نمایش پستهای بلاگ درون یک برگهی مجزا در وردپرس

آیا می خواهید که یک برگه ی مجزا برای نمایش پست های خود در وردپرس درست کنید یا به عبارتی پست های بلاگ در برگه مجزا باشند؟ وردپرس به صورت پیشفرض پست ها را در برگه ی خانه یا برگه اصلی سایت (homepage) نمایش می دهد.
به هر حال اگر بخواهید که «برگه اصلی» یا HomePage وب سایت خود را سفارشی کنید، یا به هر دلیلی بخواهید که پست ها در برگه ی اصلی سایت نمایش داده نشوند، آنگاه به یک برگه ی جدید برای نمایش پست های وردپرس نیاز دارید.
در این آموزش به شما خواهیم آموخت که چگونه پست های وردپرسی خود را در یک برگه ی مجزا و متفاوت به نمایش بگذارید.

روش تنظیمات خود وردپرس، برای ساخت برگه ی مجزای پست ها
خود فریم ورک وردپرس این اجازه را به شما می دهد که برای برگه ی اصلی سایت خود (homepage)، یک برگه ی دلخواه را انتخاب نمایید. این ویژگی از وردپرس، این امکان را هم فراهم می کند که برای نمایش پست های خود نیز برگه ای را انتخاب کنید.
ابتدا باید دو برگه در وردپرس ایجاد کنید. همان دو برگه ای که قرار است به صورت مجزا، برای برگه ی اصلی (homepage) و برگه پست ها (blog page) مورد استفاده قرار بگیرند.

نیازی به اضافه کردن محتوا در این برگه ها نیست و هر زمان که خواستید هم می توانید نام و محتوای آن ها را تغییر دهید. به عنوان مثال یک وب سایت فروشگاهی در برگه ی پست های خود، اخبار جدید را منتشر می کند و یک وب سایت شرکتی چیزهای دیگر...
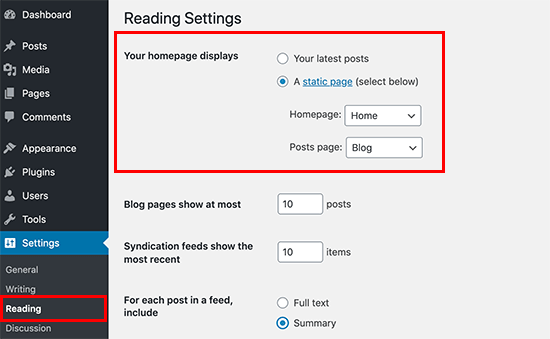
خب! وقتی که برگه ها را ساختید، به تنظیمات داشبورد وردپرس بروید و در آن جا بر روی «تنظیمات خواندن» یا Reading کلیک کنید.
در این بخش، باید برای برگه ی اصلی یا Your homepage displays، گزینه ی «برگه ی ایستا» یا A static page را انتخاب کنید. سپس کمی پایین تر می توانید برگه هایی را که برای home page و blog page ساختید، برای هر یک انتخاب کنید. مثل شکل زیر:

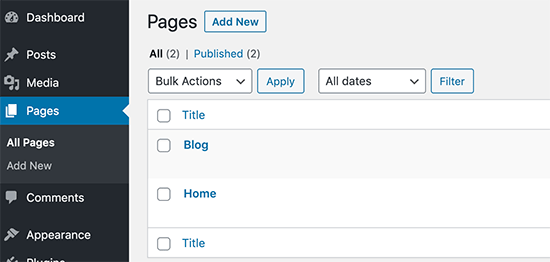
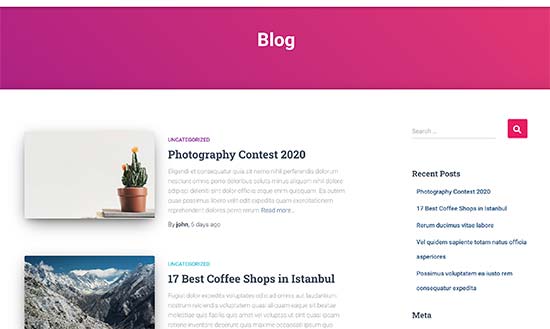
حال به بخش «برگه ها» یا Pages در داشبورد وردپرس بروید و در آنجا بر روی «همه برگه ها» یا All Pages کلیک کنید. بر روی هر یک از برگه هایی که ساختید کلیک کنید و آن ها را به نمایش در بیاورید.

خواهید دید که پست های وب سایت وردپرسی شما در برگه ی Blog و لندینگ پیج سایت شما برگه ی Home خواهد بود.
از آنجایی که هر قالب وردپرسی تنظیمات مخصوص به خودش را دارد، لذا بهتر است راهنمای قالب خود را نیز مطالعه کنید.
در ادامه روش ها و تکنیک های بیشتری را بررسی خواهیم کرد.
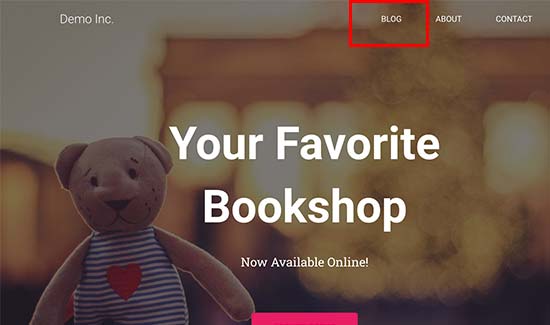
قرار دادن لینک «برگه ی پست ها» یا Blog در منوی سایت

خب حالا که یک برگه ی مجزا برای نمایش پست های سایت خود ساختیم، باید کاری کنیم که کاربران بتوانند این برگه را پیدا کنند.
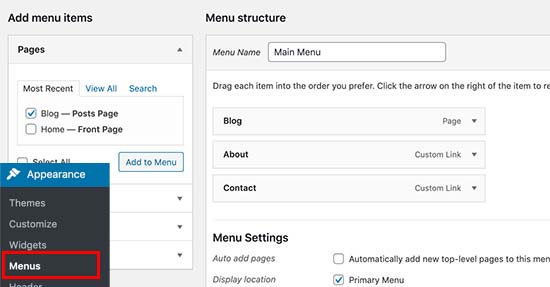
این کار خیلی ساده است. به بخش «نمایش» یا Appearance در داشبورد وردپرس بروید و در آنجا گزینه ی «منوها» یا Menus را انتخاب کنید. حال به راحتی و با درگ اند دراپ، برگه ی پست های خود که Blog نام داشت را به منوی اصلی سایت اضافه کنید.

سفارشی سازی برگه ی خانه یا HomePage وردپرس
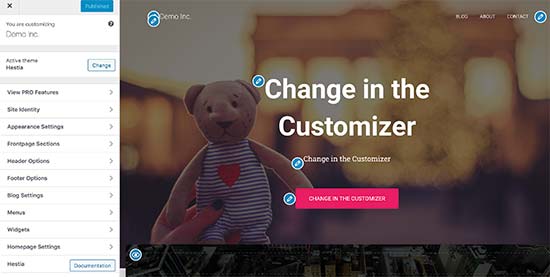
اکثر قالب های وردپرسی، یک برگه ی ایستا را به صورت پیش فرض برای نمایش در برگه ی خانه طراحی کرده اند. اما به هر حال، باز هم باید خودتان آن را سفارشی سازی کنید. در داشبورد وردپرس به بخش نمایش (Appearance) رفته و در آنجا بر روی «سفارشی سازی» یا Customize کلیک کنید.
بعضی از قالب های وردپرس علاوه بر تنظیمات مختلف در این قسمت، امکان انتخاب یک «برگه ی خانه» یا homepage خاص را فراهم می آورند. برای این کار معمولا گزینه ای با نام «تنظیمات برگه ی خانه» یا Home page در این بخش وجود دارد.

در نهایت نیز می توانید از افزونه ی page builder برای دیزاین برگه های خود استفاده کنید. ما افزونه ی Beaver Builder را برای انجام این کار پیشنهاد می کنیم.

سفارشی سازی برگه ی بلاگ وردپرس
به صورت پیشفرض، وردپرس پست ها را با استفاده از تنظیمات قالب به نمایش می گذارد یا اینکه یک برگه برای نمایش پست ها در این قالب در نظر گرفته شده است.
خب! اگر از نحوه نمایش پست ها بوسیله قالب خوشتان نیامد چه باید کرد؟ باید گفت که تغییر در نحوه ی نمایش پست های وردپرس با استفاده از ابزارهایی ممکن است و نیازی به کدنویسی نیست.
ابتدا افزونه های Beaver Themer و Beaver Builder را نصب کنید. افزونه ی Beaver Themer یک افزونه ی حامل افزودنی ها (add-on) برای Beaver Builder می باشد. این افزونه علاوه بر امکان ایجاد برگه پست ها، ساخت قالب های وردپرسی را هم ممکن می سازد.
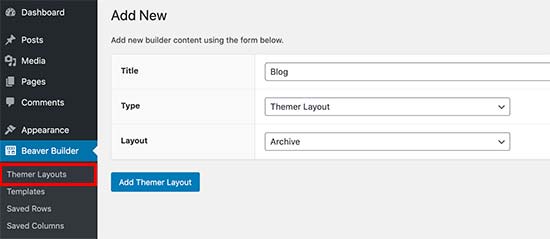
بعد از نصب افزونه ها، به بخش Theme Layouts موجود در افزونه ی Beaver Builder بروید و بر روی «افزودن جدید» یا Add New کلیک کنید.

در اینجا می توانید یک نام برای «الگو» یا layout خود انتخاب کنید. موارد خواسته شده را پر کنید.
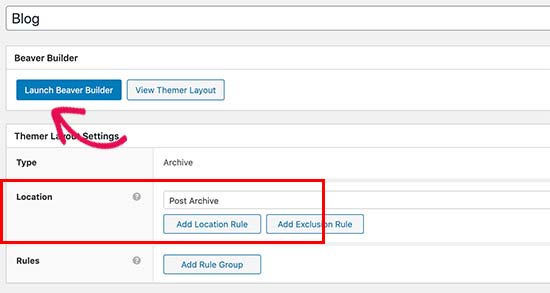
این کار یک الگو برای شما ایجاد می کند. در قدم بعدی باید دسته بندی پست ها (Post Archive) را انتخاب کنید. بعد از پر کردن اطلاعات خواسته شده، بر روی دکمه ی Launch Beaver Builder کلیک کنید.

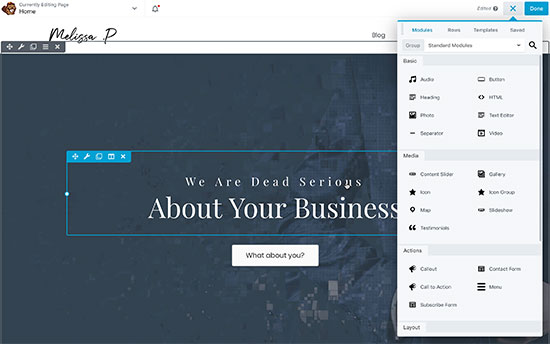
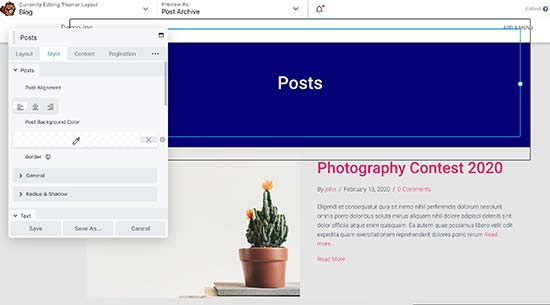
در این مرحله افزونه ی Beaver Builder همراه با الگوی انتخاب شده توسط شما باز می شود. خیلی راحت می توانید بر روی هر آیتمی که خواستید، کلیک کنید و آن را ویرایش نمایید. همچنین می توانید سطر و ستون ها و المان های جدیدی را به برگه ی خود اضافه کنید.

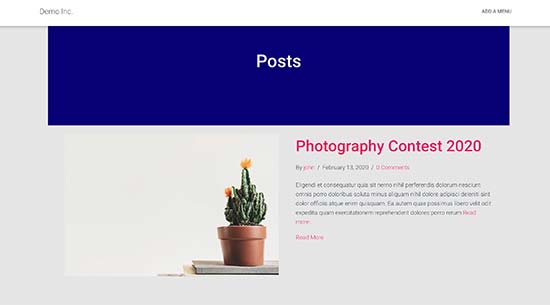
زمانی که عملیات ویرایش را با موفقیت پشت سر گذاشتید، می توانید الگوی خود را ذخیره و منتشر کنید. بعد از منتشر کردن آن به وب سایت خود بروید و برگه ی Blog خود را به صورت زنده ببینید.

به پایان این آموزش رسیدیم. امیدوارم که بهره کافی از آموزش نمایش پست های بلاگ در برگه مجزا برده باشید. لطفا سوالات و نظرات خود را با ما در میان بگذارید. پیروز و سربلند باشید.
منبع: سایت WP Beginner









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.