آموزش مقدماتی ساخت یک ابزارک ساده برای وردپرس
?How to Create a Custom WordPress Widget

آیا شما هم علاقمندید که خودتان برای خودتان ابزارک های وردپرسی بسازید؟ ابزارک هایی سفارشی که ویژگی های مورد نظر شما را داشته باشند؟
ویجت ها یا ابزارک ها این امکان را به شما می دهند تا عناصر و محتوایی را در سایدبارها و مکان های خاصی از سایت به نمایش بگذارید. به عنوان مثال می توانید با استفاده از یک ابزارک عکس، لینک، تبلیغات، خبر، فرم عضویت و هر المان دیگری را به نمایش گذاشت.
در این آموزش به صورت قدم به قدم ساخت ابزارک وردپرس را از صفر می آموزیم.
نکته: این آموزش برای وردپرس کارانی مناسب است که با کدنویسی آشنا هستند و می خواهند توسعه و کدنویسی وردپرس را فرابگیرند.
ویجت یا ابزارکِ وردپرس چیست؟
ابزارک های وردپرس المان هایی هستند که از قطعات کد تشکیل شده اند و می توانید آن ها را در سایدبارها و هر مکان دیگری که امکان قرار گرفتن ابزارک باشد، جای دهید.
وردپرس یک رابط کاربری خیلی ساده برای مدیریت و افزودن ابزارک ها به سایت دارد. همچنین وردپرس به صورت پیشفرض دارای چندیدن ابزارک می باشد که می توانید از آن ها در همه قالب های وردپرسی استفاده نمایید.

وردپرس همچنین به کاربران خود این اجازه را می دهد که ابزارک های سفارشی خود را بسازند و از آن ها در سایت استفاده کنند. بسیاری از قالب ها و افزونه های حرفه ای وردپرس دارای ابزارک های مخصوص خود هستند که با نصب آن ها، ابزارک هایشان نیز قابل دسترس می گردند.
ساخت یک ابزارک برای وردپرس
اگر در حال یادگیری کدنویسی برای وردپرس هستید، پس احیانا باید یک وب سایت وردپرسی تستی روی لوکال هاست (بر روی کامپیوتر خود) داشته باشید.
راه های زیادی برای قرار دادنِ کدهای ابزارکتان در وردپرس وجود دارد:
- می توانید یک افزونه طراحی کنید و کدها را درون آن افزونه قرار دهید.
- می توانید کدها را درون فایل functions.php قالب خود قرار دهید. البته با این کار در صورتی می توانید از ابزارک استفاده کنید که آن قالب فعال باشد.
- می توانید از افزونه Code Snippets برای اضافه کردن کدهای ابزارک به سایت استفاده نمایید.
در این آموزش قصد داریم یک افزونه خیلی ساده را که وظیفه اش نمایش یک پیام خوش آمدگویی می باشد، بسازیم. زیرا هدف از این آموزش آشنایی اولیه با ساختار کلی ایجاد یک افزونه در وردپرس است و قرار نیست که یک افزونه پیچیده طراحی کنیم.
ایجاد یک ویجت ساده وردپرسی
وردپرس به صورت پیشفرض دارای کلاسی (class) برای ایجاد ابزارک های وردپرسی است. همچنین 18 متد (method) به همراه این کلاس در وردپرس مورد استفاده قرار می گیرند و ما در این آموزش بر روی چند عدد از آن ها تمرکز خواهیم داشت:
- __construct(): این همان قسمتی است که در آن اقدام به ساخت ID، عنوان و توضیح ابزارک می کنیم.
- widget: در این بخش خروجی ابزارک را مشخص خواهیم کرد.
- form: این قسمت از کد، جایی است که ما ویجت را برای نمایش در بک اند ایجاد می کنیم.
- update: در این قسمت از کد، تنظیمات قرار گرفته در ویجت را در دیتابیس ذخیره می کنیم.
خب! حالا بیایید کد زیر را با هم بررسی کنیم. کدی که در آن متدها را درون کلاس WP_Widget قرار داده ایم و نمایی کلی از ساختارِ کد ما را ارائه می کند:
// Creating the widget
class wpb_widget extends WP_Widget {
// The construct part
function __construct() {
}
// Creating widget front-end
public function widget( $args, $instance ) {
}
// Creating widget Backend
public function form( $instance ) {
}
// Updating widget replacing old instances with new
public function update( $new_instance, $old_instance ) {
}
// Class wpb_widget ends here
}
آخرین بخش از کد بالا همان جایی است که ما ویجت را ذخیره کرده و آن را برای نمایش در وردپرس تایید می کنیم.
function wpb_load_widget() {
register_widget( 'wpb_widget' );
}
add_action( 'widgets_init', 'wpb_load_widget' );
حال بگذارید همه کدها را در کنار هم قرار دهیم تا یک ویجت واقعی وردپرس را ایجاد کنیم.
برای این کار می توانید کد زیر را با استفاده از یک افزونه به سایت خود اضافه کنید یا آن را درون فایل functions.php قالب فعال خود بگذارید.
// Creating the widget
class wpb_widget extends WP_Widget {
function __construct() {
parent::__construct(
// Base ID of your widget
'wpb_widget',
// Widget name will appear in UI
__('WPBeginner Widget', 'wpb_widget_domain'),
// Widget description
array( 'description' => __( 'Sample widget based on WPBeginner Tutorial', 'wpb_widget_domain' ), )
);
}
// Creating widget front-end
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
// before and after widget arguments are defined by themes
echo $args['before_widget'];
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
// This is where you run the code and display the output
echo __( 'Hello, World!', 'wpb_widget_domain' );
echo $args['after_widget'];
}
// Widget Backend
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) ) {
$title = $instance[ 'title' ];
}
else {
$title = __( 'New title', 'wpb_widget_domain' );
}
// Widget admin form
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
// Updating widget replacing old instances with new
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
// Class wpb_widget ends here
}
// Register and load the widget
function wpb_load_widget() {
register_widget( 'wpb_widget' );
}
add_action( 'widgets_init', 'wpb_load_widget' );
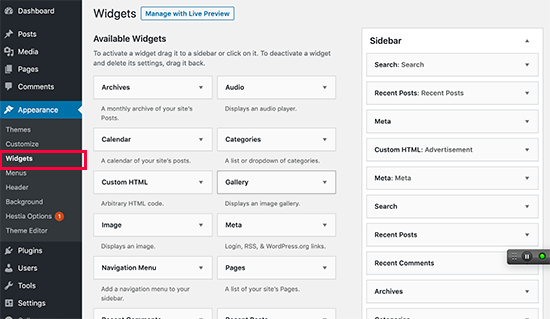
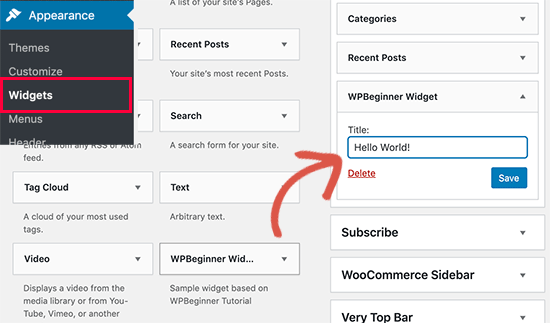
پس از افزودن کد بالا به سایت، حال می توانید در پنل مدیریت وردپرس به بخش «نمایش» رفته و بر روی زیرمنوی ابزارک ها کلیک کنید. در برگه ابزارک ها خواهید دید که یک ویجت جدید با نام WPBeginner Widget (نامی که ما برای ابزارکمان انتخاب کردیم) به ابزارک ها اضافه شده است. خیلی راحت و با استفاده از «درگ اند دراپ» یا «کشیدن و رها کردن» آن را به سایدبار سایت خود اضافه کنید.

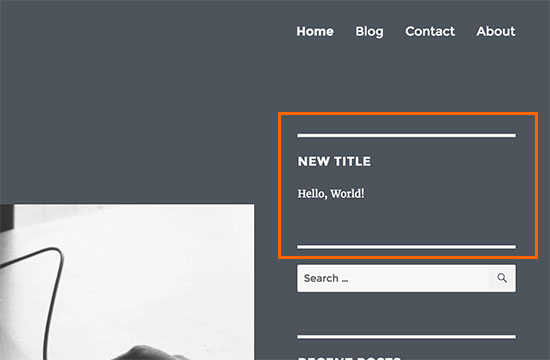
این ابزارک ساده فقط دارای یک فیلد متنی است. می توانید متن مورد نظر خود را درون آن بنویسید وسپس بر روی کلید ذخیره کلیک کنید تا در سایت به نمایش دربیاید.

حال بیایید کد را دوباره بررسی کنیم. در ابتدا ما ابزارک را با استفاده از wpb_widget ایجاد کردیم. سپس در ادامه کد گفتیم که این ابزارک چه کاری باید انجام دهد و چگونه باید در بک اند نمایش داده شود. در آخر هم مشخص کردیم که چگونه باید تغییرات را در ابزارک ذخیره کرد.
حال ممکن است سوالاتی برایتان پیش بیاید که بخواهید بپرسید. به عنوان مثال شاید بپرسید: پس هدف از نوشتن wpb_text_domain چیست؟
خب در حقیقت وردپرس از یک رشته برای ترجمه ابزارک ها استفاده می کند. رشته های wpb_text_domain و __e به وردپرس می گویند که یک رشته خاص برای ترجمه این ابزارک ایجاد کنند. اگر درحال ایجاد یک ابزارک برای قالب خود هستید، می توانید عبارت wpb_text_domain را با text domain خود عوض کنید.
امیدواریم که با استفاده از این مقاله یک ذهنیت اولیه نصبت به چگونگی ایجاد ابزارک ها در وردپرس برایتان بوجود آمده باشد و این آموزش برایتان مفید واقع شده باشد. سوالات و نظرات خود را در پایین همین آموزش با ما به اشتراک بگذارید. موفق و سربلند باشید.
منبع: سایت WP Beginner









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.