آموزش مقدماتی طراحی افزونه وردپرس | اولین پلاگین وردپرسیتان را بسازید!
?How to Create WordPress Plugin

با آموزش ساخت پلاگین وردپرس همراه با ادمین پیج با شما هستیم. در ابتدا لازم است بگوییم مهم ترین دلیلی که برای ساخت پلاگین ها عنوان می شود این است که پلاگین ها باعث جدایی کدهای شما از کدهای هسته وردپرس می شوند. یعنی اگر مشکلی برای کدها یا پلاگین شما به وجود بیاید، باقی سایت با استفاده از هسته وردپرس به درستی کار خواهند کرد.
توجه: ایجاد تغییر در کدهای هسته وردپرس ممکن است آسیب های جبران ناپذیری را به وب سایت شما وارد کند.
موارد مورد نیاز
- یک ویرایشگر متن یا text editor
- دسترسی به هاست با FTP
- یک سایت وردپرسی
برای همراهی با این آموزش باید یک تکست ادیتور مثل ++Notepad یا NetBeans داشته باشید. همچنین به هاست و یک سایت وردپرسی هم باید دسترسی داشته باشید. همچنین می توانید یک لوکال هاست برای خود با استفاده از FileZilla درست کنید و ++Notepad را به FTP Server متصل نمایید.
این آموزش برای کسانی مناسب است که دارای دانش اولیه از PHP هستند. در این دوره باید فانکشن PHP بنویسید، فانکشن های وردپرس را با استفاده از پارامترها فراخوانی کنید و کامنت های PHP بنویسید.
به یاد داشته باشید که قبل از دست زدن به کدهای سایت خود، حتما یک بکآپ از آن را تهیه کنید تا در صورت بروز مشکل، بتوانید ارورها را رفع نمایید.
پلاگین های وردپرس
یک «پلاگین یا افزونه وردپرس» در حقیقت مجموعه ای از کدها است که به صورت مستقل کار کرده و عملکرد یا فانکشنلیتی وردپرس را افزایش می دهد. یک پلاگین ممکن است از اجتماع کدهای PHP ،HTML ،CSS ،JavaScript و jQuery و زبان های برنامه نویسی تحت وب دیگر ساخته شده باشد. یک پلاگین می تواند قابلیت های جدیدی را به بخش های مختلف وب سایت شما اضافه کند، مثلا بخشی را در ادمین پنل (یا داشبورد وردپرس) اضافه می کند.
با استفاده از پلاگین ها می توانید یک عملکرد را به رفتارهای وردپرس بیفزایید یا یک عملکرد خاص را از وردپرس حذف کنید. پلاگین ها این امکان را فراهم می آورند تا وردپرس را آنگونه که دوست دارید سفارشی سازی کنید. از آنجایی که پلاگین های وردپرس مستقل هستند، هیچ یک از کدهای هسته وردپرس را تغییر نمی دهند. پلاگین ها می توانند بر روی وب سایت های وردپرسی متعددی نصب شوند.
.
یکی از راه های متداول (و البته منسوخ شده) برای اعمال تغییر در سایت وردپرسی، نوشتن فانکشن در فایل functions.PHP است. فایل functions.PHP که در دایرکتوری wp-includes و یا فایلی که در دایرکتوری قالب سایت قرار دارد. اعمال تغییرات در سایت به این روش، مشکلات زیادی را به همراه خواهد داشت.
اگر از روش مذکور برای ایجاد تغییر در سایتتان استفاده کنید، بعد از هر بروزرسانی، تغییرات و کدهای شما پاک می شود و مجبورید که آن ها را مجددا بنویسید (مگر این که از child theme استفاده کنید). همچنین اگر یکی از فانکشن های درون این فایل با اروری غیر قابل رفع مواجه شود، مجبورید که کل فایل را حذف کرده و یک فایل functions.PHP جدید را به جای آن قرار دهید.
اما پلاگین ها بعد از نصب در وردپرس، هرگز با بروزرسانی ها حذف نمی شوند. اگر یک پلاگین منجر به اروری شود، خیلی راحت می توانید آن را از داشبورد وردپرس غیرفعال کنید تا آن ارور برطرف شود. اگر پلاگینی منجر به یک ارور جدی در سایت شود، خود وردپرس آن را برای شما غیرفعال می کند. (چی از این بهتر؟)
هوک ها چیستند؟
پلاگین های وردپرس با استفاده از هوک ها (Hook) با هسته وردپرس تعامل برقرار می کنند. دو نوع متفاوت از هوک ها وجود دارند:
- اکشن هوک ها (برای اضافه کردن یا حذف فانکشن ها)
- فیلتر هوک ها (برای تغییر داده هایی که توسط فانکشن ها تولید شده)
اکشن ها و اکشنهوک ها
زمانی که یک برگه از سایت وردپرسی به نمایش گذاشته می شود، رشته ای از فانکشن های PHP (که به آن ها اکشن می گوییم) در حال فراخوانی هستند و این اکشن ها به اکشنهوک ها قلاب یا بسته شده اند. با استفاده از اکشنهوک هایی که توسط وردپرس ساخته شده، می توانید فانکشن خود را به لیست اکشن هایی که در زمان فراخوانی اکشنهوک اجرا می شوند، اضافه کنید. همچنین می توانید یک فانکشن را از اکشنهوک نیز حذف نمایید. در حقیقت اکشنهوک ها تعیین کننده زمان فراخوانی اکشن ها هستند. قبل از بسته شدن تگ </head> موجود در هر برگه، اکشنهوکی به نام ()wp_head فراخوانی می شود. با این کار اکشن هایی که به ()wp_head قلاب شده اند اجرا می شوند.
بعضی از اکشن هوک ها در تمام برگه های سایت شما وجود دارند. بعضی دیگر فقط زمانی فراخوانی می شوند که کنترل پنل ادمین را در وردپرس مشاهده می کنید و غیره.
لیست کامل اکشنهوک های وردپرس را می توانید در سایت رسمی وردپرس مشاهده کنید.
افزودن فانکشن به یک اکشنهوک با استفاده از ()add_action
برای اضافه کردن یک فانکشن به یک اکشنهوک، پلاگین شما باید فانکشنی از وردپرس را با نام ()add_action، همراه با دو پارامتر مربوطه، فراخوانی کند.
// Hook to the 'init' action, which is called after WordPress is finished loading the core code
add_action( 'init', 'add_Cookie' );
// Set a cookie with the current time of day
function add_Cookie() {
setcookie("last_visit_time", date("r"), time()+60*60*24*30, "/");
}
- اولین پارامتر ضروری و مورد نیاز، نام همان هوکی است که می خواهید فانکشن به آن قلاب زده شود.
- دومین پارامتر ضروری و مورد نیاز، نام فانکشنی است که می خواهید اجرا شود.
- سومین پارامتر که البته ضروری هم نیست، مشخص کننده اولویت اجرای فانکشن می باشد. شما می توانید هر تعداد فانکشنی را که می خواهید به یک اکشنهوک خاص قلاب نمایید و آن ها را آنگونه که می خواهید برنامه ریزی کنید. اولویت پیشفرض 10 می باشد که فانکشن شما را بعد از فانکشن های پیشفرض وردپرس قرار می دهد. فانکشنی با اولویت 11 بعد از آن اجرا خواهد شد. و همین طور می توان اولویت های بعدی را برای اجرا نوشت : 12 و 13 و ...
- چهارمین پارامتر که البته ضروری هم نیست، تعداد آرگومان ها را مشخص می کند. یعنی مشخص می کند که فانکشن شما چند عدد مارامتر می تواند داشته باشد. مقدار پیشفرض برای این پارامتر 1 می باشد.
پلاگین نمونه برای نمایش یک متن بعد از فوتر همه برگه ها
این اکشنهوک را ()wp_footer نام نهاده اند که باید دقیقا قبل از تگ </body> هر برگه فراخوانی شود و یک فانکشن با نام ()mfp_Add_Text را می افزاید. از آنجایی که این ها جزو یک پلاگین هستند و نه یک قالب، با تغییر قالب سایت هم کار خواهند کرد. کدهای زیر را به عنوان یک فایل PHP در دایرکتوری wp-content/plugins/ ذخیره کنید، و سپس مثل دیگر پلاگین ها آن را از داشبورد وردپرس فعال کنید.
<?PHP
/*
Plugin Name: Add Text To Footer
*/
// Hook the 'wp_footer' action hook, add the function named 'mfp_Add_Text' to it
add_action("wp_footer", "mfp_Add_Text");
// Define 'mfp_Add_Text'
function mfp_Add_Text()
{
echo "<p style='color: black;'>After the footer is loaded, my text is added!</p>";
}
نتیجه نهایی به صورت زیر در فوتر سایت نمایان خواهد شد:

نکته: شما می توانید ()add_action را قبل از مشخص کردن فانکشن خود فراخوانی کنید زیرا PHP قبل از اجرای اسکریپت ها، کل آن را بررسی می کند. اینکه ابتدا ()add_action را در بالای فایل بنویسید و سپس فانکشن را کمی پایین تر تعریف کنید، باعث بهتر خوانده شدن کد می شود.
حذف یک فانکشن از اکشنهوک با استفاده از ()Remove_action
برای حذف یک فانکشن از اکشنهوک باید یک فانکشن جدید به نام ()remove_action بنویسید، سپس فانکشنی را که قبلا نوشته اید، با استفاده از ()add_action فراخوانی کنید. مثال زیر مسئله را روشن تر می نماید.
توجه داشته باشید که باید ()remove_action را با حداکثر دو پارامتر بنویسید.
// Hook the 'init' action, which is called after WordPress is finished loading the core code, add the function 'remove_My_Meta_Tags'
add_action( 'init', 'remove_My_Meta_Tags' );
// Remove the 'add_My_Meta_Tags' function from the wp_head action hook
function remove_My_Meta_Tags()
{
remove_action( 'wp_head', 'add_My_Meta_Tags');
}
- اولین پارامتر ضروری و مورد نیاز، نام همان هوکی است که فانکشن به آن قلاب زده شده است.
- دومین پارامتر ضروری و مورد نیاز، نام فانکشنی است که می خواهید حذف شود.
- سومین پارامتر که غیرضروری هم هست، اولویت فانکشن را مشخص می کند. این پارامتر باید با پارامتر مشابه خودش که در زمان اضافه کردن آن به اکشن هوک قرار دادیم، برابر باشد. اگر در هنگام اضافه کردن فانکشن مذکور، برای آن پارامتر سومی را در نظر نگرفتید، اینجا هم نیازی به وارد کردن این پارامتر نیست.
مثال: تصور کنید که می خواهید متنی را که در مثال قبل به فوتر اضافه کردید، در روز های دوشنبه نمایش داده نشود. یکی از راه های تحقق این هدف این است که فانکشن date پی اچ پی را استفاده کنید که با استفاده از آن می توان تاریخ را دریافت کرد و سپس با استفاده از یک شرط if...then می توان بررسی کرد که آن روز دوشنبه است و اگر دوشنبه بود، بعد ()remove_action را فراخوانی می کنیم.
<?PHP
// Hook the 'wp_footer' action, run the function named 'mfp_Add_Text()'
add_action("wp_footer", "mfp_Add_Text");
// Hook the 'wp_head' action, run the function named 'mfp_Remove_Text()'
add_action("wp_head", "mfp_Remove_Text");
// Define the function named 'mfp_Add_Text('), which just echoes simple text
function mfp_Add_Text()
{
echo "<p style='color: #FFF;'>After the footer is loaded, my text is added!</p>";
}
// Define the function named 'mfp_Remove_Text()' to remove our previous function from the 'wp_footer' action
function mfp_Remove_Text()
{
if (date("l") === "Monday") {
// Target the 'wp_footer' action, remove the 'mfp_Add_Text' function from it
remove_action("wp_footer", "mfp_Add_Text");
}
}
فیلترها و فیلترهوکها
یک فیلترفانکشن (filter function) این امکان را فراهم می آورد که بتوانید نتایج بازگردانده شده از یک فانکشن را تغییر دهید. فیلترفانکشن ها باید به یک فیلترهوک (filter hook) قلاب شوند. فیلترهوک ها با اکشنهوک ها فرق می کنند. انواع فیلترهوک ها را می توانید در سایت وردپرس مشاهده کنید.
افزودن فیلترها با استفاده از ()add_filter
برای افزودن یک فیلترفانکشن به یک فیلترهوک، پلاگین شما باید فانکشن وردپرسی ای با نام ()add_filter را با حداکثر دو پارامتر فراخوانی کند.
// Hook the 'the_content' filter hook (content of any post), run the function named 'mfp_Fix_Text_Spacing'
add_filter("the_content", "mfp_Fix_Text_Spacing");
// Automatically correct double spaces from any post
function mfp_Fix_Text_Spacing($the_Post)
{
$the_New_Post = str_replace(" ", " ", $the_Post);
return $the_New_Post;
}
- اولین پارامتر مورد نیاز، نام فیلترهوکی را تعیین می کند که می خواهید قلاب شود.
- دومین پارامتر ضروری، مشخص کننده نام فیلترفانکشنی است که می خواهید اجرا شود.
- سومین پارامتر که جزو پارامترهای ضروری نیست، اولویت فانکشنی را که می خواهید اجرا شود، تعیین می کند. در اینجا هم مقدار پیشفرض 10 می باشد.
- چهارمین پارامتر غیرضروری هم تعداد پارامترهای فیلترفانکشن شما را مشخص می کند.
پلاگین نمونه برای تغییر بخشی از یک پست
وردپرس فانکشنی دارد که بخشی از یک پست را بازمی گرداند. نام این فانکشن ()get_the_excerpt است (که البته یک فیلترهوک هم هست). فانکشن مذکور پست را فراخوانی می کند و قبل از نمایش آن، با استفاده از خاصیت فیلترفانکشنیاش تغییراتی را در پست ایجاد می کند. این فانکشن مانند فیلترفانکشنی عمل می کند که فقط یک پارامتر دارد.
از آنجایی که خروجی این فانکشن از جنس text می باشد، لذا زمانی که از ()add_filter استفاده می شود، به صورت اتوماتیک old_Excerpt را به عنوان پارامتر قرار می دهد. فانکشنی که شما تعریف می کنید باید مقدار (value) جدید را بازگرداند ( یا return کند).
<?PHP
/*
Plugin Name: Add Excerpt
*/
// Hook the get_the_excerpt filter hook, run the function named mfp_Add_Text_To_Excerpt
add_filter("get_the_excerpt", "mfp_Add_Text_To_Excerpt");
// Take the excerpt, add some text before it, and return the new excerpt
function mfp_Add_Text_To_Excerpt($old_Excerpt)
{
$new_Excerpt = "<b>Excerpt: </b>" . $old_Excerpt;
return $new_Excerpt;
}
نتیجه نهایی به شکل زیر نمایش داده خواهد شد:

حذف کردن یک فیلتر بسیار ساده تر از حذف کردن فانکشن ها است. تنها کاری که باید بکنید این است که ()remove_filter را فراخوانی کنید. در پایین مثالی مشابه با حذف فانکشن ها زده ایم. در اینجا یک قضیه شرطی را عنوان کرده ایم و گفته ایم که اگر روز برابر با پنج شنبه بود، فلان متنی را حذف کن.
// Hook the get_the_excerpt filter hook, run the function named mfp_Add_Text_To_Excerpt
add_filter("get_the_excerpt", "mfp_Add_Text_To_Excerpt");
// If today is a Thursday, remove the filter from the_excerpt()
if (date("l") === "Thursday") {
remove_filter("get_the_excerpt", "mfp_Add_Text_To_Excerpt");
}
// Take the excerpt, add some text before it, and return the new excerpt
function mfp_Add_Text_To_Excerpt($old_Excerpt)
{
$new_Excerpt = "<b>Excerpt: </b>" . $old_Excerpt;
return $new_Excerpt;
}
در این ادامه آموزش ساخت پلاگین وردپرس را شروع می کنیم.
ساخت پلاگین
قدم اول: جایگاهدهی به پلاگین
اولین کاری که برای ساخت پلاگین وردپرسی باید انجام دهید این است که یک فولدر برای ذخیره سازی فایل های تشکیل دهنده آن ایجاد کنید. در وردپرس، پلاگین ها در مسیر زیر ذخیره می شوند.
/wp-content/plugins/
فولدری که قرار است ایجاد کنید باید یک نام خاص داشته باشد. نامی که علاوه بر منحصر به فرد بودن، توصیف کننده پلاگین ما نیز باشد.
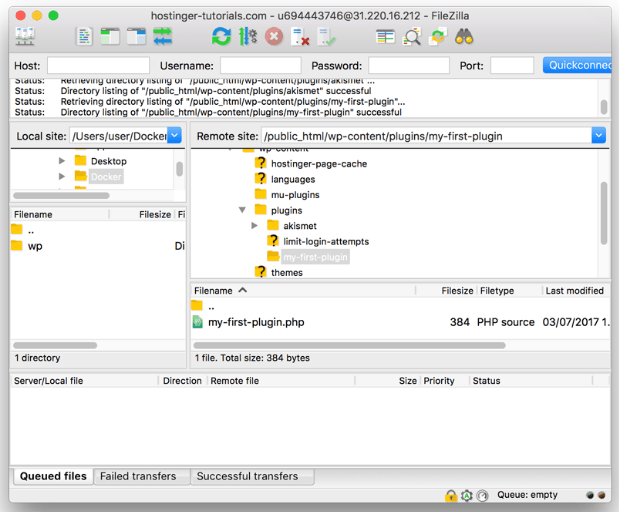
به مسیر بالا بروید و درون دایرکتوری plugins یک فولدر با نام my-first-plugin ایجاد نمایید.

برای اینکه پروسه تولید پلاگین در آینده برایتان راحت تر شود، بهتر است که فایل های تشکیل دهنده آن را در سابدایرکتوری های مختلفی گروه بندی کنید. قرار دادن همه فایل های تشکیل دهنده یک پلاگین در یکجا، کار را شلوغ می کند. اگر پلاگین شما از فایل های CSS بهره می برد، یک فولدر با نام CSS ایجاد کنید و فایل های CSS را درون آن قرار دهید. اگر پلاگین شما از فایل های جاوا اسکریپت بهره می برد، یک فولدر با نام JavaScript ایجاد کنید و فایل های JS را درون آن قرار دهید.
قدم دوم: ایجاد اولین فایل
اولین فایلی که برای ساخت پلاگینتان ایجاد می کنید، یکی از مهم ترین فایل های تشکیل دهنده پلاگین است. این فایل حاوی اطلاعاتی است که وردپرس برای نمایش پلاگین شما، در لیست پلاگین های داشبورد وردپرس، نیاز دارد. در حقیقت این اطلاعات برای اکتیو کردن پلاگین شما مورد استفاده قرار می گیرد.
در فولدر my-first-plugin یک فایل پی اچ پی جدید با نام my-first-plugin.PHP ایجاد کنید. می توانید نام های دیگری هم برای این فایل انتخاب کنید اما پیشنهاد می کنیم این فایل را همنام فولدر اصلی قرار دهید.
در خط اول این فایل یک تگ PHP را به صورت PHP?> باز کنید. نیازی به بستن این تگ در پایان فایل نیست.
این فایل در درجه اول باید کامنت هایی در هدر داشته باشد. کامنت هایی که توسط وردپرس به عنوان اطلاعات نمایش و خواندن پلاگین در نظر گرفته می شود. این کامنت ها در قالب «کامنت های چند خطی پی اچ پی» نوشته می شوند. در ضمن این اطلاعات را فقط در همین فایل وارد می کنیم و نیازی نیست که برای هر فایل، اطلاعات اصلی پلاگین را اینگونه بنویسیم.
اولین خط از کامنت که باید در فایل my-first-plugin.PHP وارد کنید، نام پلاگین شما را مشخص می کند. برای نوشتن کامنت چند خطی مورد نیاز، */ را در خط دوم (بعد از تگ باز شونده پی اچ پی) قرار دهید. حال در خط سوم عبارت Plugin Name: My First Plugin را بنویسید. در خط چهارم کامنت را با علامت /* ببندید. فایل شما در نهایت باید چیزی شبیه به فایل زیر باشد.
<?PHP /* Plugin Name: My First Plugin */
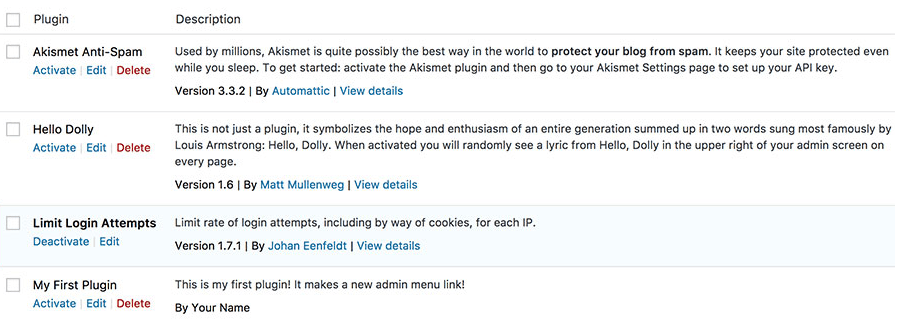
فایل را ذخیره کنید و به بخش افزونه های موجود در داشبورد وردپرس خود بروید. خواهید دید که افزونه ای با نام my-first-plugin به افزونه های سایت شما اضافه شده است.
حال می توانید اطلاعات دیگری را به پلاگین خود اختصاص دهید. مثلا یک توضیح راجع به پلاگین و نام تولیدکننده آن و غیره. بنابراین فایل my-first-plugin.PHP را مانند کد زیر اصلاح کنید.
<?PHP /* Plugin Name: My First Plugin Description: This is my first plugin! It makes a new admin menu link! Author: Your Name */
اطلاعات بیشتر وارد شده را نیز ذخیره کنید و دوباره به بخش پلاگین های داشبورد وردپرس خود بروید. خواهید دید که این اطلاعات نیز به افزونه شما اضافه شده است. مثل شکل زیر.

قدم سوم: نوشتن فانکشن های پلاگین شما
همان طور که پیش تر به آن اشاره کردیم، بهترین کار در پروسه ساخت پلاگین این است که فایل ها و فولدرهای مختلف را از یکدیگر جدا کرده و گروه بندی کنیم. از آن جایی که اطلاعات مهم و اولیه پلاگین خود را در فایل قبلی که حاوی کامنت هایی بود ( my-first-plugin.PHP ) ذخیره کردیم، حال بهتر است بقیه کدها را در فایل دیگری، با نام متفاوت و در سابدایرکتوری متفاوت قرار دهیم. بعدا به این کدها با استفاده از فانکشن include پی اچ پی، دسترسی خواهیم داشت.
همه فایل هایی که در سابدایرکتوری های مختلف نوشته می شوند، به صورت مستقیم قابل فراخوانی هستند لذا نام سابدایرکتوری ها نیاز به پیشوند یا prefix ندارد. اما به هر حال ما توصیه می کنیم که به نام فانکشن ها و به نام متغیرهایتان یک پیشوند یا prefix اختصاص دهید تا بدین وسیله از تداخل و درگیر شدن آن ها با فانکشن ها و متغیرهای دیگر پلاگین ها، جلوگیری کرده باشید. مثلا ما در این افزونه نمونه، از پیشوندی با نام mfp (که مخفف my-first-plugin است) استفاده می کنیم.
فانکشن های افزونه
در فولدر اصلی پلاگین خود، یک فولدر جدید با نام includes ایجاد کنید. هر فایلی که قرار است به وسیله فایل دیگری اینکلود یا include شود (یک فانکشن پی اچ پی برای دسترسی به اطلاعات فایل دیگر) ، در این فولدر قرار می گیرد. در فولدر includes یک فایل با نام mfp-functions.PHP ایجاد نمایید. در این فایل هم یک تگ باز شونده پی اچ پی PHP?> را در خط اول بنویسید. این فایل همان فایلی است که فانکشن های پلاگین را در آن خواهیم نوشت.
خب حالا به فایل قبلی که my-first-plugin.PHP نام داشت بازگردید و درون آن فایل mfp-functions.PHP را اینکلود کنید. این کار باعث می شود که همه فانکشن های درون فایل mfp-functions.PHP، در فایل my-first-plugin.PHP نیز قابل دسترسی باشد.
از آنجایی که فایل my-first-plugin.PHP فایل اصلی پلاگین است و در دایرکتوری اصلی پلاگین نیز قرار دارد، فانکشن ها علاوه بر این فایل، برای دیگر فایل ها هم قابل دسترسی خواهند بود.
جهت اطمینان از صحت عملکرد پلاگین با فانکشن ها، از require_once برای این کار استفاده نمایید. سپس راحت ترین راه برای اینکلود کردن (include) فایل ها از دایرکتوری های پلاگینتان این است که از فانکشن وردپرسی زیر استفاده کنید:
plugin_dir_path(__FILE__)
این فانکشن آدرس کامل دایرکتوریای که پلاگین ما درون آن است را می دهد. بعد از آن با استفاده از علامت «نقطه ادرس» یا (period). سابفولدر هایی که ساختیم و فایل های درونشان را بنویسید.
مثلا ما در کد زیر به فایل my-first-plugin.PHP از درون سابدایرکتوری includes دسترسی پیدا کرده ایم.
<?PHP /* Plugin Name: My First Plugin Description: This is my first plugin! It makes a new admin menu link! Author: Your Name */ // Include mfp-functions.PHP, use require_once to stop the script if mfp-functions.PHP is not found require_once plugin_dir_path(__FILE__) . 'includes/mfp-functions.PHP';
یک کار خیلی خوب که ما پیشنهاد می کنیم این است که فانکشن ها را گروه بندی کنید و در بالای هر یک، کامنت چند خطی ای جهت توضیح بنویسید. این کار به خوانایی کد کمک می کند. همچنین با این کار، برای پیدا کردن یک فانکشن و عملکرد آن نیازی به گشتن نخواهد بود.
فانکشنی با نام ()mfp_Add_My_Admin_Link وجود دارد که کار آن، ایجاد یک لینک در کنترل پنل وردپپرس برای افزونه می باشد.
برای این کار باید مراحل زیر را انجام دهید:
- یک کامنت مربوط به توضیحات فانکشن را بنویسید
- فانکشن را نام گذاری کنید
- فانکشن را بنویسید
درون فایل mfp-functions.PHP کد زیر را بنویسید:
<?PHP
/*
* Add my new menu to the Admin Control Panel
*/
// Add a new top level menu link to the ACP
function mfp_Add_My_Admin_Link()
{
// My code goes here
}
درون این فانکشن باید با استفاده از فانکشن های پیشفرض وردپرس، نامی را به این لینک اختصاص دهیم تا در لیست کناری داشبورد وردپرس نمایش داده شود. همچنین باید محتوای آن لینک را مشخص کنیم. می توانید یک آیکون نیز به این لینک اختصاص دهید و کار های دیگری هم انجام دهید. همه این کار ها درون پارامترهای فانکشن ()add_menu_page انجام می پذیرد و کاملا دلبخواهی است. ما در این آموزش به این فرعیات نمی پردازیم.
چهار پارامتر ()add_menu_page ، هر یک در خطی مجزا برای خوانایی بهتر به ترتیب زیر نوشته می شوند:
- تیتر یا title برگه ای که بعد از کلیک کردن بر روی لینک می بینید. ( درتب مرورگر شما نمایش داده خواهد شد)
- متنی که به عنوان لینک در لیست منوهای داشبورد وردپرس نمایش داده می شود. این متن باید نام پلاگین باشد.
- دسترسی به لینک (مثلا مدیران سایت که مقدار manage_options برای آن در نظر گرفته می شود)
- نام فایلی که برای نمایش این برگه مورد استفاده قرار می گیرد (این فایل را بعدا خواهیم ساخت. این فایل mfp-first-acp-page.PHP نام دارد و در دایرکتوری includes قرار می گیرد)
فایل mfp-functions.PHP را ویرایش نمایید. به این صورت که My code goes here را حذف کنید و به جای آن ()add_menu_page را بنویسید و به آن پارامترهای زیر را اختصاص دهید.
<?PHP
/*
* Add my new menu to the Admin Control Panel
*/
// Add a new top level menu link to the ACP
function mfp_Add_My_Admin_Link()
{
add_menu_page(
'My First Page', // Title of the page
'My First Plugin', // Text to show on the menu link
'manage_options', // Capability requirement to see the link
'includes/mfp-first-acp-page.PHP' // The 'slug' - file to display when clicking the link
);
}
برای این که این فانکشن به درستی اجرا شود، باید از فانکشنی به نام ()add_action با دو پارامتر استفاده کنید. قبلا در این باره توضیح داده ایم و اگر فراموش کرده اید بهتر است قبل از ادامه کار آن را در قسمت های قبل مرور کنید.
- اولین پارامتر اکشنهوکی (action hook) است که میخواهید مورد هدف قرار دهید. در اینجا اکشنهوک «ادمین منو» می باشد. این بدان معنا است که فانکشن ما هنگام تشکیل «ادمین منو» اجرا می شود. (ادمین منو به همان منوهای کناری موجود در داشبورد وردپرس می گویند)
- پارامتر دوم نام فانکشنی است که می خواهید اجرا شود. فانکشنی که ما نوشتیم نامش mfp_Add_My_Admin_Link بود. توجه کنید که پارامترهای آن در اینجا استفاده نمی شوند. (به خاطر دارید که پی اچ پی ابتدا کل اسکریپت را بررسی می کند و سپس در صورت صحت، آن ها را اجرا می نماید که اینکار به شما اجازه می دهد ()add_action را قبل از تعریف فانکشن در پارامتر دوم، بنویسید.
فایل ما در نهایت به شکل زیر درمی آید:
<?PHP
/*
* Add my new menu to the Admin Control Panel
*/
// Hook the 'admin_menu' action hook, run the function named 'mfp_Add_My_Admin_Link()'
add_action( 'admin_menu', 'mfp_Add_My_Admin_Link' );
// Add a new top level menu link to the ACP
function mfp_Add_My_Admin_Link()
{
add_menu_page(
'My First Page', // Title of the page
'My First Plugin', // Text to show on the menu link
'manage_options', // Capability requirement to see the link
'includes/mfp-first-acp-page.PHP' // The 'slug' - file to display when clicking the link
);
}
قدم چهارم: ساخت برگه Admin Page
حال برگه ای را که بعد از کلیک بر روی لینک نمایش داده می شود، می سازیم. به سابدایرکتوری includes باز گردید و درون آن فایلی با نام mfp-first-acp-page.PHP ایجاد کنید. نیازی نیست که در این فایل تگ باز شونده PHP را قرار دهید. در این فایل از کدهای html استفاده می کنیم.
<div class="wrap"> <h1>Hello!</h1> <p>This is my plugin's first page</p> </div>
زمانی که «ادمین پیج» را می سازید، وردپرس پیشنهاد می کند که کدهای html خود را درون یک div با کلاس wrap قرار دهید. این کار تضمین می کند که اطلاعات ورودی شما در محل درستی نمایش داده شوند. اگر این کار را انجام ندهید ممکن است اطلاعاتی که در این برگه وارد می کنید بسیار به هم ریخته شوند.
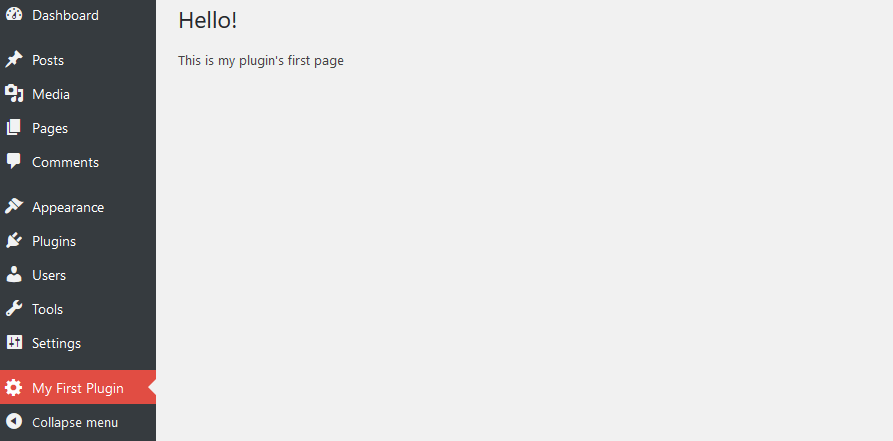
به داشبورد وردپرس برگردید و در آنجا پلاگینی را که ساختید، فعال یا اکتیو کنید. حال به «ادمین منو» توجه کنید. یک گزینه با نام My First Plugin به این لیست اضافه شده است. بر روی آن کلیک کنید تا محتوای افزونه خود را که در بالا قرار دادید را ببینید.
نتیجه گیری
تبریک می گویم. آموزش ساخت پلاگین وردپرس را به پایان رساندید اولین پلاگین وردپرسی خود را به درستی ساختید. این پلاگین مثل دیگر پلاگین ها دارای یک لینک در «ادمین منو» وردپرس است و با کلیک روی آن یک برگه حاوی محتوا را در داشبورد وردپرس نمایش می دهد. البته الان کار زیادی را بوسیله فانکشن هایش انجام نمی دهد اما در آینده می توانید فانکشن های بیشتری را در این پلاگین قرار دهید.
منبع: سایت Hostinger










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.