چگونه فایل های SVG را در وردپرس آپلود کنیم؟

آیا شما هم به دنبال راه حلی برای آپلود فایل های SVG در وردپرس خود هستید؟
به طور پیش فرض، وردپرس به کاربر این امکان را می دهد تا بتواند فایل های محبوب و پرکاربردی مانند JPG، PNG، ZIP و ... را آپلود کند اما این اجازه را نمی دهد که بتواند فایل هایی با فرمت SVG را آپلود کند.
در ادامه این مقاله، ما به شما دو روش بسیار ساده برای انجام این کار معرفی خواهیم کرد.
فایل های SVG چیست؟
فایل های SVG یا همان Scalable Vector Graphics فایل هایی هستند که vector-graphic ها را با استفاده از زبان XML تعریف می کنند. اصلی ترین قابلیت فایل های SVG بزرگ کردن تصاویر بدون کاهش کیفیت و پیکسل بندی می باشد.
فایل های Scalable Vector Graphics فایل هایی هستند که نقشه های دو بعدی را با استفاده از XML نمایش می دهند و با بقیه فرمت های تصاویر مانند JPG و PNG متفاوت است.
اگر شما یک فایل تصویر JPG/PNG را باز و بر روی آن زوم کنید، هرچه بیشتر تصویر را بزرگنمایی کنید، پیکسل های تصاویر بیشتر و در نتیجه، تصویر تار و بیکیفت می شود.
![]()
Vector graphics از پیکسل استفاده نمی کنند، و بجای آن از نقشه های دو بعدی استفاده می کنند و در نتیجه، اگر در تصویر های SVG زوم کنید، تصویر پیکسلی نخواهد شد.

پس در نتیجه، فایل های SVG این قابلیت را به شما می دهند تا بتوانید تصاویر را بدون افت کیفیت، بزرگ تر کنید. نکته مهم دیگر این است که حجم فایل های SVG به مراتب از فایل های PNG و JPG کمتر است.
معمولا از Vector graphics برای آیکون ها، آیکون فونت ها، برندینگ، لوگو سایت و... استفاده می کنند. به همین دلیل شما ممکن است نیاز داشته باشید تا برای لوگو سایت یا شرکت خود، از تکنولوژی Vector graphics استفاده کنید تا کیفیت لوگو حفظ شود.
اما فایل های SVG هنوز کمی ناامن هستند، به همین دلیل وردپرس به کاربران امکان آپلود فایل های SVG را نمی دهد.
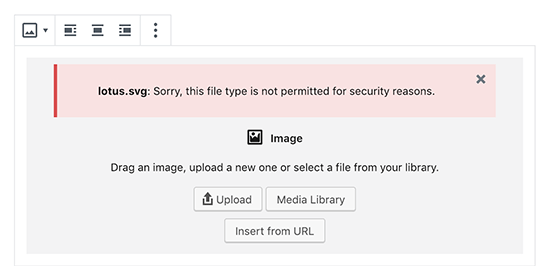
اگر یک تصویر SVG را در وردپرس آپلود کنید، معمولا با خطایی مشابه خطای زیر رو به رو خواهید شد:
this file type is not permitted for security reasons.

مسائل امنیتی مربوط به SVG در وردپرس
فایل های SVG حاوی کدهای زبان XML می باشد که شبیه به زبان HTML است. زمانی که مرورگر یا نرم افزار ویرایش XML بخواهد فایل SVG را بخواند، در ابتدا کدهای XML را تجزیه می کند و سپس خروجی را نمایش می دهد.
با این حال، زمانی که شما یک فایل SVG را در وردپرس خود آپلود می کنید، احتمال آسیب پذیری سایتتان افزایش می یابد. به عنوان مثال، هکر ها با استفاده از فایل های SVG می توانند دسترسی های غیرمجاز در وب سایت بدست آورند و حملات خطرناکی را انجام دهند.
روش هایی که در این مقاله به شما معرفی خواهیم کرد، فایل های SVG را تا جایی که می توانند از کدهای مخرب پاکسازی می کنند اما به طور کامل کدهای مخرب پاکسازی نمی شوند!
پس بهترین راه برای اینکه یک راه امن برای آپلود فایل های SVG ایجاد کرد، این است که فایل های SVG مورد نظرتان را از منابع معتبر دانلود کنید و سپس در سایت خود قرار دهید.
روش اول: آپلود فایل های SVG در وردپرس با استفاده از SVG Support
این روش، پشتیبانی کامل از فایل های SVG را می کند و به کاربر این امکان را می دهد تا بتواند فایل های SVG خود را به راحتی، در وردپرس آپلود کند.
همچنین کاربران با استفاده از افزونه SVG Support قادر هستند که فایل های SVG درون خطی را در مطالب و صفحات وردپرس نیز نمایش دهند.
در ابتدا، باید افزونه SVG Support را در وردپرس خود نصب و فعال کنید.
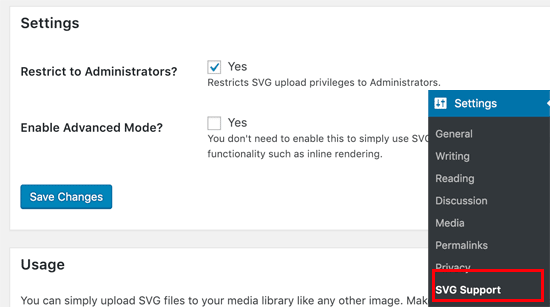
پس از فعال سازی افزونه، در منو وردپرس تان یک بخش با عنوان SVG Support اضافه می شود (همانند تصویر زیر).

در صفحه تنظیمات افزونه، شما نیاز دارید تا تیک Restrict to Administrators را فعال کنید. زیرا با فعال کردن این گزینه، تنها اجازه آپلود کردن فایل های SVG به مدیر اصلی وب سایت داده می شود.
گزینه بعدی Advanced settings نام دارد که با فعال کردن آن، می توانید قابلیت های پیشرفته افزونه را فعال کنید. به عنوان مثال، قابلیت فعال کردن انیمیشن های CSS یا رندر کردن فایل های SVG درون خطی.
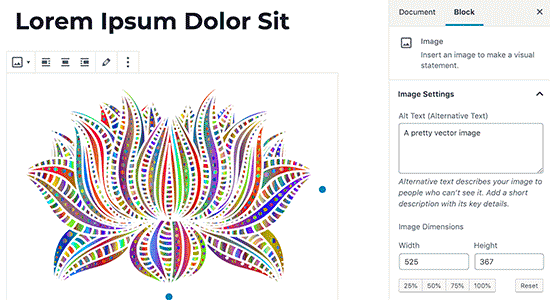
حال، خیلی ساده می توانید با ایجاد یک مطلب یا ویرایش یکی از مطالب، فایل های SVG خود را آپلود کرده و بدون دردسر از آن ها در وب سایت وردپرسی خود استفاده کنید.
مانند آپلود کردن بقیه فایل های تصویری، فایل های SVG را نیز می توانید بدون مشکل آپلود کنید.

روش دوم: آپلود فایل های SVG با استفاده از Safe SVG
در این روش، با استفاده از نصب و فعال کردن افزونه Safe SVG در وردپرس، می توانید فایل های SVG را به راحتی آپلود کنید.
هیچ تنظیماتی برای این افزونه وجود ندارد و فقط پس از فعال سازی آن، قادر خواهید بود که فایل های SVG را بدون دردسر آپلود کنید.
توجه داشته باشید، این افزونه به تمامی کسانی که می توانند مطالب ایجاد و منتشر کنند، اجازه و دسترسی آپلود فایل های SVG را می دهد.
برای اینکه بتوانید دسترسی های محدود برای افراد سایتتان در آپلود فایل SVG قرار دهید، نیاز دارید تا نسخه پرمیوم افزونه را خریداری کنید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.