آموزش کار با کتابخانه ی Chart.js

آموزش کار با کتابخانه ی CHART.JS
با سلام! بسیاری از اوقات پیش می آید که بخواهیم برای وب سایت خود نمودار و گراف های مختلف رسم کنیم اما این کار بسیار طاقت فرسا و زمان بر است. به همین دلیل بهتر است از کتابخانه های موجود جاوا اسکریپتی برای این کار استفاده کنیم.
کتابخانه ی مشهور Chart.js یکی از این کتابخانه هاست که به ما اجازه می دهد بدون دردسر و به سادگی نمودارهای خودمان را رسم کنیم. برای نصب این کتابخانه به صورت کاملا محلی می توانید از دستور npm زیر استفاده کنید:
npm install chart.js --save
زمانی که ماژول مورد نظر نصب شد فایل minify شده را به آخر تگ body و بعد از بقیه ی محتوای HTML اضافه کنید:
<body>
<!-- HTML content -->
<script src="node_modules/chart.js/dist/Chart.bundle.min.js"></script>
<script src="script.js"></script>
</body>
راه دیگر استفاده از این کتابخانه اضافه کردن آن از طریق یک CDN است. به طور مثال:
<body>
<!-- HTML content -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.8.0/Chart.bundle.min.js"></script>
<script src="script.js"></script>
</body>
همچنین می توانید تمام سورس کد را از repository آن در گیت هاب مشاهده و دریافت کنید. Chart.js نمودارهای شما را در عنصر <canvas> قرار می دهد و با اینکه نمودار با جاوا اسکریپت ساخته می شود در صفحه ی شما به شکل یک فایل PNG نمایش داده خواهد شد. بنابراین می گوییم:
<div class="container">
<canvas id="myChart" width="600" height="400"></canvas>
</div>
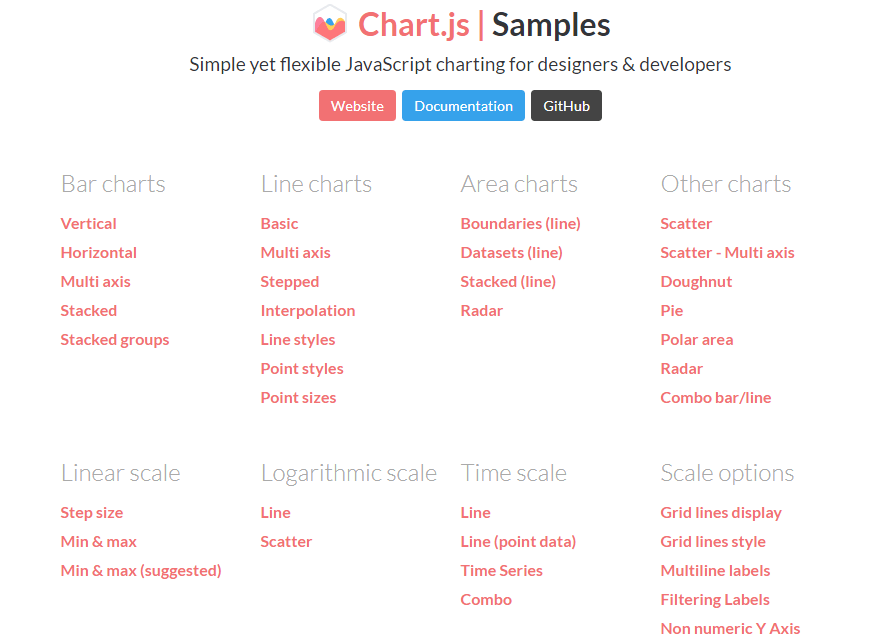
پس از اضافه کردن فایل به سورس کد پروژه باید تنظیمات مورد نظرمان را در فایل script.js ایجاد کنیم، یعنی فایل جاوا اسکریپت در پروژه ی شما (می توانید هر نامی به این فایل بدهید). ما آموزش ایجاد دو نوع از انواع نمودارها را به شما توضیح خواهیم داد؛ نمودارهای میله ای و نمودار دایره ای. پروسه ی ایجاد نمودارهای دیگر نیز مشابه همین دو نمودار است اما اگر نیاز به اطلاعات دقیق تر و کامل تر دارید می توانید به documentation این کتابخانه مراجعه کنید.

آموزش استفاده از chart js برای ساخت نمودار میله ای
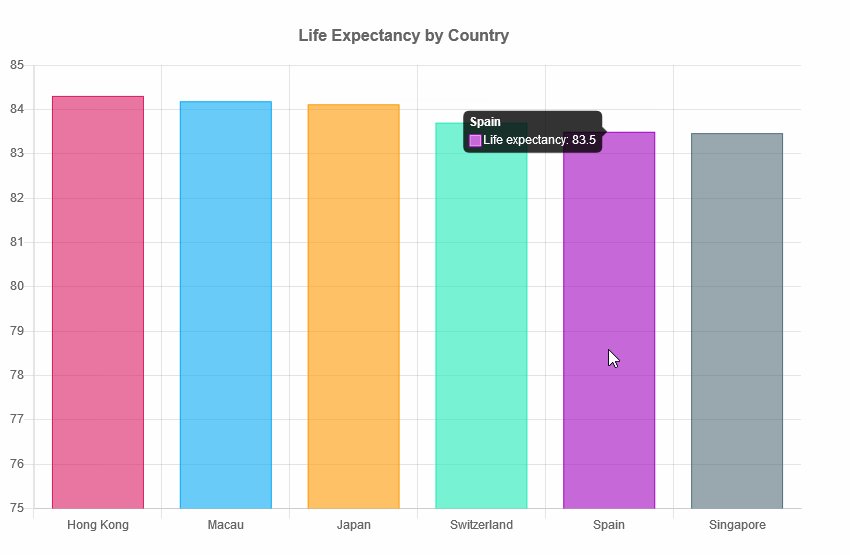
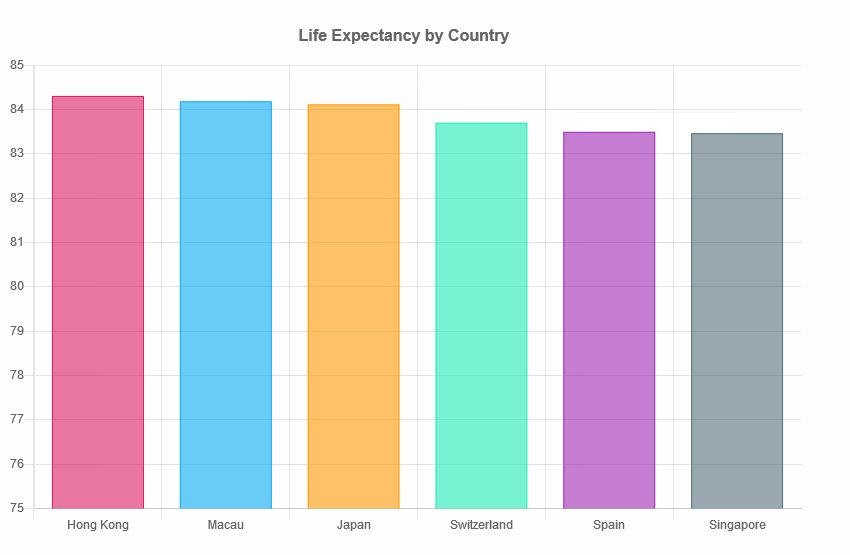
ما برخی از اطلاعات جدول شاخص امید به زندگی را از وب سایت worldpopulationreview.com استخراج کردیم و می خواهیم آن را تبدیل به یک نمودار میله ای کنیم.
| نام کشور | امید به زندگی (سال) |
| Hong Kong | 84.308 |
| Macau | 84.188 |
| Japan | 84.118 |
| Switzerland | 83.706 |
| Spain | 83.5 |
| Singapore | 83.468 |
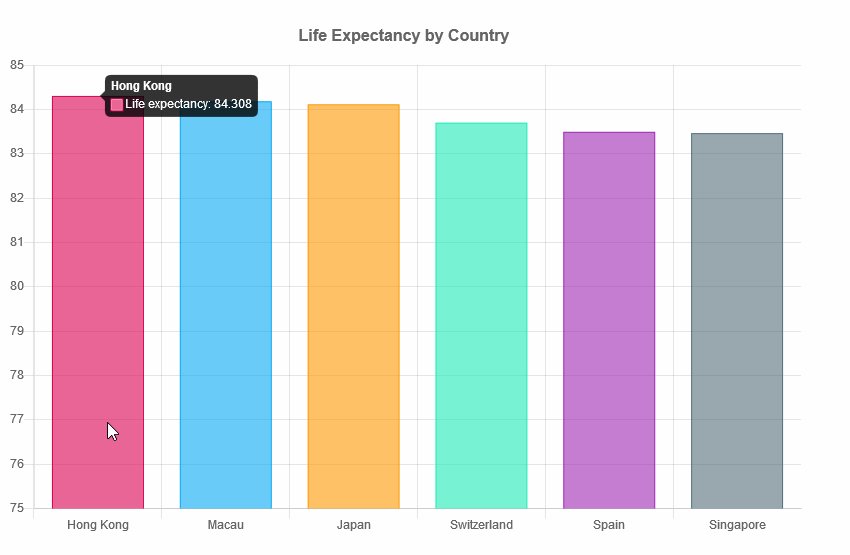
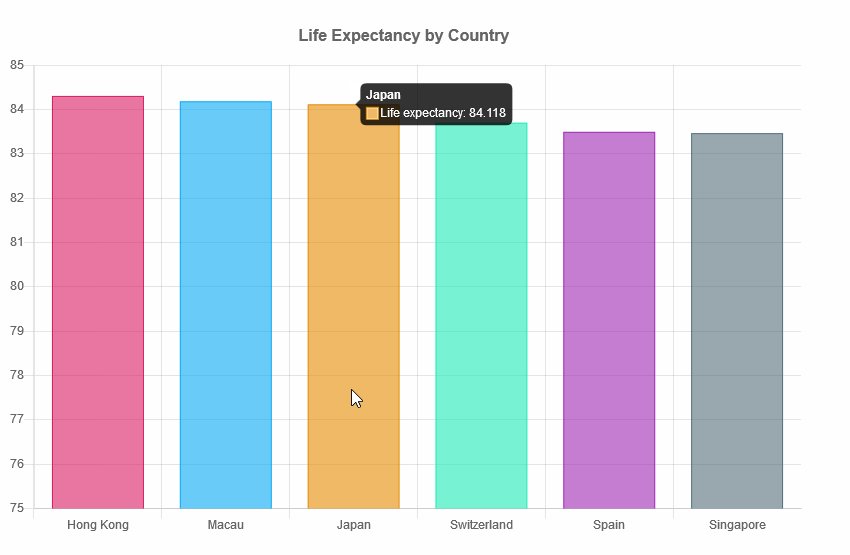
نمودار میله ای ما دارای tooltip و تعامل پذیر خواهد بود بنابراین هنگامی که کاربر روی یکی از ستون ها یا میله های نمودار برود مقدار دقیق آن ستون برایش نمایش داده خواهد شد. می توانید نمونه ی آن را در گیف زیر مشاهده کنید:

Chart.js دو متغیر می گیرد: متغیر اول نگهدارنده ی عنصر HTML است (در مثال زیر همان ctx) و متغیر دوم نیز نگهدارنده ی شیء جدول است (در کد زیر همان myChart). نام این کشورها را باید به عنوان label و خود داده ها را (تعداد سال ها در شاخص امید به زندگی) به عنوان data در آرایه ی datasets وارد کنیم.
محتویات فایل script.js به شکل زیر است:
// Vertical bar chart
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['Hong Kong', 'Macau', 'Japan', 'Switzerland', 'Spain', 'Singapore'],
datasets: [{
label: 'Life expectancy',
data: [84.308, 84.188, 84.118, 83.706, 83.5, 83.468],
backgroundColor: [
'rgba(216, 27, 96, 0.6)',
'rgba(3, 169, 244, 0.6)',
'rgba(255, 152, 0, 0.6)',
'rgba(29, 233, 182, 0.6)',
'rgba(156, 39, 176, 0.6)',
'rgba(84, 110, 122, 0.6)'
],
borderColor: [
'rgba(216, 27, 96, 1)',
'rgba(3, 169, 244, 1)',
'rgba(255, 152, 0, 1)',
'rgba(29, 233, 182, 1)',
'rgba(156, 39, 176, 1)',
'rgba(84, 110, 122, 1)'
],
borderWidth: 1
}]
},
options: {
legend: {
display: false
},
title: {
display: true,
text: 'Life Expectancy by Country',
position: 'top',
fontSize: 16,
padding: 20
},
scales: {
yAxes: [{
ticks: {
min: 75
}
}]
}
}
});
در صفحه ی نمودار میله ای در سایت chart.js تمامی گزینه های استفاده شده در کد بالا توضیح داده شده اند. شما می توانید به سادگی با مطالعه ی documentation عالی و مفصل آن با تمامی این خصوصیات آشنا شوید.
آموزش استفاده از chart js برای ساخت نمودار دایره ای (pie chart)
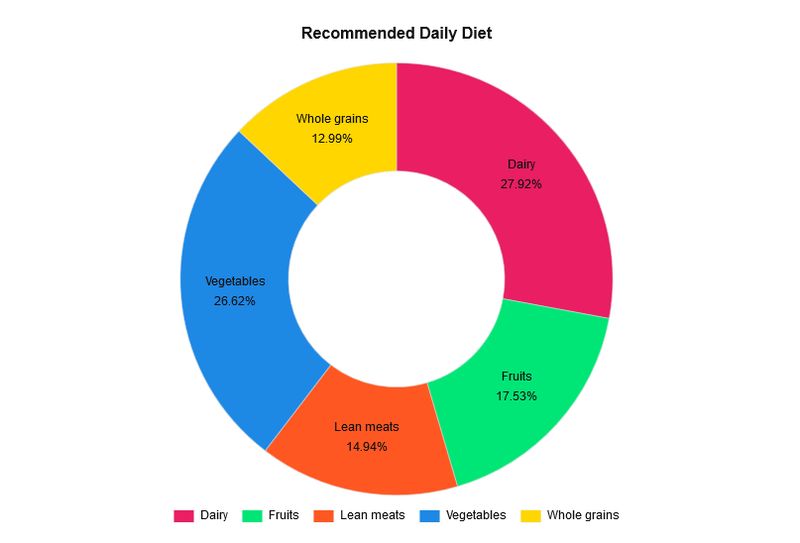
برای مثال دوم می خواهیم با استفاده از Chart.js یک نمودار دایره ای بسازیم. در وب سایت www.statcrunch.com مشخصات یک رژیم غذایی خوب به تفکیک درج شده است. در واقع این اطلاعات نشان می دهند که انواع مواد غذایی مختلف (لبنیات، سبزیجات و ...) باید چند درصد از رژیم غذایی شما را شامل شوند.
| Dairy | 27.92% |
| Fruits | 17.53% |
| Lean meats | 14.94% |
| Vegetables | 26.62% |
| Whole grains | 12.99% |
زمانی که این اطلاعات را به صورت نمودار دایره ای نمایش دهیم با چنین شکلی مواجه می شویم:

ما دوست داریم label های tooltip را روی جدول نمایش دهیم اما از آنجا که chartjs چنین قابلیتی ندارد باید از پلاگین Chart.js Data Labels استفاده کنیم. بهتر است در این موقعیت این نکته را بگویم که chartjs به تمام کاربران اجازه می دهد که پلاگین های خودشان را بنویسند (اطلاعات بیشتر در این لینک) و در حال حاضر 5 پلاگین مختلف برای این کتابخانه در گیت هاب موجود است:
- data labels
- zoom
- annotation
- financial charting
- deferring initial chart updates
ما از مورد اول یعنی data labels استفاده می کنیم که Documentation خوبی نیز دارد و می توانید آن را با استفاده از دستور npm زیر یا CDN دلخواه خود نصب کنید:
npm install chartjs-plugin-datalabels --save
برای ساخت این نمودار می توانیم از همان عنصر <canvas> در مثال قبل استفاده کنیم اما اگر می خواهید دو جدول داشته باشید باید یک <canvas> دیگر ایجاد کنید:
<div class="container">
<canvas id="myChart" width="600" height="400"></canvas>
</div>
برای رسم نمودارهای دایره ای باید نوع نمودار را رو doughnut قرار دهیم (قسمت type). کد زیر دقیقا از همان منطق کد بالا (نمودار میله ای) پیروی می کند:
// Doughnut chart
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'doughnut',
data: {
labels: ['Dairy', 'Fruits', 'Lean meats', 'Vegetables', 'Whole grains'],
datasets: [{
data: [27.92, 17.53, 14.94, 26.62, 12.99],
backgroundColor: ['#e91e63', '#00e676', '#ff5722', '#1e88e5', '#ffd600'],
borderWidth: 0.5 ,
borderColor: '#ddd'
}]
},
options: {
title: {
display: true,
text: 'Recommended Daily Diet',
position: 'top',
fontSize: 16,
fontColor: '#111',
padding: 20
},
legend: {
display: true,
position: 'bottom',
labels: {
boxWidth: 20,
fontColor: '#111',
padding: 15
}
},
tooltips: {
enabled: false
},
plugins: {
datalabels: {
color: '#111',
textAlign: 'center',
font: {
lineHeight: 1.6
},
formatter: function(value, ctx) {
return ctx.chart.data.labels[ctx.dataIndex] + '\n' + value + '%';
}
}
}
}
});
همانطور که می بینید پلاگین خودمان را به قسمت options.plugin اضافه کرده ایم، تابع ()formatter نیز label های داده ها را روی خود جدول قرار می دهد.
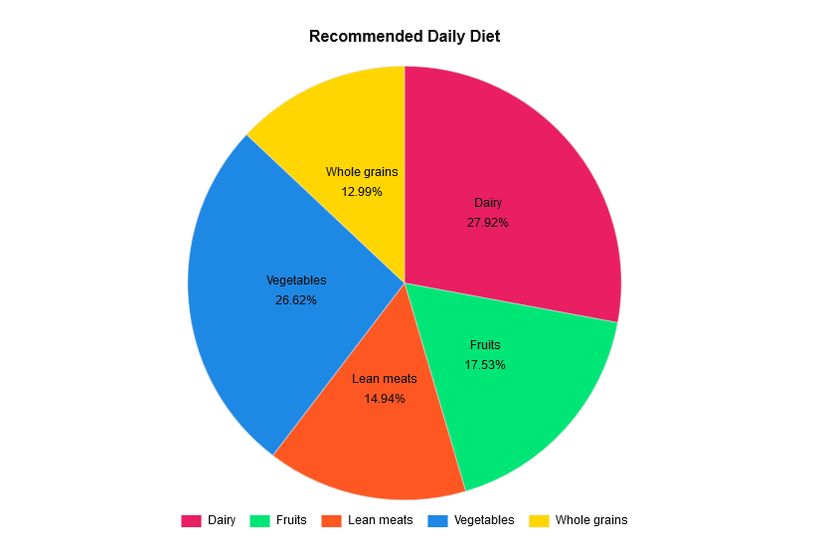
نکته ی جالب: از آنجایی که نمودار های میله ای و دایره ای هر دو برای نمایش توزیع داده ها هستند می توانید با تغییر دادن قسمت type در کد بالا نمودار را مستقیما به یک نمودار میله ای تبدیل کنید! بدون آنکه نیاز به تغییر چیز دیگری داشته باشید.
مثال:
// Pie chart
var myChart = new Chart(ctx, {
type: 'pie',
/* بقیه ی کد به همان شکل قبلی می ماند */
});

حالا می توانید با تغییر تابع formatter فقط درصدها را نمایش بدهید:
formatter: function(value) {
return value + '%';
}
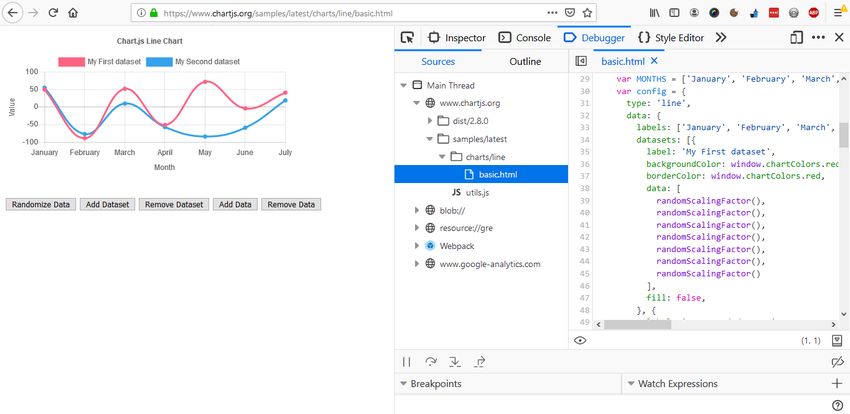
برای نمایش قسمت های دیگر کد نیز می توانید از مثال های فراوان و documentation مفصل در سایت chart.js استفاده کنید. همچنین با فشردن کلید f12 در صفحه ی مثال ها و مراجعه به سربرگ sources می توانید به سورس کد تمام مثال ها دسترسی داشته باشید:

امیدوارم به خوبی با این کتابخانه ی کاربردی آشنا شده باشید و با مفاهیم آموزش استفاده از chart js آشنا شده باشید. لازم به ذکر است که کتابخانه های مختلف دیگری نیز برای کار با نمودارها وجود دارد؛ شما می توانید به مراجعه به مقاله ی «۱۸ کتابخانه جاوا اسکریپتی برای کار با نمودارها» با موارد بیشتری آشنا شوید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.