راهنمای جامع تنظیم فونت ها در وردپرس (قسمت دوم)

راهنمای جامع تنظیم فونت ها در وردپرس (قسمت دوم)
در قسمت قبل با سه نوع فونت آشنا شدیم:
- Web font: این نوع از فونت ها از طریق سرویس های دیگر (مانند google fonts) ارائه می شوند و شما لینک آن را در سایت خودتان قرار می دهید. بنابراین این فونت ها روی سرورهای وب سایت های دیگری میزبانی می شوند.
- Local font: فونت هایی هستند که روی سرور خودتان میزبانی می شوند.
- Web-safe font: مجموعه ای از فونت ها هستند که به صورت پیش فرض روی تمام کامپیوترها نصب شده اند و می توان مطمئن بود که کاربران حتما این دسته از فونت ها را دارند.
برخی از موارد مهم را در قسمت قبل بررسی کردیم اما هنوز بحثمان تکمیل نشده است. بنابراین بدون مقدمه شروع می کنیم.
تغییر رنگ فونت ها
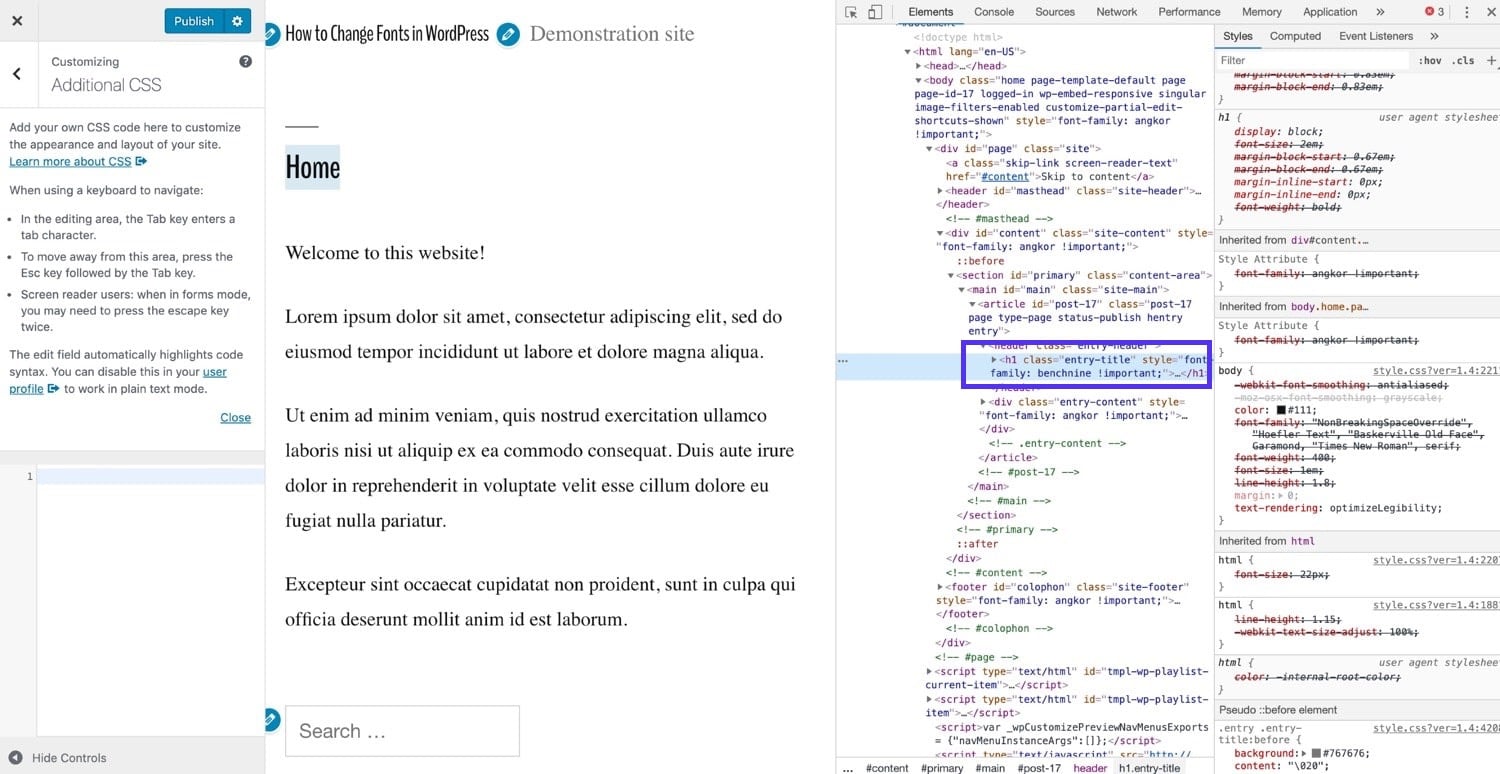
نسخه ی رایگان پلاگینی که در جلسه ی قبل معرفی کردیم به شما اجازه نمی دهد که رنگ فونت ها را انتخاب کنید بنابراین باید آن را به صورت دستی وارد کنید. برای این کار وارد Customizer وردپرس شوید و دکمه ی Additional CSS را بزنید تا یک textarea خالی برایتان باز شود. حالا عنصر مورد نظر خودتان را با dev tools (کلید f12) مشاهده کنید تا ببینید در حال حاضر چه استایل هایی دارد:

در مثالی که برای من می بینید، رنگ فونت از body ارث بری شده است اما من می خواهم رنگ دقیقی را مشخص کنم بنابراین در همان textarea خالی دستور CSS را می نویسیم:
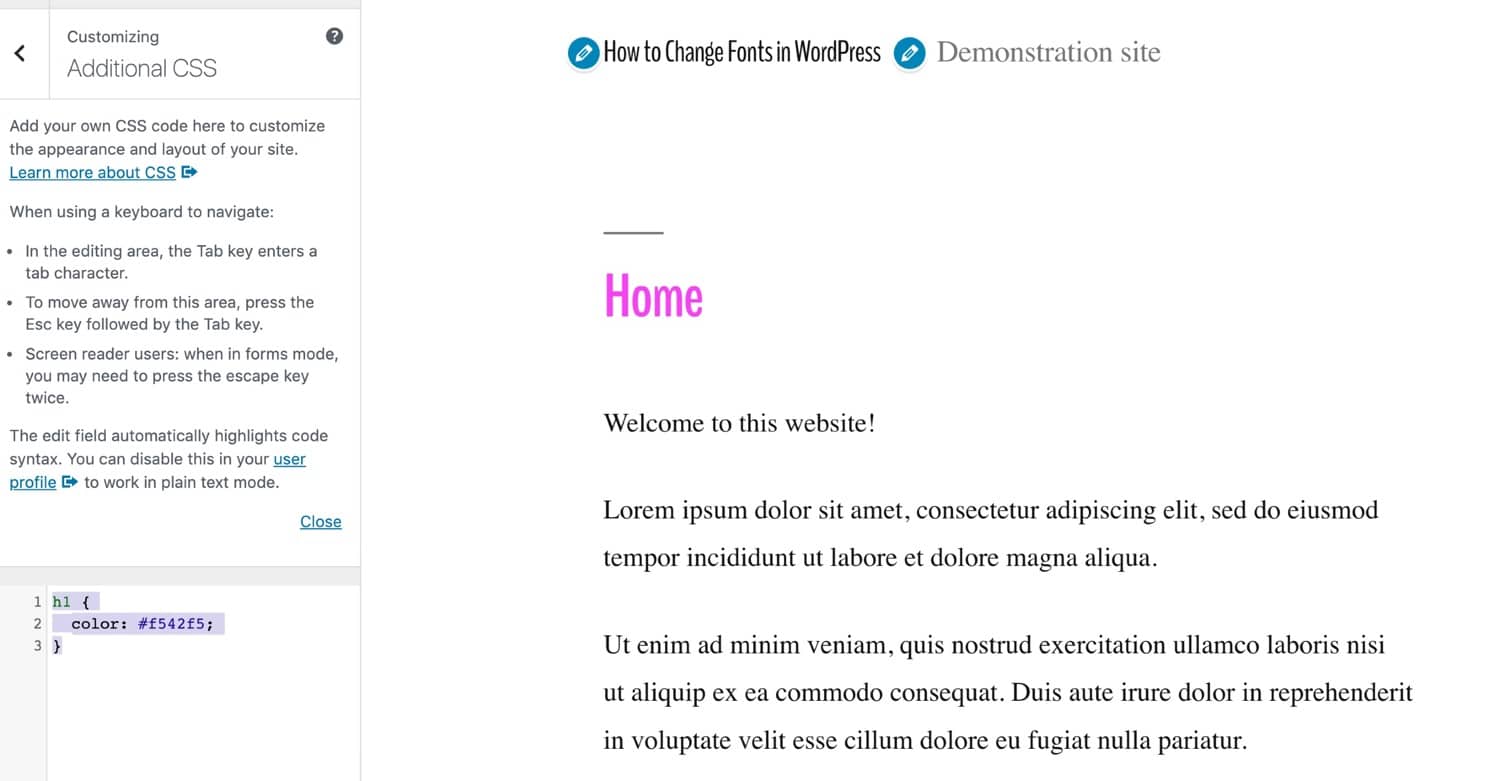
h1 {
color: #f542f5;
}
حالا رنگ heading ما به صورتی تغییر پیدا می کند:

البته از این قسمت برای تعیین فونت های دلخواهی که در Google Fonts نیست نیز می توانید استفاده کنید.
اضافه کردن فونت ها به صورت دستی
اگر دوست ندارید پلاگین جدیدی به سایت خودتان اضافه کنید می توانید فونت ها را به صورت دستی در سایت خود قرار دهید. اگر در Google Fonts یا هر سرویس دیگری فونت خاصی را انتخاب کنید قسمتی شبیه به سربرگ embed در google fonts خواهید داشت. این قسمت کدی را به شما می دهد که می توانید در سایت خود قرار دهید. در سایت های معمولی این کد را عینا کپی کرده و در <head> سند خود قرار می دهیم اما در سایت های وردپرسی نباید چنین کاری انجام بدهیم، بلکه به جای آن فونت ها باید enqueu شوند. کدی که گوگل به شما می دهد شبیه کد زیر خواهد بود:
<link href="https://fonts.googleapis.com/css?family=Raleway" rel="stylesheet">
شما باید فقط لینک خود فونت را از این کد کپی کنید. یعنی این قسمت:
https://fonts.googleapis.com/css?family=Raleway
حالا فایل functions تم خود را باز کنید و کد زیر را در آن قرار دهید:
function add_google_fonts() {
wp_register_style( 'googleFonts', 'https://fonts.googleapis.com/css?family=Raleway');
wp_enqueue_style( 'googleFonts');
}
add_action( 'wp_enqueue_scripts', 'add_google_fonts' );
البته به جای لینک من، باید لینک خودتان را قرار دهید. اگر بخواهید چند فونت را با هم اضافه کنید می توانید آن ها را با علامت | از هم جدا کنید:
function add_google_fonts() {
wp_register_style( 'googleFonts', 'https://fonts.googleapis.com/css?family=Merriweather|Raleway');
wp_enqueue_style( 'googleFonts');
}
add_action( 'wp_enqueue_scripts', 'add_google_fonts' );
به این مرحله enqueue کردن می گویند. در مرحله ی بعدی باید فایل style.css در تم خود را پیدا کنید و دستورات CSS را به دلخواه خود بنویسید (بستگی دارد که بخواهید چه عناصری را هدف قرار دهید). مثال:
body {
font-family: 'Raleway', sans-serif;
}
h1, h2, h3 {
font-family: 'Merriweather', serif;
}
من در کد بالا فونت serif را نیز استفاده کرده ام تا در صورتی که در دانلود فونت ها به مشکل خوردیم (به هر دلیلی مانند خراب بودن موقت سرورها و ...) صفحه به هم نریزد بلکه به جای فونت دلخواه خودمان از serif استفاده کنیم. حتی می توانیم کد بالا را به شکل زیر کامل تر کنیم:
body {
font-family: 'Raleway', Helvetica, sans-serif;
}
h1, h2, h3 {
font-family: 'Merriweather', Georgia, serif;
}
سوال: من این کار را کردم اما فونت های من بارگذاری نشده اند. چه کار کنم؟
پاسخ: ابتدا cache مرورگر خود را پاک کنید و سپس دوباره امتحان کنید. در صورتی که باز هم فونت ها تغییر نکرد مطمئن شوید که قوانین CSS ای که نوشته اید (کد بالا) در پایین ترین قسمت فایل style.css باشد تا توسط قوانین دیگر override نشود.
استفاده از local fonts در وردپرس
برخی از توسعه دهندگان دوست دارند به جای استفاده از web fonts ها، فونت های خود را روی سرورهای خودشان میزبانی کنند. شاید بپرسید «چرا؟»، دلیل آن احتمالا یکی از موارد زیر است:
- ممکن است شما به دلایل امنیتی نخواهید از سرورهایی غیر از سرورهای خودتان محتوا دریافت کنید (قرار نیست همیشه از Google Fonts استفاده کنیم تا از امنیت آن مطمئن باشیم).
- برخی اوقات به دلایلی مانند دور بودن سرورهای میزبان، ممکن است استفاده از این خدمات میزبانی فونت سرعت بالا آمدن سایت شما را کُند کند.
- ممکن است فونت خاص خودتان را طراحی کرده یا از یک طراح خریده باشید و بخواهید از آن استفاده کنید.
- ممکن است برخی از سرویس های میزبانی فونت در ایران فیلتر شده باشند بنابراین نتوانند به وب سایت شما خدمات ارائه دهند.
اگر شما یکی از این افراد هستید حتما می خواهید بدانید چطور می شود فونت ها را به صورت دستی پیاده سازی کرد. نحوه ی پیاده سازی این فونت ها با web font ها متفاوت است. شما باید قبل از هر چیز فایل فونت مورد نظر خود را دانلود کنید. سپس این فایل را روی سرور خود آپلود کنید و در نهایت بدون نیاز به enqueue کردن، آن ها را در فایل style خود اضافه کنید.
دانلود فونت مورد نظر به سلیقه ی شما بستگی دارد اما حواستان باشد که license فونت مورد نظر را چک کنید. برخی از فونت های فارسی و انگلیسی باید خریداری شوند و بدون license استفاده از آن ها مجاز نیست. البته تمامی فونت های Google Fonts قابل دانلود و استفاده ی رایگان هستند.
برای استفاده ی بهتر باید فرمت فونت های خود را به صورت woff. داشته باشید. اگر فرمت فونت های شما ttf و ... است می توانید از طریق وب سایت Convertio آن ها را تبدیل کنید. حالا فایل فونت خود را به مسیر wp-content/themes/themename ببرید (themename همان نام تم شما خواهد بود). اگر از تم های غیر پیش فرض (تم های خریداری شده یا رایگانی که خودتان دانلود کرده اید) استفاده می کنید باید یک تم فرزند (child theme) برای فونت های خود بسازید تا بتوانید از آن استفاده کنید.
حالا فایل style تم خود را باز کرده و دستور اضافه کردن فونت را در آن وارد کنید:
@font-face {
font-family: ‘Raleway';
src: url( “fonts/Raleway-Medium.ttf”) format(‘woff’); /* medium */
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: ‘Raleway';
src: url( “fonts/Raleway-Bold.ttf”) format(‘woff’); /* medium */
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: ‘Merriweather';
src: url( “fonts/Merriweather.ttf”) format(‘woff’); /* medium */
font-weight: normal;
font-style: normal;
}
حالا که فونت ها را وارد کردید باید عناصر صفحه را هدف گرفته و فونت آن ها را تغییر دهید. مثال:
body {
font-family: 'Raleway', Helvetica, sans-serif;
src: url( “/fonts/Raleway-Medium.ttf” );
}
h1, h2, h3 {
font-family: 'Merriweather', Georgia, serif;
}
حالا فونت های شما بدون مشکل کار می کنند.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.