آموزش ایجاد Post Type دلخواه در وردپرس (قسمت دوم)

سلام. با قسمت دوم آموزش ایجاد پست تایپ وردپرس در خدمت شما هستیم. قسمت اول این آموزش را اینجا بخوانید.
ایجاد یک پست تایپ به صورت دستی
ایجاد پست تایپ به وسیله ی پلاگین مشکلی را نیز به همراه خواهد داشت. زمانی که پلاگین را غیرفعال کنید، پست تایپی که ایجاد کرده اید هم از بین خواهد رفت یا حداقل ناپدید می شود اما هر دیتا یا مطلبی که در قالب آن پست تایپ ایجاد کرده بودید، بعد از غیرفعال کردن افزونه، باقی می ماند و پست تایپ مورد نظر دیگر از پنل ادمین قابل دسترسی نیست.
اگر توانایی کار با بخش کلاینت (توانایی کدنویسی و کدخوانی) را دارید، شاید دیگر مایل به نصب افزونه برای انجام این کار نباشید و ترجیح دهید که با اضافه کردن کد مورد نیاز در فایل function.php مربوط به قالب سایت تان، کار خود را راه بیندازید.
در ابتدا، ما یک نمونه کامل و کاربردی از این کار را، خیلی سریع برایتان انجام می دهیم تا مراحل کلی این روش را درک کنید. به کد زیر نگاهی بیندازید:
// Our custom post type function
function create_posttype() {
register_post_type( 'movies',
// CPT Options
array(
'labels' => array(
'name' => __( 'Movies' ),
'singular_name' => __( 'Movie' )
),
'public' => true,
'has_archive' => true,
'rewrite' => array('slug' => 'movies'),
'show_in_rest' => true,
)
);
}
// Hooking up our function to theme setup
add_action( 'init', 'create_posttype' );
کاری که این کد (فانکشن) انجام می دهد، این است که یک پست تایپ با نام movies را با یک آرایه (که حاوی ارگمان هاییست)، ایجاد می کند. این آرگمان ها، ویژگی های پست تایپ ما را تشکیل می دهند.
آرایه ی مذکور دارای دو بخش است. بخش اول یک برچسب است که خودش هم یک آرایه می باشد. بخش دوم شامل آرگومان هایی مثل نمایش برای عموم یا "public visibility" و has archive و slug و پشتیبانی از show_in_rest enables block editor و... می شود.
حال بیایید به یک کد حاوی پاره ای از توضیحات، نگاهی بیندازیم. این کد آپشن های بیشتری را به پست تایپ ما اختصاص می دهد.
/*
* Creating a function to create our CPT
*/
function custom_post_type() {
// Set UI labels for Custom Post Type
$labels = array(
'name' => _x( 'Movies', 'Post Type General Name', 'twentytwenty' ),
'singular_name' => _x( 'Movie', 'Post Type Singular Name', 'twentytwenty' ),
'menu_name' => __( 'Movies', 'twentytwenty' ),
'parent_item_colon' => __( 'Parent Movie', 'twentytwenty' ),
'all_items' => __( 'All Movies', 'twentytwenty' ),
'view_item' => __( 'View Movie', 'twentytwenty' ),
'add_new_item' => __( 'Add New Movie', 'twentytwenty' ),
'add_new' => __( 'Add New', 'twentytwenty' ),
'edit_item' => __( 'Edit Movie', 'twentytwenty' ),
'update_item' => __( 'Update Movie', 'twentytwenty' ),
'search_items' => __( 'Search Movie', 'twentytwenty' ),
'not_found' => __( 'Not Found', 'twentytwenty' ),
'not_found_in_trash' => __( 'Not found in Trash', 'twentytwenty' ),
);
// Set other options for Custom Post Type
$args = array(
'label' => __( 'movies', 'twentytwenty' ),
'description' => __( 'Movie news and reviews', 'twentytwenty' ),
'labels' => $labels,
// Features this CPT supports in Post Editor
'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ),
// You can associate this CPT with a taxonomy or custom taxonomy.
'taxonomies' => array( 'genres' ),
/* A hierarchical CPT is like Pages and can have
* Parent and child items. A non-hierarchical CPT
* is like Posts.
*/
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'show_in_nav_menus' => true,
'show_in_admin_bar' => true,
'menu_position' => 5,
'can_export' => true,
'has_archive' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'capability_type' => 'post',
'show_in_rest' => true,
);
// Registering your Custom Post Type
register_post_type( 'movies', $args );
}
/* Hook into the 'init' action so that the function
* Containing our post type registration is not
* unnecessarily executed.
*/
add_action( 'init', 'custom_post_type', 0 );
همان طور که مشاهده می کنید، ما قادر هستیم به وسیله ی این کد، ویژگی ها یا آپشن های خیلی بیشتری را به پست تایپ دلخواهمان اضافه کنیم. ویژگی هایی مثل قابلیت پشتیبانی از تبادل نظر و کامنت گذاری، پشتیبانی از تصویر شاخص، فیلدهای اختصاصی و غیره.
همچنین پست تایپ دلخواه خود را به یک تکسونومی یا دسته بندی سفارشی متصل کردیم. نام این دسته بندی را genres یا "ژانرها" گذاشتیم.
شاید بخشی از کد که ما در ان مقدار hierarchical را false وارد کردیم، نظر شما را جلب کرده باشد. اگر خواستید که رفتار این پست تایپ مانند برگه ها باشد یا مثل برگه ها در وردپرس عمل کند، مقدار آن را true قرار دهید.
مطلب دیگری که باید بگوئیم در رابطه با استفاده ی مکرر از رشته ی twentytwenty است. به این رشته "تکس دامین" یا text-domin گفته می شود. اگر قالب وردپرسی شما قابل ترجمه است و دارید از ترجمه ی آن استفاده می کنید و همچنین می خواهید که پست تایپ سفارشی شما هم ترجمه پذیر باشد، آنگاه باید تکس دامینی که قالب شما استفاده میکند را در کد بالا تعیین کنید.
می توانید نکس دامین مربوط یه قالب وردپرسی خود را در فایل style.css قالب پیدا کنید. تکس دامین در هدر فایل پیدا خواهید کرد.
نمایش و انتشار پست تایپ سفارشی بر روی سایت
وردپرس به خودی خود، قابلیت نمایش پست تایپ های سفارشی را دارد. زمانی که یک سری آیتم ها و آپشن هایی به پست تایپ خود اضافه کردید، باید آن را روی وب سایت خود مشاهده نمایید.
چند روش برای نمایش پست تایپ وجود دارد که هر کدام فواید خودشان را دارند.
استفاده از آرشیو پیشفرض قالب برای تمایش پست تایپ سفارشی
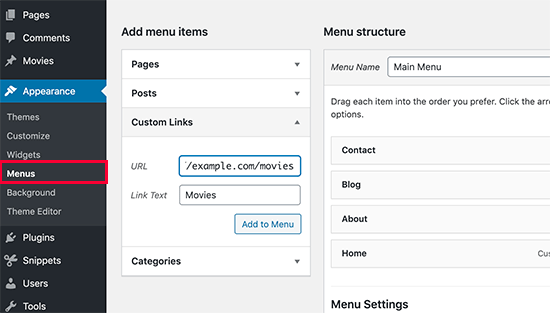
ابتدا به بخش "نمایش" یا Appearance رفته و در انجا بر روی "فهرست ها" یا Menus کلیک نمایید. در آن جا یک لینک جدید به منوی وب سایت خود اضافه نمایید. این لینک جدید باید به ادرس پست تایپ جدید شما هدایت شود. مانند شکل زیر که به آدرس movies لینک داده شده است.

اگر از پیوندهای یکتای مناسبی برای سئو استفاده کنید، لینک مورد نیاز برای انتقال به پست تایپ ما، مانند زیر خواهد بود.
http://example.com/movies
اگر هم از پیوندهای یکتای گفته شده استفاده نمی کنید، لینک مورد نیاز شما چیزی شبیه به لینک زیر خواهد شد.
http://example.com/?post_type=movies
فراموش نکنید که نام دامنه ی خود ر به جای example.com قرار دهید. و همچنین به جای کلمه ی movies از نام پست تایپ مورد نظر خود که ایجاد کرده اید، استفاده نمایید.
منوی خود را ذخیره کنید و به وب سایت خو بروید. منوی جدید ایجاد شده و زمانی که بر روی آن کلیک کنید، آرشیو مطالب پست تایپ جدید شما نمایش داده خواهد شد که از فایل archive.php موجود در قالب وب سایت شما استفاده می کند.
استفاده از یک قالب دلخواه برای نمایش "برگه ی ارشیو" و "برگه ی نمایش یکتا (سینگل پیج)"
اگر از ظاهر برگه ی ارشیوی که برای نمایش مطالب پست تایپ شما ساخته شده، خوشتان نمی آید، می توانید از قالب اختصاصی ای برای آرشیو پست تایپ هایتان استفاده کنید.
برای انجام این کار لازم است تا یک فایل جدید در دایرکتوری قالب وردپرسی خود ایجاد کنید. نام آن را archive-movies.php بگذارید. (کلمه ی movies را با نام پست تایپ خود عوض کنید)
برای شروع می توانید تمامی کدهای موجود در فایل archive.php قالب خود را در فایل جدیدی که ایجاد کردید، کپی کنید و سپس با توجه به سلیقه و نیاز، اقدام به اصلاح این کد ها می کنیم.
حالا هر زمان که برگه ی ارشیو پست تایپ خود را باز کنید، این بار، از کد های موجود در این فایل برای نمایش پست تایپ ها استفاده می شود.
به همین ترتیب، می توانید یک قالب سفارشی برای نمایش محتوای موجود در برگه ی یکتا یا single page مربوط به پست تایپ خود، ایجاد کنید. برای این کار نیز باید یک فایل جدید در دایرکتوری قالب وردپرسی خود ایجاد نمایید. نام این فایل را single-movies.php بگذارید. فراموش نکنید که کلمه ی movies را با نام پست تایپ خود عوض نمایید.
در اینجا هم باید به سراغ یک فایل پیشفرض رفته و محتویات آن را در فایل خود کپی کنیم. کد های درون فایل single.php را در فایل جدید single-movies.php کپی کنید.
در قسمت بعدی که قسمت آخر از این مجموعه خواهد بود، به اصلاح کد های درون این فایل ها خواهیم پرداخت. با ما همراه باشید.
منبع: سایت WP Beginner









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.