آموزش طراحی ساعت مچی با کورل دراو (قسمت دوم)

در درس قبل با مراحل طراحی قاب و صفحه یک ساعت مچی در کورل دراو آشنا شدید. امروز مراحل طراحی بند استیل آن را شرح می دهیم و ساخت ساعت در کورل را به پایان می بریم.
طراحی نگهدارنده بند
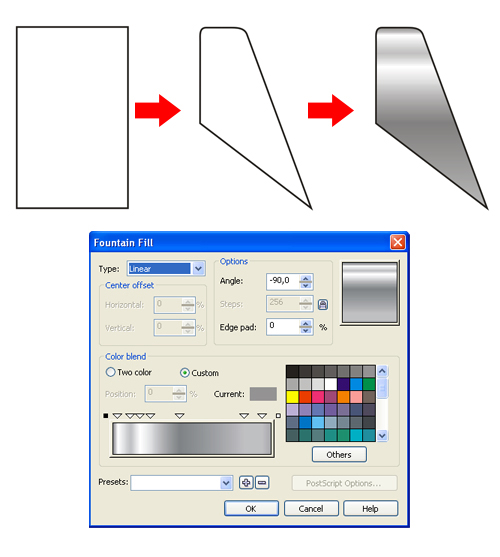
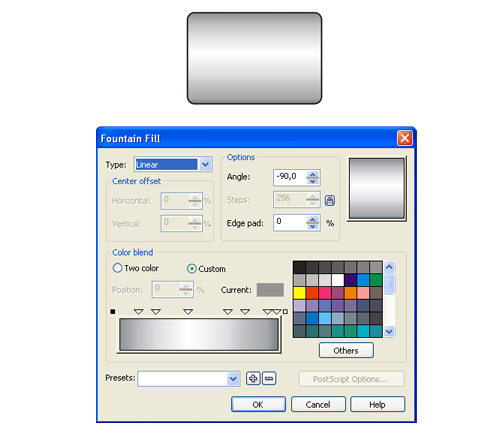
با استفاده از ابزار Rectangle یک مستطیل با ابعاد 179 پیکسل در 291 پیکسل ایجاد کنید. سپس بر روی آن کلیک راست و Convert to Curves را انتخاب کنید. شکل را با استفاده از ابزار Shape تغییر دهید و به شکلی شبیه آنچه در تصویر زیر می بینید، درآورید. با کمک Fountain Fill شکل را با گرادینت خطی پر کنید:
در پنل Fountain Fill زاویه را به 90- درجه تغییر دهید. هفت لغزنده را در نوار گرادینت اضافه کنید. نقطه شروع را با 40٪ سیاه تنظیم کنید. لغزنده اول را با رنگ سفید در موقعیت 3٪، لغزنده دوم را با 20٪ سیاه در موقعیت 11٪، لغزنده سوم را با سفید در موقعیت 17٪، لغزنده چهارم را با 20٪ سیاه در موقعیت 24٪، لغزنده پنجم را با 50٪ سیاه در موقعیت 42٪، لغزنده ششم را با 20٪ سیاه در موقعیت 83٪ و لغزنده هفتم را با 20٪ سیاه در موقعیت 94٪ بگذارید. نقطه پایان را نیز 30٪ سیاه قرار دهید.

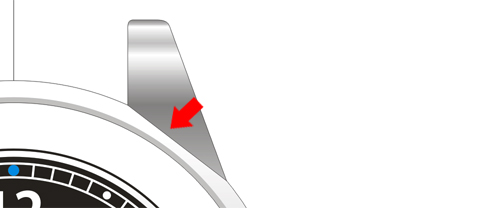
این شکل را مطابق تصویر زیر در قسمت بالایی ساعت بگذارید.

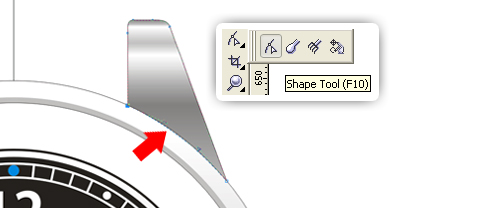
شکل را با استفاده از ابزار Shape به گونه ای تغییر دهید که دقیقا منطبق بر لبه قاب ساعت باشد.

سه کپی از این شکل ایجاد کنید.
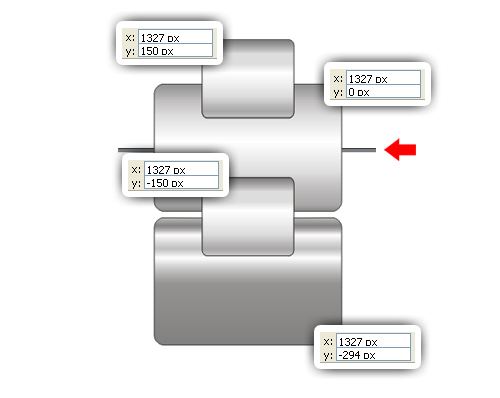
با استفاده از Mirror یکی از کپی ها را نسبت به محور افقی قرینه کنید (flip horizontally) و آن را در موقعیت مختصات 296-، 465 قرار دهید.
یکی دیگر از کپی ها را با استفاده از Mirror نسبت به محور عمودی قرینه کنید (flip vertically) و آن را در موقعیت مختصات 296، 465- قرار دهید.
کپی سوم را با استفاده از Mirror نسبت به محور عمودی و افقی قرینه کنید (flip vertically and horizontally) و آن را در موقعیت مختصات 296-، 465- قرار دهید.

طراحی بند ساعت
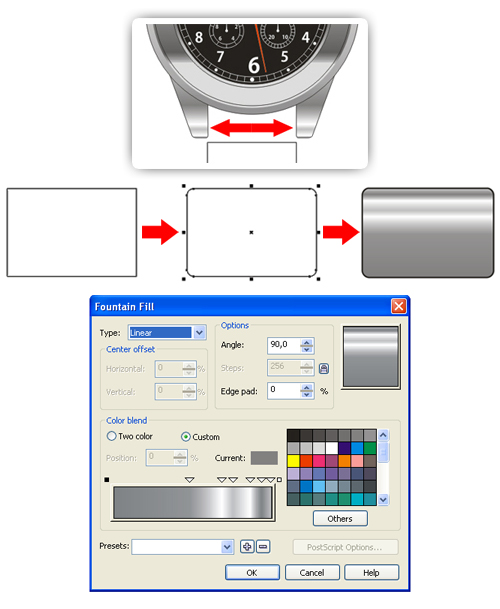
یک مستطیل 279 پیکسل در 411 پیکسلی با استفاده از ابزار Rectangle ایجاد کنید و مطمئن شوید که عرض آن متناسب بافاصله دو گیره نگهدارنده (که در مرحله قلب طراحی کردید) است.
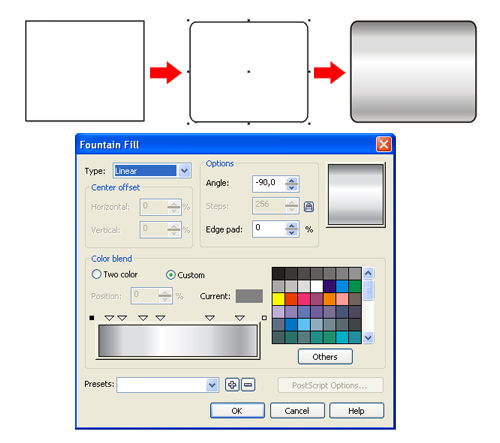
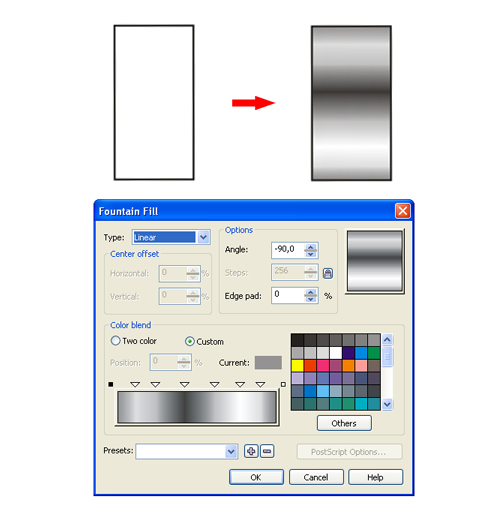
با استفاده از Shape لبه های مستطیل را گرد کنید و با کمک Fountain Fill با یک گرادینت خطی آن را پر کنید.
در پنل Fountain Fill زاویه را به 90 درجه تغییر دهید.
شش لغزنده را در نوار گرادینت اضافه کنید. نقطه شروع در 50٪ سیاه، لغزنده اول در 40٪ سیاه و موقعیت در 48٪، لغزنده دوم در سفید و موقعیت 68٪، لغزنده سوم در 20٪ سیاه و موقعیت 75٪، لغزنده چهارم در سفید و موقعیت 86٪، لغزنده پنجم در 50٪ سیاه و موقعیت 93٪، لغزنده ششم در 20٪ سیاه و موقعیت 99٪ و نقطه پایان در 80٪ سیاه قرار داشته باشد.

از مستطیل گرد کپی ایجاد کنید.
در پنل Fountain Fill، نوع گرادنیت را Linear قرار داده و زاویه را به 90- درجه تغییر دهید. هفت لغزنده را در نوار گرادینت اضافه کنید. نقطه شروع در 40٪ سیاه، اولین لغزنده در 20٪ سیاه و موقعیت 12٪، لغزنده دوم در 10٪ سیاه و موقعیت 23٪، لغزنده سوم در سفید و موقعیت 43٪، لغزنده چهارم در 10٪ سیاه و موقعیت 68٪، لغزنده پنجم در 20٪ سیاه و موقعیت 79٪، لغزنده ششم در 30٪ سیاه و موقعیت 93٪، لغزنده هفتم در 50٪ سیاه و موقعیت99٪ و نقطه پایان در 50٪ سیاه قرار داشته باشد.

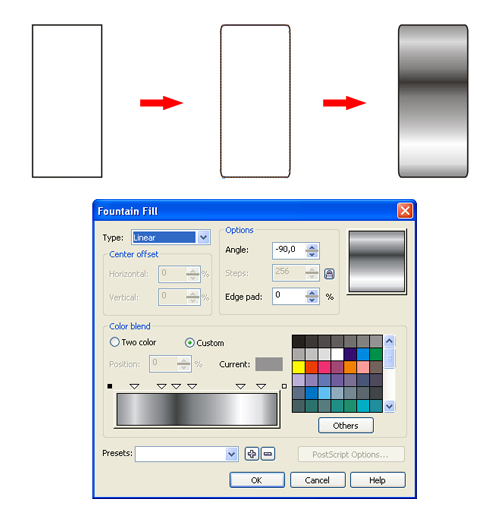
یک مستطیل با اندازه های 162 پیکسل در 202 پیکسل با استفاده از ابزار Rectangle ایجاد کنید، این مستطیل 50٪ از مستطیل مرحله قبلی کوچکتر است. لبه های مستطیل را با استفاده از ابزار Shape گرد کنید.
در پنل Fountain Fill مستطیل را با یک گرادینت خطی پر کنید. زاویه را به 90- درجه تغییر دهید.
شش لغزنده را در نوار گرادینت اضافه کنید. نقطه شروع در 50٪ سیاه، لغزنده اول در 30٪ سیاه و موقعیت 7٪، لغزنده دوم در 10٪ سیاه و موقعیت 15٪، لغزنده سوم در 10٪ سیاه و موقعیت 28٪، لغزنده چهارم در سفید و موقعیت 39٪، لغزنده پنجم در 10٪ سیاه و موقعیت 70٪، لغزنده ششم در 30٪ سیاه و موقعیت 89٪ و نقطه پایان در 10٪ سیاه قرار بگیرد.

موقعیت این شکل را مانند تصویر زیر تنظیم کنید.
مستطیل های بزرگ را با کلیدهای (Ctrl + End) به پشت سایر آبجکت ها انتقال دهید.

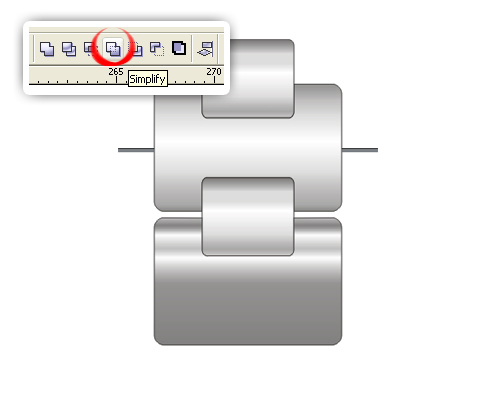
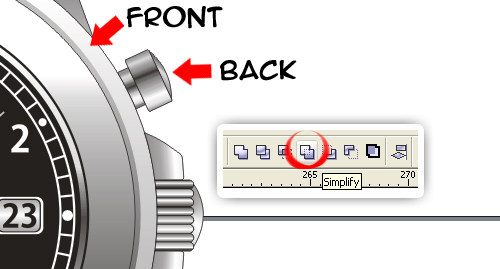
همه اشکال بند را انتخاب کنید. از دستور Simplify در نوار ابزار استفاده کنید تا مستطیل کوچک گرد را از مستطیل بزرگ بیرون بکشید.

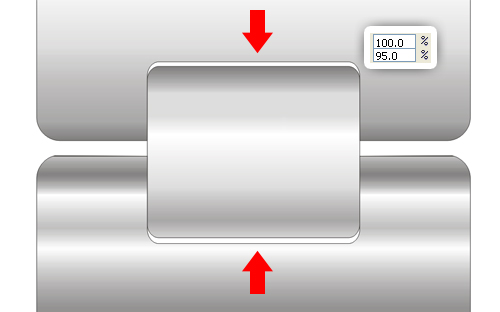
مستطیل کوچک را انتخاب کنید، ارتفاع آن را به 95٪ تغییر دهید و آن را بین دو مستطیل بزرگ بگذارید.
نتیجه باید مانند شکل زیر باشد:

این شکل را در بالای قاب ساعت بگذارید.

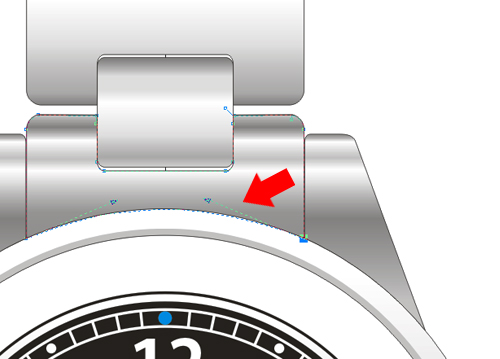
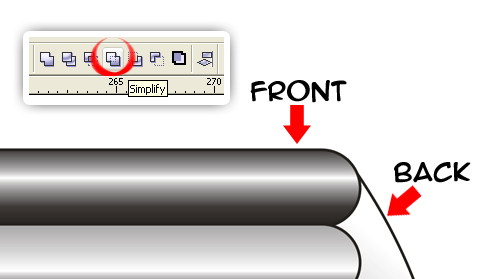
قسمت پائین بند را با استفاده از ابزار Shape مطابق تصویر زیر تغییر دهید. (از دستور Simplify استفاده نکنید زیرا این دستور شیب را تغییر می دهد.)

می توانید تسمه های استیل را گروه بندی کنید (Ctrl+G) و سپس یک کپی از آن ایجاد کنید. آن را با استفاده از Mirror نسبت به محور عمودی بچرخانید و سپس در پایین ساعت قرار دهید. همانطور که در تصویر نشان داده شده است.

طراحی پیچ تنظیم ساعت
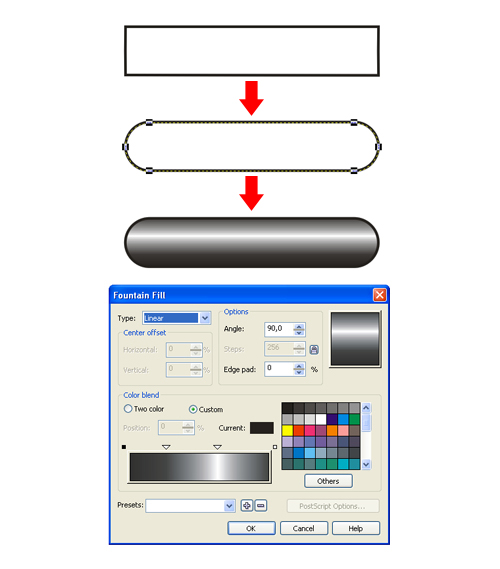
در قسمت خالی سند، مستطیلی را با استفاده از ابزار Rectangle ایجاد کنید، از ابزار Shape برای گرد کردن لبه های مستطیل استفاده کنید. با استفاده از پنل Fountain Fill و گرادینت خطی آن را پر کنید. زاویه را به 90 درجه تغییر دهید.
دو لغزنده را در نوار گرادینت اضافه کنید. نقطه شروع را در سیاه، لغزنده اول را با 90٪ سیاه در موقعیت 26٪، لغزنده دوم را با سفید در موقعیت 63٪ و نقطه پایان را در 90٪ سیاه قرار دهید.

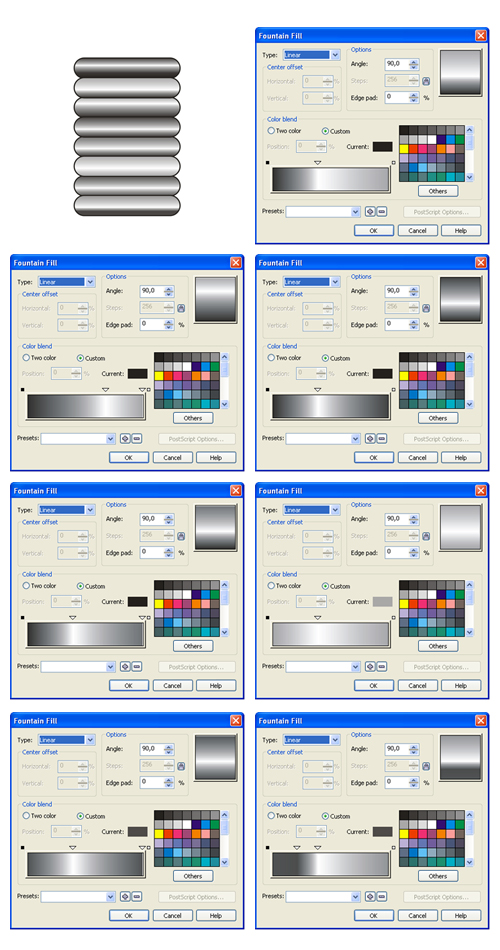
هفت بار مستطیل را کپی کنید. برای هر مستطیل، گرادينتی را بصورت تصادفی ایجاد کنید. در نهایت همه مستطیل ها را گروه بندی کنید. (Ctrl+G)

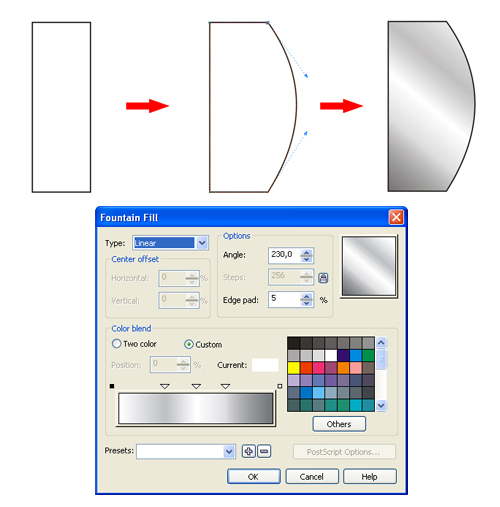
مستطیلی را ایجاد کنید. سپس بر روی آن کلیک راست و Convert to Curves را انتخاب کنید. شکل را با استفاده از Shape تغییر دهید.
با استفاده از Fountain Fill و گرادینت خطی آن را پر کنید. زاویه را به 230 درجه و Edge pad را تا 5٪ تغییر دهید.
سه لغزنده را در نوار گرادینت اضافه کنید. نقطه شروع در سفید، لغزنده اول در 20٪ سیاه و موقعیت 30٪، لغزنده دوم در سفید و موقعیت 50٪، لغزنده سوم در 10٪ سیاه و موقعیت 70٪ و نقطه پایان در 60٪ سیاه قرار داشته باشد.

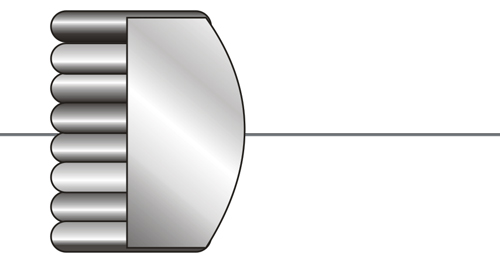
این شکل را به مستطیل ها متصل کنید.

دستور back of page را اجرا کنید (Ctrl+End).
همه اشکال را انتخاب کنید و از دستور Simplify در نوار ابزار استفاده کنید.

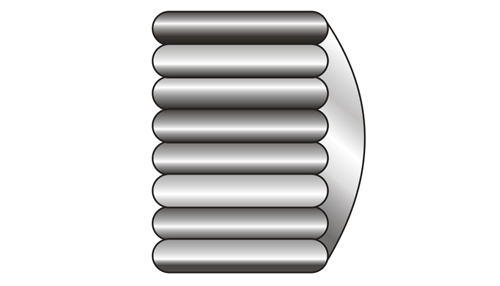
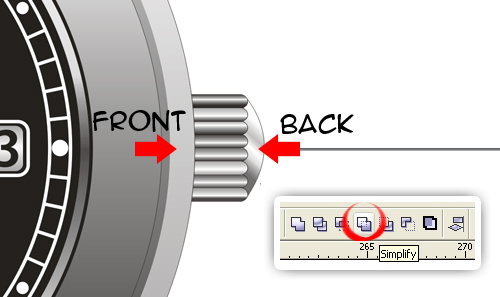
نتیجه باید مانند این تصویر باشد:

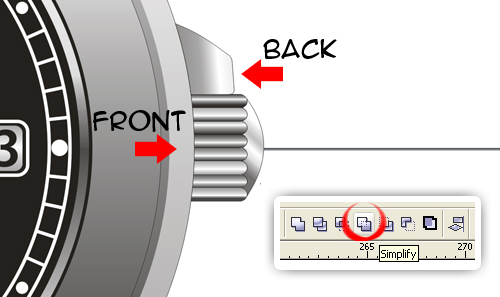
آن را در سمت راست ساعت قرار دهید، و به پشت صفحه ببرید (Ctrl+End).
شی و دایره بیرونی قاب ساعت را انتخاب کنید، سپس از دستور Simplify در نوار ابزار استفاده کنید.

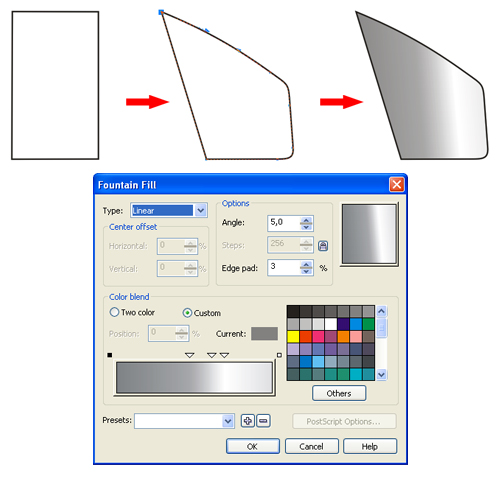
دوباره مستطیلی را با استفاده از ابزار Rectangle ایجاد کنید.
سپس بر روی آن کلیک راست و Convert to Curves را انتخاب کنید. شکل را با استفاده از ابزار Shape تغییر دهید.
با استفاده از Fountain Fill و گرادینت خطی شکل را پر کنید. زاویه را به 5 درجه تغییر دهید و Edge pad لبه را به 3٪ تغییر دهید.
سه لغزنده را به نوار گرادینت اضافه کنید. نقطه شروع در 50٪ سیاه، لغزنده اول در 30٪ سیاه و موقعیت 47٪، لغزنده دوم در 10٪ سیاه و موقعیت 61٪، لغزنده سوم در سفید و موقعیت 69٪ و نقطه پایان در 10٪ سیاه قرار داشته باشد.



طراحی دکمه کرنومترها
در ادامه مراحل ساخت ساعت در کورل سراغ طراحی کرنومترها می رویم.
حالا با استفاده از ابزار Rectangle یک مستطیل 38 پیکسل در 74 پیکسلی ایجاد کنید.
با کمک Fountain Fill و گرادینت خطی آن را پر کنید. زاویه را به 90- درجه تغییر دهید.
شش لغزنده را در نوار گرادینت اضافه کنید. نقطه شروع در 40٪ سیاه، لغزنده اول در 10٪ سیاه و موقعیت 11٪، لغزنده دوم در 20٪ سیاه و موقعیت 24٪، لغزنده سوم در 90٪ سیاه و موقعیت 42٪، لغزنده چهارم در 20٪ سیاه و موقعیت 61٪، لغزنده پنجم در سفید و موقعیت 77٪، لغزنده ششم در 10٪ سیاه و موقعیت 90٪ و نقطه پایان در 50٪ سیاه قرار داشته باشد.

یک مستطیل 47 پیکسل در 103 پیکسلی ایجاد کنید. گوشه های آن را بوسیله Shape Tool گرد کنید.
با استفاده از Fountain Fill و گرادینت خطی آن را پر کنید. زاویه را به 90- درجه تغییر دهید.
شش لغزنده را در نوار گرادینت اضافه کنید. نقطه شروع در 40٪ سیاه، لغزنده اول در 10٪ سیاه و موقعیت 11٪، لغزنده دوم در 50٪ سیاه و موقعیت 28٪، لغزنده سوم در 90٪ سیاه و موقعیت 37٪، لغزنده چهارم در 50٪ سیاه و موقعیت 47٪، لغزنده پنجم در سفید و 77٪، لغزنده ششم در 10٪ سیاه و موقعیت 90٪ و نقطه پایان در 50٪ سیاه قرار داشته باشد.

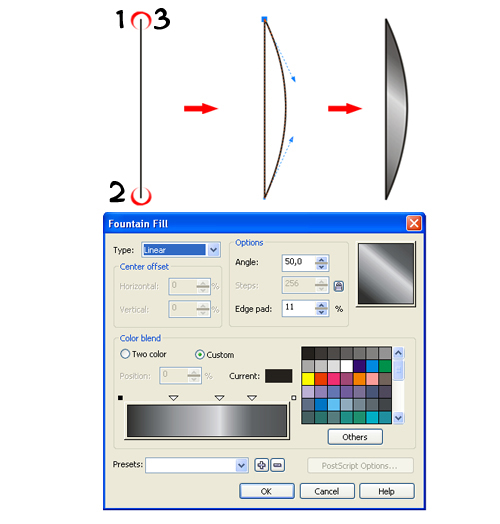
با استفاده از Pen Tool یک خط عمودی 96 پیکسلی با سه نقطه ایجاد کنید (تصویر زیر را ببینید).
خط را با استفاده از ابزار Shape تغییر دهید و با استفاده از Fountain Fill و یک گرادینت خطی آن را پر کنید. زاویه را به 50 درجه تغییر دهید.
سه لغزنده را در نوار گرادینت اضافه کنید. نقطه شروع در سیاه، اولین لغزنده در 40٪ سیاه و موقعیت 29٪، لغزنده دوم در 10٪ سیاه و موقعیت 58٪، لغزنده سوم در 70٪ سیاه و موقعیت 78٪ و نقطه پایان در 80٪ سیاه قرار داشته باشد.

سه شکل را با استفاده از مختصات Y (همانطور که نشان داده شده) مرتب کنید. سپس حدود 25 درجه بچرخانید و آنها را در یک گروه قرار دهید.

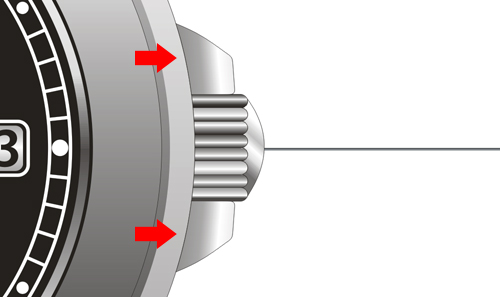
آن را در سمت راست ساعت قرار دهید.
دستور (Command+End) را اجرا کنید.
این شکل و دایره بیرونی ساعت را انتخاب کنید، از دستور Simplify در نوار ابزار استفاده کنید.
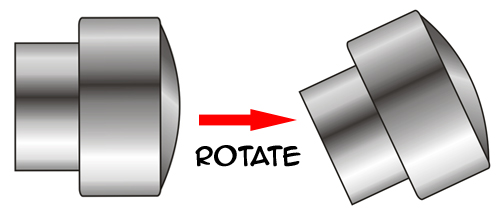
شی را کپی کنید و آن را نسبت به محور عمودی بچرخانید.

نتیجه باید مانند تصویر زیر باشد:

و در نهایت:

نتیجه نهایی
پس از اضافه کردن یک پس زمینه با گرادینتی ساده، تصویر نهایی حاصل می شود.

مشاهده کردید که با چند تکنیک ساده و تکرار آن ها توانستیم یک طراحی پیشرفته و با جزئیات فراوان را ارائه کنیم. امیدواریم از این درس لذت برده باشید و نکات توضیح داده شده در آموزش ساخت ساعت در کورل، به سطح دانش شما در حوزه کورل دراو افزوده باشد.
سوالات و پیشنهادات خود را در قسمت نظرات مطرح کنید. خوشحالیم که همراه ما بودید...







در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.