غیرفعال کردن حالت تمامصفحه یا Fullscreen گوتنبرگ در وردپرس 5.4

آیا می خواهید که «ویرایشگر» یا editor تمام صفحه (fullscreen) را در وردپرس غیرفعال کنید؟ در مقاله ی امروز به بررسی شیوه ی غیرفعال کردن حالت تمام صفحه یا Fullscreen گوتنبرگ (ویرایشگر محبوب وردپرس) خواهیم پرداخت.
بعد از آپدیت وردپرس به نسخه ی 5.4 ویرایشگر نوشته ها و برگه ها به صورت پیشفرض تمام صفحه نمایش داده می شود. در همین حال این قابلیت جدید، امکان استفاده از ویرایشگر در حالت «بدون مزاحمت» یا distraction-free mode را فراهم آورده است. اما برخی از کاربران ممکن است که همان حالت کلاسیک قبلی را ترجیح دهند.
در این آموزش به شما خواهیم گفت که چگونه ادیتور تمام صفحه را در وردپرس غیرفعال کنید. می توانید آن را به صورت دستی از درون خود ویرایشگر به حالت قبلی برگردانید و نیز می توانید با استفاده از کدنویسی، حالت «تمام صفحه» را از پیشفرض بودن بردارید. در ادامه هر دو روش را بررسی خواهیم کرد.

چرا وردپرس حالت ویرایشگر تمام صفحه را ایجاد کرده است؟
وردپرس در نسخه ی 5.0 خود یک ویرایشگر را با نام The Block Editor یا aka Gutenberg ارائه کرده است. این ویرایشگر امکان ایجاد بلوک هایی را در خود دارد و باعث می شود که بتوان الگوهای زیبایی را برای آن ایجاد کرد.
همچنین این ویرایشگر فونت ها و رنگ ها را از روی قالب وردپرسی شما تقلید و شبیه سازی می کند. بنابراین طرفداران زیادی دارد اما برخی از کاربران دوست دارند که تغییراتی در فضای این ادیتور ایجاد کنند.
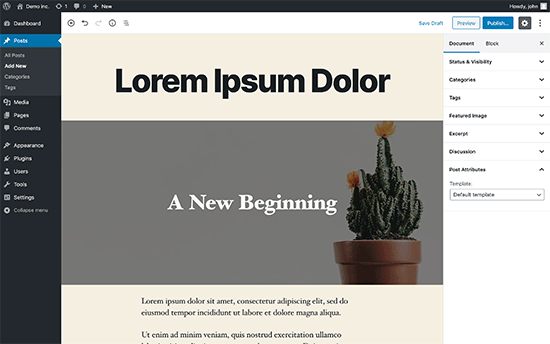
با این حال، یک منو در سمت چپ و یک منو در بالای صفحه ظاهر ویرایشگر ما را کمی به هم ریخته می نماید. زمانی که بر روی نوشتن متن و محتوا تمرکز کرده اید، این منوها حواس شما را پرت می کنند.

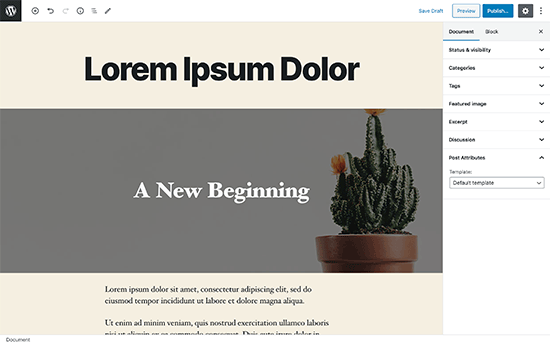
برای حل این مشکل، تیم وردپرس اقدام به طراحی یک حالت «تمام صفحه» یا fullscreen کرده که به صورت پیش فرض فعال است. با استفاده از این حالتِ «تمام صفحه»، کاربران می توانند تجربه ای بدون مزاحمت در محیط توسعه ی نوشته ها و برگه ها داشته باشند.

این ویرایشگر هیچ چیز جدیدی ندارد. همان ویرایشگر قدیمی است که می توانید حالت «تمام صفحه»ی آن را فعال یا غیرفعال کنید.
در نسخه ی قبلی وردپرس هم قابلیت «تمام صفحه» وجود داشت اما در نسخه ی 5.4 این قابلیت به صورت پیشفرض فعال است.
نحوه ی غیرفعال کردن حالت Fullscreen گوتنبرگ در وردپرس (روش آسان)
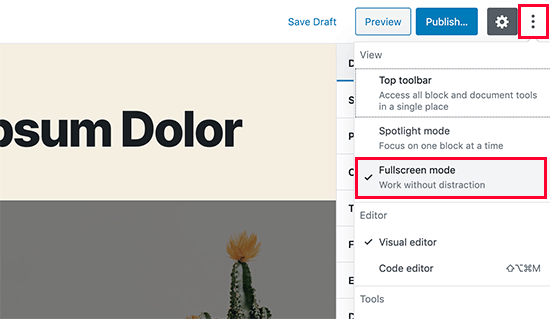
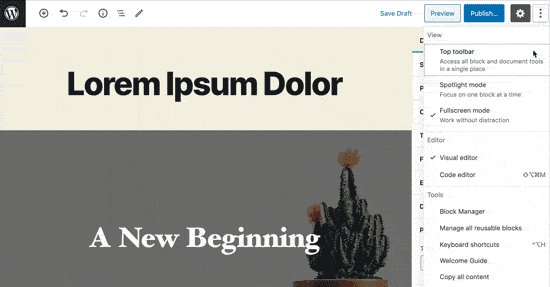
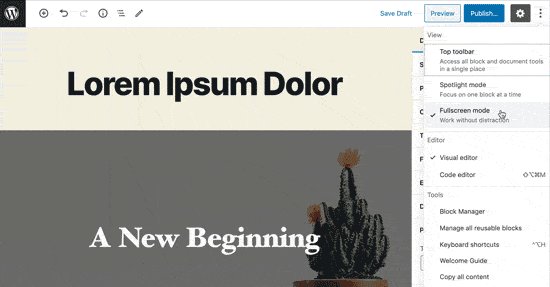
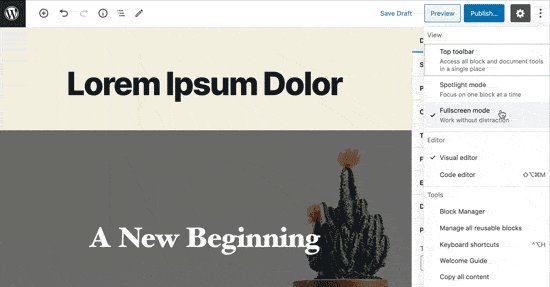
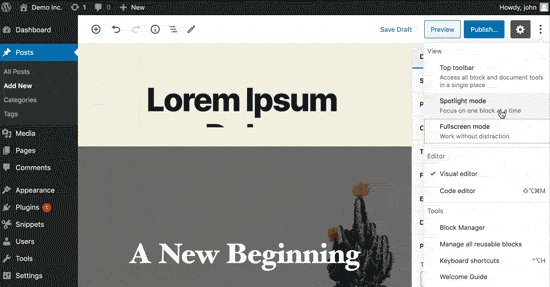
ابتدا برای ویرایش یک برگه یا نوشته اقدام نمایید تا ویرایشگر بلوک ها یا گوتنبرگ باز شود. سپس در بالای سفحه بر روی علامت «سه نقطه» کلیک کنید. این کار منوی تنظیمات ادیتور را نمایش خواهد داد.
در این قسمت خیلی راحت بر روی گزینه ی Fullscreen Mode کلیک کنید تا حالت «تمام صفحه» بسته شود و به حالت قدیمیِ همراه با منوهای مزاحم برگردید!

بله! خواهید دید که با این کار دوباره منوهای کناری و منوی بالای ادیتور نمایش داده می شوند.

مرورگر شما این ویژگی را در حافظه ی خود ذخیره خواهد کرد و دفعه ی بعدی این ادیتور را به صورت «غیر تمام صفحه» مشاهده خواهید کرد. البته اگر با یک مرورگر دیگر وارد آن شوید دوباره همان حالت Fullscreen را خواهید دید. یا اگر در یک سیستم دیگر یا با استفاده از یک دیوایس دیگر مثل تلفن همراه وارد این ویرایشگر شوبد، آنگاه خواهید دید که وی رایشگر در حالت Fullscreen می باشد.
با روش زیر می توانید حالت Fullscreen را برای همیشه از ویرایشگر خود بردارید.
حذف ادیتور تمام صفحه از وردپرس (روش کدنویسی)
در این روش باید به صورت دستی کدی را در سایت وردپرسی خود وارد کنید. اگر قبلا چنین کاری را انجام نداده اید، پیشنهاد می کنیم که از روش قبلی استفاده کنید.
ابتدا یک پشتیبان از فایل functions.php خود تهیه کنید سپس کد زیر را در انتهای فایل functions.php خود وارد کنید.
if (is_admin()) {
function jba_disable_editor_fullscreen_by_default() {
$script = "jQuery( window ).load(function() { const isFullscreenMode = wp.data.select( 'core/edit-post' ).isFeatureActive( 'fullscreenMode' ); if ( isFullscreenMode ) { wp.data.dispatch( 'core/edit-post' ).toggleFeature( 'fullscreenMode' ); } });";
wp_add_inline_script( 'wp-blocks', $script );
}
add_action( 'enqueue_block_editor_assets', 'jba_disable_editor_fullscreen_by_default' );
}
این کد بررسی می کند که اگر یک کاربر در حال مشاهده ی بخش ادمین است یا خیر، اگر اینطور باشد بررسی می کند که ویرایشگر گوتنبرگ تمام صفحه است یا خیر. اگر پاسخ مثبت باشد و گوتنبرگ در حالت تمام صفحه قرار داشته باشد، آنگاه اقدام به تغییر این حالت می نماید.
این کار را می توانستید به صورت دستی در ویرایشگر بلوک ها یا گوتنبرگ انجام دهید اما خب، با قراردادن این کد در فایل functions.php دیگر نیازی نیست که هر بار آن را از حالت «تمام صفحه» خارج کنید.
البته با قرار دادن این کد هم بعدها می توانید از درون ویرایشگر، آن را دوباره به حالت تمام صفحه برگردانید. کد بالا صرفا این حالت را از پیشفرض بودن حذف می کند.
امیدواریم که آموزش غیرفعال کردن حالت تمام صفحه یا Fullscreen گوتنبرگ برای شما مفید واقع شده باشد. سوالات و نظرات خود را در زیر همین مطلب به اشتراک بگذارید. موفق و سربلند باشید.
منبع: سایت WP Beginner









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.