راهنمای کامل کار با تصاویر در وردپرس

وردپرس دارای ابزارهای متعددی برای مدیریت و ویرایش عکس ها می باشد. شما می توانید به سادگی عکس ها را آپلود کنید، در برگه جایگذاری کنید و حتی می توانید عکس ها را در وردپرس ویرایش نمایید. خیلی از مبتدیان، از وجود امکاناتی برای ویرایش تصاویر در وردپرس ناآگاه هستند و به همین خاطر بسیاری از اوقات با مشکلاتی در رابطه با عکس ها مواجه می شوند. اگر شما هم جزو کسانی هستید که کار با عکس ها در وردپرس برایتان دردسر ایجاد می کند، باید بگویم که خوش شانس هستید، زیرا در این آموزش ما اکثر مشکلات معمول در رابطه با عکس ها را پشتیبانی خواهیم کرد. در ابتدا با هم یاد می گیریم که چگونه در وردپرس عکس بگذاریم (در قسمت های مختلف یک متن یا برگه) و سپس به بحث ویرایش این عکس ها می پردازیم.

در لیست زیر، فهرست مطالبی که در این آموزش عنوان می شود را آورده ایم:
- آموزش آپلود صحیح عکس در وردپرس
- آموزش قراردادن عکس ها در سمت چپ یا راست وب سایت وردپرسی
- آموزش افزودن کپشن به زیر عکس ها در وردپرس
- آموزش چیدن عکس ها در سطرها و ستون های مختلف
- ساخت گالری های عکس زیبا و رسپانسیو در وردپرس
- بارگذاری تصویر شاخص برای پست های وردپرسی
- آموزش افزودن تصویر کاور به پست ها و برگه ها در وردپرس
- رفع مشکل دوبار نمایش داده شدن تصویر شاخص
- آموزش کوچک کردن و کراپ کردن عکس های بزرگ در وردپرس
- آموزش افزودن تصویر هدر در وردپرس
- آموزش افزودن تصویر پس زمینه به وب سایت وردپرسی
- پیدا کردن عکس های مناسب و رایگان برای وب سایت وردپرس
- آموزش اختصاص دادن برچسب خاص به عکس ها در وردپرس
- آموزش ایمپورت کردن یا درونریزی عکس ها در وردپرس
- اموزش الزامی کردن تصویر شاخص برای پست های وردپرسی
- آموزش قراردادن یک تصویر شاخص پیشفرض برای پست های وردپرسی
خب! برویم سراغ توضیح هر یک از موارد بالا.
آموزش آپلود صحیح عکس در وردپرس / چگونه در وردپرس عکس بگذاریم
آپلود عکس ها در وردپرس بسیار ساده است. شما می توانید به راحتی عکس های مورد نظر خود را برای پست ها، برگه ها و حتی سایدبار و غیره بارگذاری یا آپلود نمایید.
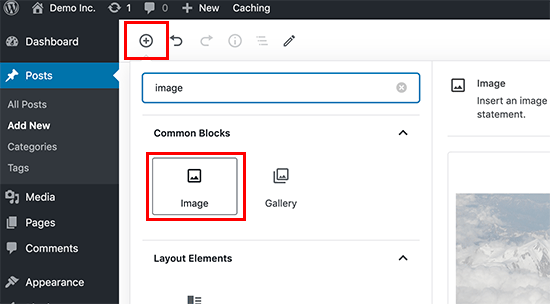
برای افزودن عکس درون پست ها و برگه ها کافیست تا در ویرایشگر خود بر روی کلید «افزودن» یا علائمی مثل + کلیک کنید و از آنجا گزینه ی مربوط به افزودن عکس را انتخاب کنید.

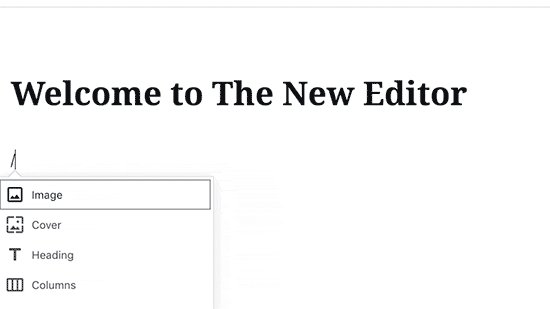
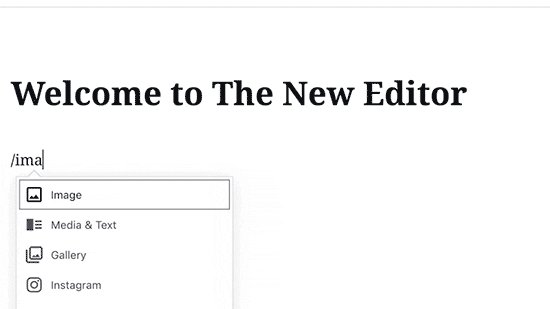
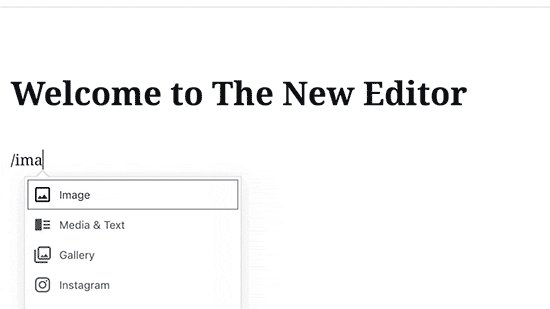
همچنین می توانید ویرایشگر خود را از حالت «دیداری» خارج کرده و بر روی حالت «متن» قرار دهید و در آنجا عبارت image/ بنویسید. با اینکار خود ویرایشگر گزینه ی مربوط به تصویر را به شما نشان خواهد داد. این کار سرعت شما را در قراردادن تصویر بالا می برد.

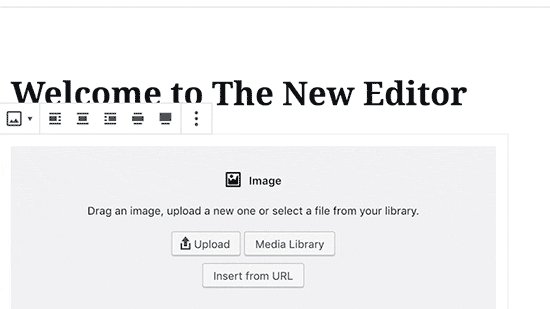
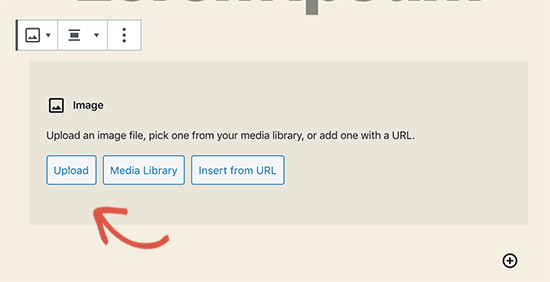
بعد از انتخاب گزینه ی «تصویر» یا image خواهید دید که یک بلوک جدید به محتوای شما اضافه می شود. در این لحضه می توانید بر روی گزینه ی آپلود کلیک کنید و تصویر خود را بارگذاری نمایید.

علاوه بر این، می توانید بر روی گزینه ی «رسانه» یا media library کلیک کنید و یک عکس را که قبلا بارگذاری کرده اید را نیز استفاده نمایید.
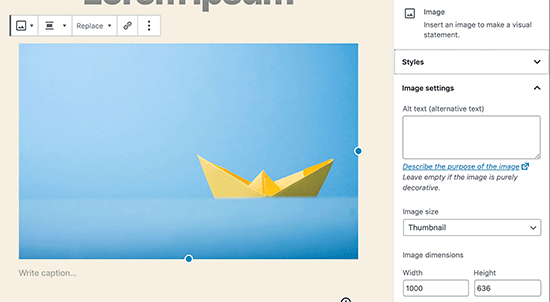
بعد از بارگذاری عکس، یک نمای زنده از آن را در ویرایشگر خواهید دید.

در نوار ابزار کنار ویرایشگر یک منو وجود دارد که در آنجا می توانید تنظیمات مختلفی را برای عکس اعمال نمایید؛ تنظیماتی مثل نوشته ی جایگیزین (alt text)، اندازه ی تصویر، استایل عکس و غیره.
آموزش قراردادن عکس ها در سمت چپ یا راست وب سایت وردپرسی
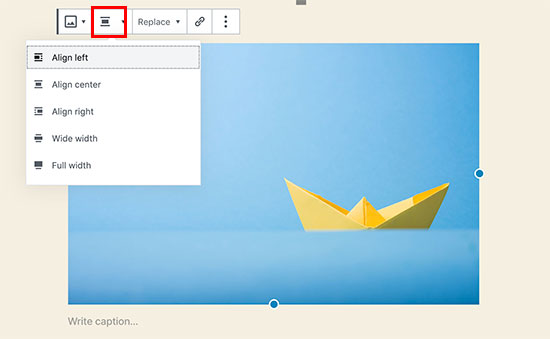
در وب سایت های وردپرسی، جایگذاری و اختصاص موقعیت برای تصاویر بسیار ساده است. می توانید عکس ها را در سمت چپ، راست و وسط محتوا قرار دهید. تنها کاری که باید انجام بدهید این است که بر روی آیکون نمایش داده شده کلیک کنید و موقعیت مکانی مورد نظر خود را انتخاب نمایید. مثل شکل زیر.

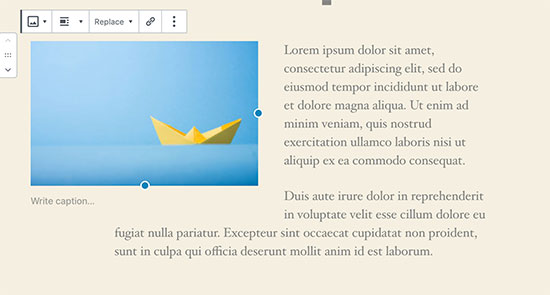
شاید برایتان سوال پیش آمده باشد که چطور بعضی از وب سایت ها، متن را در حاشیه های تصویر قرار می دهند (مثل شکل زیر). این کار را هم می توانید با منوی تثبیت موقعیت مکانی انجام دهید.

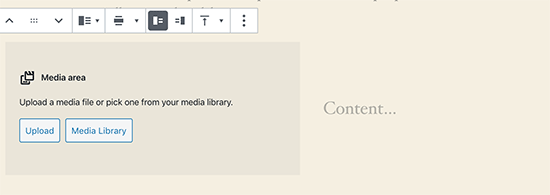
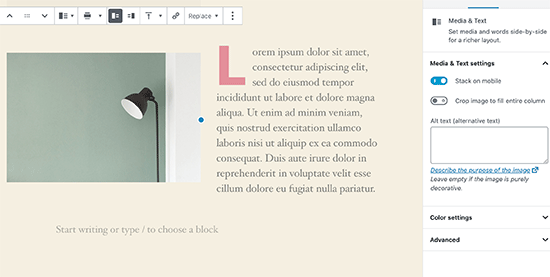
برای انجام این کار همچنین می توانید از بلوکی با عنوان «تصویر و متن» یا Media & Text نیز استفاده کنید. این بلوک هم کار بالا را به صورت اتوماتیک برای ما انجام می دهد.

در این بلوک می توانید یک عکس را بارگذاری نمایید و متنی را در کنار آن بنویسید. همچنین می توانید با استفاده از تنظیماتِ موجود در بالای صفحه اقدام به تعویض محل قرارگیری تصویر و متن کنید.

آموزش قراردادن کپشن در زیر عکس ها
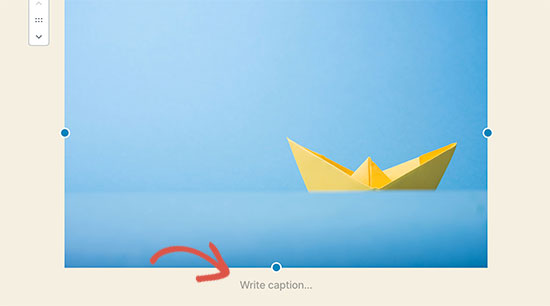
برای افزودن کپشن یا متن توضیحات به زیر عکس ها در وردپرس نیز راه بسیار ساده ای تعبیه شده است. در زیر نمونه ای از کپشن نویسی در وردپرس را مشاهده می کنید.

در محلی که با فلش نشان داده شده کلیک نمایید و توضیحات یا کپشن مورد نظر خود را در آن جا بنویسید.
چیدن عکس ها در سطرها و ستون های مختلف
برخی از کاربران وردپرس می پرسند که چگونه می توان عکس ها را به صورت منظم در سطرها و ستون های مختلف نمایش داد؟
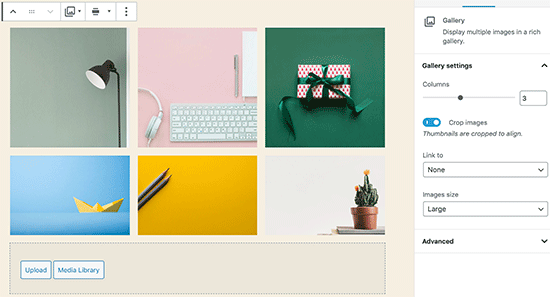
برای چینش عکس ها در یک یا چند سطر و ستون، می توانید آن ها را یکی یکی به محتوا اضافه کنید اما راه بهتری هم برای انجام این کار هست. راه بهتر همان ساختن یک گالری از تصاویر است. وردپرس به صورت پیشفرض دارای یک بلوک با نام «گالری تصاویر» می باشد. این بلوک را می توانید در ویرایشگر پیشفرض پیدا نمایید. با استفاده از گالری تصاویر می توانید عکس های خود را به صورت منظم در سطر ها و ستون های دلخواه بچینید.
خیلی راحت این بلوک را انتخاب نمایید و عکس های مورد نظر خود را در آن بارگذاری کنید.

ساخت گالری های تصاویر زیبا و رسپانسیو در وردپرس

در بالا، از گالری پیشفرض ویرایشگر وردپرس استفاده کردیم اما در همان نگاه اول متوجه خواهید شد که این گالری از انعطاف کمی برخوردار می باشد. به عنوان مثال در آن گالری نمی توان از شیوه های مخلف مرور در یک گالری باکیفیت را استفاده کرد.
اگر در پست ها و برگه های سایت وردپرسی خود از عکس ها و گالری های زیادی استفاده می کنید، آنگاه باید به دنبال یک افزونه ی گالری ساز باشید. ما استفاده از افزونه ی Envira Gallery را به شما پیشنهاد می کنیم. با استفاده از این پلاگین می توانید به سادگی گالری های زیبا و رسپانسیو ایجاد نمایید. این گالری ها بر روی تلفن همراه نیز به زیبایی اجرا خواهند شد.
نکته ی قابل توجه در رابطه با این افزونه، امکانات زیادی است که فراهم می آورد. امکاناتی نظیر آلبوم ها، گالری ها، الگوها، قابلیت اشتراک گذاری تصاویر، اسلایدشو، واترمارک، استفاده از پسورد برای امنیت، تگ ها و برچسب ها، قابلیت اجرا به صورت تمام صفحه و غیره.
بارگذاری تصویر شاخص برای پست های وردپرسی
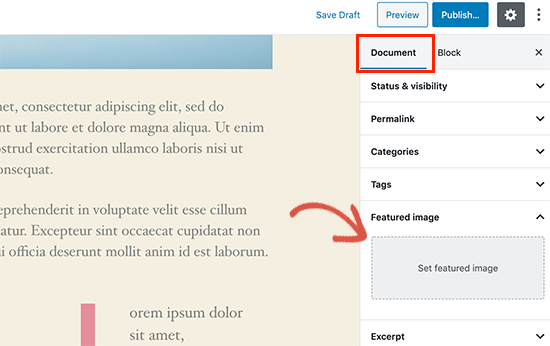
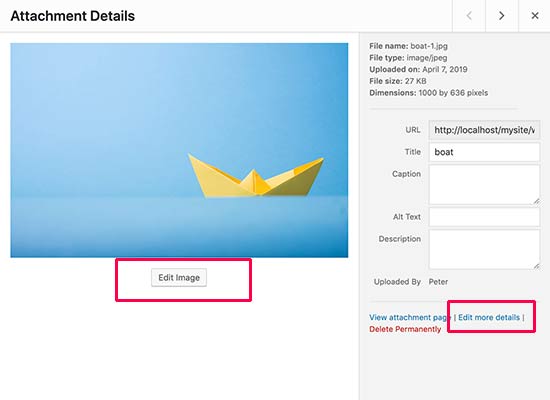
اکثر قالب های وردپرسی امکان بارگذاری تصویر شاخص را برای پسته ها مهیا می نمایند. در زیر به نحوه ی قراردادن تصویر شاخص اشاره می کنیم.

در این قسمت می توانید بر روی گزینه ی «بارگذاری تصویر شاخص» یا Set Featured Image کلیک کنید و تصویر موردنظر خود را برای پست خود آپلود نمایید. بعد از بارگذاری این تصویر، یک پیش نمایش از آن را می توانید در همان کادر مشاهده کنید.

آموزش افزودن تصویر کاور به پست ها و برگه ها در وردپرس
تصویر کاور به عکسی گفته می شود که کل عرض صفحه را در بر بگیرد. در وردپرس از این تصاویر برای تقسیم کردن مقاله به دو بخش، یا افزودن آن تصویر در بالای مقاله و یا برای برگه های مربوط به فروش محصول استفاده می شود.
این برگه ها حس خوبی را به کاربر می دهند و باعث می شود که کاربران از مقدار زیاد متن ها وحشت زده نشوند.
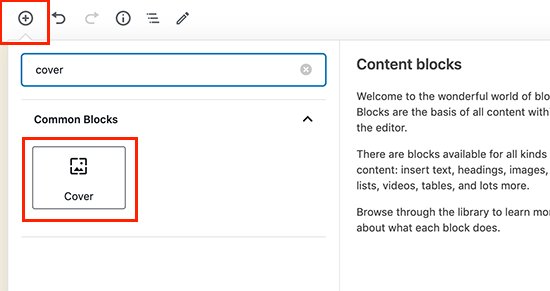
برای افزودن یک تصویرِ کاور کافیست تا در ویرایشگر جدید وردپرس (گوتنبرگ) بر روی بلوک «تصویر کاور» یا Cover کلیک نمایید.

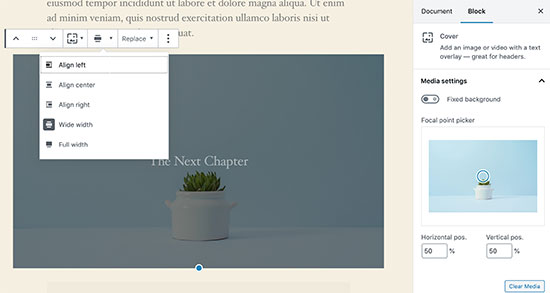
در قدم بعدی، باید عکس مورد نظر خود را از رسانه ی وردپرس انتخاب یا اینکه آن را از کامپیوتر خود آپلود نمایید. اگر نمی خواهید که از یک عکس به عنوان کاور استفاده کنید، آنگاه می توانید از یک رنگ برای این کار بهره ببرید.
نکته: بهتر است از یک عکس بزرگ و عریض استفاده کنید تا به نتیجه ی بهتری برسید.
پس از انتخاب کاور، آن را بر روی ویرایشگر مشاهده خواهید کرد. دوباره مثل قبل می توانید که تنظیمات آن را از منوهای کنار و بالای صفحه ویرایش کنید.

رفع مشکل دوبار نمایش داده شدن تصویر شاخص
قراردادن تصویر شاخص درون محتوای پست، یکی از رایج ترین اشتباهات وردپرس کاران مبتدی است. زمانی که تصویر شاخصی را برای نوشته ی خود انتخاب کردید، دیگر نیازی به دوباره قراردادن آن در محتوا نیست.
انجام دادن این اشتباه باعث می شود که تصویر مربوط به نوشته یا پست شماف دوبار نمایش داده شود. یکی به عنوان تصویر شاخص و دیگری درون محتوای پست.

می توانید یک عکس دیگر را درون محتوای پست خود قرار دهید ولی استفاده از یک عکس در تصویر شاخص، و یک عکس مشابه در ابتدای محتوا، جلوه ی بدی به سایت شما می دهد.
آموزش کوچک کردن و کراپ کردن عکس های بزرگ در وردپرس
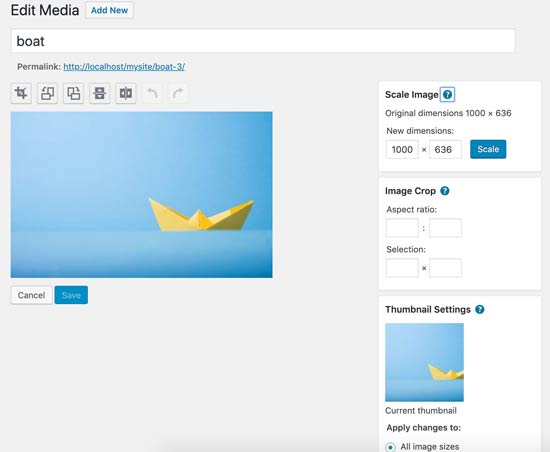
زمانی یک عکس را از تلفن همراه یا دوربین دیجیتال خود بر روی سایت بارگذاری می کنید، متوجه می شوید که چنین عکس هایی بسیار بزرگ هستند. وردپرس به صورت پیشفرض دارای سه اندازه با نام های «کوچک»، «متوسط» و «بزرگ» می باشد که می توانید از آن ها استفاده کنید اما گاهی وقت ها هم پیش می آید که بخواهید یک عکس را به صورت دستی و در سایز های مختلف ببرید یا کراپ نمایید.
وردپرس را نمی شود با فتوشاپ مقایسه کرد اما امکانات اولیه ی بسیار مفیدی در رابطه به ویرایش عکس ها دارد. مثلا می توانید یک عکس را برش بزنید، بچرخانید، تغییر سایز بدهید و غیره.
به «رسانه»ی وردپرس بروید و در آنجا اقدام به آپلود یک تصویر جدید نمایید. بعد از بارگذاری شدن عکس، خواهید دید که چند گزینه برای ویرایش عکس موجود هستند. با کلیک کردن بر روی این لینک ها، ویرایشگر تصاویر باز می شود.

در این قسمت برخی از ابزارهای ویرایش عکس را مشاهده خواهید کرد.

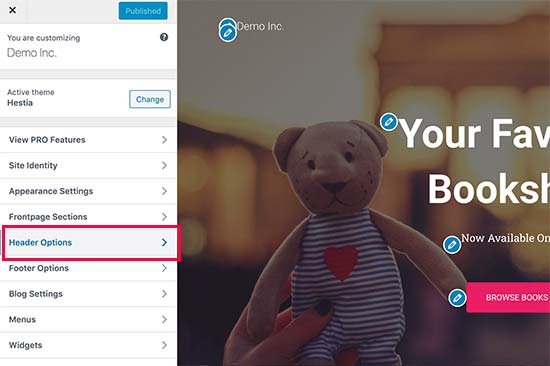
آموزش افزودن تصویر هدر در یک وب سایت وردپرسی
بسیاری از قالب های وردپرسی حرفه ای یا رایگان، دارای قابلیت بارگذاری و اختصاص تصویرِ هدر برای وب سایت هستند. برای بارگذاری تصویر هدر می توانید از طریق «سفارشی ساز» قالب که در زیرمنوی «نمایش» وجود دارد، اقدام نمایید.

از آنجایی که این اپشن به نوع قالب سایت شما بستگی دارد، لذا ممکن است که امکانات و گزینه های مربوط به بخش قراردادن هدر، در قالب شما متفاوت باشد.
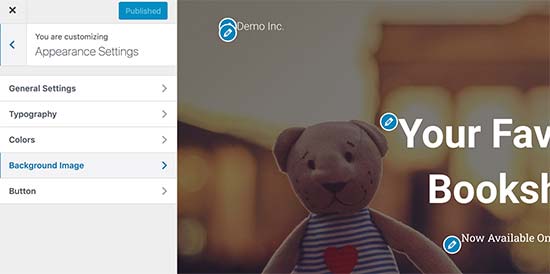
آموزش افزودن تصویر پس زمینه به وب سایت وردپرسی
همانند «قابلیت افزودن تصویر هدر» برای وب سایت، افزودن تصویر پس زمینه نیز یکی از اپشن های قالب وردپرس است. البته ممکن است که قالب وردپرسی شما چنین قابلیتی را نداشته باشد اما بیشتر قالب های وردپرسی این امکان را فراهم می آورند که برای وب سایت خود یک تصویر یا رنگ پس زمینه انتخاب کنید.
برای انتخاب یک پس زمینه برای وب سایت خود، در پنل مدیریت وردپرس به منوی «نمایش» بروید و از آن جا به زیرمنوی «سفارشی کردن» مراجعه نمایید. اگر در منوی سفارشی ساز گزینه ای تحت عنوان «تصویر پس زمینه» یا Background Image را مشاهده کردید، بدان معناست که قالب سایت شما از تصاویر پس زمینه پشتیبانی می کند.

اپشن ها و تنظیمات این بخش به قالب شما بستگی دارد. بسیاری از قالب ها، تنظیمات و ویرایش های خاصی را برای پس زمینه ی سایت ارائه می دهند.
اگر قالب وب سایت شما از تصویر پس زمینه پشتیبانی نمی کرد، می توانید افزونه هایی را برای انجام این کار پیدا نمایید. پلاگین add full-screen background images یکی از این افزونه ها است که به شما امکان قراردادن تصاویر پس زمینه برای سایت را می دهد.
پیدا کردن عکس های مناسب و رایگان برای وب سایت وردپرس

تصاویر به وب سایت شما جلوه ی خاص و مناسبی را می بخشند. اما استفاده ی درست از تصاویر مناسب هم مهم است. همچنین باید توجه داشته باشید که با قراردادن تصاویر در وب سایت خود، قوانین کپی رایت را نقض نکنید. قراردادن تصویری که متعلق به شخص دیگری باشد، ممکن است که مشکلات قانونی را برای شما به همراه داشته باشد. البته این مشکل کم تر در کشور ما رخ می دهد.
در زیر به برخی از ارائه دهندگان تصاویر اشاره می کنیم که در آن ها می توانید تصاویر رایگان و پولی را با کیفیت مناسب پیدا نمایید.




آموزش اختصاص دادن برچسب خاص به عکس ها در وردپرس
اگر در حال راه اندازی یک وب سایت وردپرسیِ پر از عکس هستید، حتما تا الان فهمیده اید که وردپرس امکان دسته بندی تصاویر را ندارد. اگر چه می توانید برچسب هایی به تصاویر سایت خود اختصاص دهید تا به وسیله ی آن ها کاربران بتوانند عکس های شما را به صورت دسته بندی شده جست و جو نمایند. خوشبختانه برای انجام این کار پلاگین های مختلفی ساخته شده است.
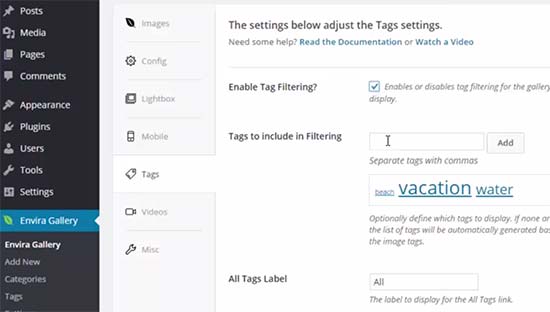
بهترین پلاگینی که بدین منظور می توان معرفی کرد، پلاگین Envira Gallery است. این افزونه علاوه بر ارائه ی امکاناتی که در بخش های قبل به آن اشاره کردیم، امکان اختصاص یک برچسب را برای تصاویر فراهم می آورد.
با استفاده کردن از این پلاگین، کاربران سایت شما قادر خواهند بود تا با استفاده از فیلترهایی به جست و جو در عکس های موجود در سایت شما بپردازند. اگر یک وب سایت عکاسی را راه اندازی می کنید، این افزونه بسیار کاربردی واقع خواهد شد.

آموزش ایمپورت کردن یا درون ریزی عکس ها در وردپرس
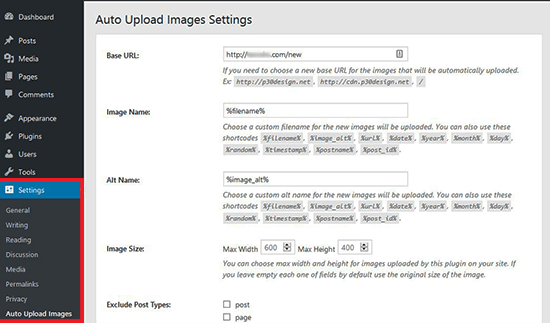
بسیاری از کاربرانی که می خواهند وب سایت یا وبلاگ خود را از فرمی دیگر به وردپرس منتقل کنند، با این مشکل مواجه می شوند که عکس ها هربار از آدرس اولیه ی خود بارگذاری می شوند. یعنی عکس ها در هاست قرار نمی گیرند، بلکه از آدرس اولیه ی تصویر در فضای اینترنت فراخوانی و اجرا می شوند.
برای حل این مشکل می توانید از افزونه ای با نام Auto Upload Images استفاده کنید.

افزونه به صورت اتوماتیک برای پست ها و برگه های سایت شما به دنبال تصاویر خارجی (غیر موجود در سایت) می گردد و آن دسته از تصاویر را که از یک لینک خارجی فراخوانی می شوند، بر روی سایت شما آپلود می کند تا دیگر نیازی به فراخوانی آن ها از آدرس مربوطه نباشد.
الزامی کردن تصویر شاخص برای پست های وردپرسی
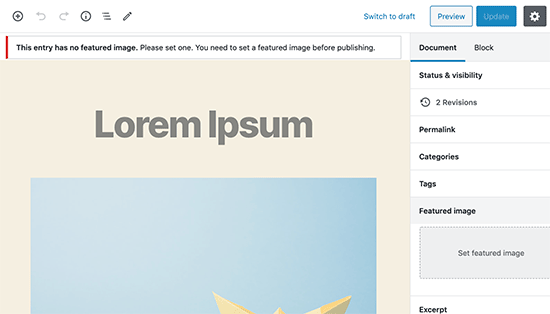
گاهی اوقات پیش می آید که یک سایت با چند نویسنده دارید و دیگر نویسندگان گاها فراموش می کنند که تصویر شاخص را برای نوشته های خود قرار دهند. برای الزامی کردن قراردادن تصویر شاخص برای نوشته ها می توانید از افزونه ای با نام equire Featured Image استفاده نمایید.
با فعال سازی این افزونه در سایت، هر بار که تصویر شاخص فراموش شود، کادری حاوی پیغام «تصویر شاخص الزامی است» برای نویسندگان نمایان خواهد شد.

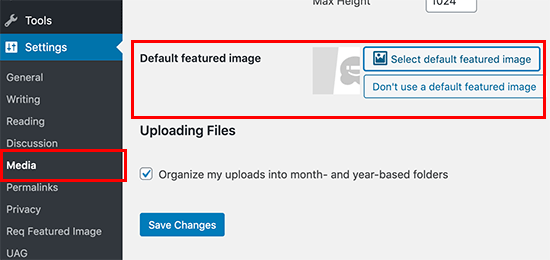
آموزش قراردادن یک تصویر شاخص پیشفرض برای پست های وردپرسی
گاهی اوقات خودتان نمی خواهید که یک تصویر شاخص خاص را برای یک پست قرار دهید. اما همچنین نمی خواهید که ظاهر سایت شما بخاطر نداشتن تصویر شاخص به هم بریزد یا شاید بخواهید که زمانی که کاربران یا نویسندگان سایت فراموش می کنند که تصویر شاخصی را برای پست قرار دهند، یک تصویر به عنوان تصویر شاخص پیشفرض برای آن پست به نمایش دربیاید. برای انجام این کار یک افزونه با نام default featured image وجود دارد که می توانید از آن استفاده نمایید.

خب! دوستان به پایان این آموزش رسیدیم. در این آموزش شما یادگرفتیم چگونه در وردپرس عکس بگذاریم و چگونه به این عکس ها کپش اضافه کنیم یا آن ها را ویرایش نمائیم. امیدوارم که این آموزش برای شما مفید واقع شده باشد. سوالات و نظرات خود را در زیر همین پست با ما به اشتراک بگذارید.
منبع: سایت WP Beginner









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.