آموزش ایجاد نوار اعلان در بالای سایت وردپرسی
?How to Create an Alert Bar in WordPress

آیا می خواهید پیغام یا اعلانی را در بالای وب سایت وردپرسی خود به نمایش بگذارید؟ «پیام های اعلانی» که به آن ها alert bar یا notification bar نیز گفته می شود، راهکارِ خوبی برای خبررسانی به کاربران در رابطه با تخفیف ها، بروزرسانی ها یا محصولات جدید هستند. در این آموزش قصد داریم تا 3 روش برای ایجاد اعلان در وردپرس را به شما آموزش دهیم.
چرا به یک پیامِ اعلانی در بالای سایت وردپرسی نیازمندیم؟
یک اعلان به شما این امکان را می دهد تا هر موضوع مهمی را در بالای برگه های سایت وردپرسی خود به نمایش بگذارید و از این طریق کاربران را از آن مطلع فرمایید. این پیغام مهم می تواند درباره تغییر قیمت سرویس هایتان باشد یا خبری مهم در رابطه با فروشگاه یا محصولاتتان.
استفاده از اعلان ها بسیار تاثیرگذارتر از یک متن ساده در برگه نخست است زیرا در تمامی برگه ها نمایش داده می شود و جلوه ای برجسته دارد.
در ادامه برای ساخت یک اعلان در وردپرس، دو روش استفاده از افزونه و کدنویسی را با هم انجام خواهیم داد.
روش های ایجاد نوار اعلان در سایت وردپرسی
روش اول: ساخت یک پیامِ اعلان در بالای سایت وردپرسی با استفاده از افزونه OptinMonster
یکی از بهترین افزونه هایی که برای بهینه سازی ارتباط کاربران با سایت وجود دارد، OptinMonster می باشد. این افزونه دارای قالب های پاپ آپ، پیغام های خوش آمد گویی، اعلان های آماده می باشد که باعث بهبود رابط کاربری سایت و افزایش تعداد کاربران و فروش می شود.
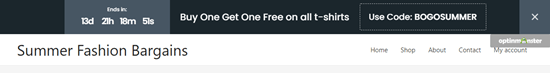
قالب هایی برای ایجادِ اعلان های آماده در این افزونه وجود دارند که بسیار زیبا و کاربردی هستن. یک نمونه از این قالب ها را در زیر می بینید.

قالب های پیش ساخته زیادی در افزونه OptinMonster وجود دارند. این قالب های آماده باعث می شوند که در کم تر از چند دقیقه یک اعلان در فروشگاه خود ایجاد نمایید. ابتدا باید یک حساب کاربری در سایت OptinMonster ایجاد کنید. سپس باید افزونه را دانلود کرده و نصب نمایید. پیشنهاد می شود که از افزونه حرفه ای استفاده کنید.
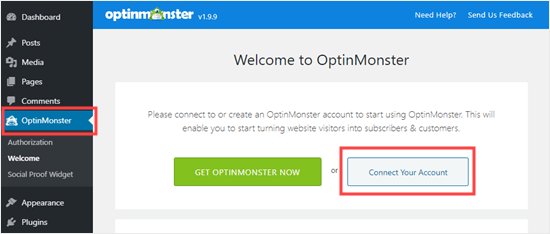
در داشبورد وردپرس خود، روی منوی OptinMonster کلیک کنید. سپس باید روی دکمه "Connect Your Account" کلیک کنید. برای پیوند دادن سایت وردپرس خود به اکانت OptinMonster، کافیست طبق مراحلِ زیر اقدام کنید.

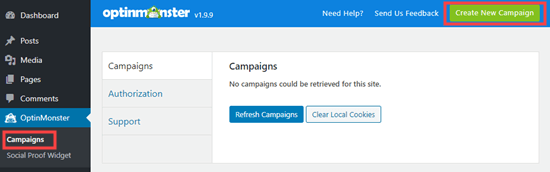
پس از اتصال وب سایتتان به OptinMonster، به زیرمنوی Campaigns بروید و بر روی Create New Campaign کلیک کنید تا با هم یک اعلان در سایت وردپرس ایجاد کنیم.

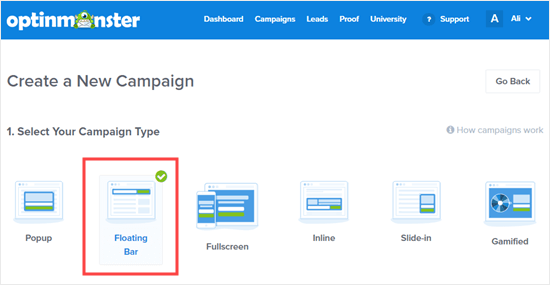
در این مرحله گزینه «اعلان شناور» یا Floating Bar را انتخاب کنید.

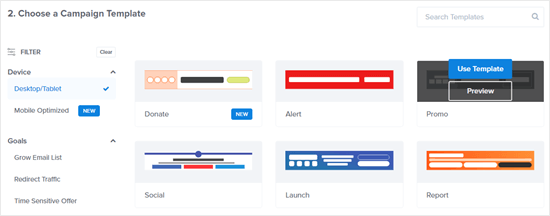
در مرحله بعد لیستی از انواع مختلف قالب ها را خواهید دید که برای ساخت اعلان های شناور در بالای سایت وردپرسی استفاده می شوند. خیلی ساده موس را بر روی هر قالبی که می خواهید ببرید و آن را انتخاب نمایید.
ما از قالبی با نامِ Promo استفاده می کنیم.

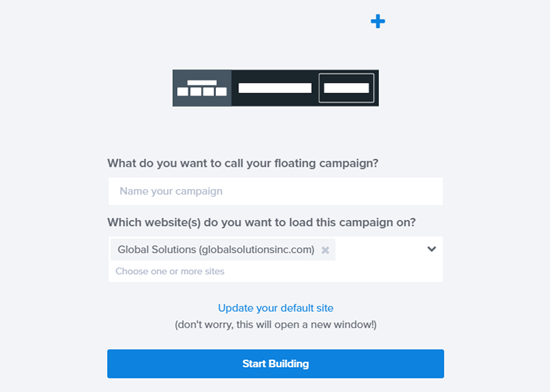
در ادامه از شما خواسته می شود که برای قالبتان یک نام انتخاب کنید و نام سایتتان را نیز بنویسید. البته احتمالا خودِ افزونه نام سایتتان را می داند و آن را می نویسد.

بعد از نوشتنِ نامِ اعلان، بر روی دکمه «Start Building» کلیک کنید. سپس ویرایشگرِ افزونه را خواهید دید. درون این ویرایشگر می توانید اعلان خود را به دلخواه دیزاین کنید.
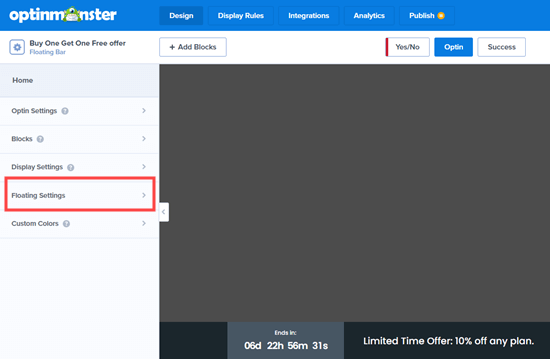
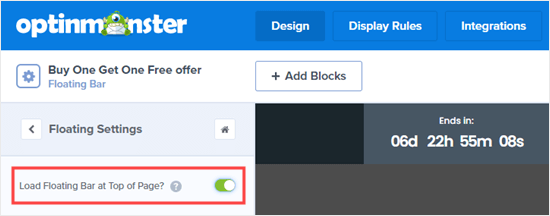
خب تا اینجای کار می بینید که اعلانِ شناور در پایین برگه نمایش داده می شود. برای انتقال آن به بالای برگه بر روی Floating Settings کلیک نمایید.

حال تنها کاری که باید انجام دهید این است که سلایدرِ بالای اعلان را غیر فعال کنید تا اعلان به بالای برگه انتقال یابد.

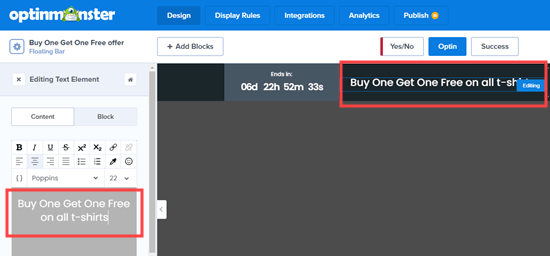
برای تغییر متن اعلان، بر روی متن کلیک کنید و در سمتِ راست ویرایشگر، آن را تغییر دهید و متن دلخواهتان را بنویسید.

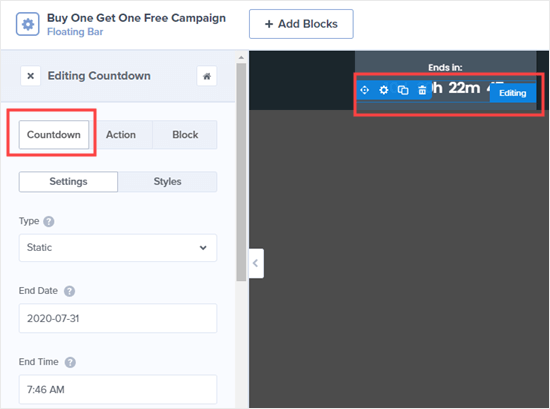
همچنین می توانید هر چیز دیگری را نیز تغییر دهید. می توانید فونت ها، سایزها، رنگ ها و غیره را تغییر دهید. برای ویرایش تایمر هم بر روی آن کلیک کرده و به تبِ Countdown بروید و در آنجا آن را به دلخواه تغییر دهید.

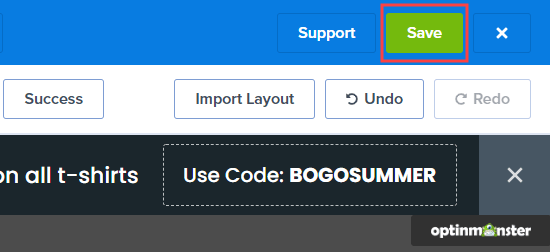
خب! هر قسمتی را که می خواهید تغییر دهید و هنگامی که از ظاهرِ اعلانتان راضی بودید، بر روی دکمه save در بالای ویرایشگر کلیک کنید تا اعلانتان ذخیره شود.

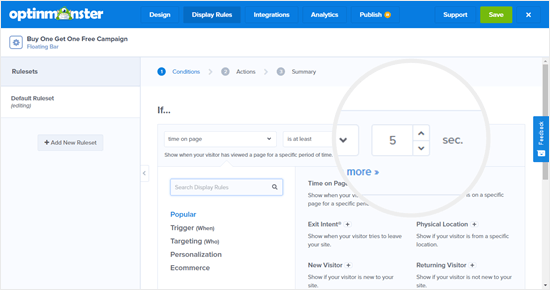
سپس باید به بخش Display Rules بروید تا مکان و زمانِ نمایش اعلان را در سایت مشخص کنید. با تنظیمات پیشفرض، اعلان بعد از 5 ثانیه از ورود کاربر به سایت، در سایت نمایش داده می شود.
ما زمان را به صفر تغییر می دهیم تا اعلان بلافاصله پس از باز شدنِ سایت به نمایش در بیاید.

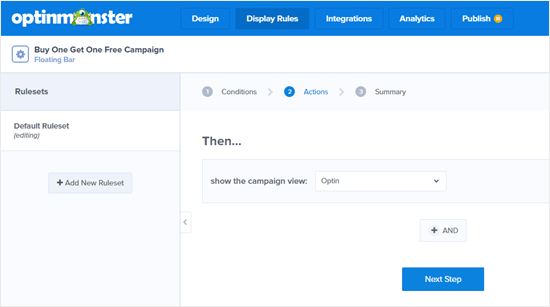
در ادامه بر روی دکمه Next Step کنید و در صفحات بعد هم به چیزی دست نزنید و مجددا بر روی Next Step کلیک نمایید تا به برگه زیر برسید.

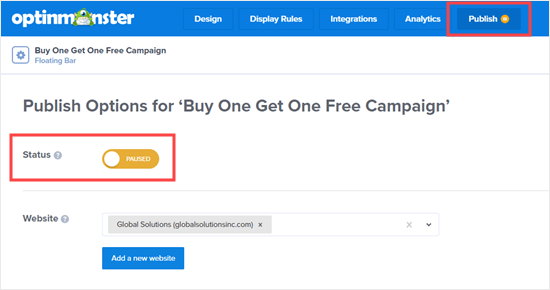
در نهایت بر روی دکمه save کلیک کنید و سپس انتشار یا publish را بزنید.

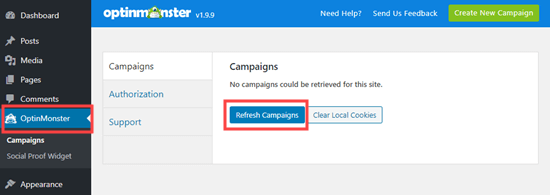
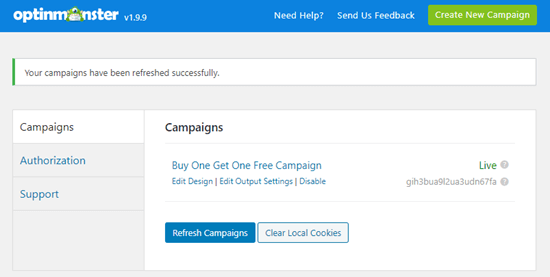
حال به منوی اصلی افزونه برگردید و بر روی دکمه Refresh Campaigns کلیک کنید.

با اینکار لیستی از چیزهایی را که با افزونه ساخته اید، خواهید دید.

می بینید که اعلانِ شما ساخته شده است و در وضعیت live یا انتشار قرار دارد. حال به وب سایت خود بروید و اعلانی را که ساختید در برگه های مختلف سایت مشاهده کنید.

روش دوم: ایجاد اعلان شناور در بالای سایت وردپرس با استفاده از کدنویسی html و css
خب! اگر دوست دارید از افزونه های حرفه ای برای ایجاد اعلان استفاده نکنید، می توانید از کدنویسی استفاده نمایید. این روش برای مبتدی ها مناسب نیست. زیرا نیاز به کدنویسی و دانش برنامه نویسی دارد و کمی پیچیده است.
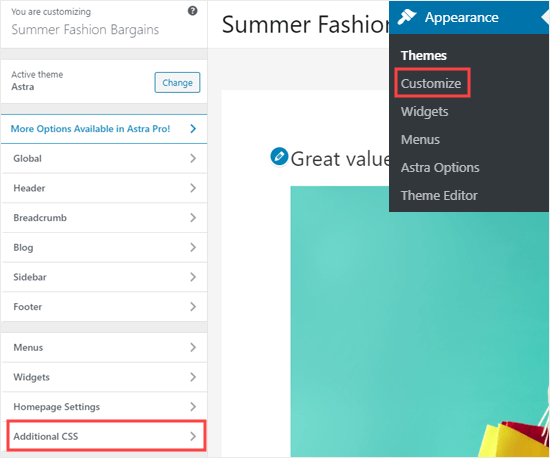
در ابتدا لازم است تا مقداری کد css را در وب سایت خود قرار دهید. برای این کار به سفارشی ساز قالبِ سایت بروید و در پایین برگه بر روی منوی «css های اضافی» یا «Additional CSS» کلیک کنید.

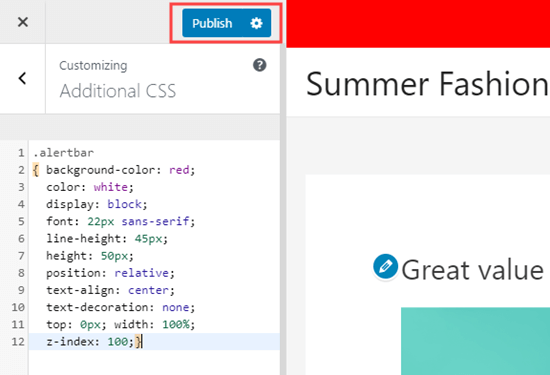
حال کدهای css زیر را درون فیلدِ «سی اس اس های اضافی» کپی نمایید.
.alertbar {
background-color: #ff0000;
color: #FFFFFF;
display: block;
line-height: 45px;
height: 50px;
position: relative;
text-align: center;
text-decoration: none;
top: 0px;
width: 100%;
z-index: 100;
}
بعد از کپی کردن کد، بر روی دکمه انتشار یا publish کایک کنید تا کدها ذخیره شوند.

در قدم بعدی باید کدهای html را برای نمایش اعلان در سایت اضافه کنید. برای این کار باید کدها را در هدر سایت خود قرار دهید. نگران نباشید! افزونه ای برای اضافه کردن کد در هدر سایت وجود دارد که Insert Headers and Footers نام دارد و می توانید آن را از اینجا دانلود کنید.
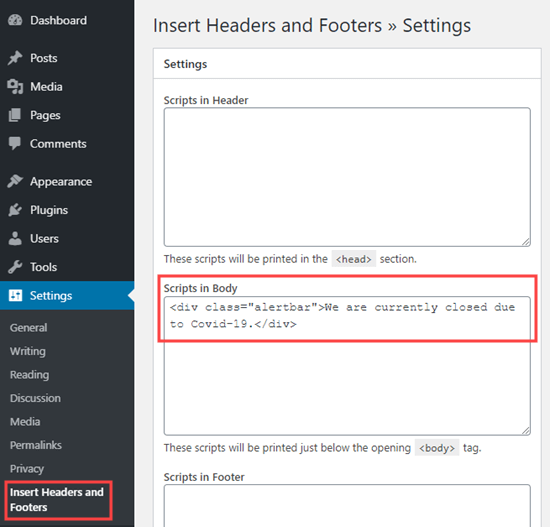
پس از اینکه این افزونه را دانلود و فعال کردید، در داشبورد وردپرس به این افزونه مراجعه کنید و کدهای زیر را در بخش Scripts in Body یا «کدهای بدنه» از این افزونه قرار دهید.
<div class="alertbar">We are currently closed due to Covid-19.</div>
مانند تصویر زیر:

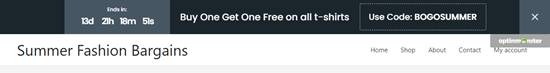
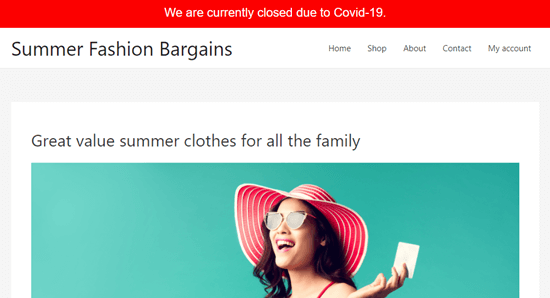
متنِ درونِ این کد همان متن اعلان شماست و می توانید آن را به دلخواه تغییر دهید. بعد از ذخیره کردن کد در افزونه، به سایت خود مراجعه کنید. خواهید دید که اعلان ساخته شده است و در تمام برگه های سایت شما (در بالای هدر) قابل مشاهده خواهد بود.

در برخی قالب ها و در برخی وب سایت ها ممکن است که اعلان اندازه مناسبی را نداشته باشد و شاید روی منوی سایت بیفتد. برای این مشکل هم راه حل آن است که اندازه و ارتفاع اعلان را تغییر دهید. باید کمی در کد دست ببرید و مقدار ارتفاع یا height را تغییر دهید.
خب! به پایان آموزش ایجاد اعلان در وردپرس رسیدیم. امیدواریم که بای شما مفید واقع شده باشد. موفق و سربلند باشید.
منبع: سایت WP Beginner









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.