ایجاد الگوی سفارشی برای نمایش پستهای وردپرس

مقدمه
پست ها یا نوشته های یک سایت وردپرسی در فایلی با نام single post نمایش داده می شوند که دارای یک قالب پیشفرضِ کدنویسی شده است. حال آیا می خواهید یک الگوی خاص برای برگه ی نوشته های سایت وردپرسی خود ایجاد کنید؟
الگوهای سفارشی برای پست ها (Custom single post templates) به شما این امکان را می دهند تا پست های وب سایت وردپرسی خود را در ظاهر ها و چیدمان های متفاوتی به نمایش بگذارید. بسیاری از قالب های وردپرسی به صورت پیشفرض دارای الگوهای متفاوتی برای نوشته ها هستند. با این وجود شاید بخواهید که الگوها و چیدمان های جدیدی را برای نوشته های سایت وردپرسی خود ایجاد نمایید.
در این آموزش به شما نشان خواهیم داد که چگونه به راحتی الگوهای خاص و سفارشی سازی شده ای را برای نوشته های سایت خود ایجاد نمایید.

توجه: در بعضی از قسمت های این آموزش به ایجاد تغییر در فایل ها و کدهای قالب وردپرس خواهیم پرداخت. پس شما به کمی دانش کدنویسی نیاز خواهید داشت و نیز باید از فایل های قالب وردپرس خود، قبل از ویرایش، نسخه ی پشتیبان تهیه کنید.
چه زمانی به یک الگوی خاص برای نمایش پست های سایت وردپرسی نیاز خواهید داشت؟
برخی مواقع نیاز به نمایش نوشته ای با الگو و ظاهری متفاوت را بر روی سایت احساس می کنید. برای مثال، ممکن است بخواهید یک مقاله ی خاص را در یک دسته بندی خاص و با ظاهری متفاوت از دیگر نوشته ها منتشر کنید. همینجاست که الگوهای سفارشی برای انجام این کار به درد می خورند.
وردپرس به صورت پیشفرض یک نوع ظاهر را برای نمایش نوشته ها دارد یا اینکه این موضوع را از روی قالب وردپرسی اجرا می کند. همه ی قالب های وردپرسی دارای یک فایل با نام single.php هستند. این همان فایلی است که وردپرس برای نمایش پست های شما از آن استفاده می کند. البته برخی از قالب های وردپرسی پیشرفته دارای چندین فایل برای نمایش پست ها هستند که می توانید به دلخواه یک مورد را انتخاب کنید.
ساخت پست تایپ سفارشی وردپرس مثل ساختن «الگوی سفارشی برای نمایش برگه ها» در وردپرس می باشد. بسیاری از قالب های وردپرسی دارای فایل های متفاوتی برای نمایش برگه های مختلف در سایت هستند.

در ادامه روش های مختلفی را برای ساخت پست تایپ سفارشی وردپرس بررسی خواهیم کرد. شما هر یک از روش های زیر را که دوست می توانید انتخاب کنید.
- ایجاد الگوی (template) سفارشی برای نمایش پست های وردپرس با استفاده از ویرایشگر گوتنبرگ
- ایجاد چیدمان (layout) سفارشی برای وردپرس با استفاده از Beaver Builder
- استفاده از تنظیمات قالب برای ایجاد چیدمان سفارشی در وردپرس
- ایجاد الگوی سفارشی برای نمایش پست های وردپرس به صورت دستی
- ایجاد الگوی سفارشی برای نمایش پست های وردپرس بوسیله ی دسته بندی ها
- ایجاد الگوهای سفارشی برای نمایش پست های نویسندگان مشخص
ساخت پست تایپ سفارشی وردپرس با استفاده از ویرایشگر گوتنبرگ
این روش دارای انعطاف پذیری کمی است و در حقیقت یک الگوی سفارشی را ایجاد نمی کند اما ساده ترین را برای این کار می باشد. در واقع ویرایشگر پیش فرض وردپرس دارای یک سیستم بلوک چینی است که با آن می توان محتواها را بلوک بندی کرد و فضای خاصی را به آن ها اختصاص داد.
در این ویرایشگر می توانید چیدمان خاصی از بلوک ها را بسازید و در آن ذخیره کنید. سپس برای پست های متعدد می توانید از این چیدمان استفاده کرده و محتوای پست را در آن چیدمان قرار دهید.
حال بیایید نحوه ی استفاده از این بلوک های گروه بندی شده را بررسی کنیم و بوسیله ی این بلوک ها یک الگوی جاص را برای محتوای پست های شما ایجاد نماییم.
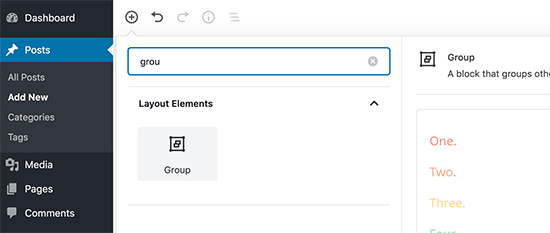
در ابتدا باید یک پست یا نوشته ی جدید در وردپرس ایجاد کنید. سپس خیلی ساده یک گروه از بلوک ها (group block) را به آن اضافه کنید.
حال می توانید بلوک های مورد نظر خود را در گروهی که ایجاد کردید اضافه نمایید. بلوک های مختلفی مثل متن، ویدیو، عکس و غیره وجود دارند که می توانید از آن ها استفاده کنید.

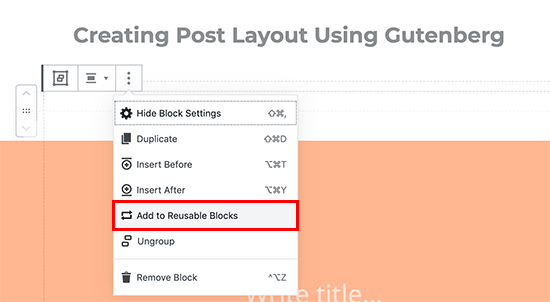
زمانی که از ساخت پست تایپ سفارشی وردپرس احساس رضایت نمودید، آنگاه می توانید بر روی علامت «سه نقطه»ی موجود در بالای صفحه کلیک کنید و سپس گزینه Add to Reusable Blocks را انتخاب کنید تا بدین وسیله الگوی شما ذخیره شود.

حال باید یک نام برای الگوی خود انتخاب کنید و سپس بر روی دکمه ی «ذخیره» یا save کلیک کنید. با این کار می توانید بعدها پست های وب سایت خود را با این الگو پیاده سازی و منتشر کنید.
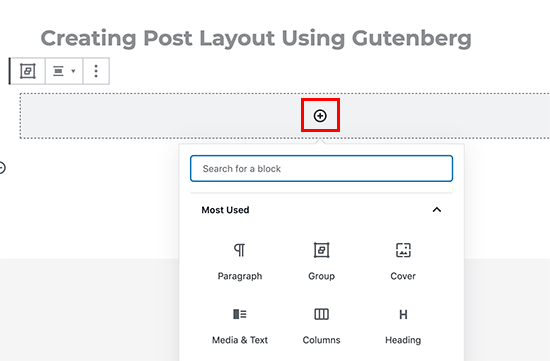
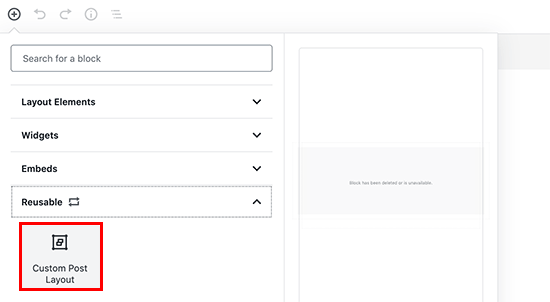
زمانی که به برگه ی ویرایش یک پست در گوتنبرگ رفتید، خیلی ساده می توانید بر روی دکمه ی (+) کلیک کنید و الگویی که ذخیره کردید را از آنجا انتخاب کنید.

پس از کلیک کردن بر روی الگو، این ویرایشگر تمام بلوک های ساخته شده را بارگذاری می کند.
در این روش یک الگوی خاص برای نمایش پست های خود ایجاد کردیم اما با این حال نحوه ی مدیریت پست ها توسط قالب وردپرسی خود را تغییر نداده ایم.
ساخت پست تایپ سفارشی وردپرس با استفاده از Beaver Builder
آسان ترین راه برای ایجاد الگویی خاص برای نمایش نوشته های وردپرسی، استفاده از پلاگین Beaver Builder می باشد. این افزونه یکی از بهترین «برگه ساز»های وردپرس است که امکان ایجاد الگوی سفارشی برای پست ها را فراهم می آورد. برای استفاده از این افزونه به دانش کدنویسی یا اصلاح قالب وردپرسی نیاز ندارید.
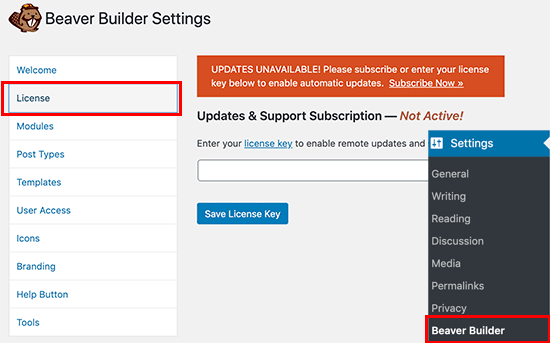
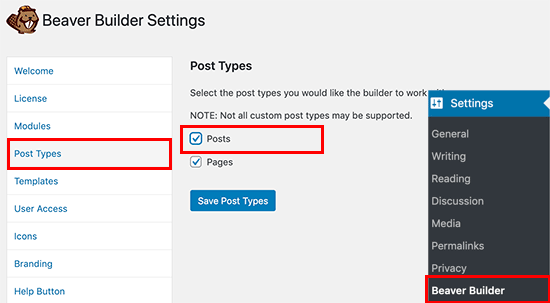
اولین کاری که باید بکنید، نصب و فعال سازی افزونه ی Beaver Builder می باشد. پس از فعال سازی این افزونه، به بخش «تنظیمات» یا settings بروید و بر روی گزینه ی Beaver Builder کلیک نمایید و کد لایسنس را وارد کنید. (باید نسخه ی کامل نرم افزار را تهیه نمایید)

پلاگین Beaver Builder به صورت پیشفرض برای ویرایش برگه های وردپرس فعال است اما برای ویرایش پست ها باید آن را به صورت دستی فعال کنید. برای انجام این کار به بخش Post Types در افزونه بروید و در آنجا تیک گزینه ی «نوشته ها» یا Posts را فعال کنید.

فراموش نکنید که بر روی دکمه ی «ذخیره» یا Save Post Types کلیک نمایید. حال که همه چیز مهیا شد، برویم سراغ ایجاد الگوی سفارشی خود.
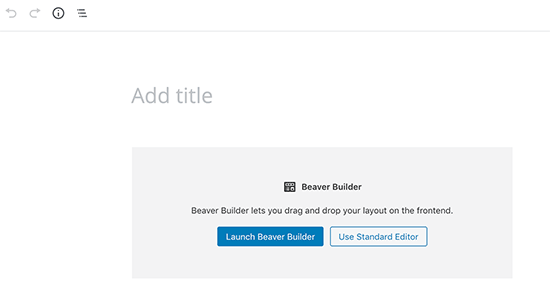
خیلی ساده یک پست جدید وردپرسی را از طریق پنل وردپرسی خود ایجاد کنید تا برگه ی ویرایشگر پست برای شما باز شود. در این برگه بر روی دکمه ی آبی رنگی با نام «اجرای Beaver Builder» کلیک کنید.

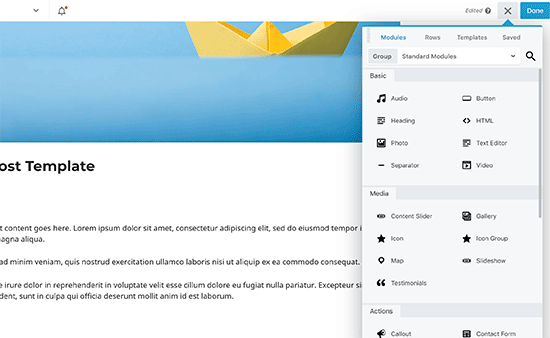
این کار ویرایشگر را Beaver Builder با یک نمای زنده و رسپانسیو برای شما اجرا می کند. در این برگه می توانید هر چیزی را که می خواهید به برگه ی خود اضافه کنید. فقط کافیست که بر روی گزینه ی «افزودن» یا add موجود در منوی بالاییِ ویرایشگر کلیک کنید.
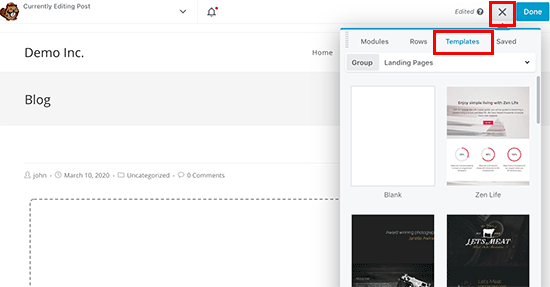
همچنین می توانید یک «الگو» یا template را به عنوان یک نقطه ی شروع برای نوشتن محتوا مورد استفاده قرار دهید. در این قسمت الگوی «خالی» یا blank نیز وجود دارد که می توانید از آن هم استفاده کنید.

زمانی که یک الگو را انتخاب کردید، می توانید به سادگی آن را ویرایش نمایید. می توانید به این الگو، المان ها و سطرها و ستون های مختلف دیگری اضافه کنید و بدین وسیله الگوی دلخواه خود را پدید بیاورید.

هر چقدر که دوست دارید با المان ها و افزودنی های این ویرایشگر بازی کنید تا نحوه ی کارکرد و تنظیمات آن ها دستتان بیاید. وقتی که الگویی برای پست های خود ایجاد کردید، آن را ذخیره نمایید.
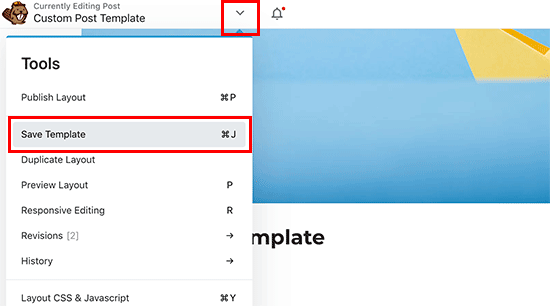
افزونه ی Beaver Builder به شما اجازه می دهد که الگوی خود را ذخیره کنید و بعد ها از آن برای نوشتن دیگر پست های خود بهره ببرید. برای ذخیره ی این الگو بر روی منوی کشویی بالای ویرایشگر کلیک کنید و از داخل آن گزینه ی Save Template راانتخاب نمایید.

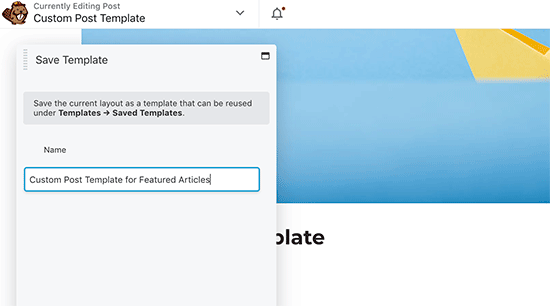
پس از کلیک کردن بر روی Save Template، از شما خواسته می شود که یک نام برای الگوی خود انتخاب کنید. بعد از انتخاب نام، بر روی «ذخیره» یا save کلیک نمایید.

حال بیایید ببینیم که چگونه باید از این الگوها برای دیگر پست ها استفاده کنیم. خیلی راحت یک پست جدید درست کنید یا یک پست قدیمی را ویرایش نمایید و سپس ویرایشگر Beaver Builder را باز کنید.
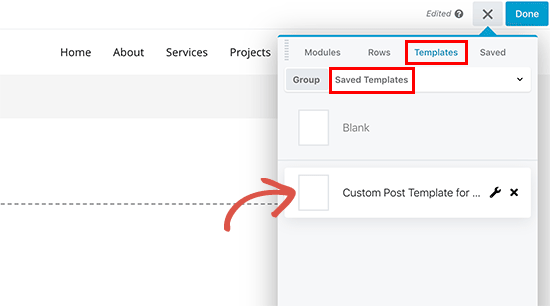
باید دوباره بر روی گزینه ی «افزودن» یا add کلیک کنید و در تب الگوها، الگوی مورد نظر خود را از بخش «الگوهای ذخیره شده» Saved Templates انتخاب نمایید.

ویرایشگر به صورت اتوماتیک الگوی شما را بارگذاری می کند. حال تنها کاری که باید انجام دهید، افزودن محتوا درون این الگو می باشد.
ایجاد الگوی سفارشی یا ساخت پست تایپ سفارشی وردپرس با استفاده از تنظیمات قالب وردپرس
بسیاری از قالب های معروف وردپرس دارای تنظیمات و سفارشی ساز هایی برای تغییر الگویِ نمایشِ پست ها هستند.
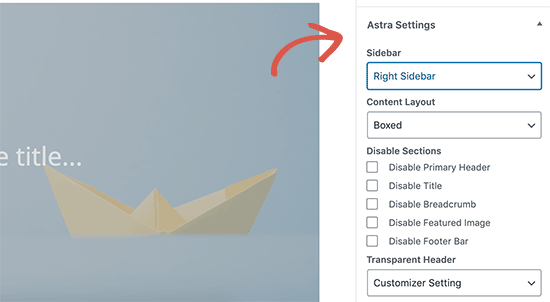
اگر قالب وردپرسی شما این تنظیمات و قابلیت ها را پشتیبانی کند، آنگاه می توانید آن ها را در محیط ویرایشگر پست ها ببینید. اپشن ها و گزینه هایی که توسط قالب ها ارئه می شود، مختلف هستند. به عنوان مثال در قالب معروف Astra بعضی از آپشن ها به شمل زیر در کنار ویرایشگر ارائه می شوند که می توانید آن ها را انتخاب کنید. مثلا می توانید برای آن پست خاص که در حال ویرایش آن هستید:
- سایدبار را به چپ و راست منتقل کرده یا حذف نمایید.
- می توانید کادرهای مختلفی را برای محتوای خود مشخص کنید.
- می توانید نمایش تیتر اصلی و فوتر را نیز غیرفعال نمایید و...

از طرف دیگر، بسیاری از قالب های وردپرس دارای الگوهای آماده ای برای پست های وب سایت هستند. اگر قالب وردپرسیِ سایت شما از این الگوها پشتیبانی کند، این آپشن ها را نیز در برگه ی ویرایشگر نوشته ها خواهید دید.

این الگوها کاملا آماده بوده ونیاز به ویرایش ندارند. می توانید خیلی راحت آن ها را انتخاب کرده و استفاده نمایید.
ایجاد الگوهای سفارشی یا ساخت پست تایپ سفارشی وردپرس به صورت دستی
این روش کمی پیچیده تر از روش های قبلی است زیرا در این قسمت باید در کدهای موجود در فایل های قالب وردپرسی، تغییراتی را ایجاد کنیم. همچنین باید کدهایی رادر این فایل ها کپی نماییم و استایل هایی را هم با استفاده از زبان برنامه نویسی CSS به استایل های قالب بیفزاییم.
در ابتدا باید یک ویرایشگر متن را در کامپیوتر خود باز کنید و کد زیر را در آن کپی نمایید. (ویرایشگری مثل Notepad)
<?php /* * Template Name: Featured Article * Template Post Type: post, page, product */ get_header(); ?>
این کد تعریف کننده ی یک الگوی جدی به نام Featured Article می باشد. همچنین در این کد، الگوی Featured Article را برای برگه ها، پست ها و محصولات ووکامرس فعال ساخته ایم.
حال این کد را به عنوان فایل wpb-single-post.php در کامپیوتر خود ذخیره کنید.
در قدم بعدی باید این فایل را در قالب وردپرس مورد نظر خود آپلود نمایید.
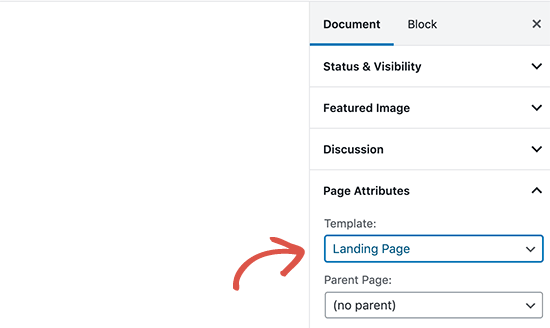
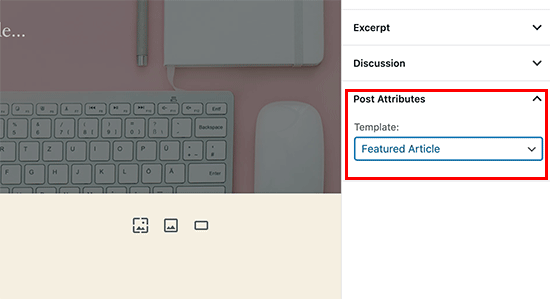
بعد از انجام این کار، می توانید وارد وب سایت وردپرسی خود شده و یک پست را ویرایش کنید. در برگه ی ویرایشگر پست به پایین برگه اسکرول کنید. در آنجا خواهید دید که یک کادر با نام Post Attributes ایجاد شده که حاوی الگویی با نام Featured Article می باشد. همان الگویی که الآن ساختید.

حال با انتخاب این الگو خواهید دید که یک برگه ی سفید به شما نمایش داده می شود. زیرا هنوز هیچ گونه کد اضافی ای درون فایل خود قرار نداده اید. پس بیایید این مشکل را برطرف کنیم.
راحت ترین راه برای برای نوشتن و ویرایش کد در درون فایل wpb-single-post.php این است که کدهای درون فایل single.php را درون wpb-single-post.php کپی کنید و از این کدها به عنوان یک نقطه ی شروع برای ایجاد الگوی خود استفاده نمایید.
خب! پس فایل single.php را باز کنید و تمام کدهایی که بعد از ()get_header آمده را در کپی کرده و آن ها را در انتهای فایل wpb-single-post.php پیست نمایید. حال آن را ذخیره کنید و دوباره در قالب وب سایت خود آپلود نمایید.
در این لحظه، الگوی wpb-single-post.php و single.php کاملا مشابه هستند. حال می توانیم تغییراتی را در کدهای فایل خودمان که ایجاد کردیم اعمال نماییم. مثلا می توانیم کدهای CSS جدیدی را به آن اضافه کنیم، سایدبار را از آن حذف کنیم وغیره.
ایجاد الگوی نمایش خاص برای پست های یک دسته بندی در وردپرس
آیا می خواهید که برای پست هایی که در دسته بندی خاصی منتشر می شوند، ظاهر متفاوتی را ایجاد کنید؟ مثلا شاید بخواهید برای پست هایی که در درسته بندی «مسافرت» منتشر می شوند، الگوی دیگری برای نمایش پست، مورد استفاده قرار بگیرد. (مثلا عکس هایش بزرگ تر باشد و غیره)
در ادامه نحوه ی انجام این کار را آورده ایم. ابتدا باید این کد را در فایل functions.php قالب خود کپی کنید.
نکته: فراموش نکنید که قبل از انجام این کار یک پشتیبان از فایل functions.php تهیه نمایید تا در صورت بروز مشکل بتوانید آن را رفع کنید.
/*
* Define a constant path to our single template folder
*/
define(SINGLE_PATH, TEMPLATEPATH . '/single');
/**
* Filter the single_template with our custom function
*/
add_filter('single_template', 'my_single_template');
/**
* Single template function which will choose our template
*/
function my_single_template($single) {
global $wp_query, $post;
/**
* Checks for single template by category
* Check by category slug and ID
*/
foreach((array)get_the_category() as $cat) :
if(file_exists(SINGLE_PATH . '/single-cat-' . $cat->slug . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->slug . '.php';
elseif(file_exists(SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php';
endforeach;
}
این کد در ابتدا بررسی می کند و می بیند که آیا وردپرس یک پست را در خواست می کند یا خیر. اگر چنین بود، به وردپرس می گوید که برو و در فولدری با نام /single/ به دنبال الگوی مورد نظر خود بگرد.
حال باید فایلی را که این کد مشخص کرده را به قالب خود اضافه کنید. (فایلی که نام آن را در کد بالا my_single_template گذاشته ایم)
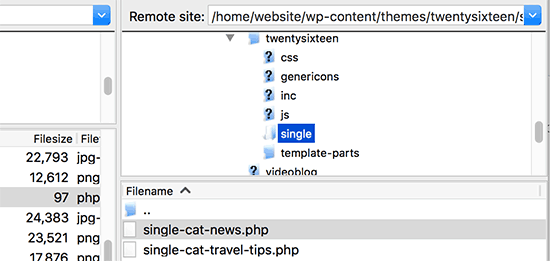
به هاست متصل به وب سایت خود بروید و به داخل پوشه ی قالب خود بروید. این پوشه در آدرس wp-content/themes/ می باشد.
در داخل فولدر قالب خود، یک فولدر جدید با نام single ایجاد کنید. سپس این فولدر را باز کنید و درون آن فایل جدیدی با نام single-cat-{category-slug} ایجاد نمایید. به یاد داشته باشید که نام دسته بندی مورد نظر خود را با عبارت درون {} (category-slug) عوض کنید.
برای مثال، اگر یک دسته بندی با نام News دارید، باید نام فایل جدیدی را که درون فولدر single ایجاد کردید، به صورت single-cat-news.php بشود. اگر نام دسته بندی مورد نظر شما Travel Tips است، آنگاه نام فایل خود را باید single-cat-travel-tips.php بگذارید.

حال دوباره برای ویرایش الگوی خود ابتدا کدهای درون فایل single.php را درون فایل جدید خود بریزید و سپس آن را به دلخواه خود ویرایش نمایید.
به ویرایشگر نوشته های خود بروید و یک پست جدید با دسته بندی مورد نظر خود ایجاد نمایید. خواهید دید که این پست از فایلی که هم اکنون ساختید برای نمایش محتوا استفاده خواهد کرد.
خوب است بدانید که اگر یک دسته بندی جدی در وردپرس ایجاد کنید و فایلِ الگوی آن را در قالب ایجاد نکرده باشید، آنگاه وردپرس به صورت پیشفرض از فایل single.php برای نمایش محتوای پست های مربوط به آن دسته بندی استفاده خواهد کرد.
ایجاد یک الگوی سفارشی برای نمایش پست های وردپرسِ مربوط به یک نویسنده ی خاص
شاید بخواهید که ظاهر پست های نویسنده ی X با پست های نویسنده ی Y فرق داشته باشد. برای ایجاد الگوی نمایشی خاص برای پست های یک نویسنده هم به صورت روش قبل عمل خواهیم کرد.
کدهای زیر را پس از پشتیبان گیری از فایل functions.php، به این فایل اضافه نمایید.
/**
* Define a constant path to our single template folder
*/
define(SINGLE_PATH, TEMPLATEPATH . '/single');
/**
* Filter the single_template with our custom function
*/
add_filter('single_template', 'my_single_author_template');
/**
* Single template function which will choose our template
*/
function my_single_author_template($single) {
global $wp_query, $post;
/**
* Checks for single template by author
* Check by user nicename and ID
*/
$curauth = get_userdata($wp_query->post->post_author);
if(file_exists(SINGLE_PATH . '/single-author-' . $curauth->user_nicename . '.php'))
return SINGLE_PATH . '/single-author-' . $curauth->user_nicename . '.php';
elseif(file_exists(SINGLE_PATH . '/single-author-' . $curauth->ID . '.php'))
return SINGLE_PATH . '/single-author-' . $curauth->ID . '.php';
}
سپس باید دوباره به فولدر قالب خود در هاست بروید و در آنجا، درون فولدر single، فایلی با نام single-author-aminpersian.php ایجاد کنید. به جای aminpersian می توانید از نام نویسنده ی مورد نظر خود استفاده کنید. برای ویرایش الگوی درون این فایل ابتدا کدهای درون فایل single.php راکپی کنید و سپس آن ها را درون فایلی که تازه ایجاد کردید، ویرایش نمایید.
حال می توانید به وب سایت خود بازگردید. خواهید دید که پست هایی که توسط نویسنده ی مورد نظر شما نوشته شده اند، برای نمایش از فایل single-author-aminpersian.php استفاده می کنند.
منبع: سایت WP Beginner









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.