آموزش ایجاد جدول در پستها، برگهها و ابزارکهای وردپرس
?How to Add Tables in WordPress Posts and Pages

آیا شما هم با ساخت جدول در وردپرس به مشکل خورده اید و نمی دانید که چگونه باید جدول ایجاد کرد؟ استفاده از جداول در محتوای وردپرس یک راه بسیار مناسب برای نمایش مطالب می باشد که فهمیدن برخی مطالب را راحت تر می کند.
در گذشته برای ایجاد جداول در پست ها و برگه های وردپرس، به پلاگین ها و کدهای HTML نیاز داشتید. در این آموزش به شما نشان خواهیم داد که چگونه می توان بدون استفاده از کدنویسی و افزونه های اضافی، اقدام به ساختن جداول نمود. همچنین در این آموزش نحوه ایجاد جداولی با امکان مرتب سازی و جستجو در آن ها را نیز پوشش خواهیم داد.
ساخت جدول در ویرایشگر بلوک وردپرس
وردپرس به تازگی ساخت جدول را بسیار آسان نموده، چرا که این قابلیت را در ویرایشگر پیشفرض خود جای داده است.
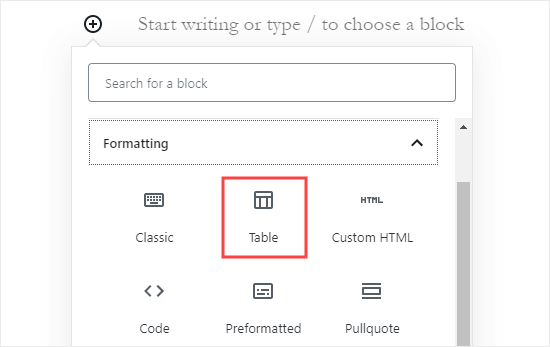
برای این کار کافیست تا به سادگی یک پست یا برگه جدید ایجاد کنید. در محیط ویرایشگر بلوک، بر روی علامت + کلیک کنید و از میان بلوک های نمایش داده شده گزینه «جدول» یا Table را انتخاب کنید. این بلوک در بخش Formatting قابل رویت است.

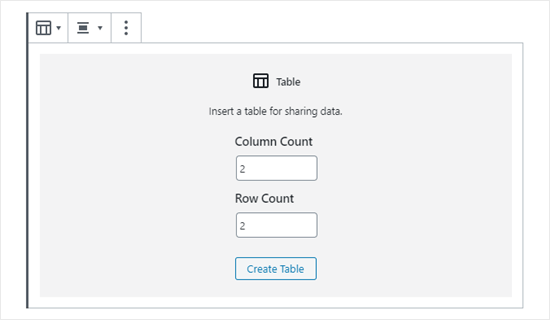
سپس از شما پرسیده می شود که چه تعداد سطر و ستون برای جدولتان نیاز دارید. هر دوی این موارد به صورت پیشفرض روی 2 هستند.
در رابطه با تعداد سطرها و ستون ها هم نگران نباشید، چرا که می توانید بعدا سطرهای بیشتری اضافه و یا آن ها را حذف کنید.

ما یک جدول با 3 ستون و 4 سطر ساختیم.

حالا می توانید داخل جداول هر چیزی که می خواهید بنویسید. سایز هر سلول با توجه به محتوایی که درون آن قرار میگیرد، به صورت خودکار هماهنگ می شود. البته اگر می خواهید که سایز سلول های جدولتان ثابت باشد، می توانید آن را از بخش تنظیمات مدیریت نمایید.
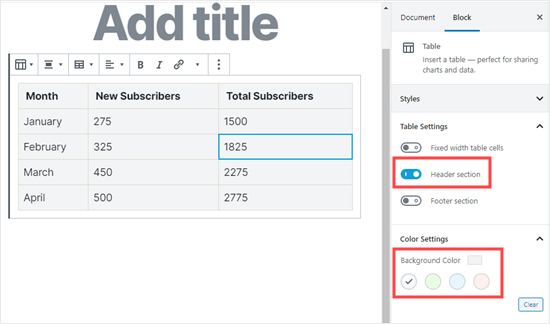
همچنین در بخش تنظیمات می توانید برای جدولتان هدر و فوتر ایجاد کنید. مثلا ما در اینجا هدر جدولمان را فعال کردیم و یک رنگ پس زمینه خاکستری نیز برای پس زمینه جدولمان انتخاب نمودیم.

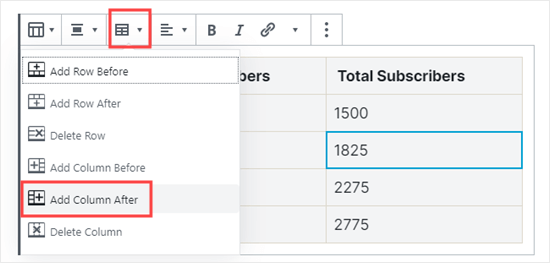
اگر می خواهید که یک سطر یا ستون جدید را به جدول اضافه کنید، کافیست تا بر روی یکی از سلول های جدول کلیک کنید. سپس بر روی گزینه «ویرایش جدول» یا Edit Table کلیک نمایید.
سپس می توانید مکان سطر یا ستونی را که می خواهید اضافه کنید، انتخاب نمایید.

برای حذف کردن سطر یا ستون خاصی نیز به همین ترتیب می توانید عمل کنید ولی باید گزینه Delete Row یا Delete Column را بزنید.
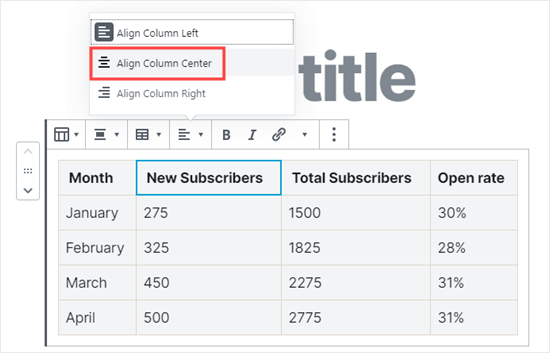
به صورت پیشفرض متن درون هر سلول در سمت چپ یا راست آن قرار می گیرد. برای تغییر محل قرار گیری متن در سلول، بر روی آن کلیک کنید و گزینه «تغییر محل قرار گیری» یا Change Column Alignment را بزنید.

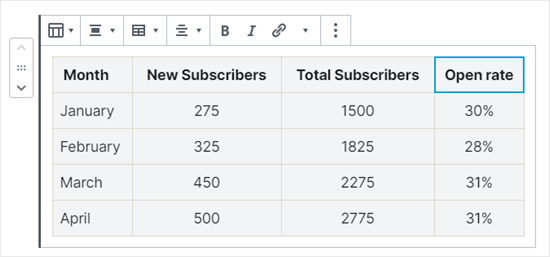
به عنوان مثال ما محل قرار گیری نوشته ها را در وسط سلول یا center در نظر گرفتیم. نتیجه به شکل زیر نمایش داده می شود:

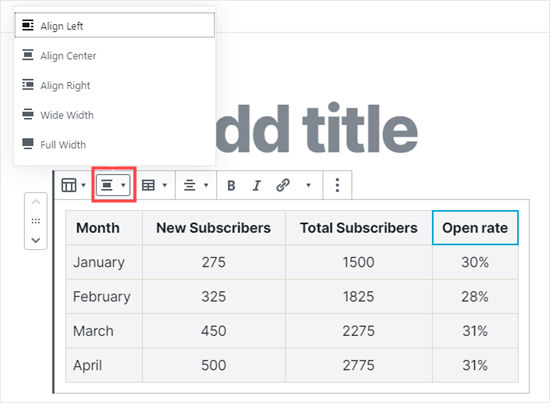
شما می توانید محل قرارگیری کل جدول در برگه را نیز انتخاب کنید. کافیست مطابق شکل زیر بر روی جدول کلیک کنید گزینه Change alignment را انتخاب کنید.

نکته: این گزینه ممکن است در نحوه نمایش پست یا برگه های شما تداخل ایجاد کند لذا حتما پس از انتشار، محل قرارگیری جدول را بررسی نمایید.
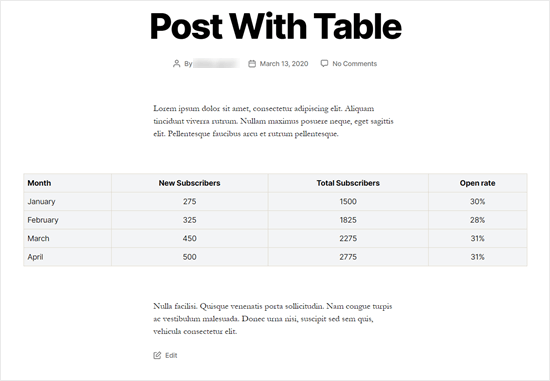
در زیر نحوه نمایش جدولی را که با هم ساختیم، مشاهده می نمایید:

جدول ساز پیشفرضی که در ادیتور گوتنبرگ تعبیه شده به شما قابلیت های زیادی برای سفارشی سازی جدولتان را می دهد که با استفاده از آن می توانید مطالب و محتوایی تاثیرگذارتر، زیباتر و قابل فهم تر را برای کاربرانتان ایجاد کنید.
البته نمی توان از این جداول در مکان هایی مثل سایدبارها و درون ویجت ها استفاده کرد. برای اینکار باید از افزونه های جدولساز پیشرفته تری مثل TablePress استفاده کرد.
ساخت جدول با افزونه TablePress
افزونه TablePress یک افزونه کاملا رایگان و قدرتمند برای ایجاد و ویرایش جداول می باشد. از بهترین امکانات این جدول ساز می توان به امکان استفاده از جدول یه صورت مستقل در هر جایی یاد کرد. همچنین با استفاده از این افزونه می توان جدول های بسیار طولانی و بزرگی را ساخت.
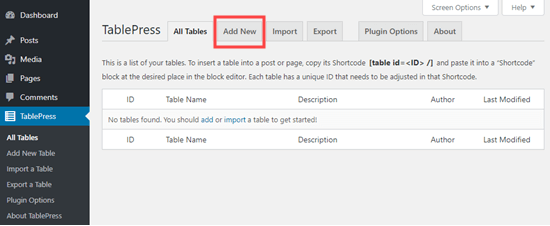
خب! ابتدا افزونه TablePress را دانلود کرده و نصب نمایید. پس از فعال سازی افزونه، در پنل مدیریت وردپرس به مسیر TablePress » Add New بروید تا با هم یک جدول ایجاد کنیم.

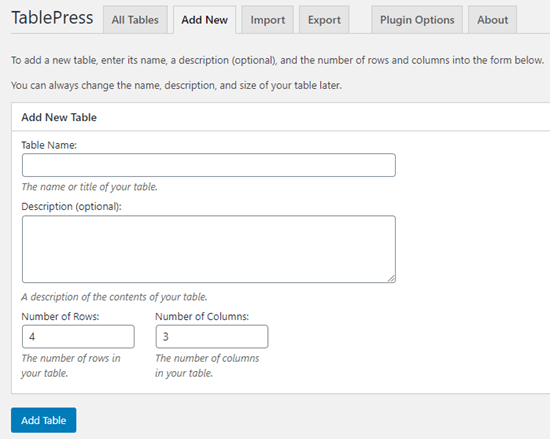
حال برای جدول خود یک نام انتخاب کنید و تعداد سطرها و ستون های آن را نیز مشخص کنید. تعداد سطرها و ستون های جدول را بعدها هم می توانید ویرایش کنید.
ما یک جدول با 4 سطر و 3 ستون می سازیم.

زمانی که نام جدول و مشخصات دیگر آن را وارد کردید، بر روی گزینه «ایجاد جدول» یا Add Table کلیک کنید تا جدولتان ساخته شود.
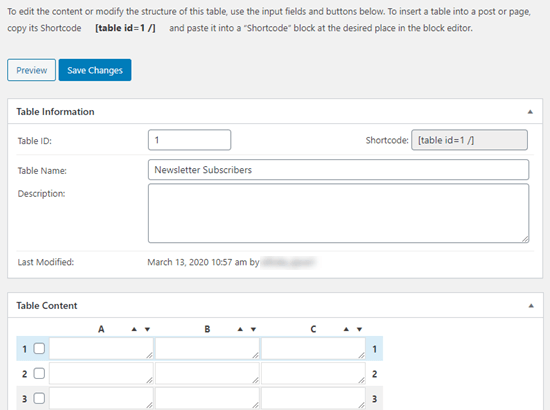
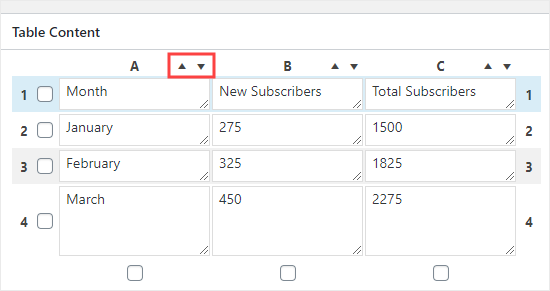
پس از اینکار جدولتان به نمایش در می آید و می توانید هر محتوایی را که می خواهید، درون سلول هایش بنویسید.

محتوایتان را بنویسید و چینش ستون ها را نیز با استفاده از فلش های بالای هر ستون مدیریت کنید.

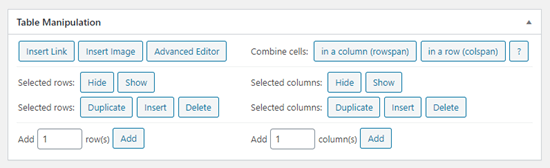
همچنین گزینه های زیادی برای کنترل و ویرایش جدولتان وجود دارد که با استفاده از آن ها می توانید محتوای جدول را حذف، اضافه، کپی و غیره نمایید.

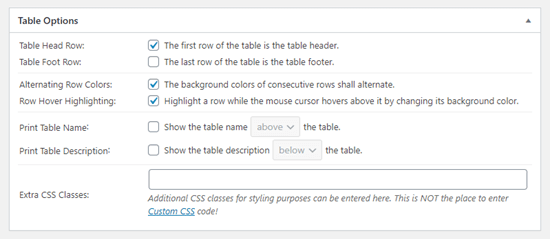
در این افزونه هم می توانید هدر و فوتری برای جدولتان قرار دهید و انتخاب کنید که نام و توضیحات جدول در کجا نمایش داده شود.

پس از به اتمام رساندن ساخت جدول، بر روی Save Changes کلیک کنید تا تنظیمات ذخیره شوند.
حال می توانید جدول خود را به هر برگه یا پستی که خواستید اضافه کنید.

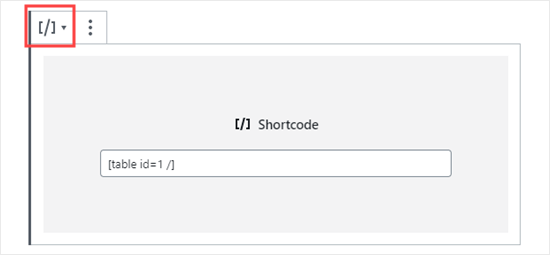
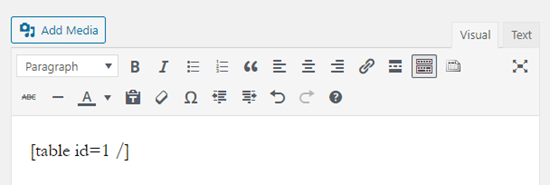
برای اینکار کافیست تا شورت کد مربوط به جدول را کپی کنید آن را در هر جایی که خواستید قرار دهید.

همچنین هر زمان که خواستید جدولتان را ویرایش کنید می توانید به افزونه جدول ساز برگردید و جدول مورد نظر خود را تغییر دهید.
همانطور که می دانید با چنین روشی می توان شورت کد جدول را در ابزارک های سایدبار هم نمایش داد. این افزونه از برون ریزی جداول و فایل هایی با فرمت CSV نیز پشتیبانی می کند. می توانید جدول ساخته شده را به یک فایل CSV تبدیل کنید و آن را در نرم افزار هایی مثل Microsoft Excel نیز مشاهده نمایید.
خب! به پایان این آموزش رسیدیم. امیدواریم که برای شما مفید واقع شده باشد. موفق و سربلند باشید.
منبع: سایت WP Beginner









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.