است و فقط شامل انتخاب نام کاربری، رمز عبور، ایمیل و امثال آن است. همچنین در همین صفحه با کلیک روی نام یک کاربر می توانید اطلاعات آن کاربر را ویرایش نمایید. در صورتی که بخواهید role (نقش) کاربر را نیز تغییر بدهید باید در همین صفحه تیک باکس کنار نام کاربر را فعال کنید و سپس از منوی آبشاری Change role to یک گزینه را انتخاب نموده و نهایتا روی دکمه Change کلیک کنید.
اطلاعات بیشتر و با جزئیات کامل در رابطه با نقش (role) کاربران، در این صفحه از وب سایت رسمی وردپرس موجود است.
نگاهی به بخش تنظیمات (settings)
بخش دیگری که برای ما بسیار مهم است، بخش تنظیمات می باشد بنابراین از نوار ابزار سمت چپ (نوار عمودی) روی Settings کلیک کنید. بخش settings چندین زیرمجموعه دارد که اولین آن ها General است (معمولا در آدرسی شبیه به http://localhost:10003/wp-admin/options-general.php). در این صفحه انواع تنظیمات را مشاهده می کنید که همان تنظیمات عمومی سایت شما هستند. مهم ترین تنظیمات این بخش عبارت اند از:
- Site Title یا عنوان سایت
- Tagline یا توضیحات خلاصه سایت
- WordPress Address (URL) یا آدرسی که وردپرس در آن نصب شده است
- Site Address (URL) یا آدرسی که سایت شما باید در آن نمایش داده شود
- Administration Email Address یا ایمیل ادمین سایت
- Membership قابلیت ثبت نام کاربران در سایت شما (یعنی کاربران سایت بتوانند در سایت شما یک حساب کاربری داشته باشند). این گزینه به صورت پیش فرض غیر فعال است اما می توانید آن را از همینجا فعال کنید.
- Site Language یا زبان سایت. شما می توانید زبان سایت را روی «فارسی» بگذارید تا داشبورد ادمین نیز فارسی شود.
من زبان را روی فارسی می گذارم تا آموزش برای کاربران فارسی زبان راحت تر باشد.
ما فعلا با بخش های دیگر تنظیمات کاری نداریم و به وقت خودش به سراغشان می آییم. فعلا روی «پیوند های یکتا» یا permalinks از بخش تنظیمات کلیک کنید. permalink ها یا پیوند های یکتا بخشی از تنظیمات سایت شما است که به شما اجازه می دهد ساختار و نحوه نمایش آدرس صفحات را داشته باشید. در این صفحه چند مدل لینک موجود است که تک تکشان را با هم بررسی می کنیم:
- http://localhost:10003/?p=123: این دسته از لینک ها فقط آیدی پست مورد نظر را نشان می دهند. مثلا برای بارگذاری پست شماره ۱۲۳ ساختار p=123 نمایش داده می شود.
- http://localhost:10003/2021/04/17/sample-post: این دسته از لینک ها ابتدا سال، ماه و روز انتشار پست را در لینک می آورند و سپس عنوان پست مورد نظر (sample-post) را ذکر می کنند.
- http://localhost:10003/2021/04/sample-post: این دسته از لینک ها فقط سال، ماه و عنوان پست را ذکر می کنند.
- http://localhost:10003/archives/123: این دسته از لینک ها پست ها را به صورت یک عدد خاص (مثلا یک شناسه یا آیدی) به همراه پیشوند archives ذکر می کنند.
- http://localhost:10003/sample-post: این دسته از لینک ها فقط عنوان پست را ذکر می کنند.
- Custom Structure: بخش Custom Structure یا ساختار شخصی سازی شده به شما اجازه می دهد که ساختار دلخواه خودتان را ایجاد کنید.
دیگر بخش های تنظیمات در وردپرس ساده هستند و با نگاهی کوتاه می توانید متوجه آن ها بشوید. به شما تبریک می گویم، شما آخرین نسخه وردپرس را نصب کرده اید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.