آموزش ایجاد Post Type دلخواه در وردپرس (قسمت سوم)

در قسمت اول با پست تایپ در وردپرس آشنا شدیم و یک پست تایپ را به کمک افزونه ایجاد و سفارشی سازی کردیم. در قسمت دوم هم به طراحی و کدنویسی یک پست تایپ سفارشی پرداختیم و دیدیم که چگونه می توان بدون نیاز به افزونه و با چند خط کد، یک پست تایپ ایجاد کرد. دیدیم که چگونه می توان با کدهای php و آرایه ها و آرگومان های آن، پست تایپ خود را سفارشی کرده و ویژگی های متفاوتی به آن بدهیم. کمی جلوتر پست تایپ را نمایش دادیم و با ایجاد دو فایل، کار تغییر در نمایش پست تایپ را، در دو شکل آرشیوی و سینگل پیج آغاز کردیم.
در این قسمت به ادامه ی بررسی این دو قایل یعنی single-movies.php و archive-movies.php خواهیم پرداخت.
نمایش پست تایپ سفارشی ایجاد شده در فرانت اند یا نمای سایت
یکی از مزیت های استفاده از پست تایپ سفارشی این است که این نوع محتوانویسی، مطالب پست های معمولی موجود در وبسایت را از محتوای مربوط به پست تایپ جدید جدا می کند تا در یک جا نمایش داده نشوند.
با این حال اگر مایل هستید که مطالب مربوط به پست تایپ جدید شما در کنار دیگر پست های معمولی نمایش داده شوند و همه در یک آرشیو قرار بگیرند، می توانید این کار را به وسیله ی افزودن قطعه کد زیر به فایل functions.php قالب وردپرسی خود انجام دهید. کد زیر را به فایل function.php قالب خود بیفزایید و فراموش نکنید که قبل از این، یک بک اپ از آن را تهیه کنید تا در صورت بروز خطا مشکلی برایتان به وجود نیاید.
add_action( 'pre_get_posts', 'add_my_post_types_to_query' );
function add_my_post_types_to_query( $query ) {
if ( is_home() && $query->is_main_query() )
$query->set( 'post_type', array( 'post', 'movies' ) );
return $query;
}
همچنین فراموش نکنید که کلمه ی movies را با نام پست تایپ خود در کد بالا جابجا کنید.
کوئری زدن برای پست تایپ سفارشی
اگر با کدنویسی آشنا هستید و مایلید که از کوئری های حلقه ای (loop) در قالب خود استفاده کنید، در ادامه نحوه ی انجام این کار را برای شما توضیح داده ایم.
با کوئری نویسی برای دیتابیس، می توانید آیتم ها و اطلاعات مورد نیاز از یک پست تایپ خاص را فراخوانی و بازیابی نمایید. کد زیر را ببینید:
<?php $args = array( 'post_type' => 'movies', 'posts_per_page' => 10 ); $the_query = new WP_Query( $args ); ?> <?php if ( $the_query->have_posts() ) : ?> <?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?> <h2><?php the_title(); ?></h2> <div class="entry-content"> <?php the_content(); ?> </div> <?php wp_reset_postdata(); ?> <?php else: ?> <p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p> <?php endif; ?>
در کد بالا، ابتدا پست تایپ را مشخص کرده و سپس تعداد پست قابل نمایش برای هر صفحه را در آرگومان های کلاس جدید W_Query مشخص کرده ایم.
بعد از آن، کوئری خود را اجرا کرده ایم که پست های ما را فراخوانی می کند و آن ها را با استفاده از یک لوپ یا چرخه به نمایش می گذارد.
نمایش پست تایپ سفارشی در قالب یک ابزارک
احتمالا خودتان هم می دانید که یک ابزارک یا ویجت در وردپرس هست که وظیفه ی نمایش آخرین پست های وردپرس را بر عهده دارد. اما این ابزارک قابلیت انتخاب یک پست تایپ خاص را ندارد.
خب اگر بخواهیم محتواها و پست های مربوط به یک پست تایپ سفارشی را که خودمان ایجاد کرده ایم، به وسیله ی یک ابزارک در وب سایت نمایش دهیم، باید چکار کنیم؟ بله! یک راه ساده برای انجام این کار هم وجود دارد.
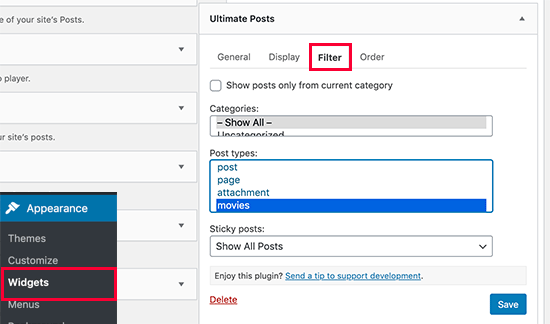
اولین کاری که باید انجام دهید، این است که افزونه ی Ultimate Posts Widget را دانلود کرده و نصب نمایید. بعد از اکتیو یا فعال کردن افزونه، به بخش "نمایش" یا Appearance موجود در داشبورد وردپرس بروید و در آنجا بر روی "ابزارک ها" یا Widgets کلیک نمایید. وارد قسمتی خواهید شد که در آنجا می توانید هر نوع ابزارکی را با درگ اند دراپ (کشیدن و رها کردن) به وب سایت خود اضافه کنید:

افزونه ی جدیدی که نصب نمودیم، ابزارک قدرتمندی را با قابلیت نمایش نوشته ها، از پست تایپ های مختلف برای ما فراهم می آورد. همچنین می توانید گزیده ای از پست ها، یک دکمه ی "ادامه ی مطلب" یا read more و نیز یک تصویر شاخص را برای نمایش به این ابزارک بیفزایید.
ابزارک را با آپشن های مورد نظر خود پیکربندی کنید و پست تایپ موردنظر خود را هم در آن انتخاب کنید. سپس تغییرات را ذخیره کنید و به وب سایت بروید تا ابزارک را ببینید. به همین سادگی!
هنوز تمام نشده!
بسیار کارهای دیگری هست که می توانید با پست تایپ های خود انجام دهید. مثلا می توانید پست تایپ سفارشی خود را در rss feed اصلی اضافه کنید یا اینکه یک feed سفارشی برای پست تایپ خاص خود ایجاد نمایید.
اگر به دنبال یک راهکار بدون کدنویسی برای ایجاد برگه های مربوط به نمایش پست تایپ در وردپرس هستید (مثل برگه ی آرشیو پست ها یا برگه ی سینگل مربوط به یک پست خاص)، آنگاه بهتر است از افزونه ها برای ایجاد و ویرایش برگه ها استفاده کنید. افزونه هایی مثل WordPress page builder plugin و یا Beaver Builder برای این کار مناسب هستند.
خب! به پایان یکی دیگر از سری آموزش ها رسیدیم. امیدواریم که این سری آموزش توانسته باشد به شما در ایجاد پست تایپ در وردپرس، کمک کند. پیروز و سربلند باشید.
منبع: WP Beginner









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.