ویرایش تصاویر در وردپرس

آیا می دانستید وردپرس این قابلیت را به شما می دهد تا بتوانید یکسری ویرایش های ابتدایی و ساده را بر روی تصاویر آپلود شده خود اعمال کنید؟
ویرایش هایی مانند تغییر اندازه و سایز، چرخاندن به صورت افقی و عمودی، چرخش و Scaling! این قابلیت ها در زمانی بکار می آید که شما در محل کار نیستید یا به کامپیوتر اصلی جهت ویرایش تصاویر، دسترسی ندارید.
در ادامه این مقاله از روکسو، نگاهی به روش های ویرایش های ساده تصاویر در وردپرس خواهیم انداخت.
ویرایش تصاویر در پنل مدیریت وردپرس
در ابتدا، شما نیاز دارید تا تصویر مورد نظر خود را در وردپرس آپلود کنید. جهت آپلود کردن تصویر مورد نظر، هم از طریق ویرایشگر مطلب و هم از طریق بخش افزودن رسانه در وردپرس می توانید تصویر مورد نظر خود را آپلود کنید.

پس از آپلود کردن تصویر مورد نظر، باید همانند تصویر زیر، به بخش کتابخانه مراجعه کنید.

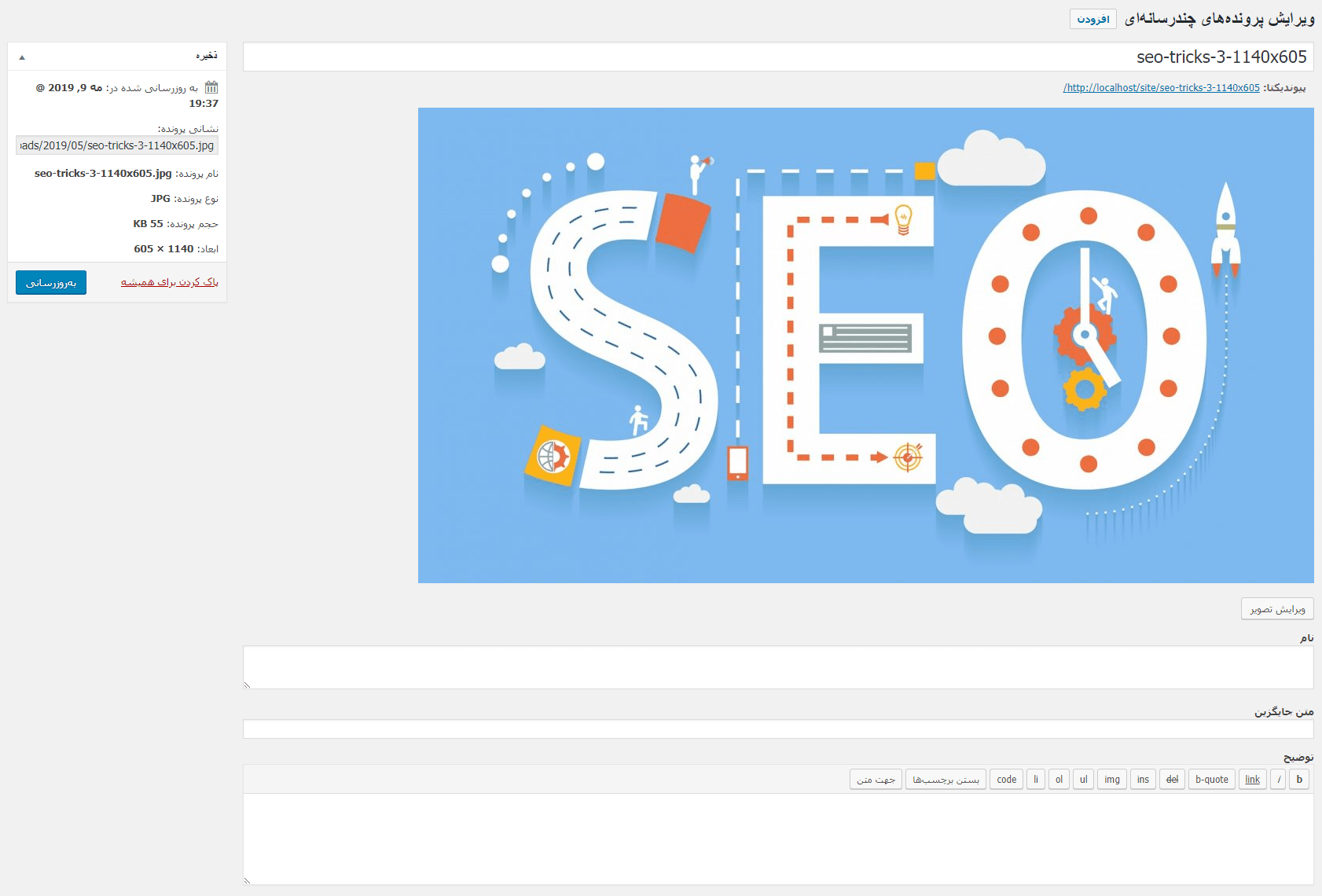
حال باید تصویر آپلود شده را انتخاب کنید.
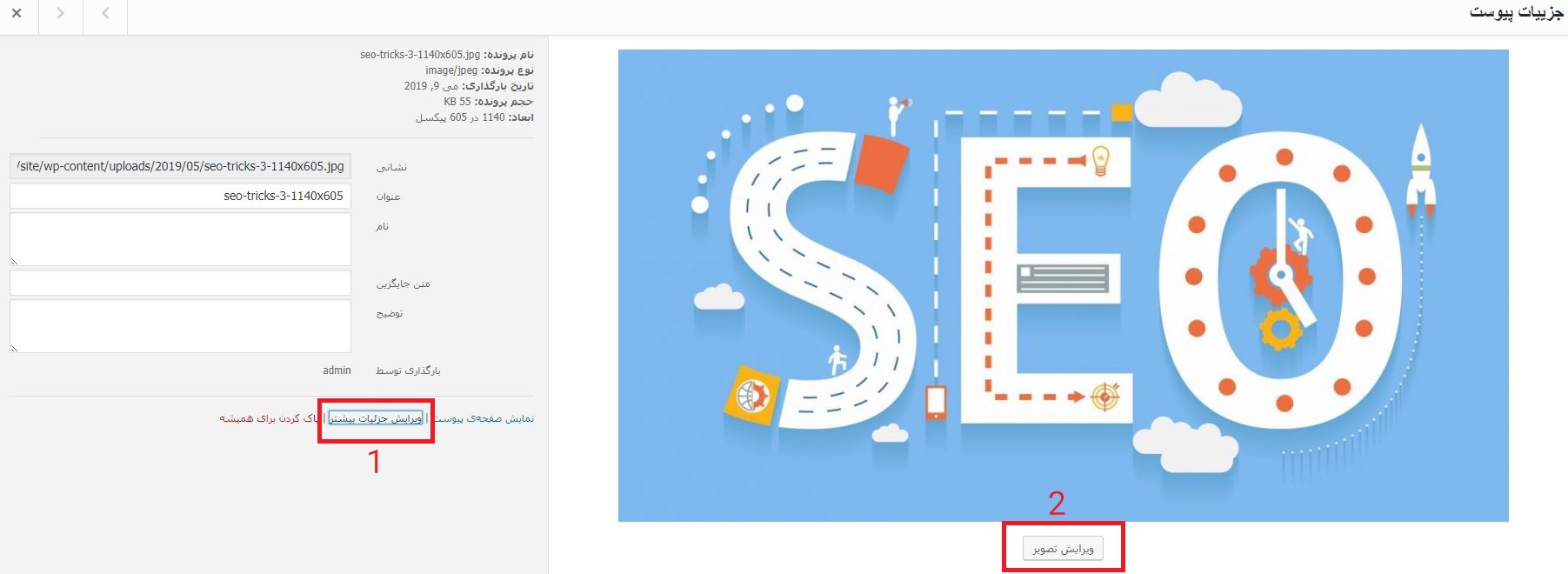
زمانی که تصویر مورد نظر را جهت ویرایش انتخاب کردید، دو راه برای ویرایش تصویر وجود دارد.

همانطور که در تصویر بالا مشاهده می کنید، دو گزینه جهت ویرایش تصویر وجود دارد. گزینه اول در بخش سمت چپ و گزینه دوم در زیر پیش نمایش تصویر است.
زمانی که بر روی گزینه دوم یعنی "ویرایش تصویر" کلیک کنیم، در همان پاپ آپ، به پاپ آپ ویرایش تصویر منتقل خواهیم شد. اما با کلیک بر روی گزینه اول یعنی ویرایش جزئیات بیشتر، صفحه پاپ آپ بسته خواهد شد و به صفحه ویرایشگر تصویر منتقل خواهیم شد.

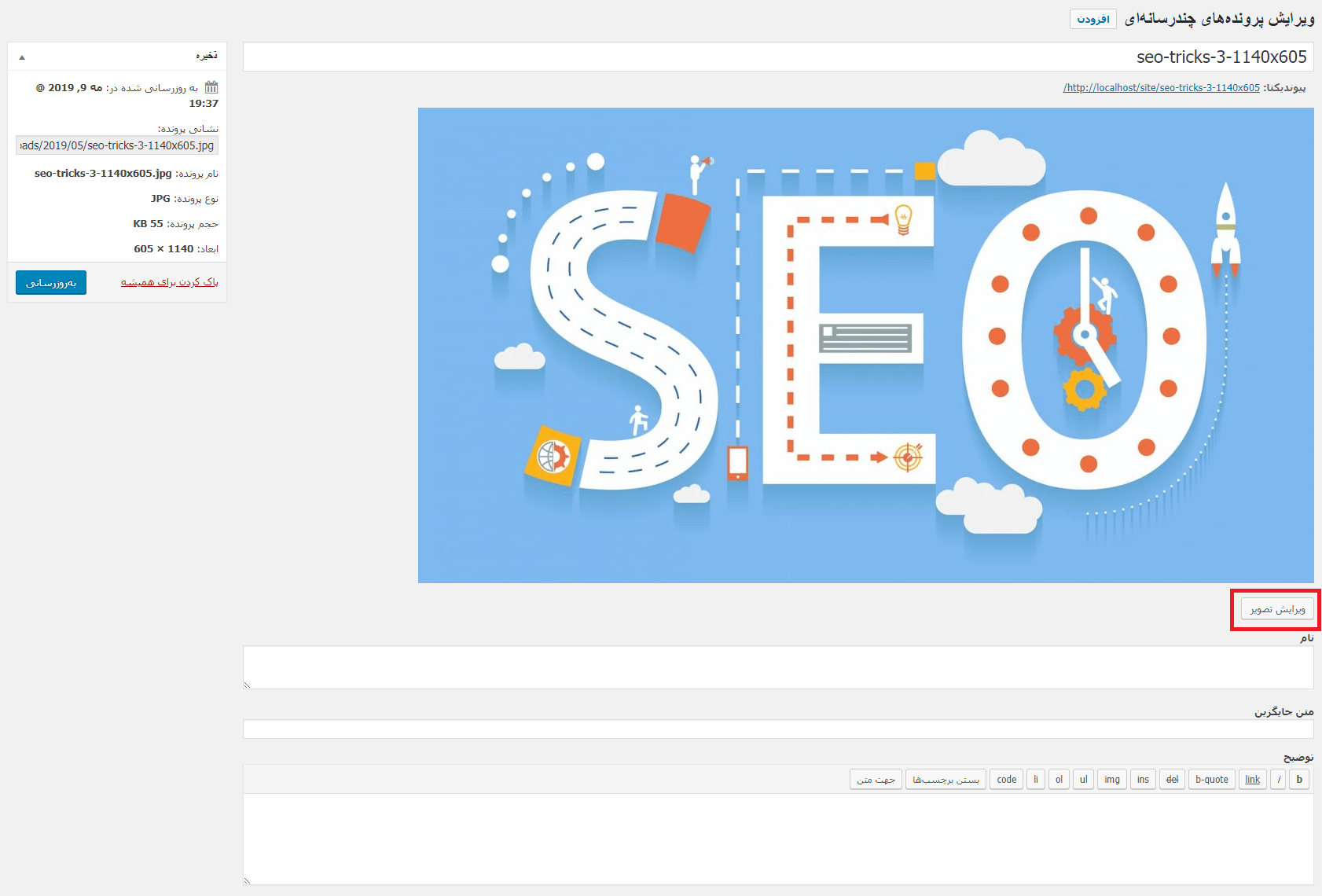
همانطور که در تصویر بالا مشاهده می کنید، هم اکنون ما به صفحه ویرایش تصویر منتقل شده ایم.
حال برای اینکه بتوانیم بخش ویرایش تصویر را باز کنیم، باید همانند تصویر زیر، بر روی گزینه "ویرایش تصویر" که در زیر تصویر قرار دارد، کلیک کنیم.

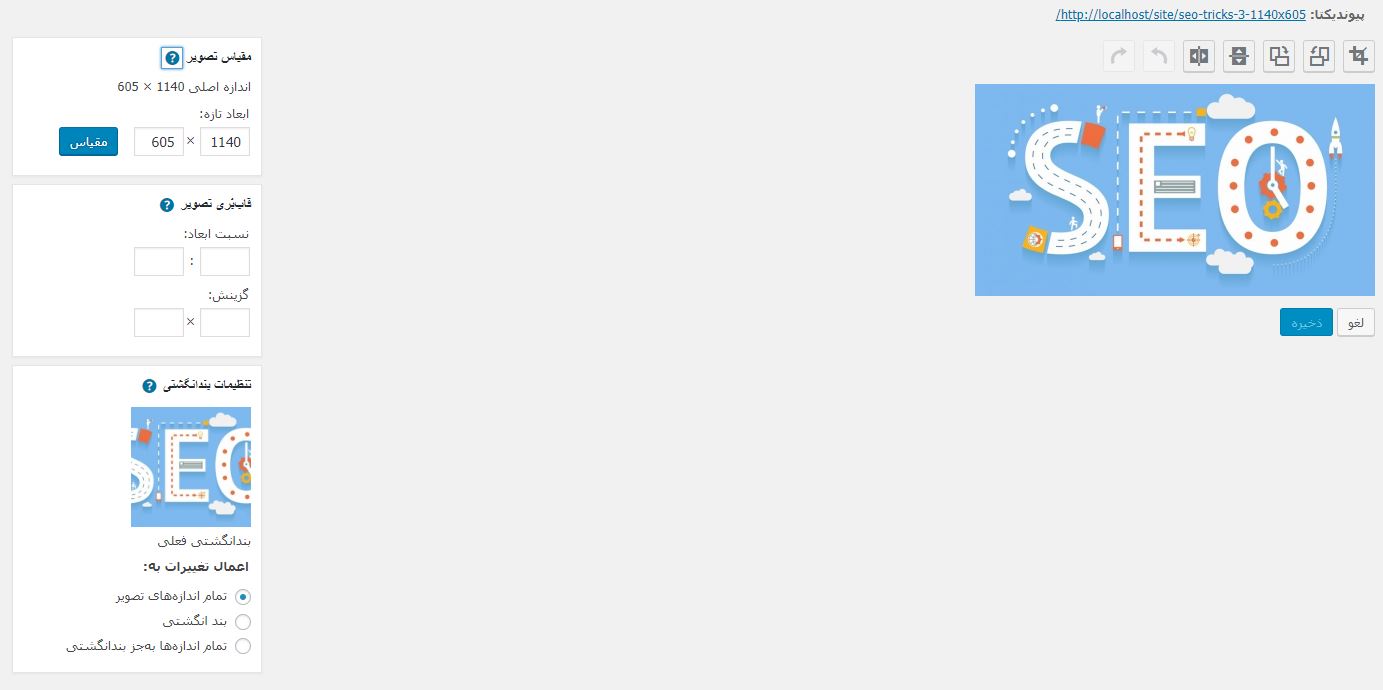
پس از کلیک بر روی گزینه مشخص شده، بخش ویرایش تصویر همانند تصویر زیر، باز خواهد شد.
همانطور که در تصویر زیر مشاهده می کنید، پس از کلیک بر روی گزینه ویرایش تصویر، یک جعبه ابزار همراه با چند دکمه و چند فیلد برای وارد کردن مقدار، باز می شود.

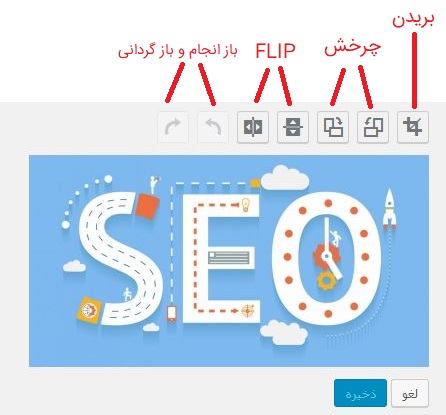
خب حالا بیایم نگاهی به این ابزار های طراحی بندازیم 🙂

بریدن: با استفاده از این گزینه، می توانید بخشی از تصویر خود را انتخاب کرده و آن را حذف کنید.
چرخش: با استفاده از این گزینه قادر خواهید بود تصویر خود را به جهات مختلف، بچرخانید.
FLIP: با استفاده از این گزینه، می توانید تصویر خود را در جهات عمودی یا افقی، برعکس کنید.
باز انجام و بازگردانی: این دو گزینه زمانی کاربرد دارند که شما می خواهید تغییرات ایجاد شده را به قبل برگردانید.
خب حالا که ابزار های این بخش رو یاد گرفتیم، بیایم یه نگاهی به ابزار های ستون سمت چپ بیندازیم.

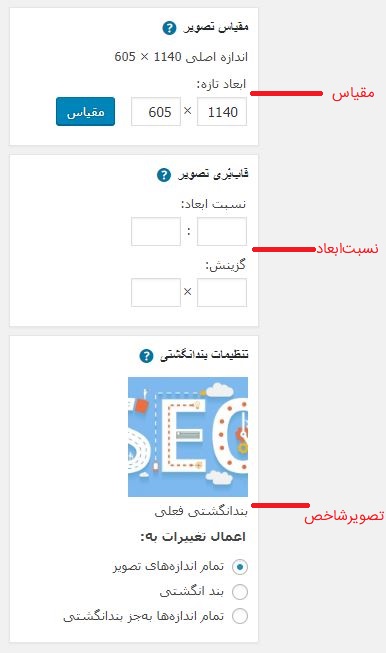
مقیاس: در بخش مقیاس شما در واقع می توانید طول و عرض تصویر خود را تغییر دهید.
نسبت ابعاد: اگر شما می خواهید مرکز تصویر را نگه دارید و در گوشه ها تغییراتی ایجاد کنید، می توانید از این بخش کمک بگیرید.
تصویر شاخص: در این بخش، شما می توانید ابعاد مورد نظر خود را برای تصویر به عنوان تصویر شاخص انتخاب کنید. به عنوان مثال، زمانی که بند انگشتی را انتخاب می کنید، اندازه تصویر شما کوچک می شود و می توانید این عمل را بعدا در ویرایشگر مطالب نیز تغییر دهید.
خب حالا شما با تمامی ابزار های بخش ویرایش تصویر آشنا شدید. اگر برای شما این ابزار ها کمی نامفهوم بود، می توانید با کار کردن با آن ها، خیلی راحت آشنا بشین.
زمانی که شما تغییرات خود را بر روی تصویر اعمال کردید، وردپرس به صورت خودکار یک فایل کپی از تصویر تهیه می کند تا در زمان های بعد، بتوانید ویژگی های تصویر را به حالت اولیه برگردانید.
برگرداندن تصویر اصلی پس از ویرایش
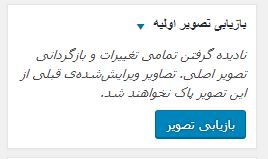
اگر شما از تغییراتی که بر روی تصویر مورد نظر اعمال کردید ناراضی بودید، به راحتی می توانید ورژن اصلی تصویر را برگردانید. برای انجام این کار، خیلی راحت تصویر مورد نظر خود را ویرایش کرده و به بخش ویرایشگر تصویر همانند مراحل قبل بروید. سپس در بخش ابزارک های ستون سمت چپ، ابزارک جدیدی با عنوان "بازیابی تصویر اولیه" مشاهده خواهید کرد.

در اینجا با کلیک بر روی گزینه "بازیابی تصویر"، می توانید ورژن قبلی و اورجینال تصویرتان را برگردانید.
امیدوارم که این مقاله مورد استفاده شما کاربران عزیز قرار گرفته باشد. اگر هرگونه سوالی در رابطه با این مطلب داشتید آن را در بخش نظرات مطرح کنید :)









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.