افزودن بهینهساز گوگل Google Optimize به سایت وردپرسی (قسمت دوم)

در قسمت قبل از این آموزش پیش نیازهای راه اندازی بهینه ساز گوگل را فراهم ساختیم. حال به سراغ راه اندازی خود Google Optimize می رویم.
افزودن بهینه ساز گوگل به وب سایت (روش ساده)
راحت ترین راه برای افزودن بهینه ساز گوگل به وب سایت وردپرسی، استفاده از افزونه ی MonsterInsights است. این پلاگین یکی از بهترین پلاگین های Google Analytics در بازار است. به خاطر داشته باشید که برای استفاده از این روش نیاز به خرید نسخه ی حرفه ای این پلاگین دارید. پس اگر قصد خرید این افزونه را ندارید، همین حالا به سراغ روش بعدی بروید.
نصب MonsterInsights
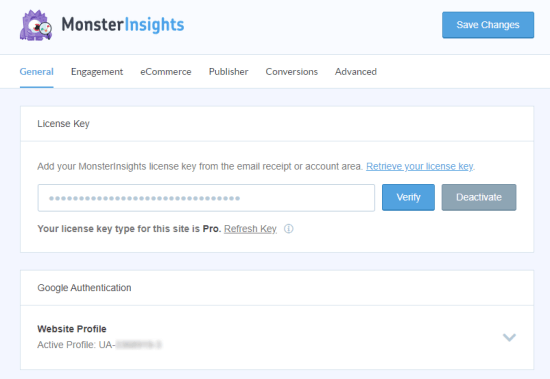
افزونه را دانلود کرده و نصب نمایید. سپس آن را فعال کرده و به بخش Insight رفته و در آنجا بر روی setting یا تنظیمات کلیک کنید. در این قسمت باید کد لایسنس خریداری شده را وارد نمایید. این اطلاعات را می توانید در پایین وب سایت MonsterInsights، در اکانت خود پیدا کنید.

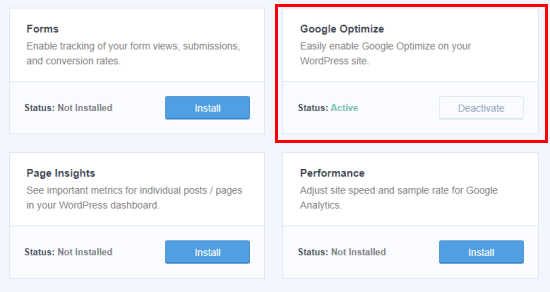
در قدم بعدی باید به بخش Add-ons بروید و در انجا Add-on مربوط به بهینه ساز گوگل را پیدا کنید و به سادگی با کلیک بر روی دکمه ی install اقدام به نصب آن نمایید. بعد از نصب، خودش فعال خواهد شد. مانند شکل زیر:

وقتی که Add-on فعال شد، به بخش Conversions موجود در تنظیمات رفته (Insights » Settings » Conversions) و در آنجا تنظیمات را پیکربندی نمایید.
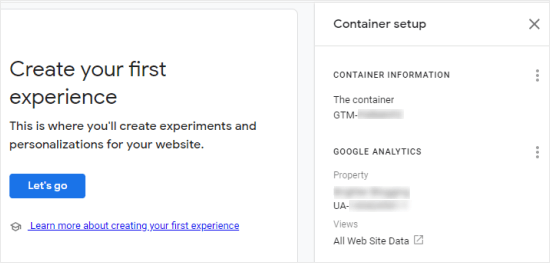
id مربوط به بخش container بهینه ساز گوگل را باید در اینجا وارد کنید. این آیدی را می توانید در مقابل container موجود در اکانت Google Optimize خود پیدا کنید. همچنین در هنگام راه اندازی container در بهینه ساز گوگل نیز این کد قابل دسترسی بود. شکل زیر را ببینید:

خیلی راحت این کد را در افزونه ی MonsterInsights وارد کنید تا وب سایت شما به بهینه ساز گوگل متصل شود.
در آنجا می توانید قابلیت Google Optimize’s Async Page Hide را نیز فعال کنید. این قابلیت باعث بهبود در تجربه ی کاربری بازدیدکنندگان از وب سایت می شود، مخصوصا زمانی که، کاربران با اتصال اینترنتی ضعیفی وارد وب سایت شما می شوند.
این قابلیت برای مدت کوتاهی برگه را از دیده ها پنهان می کند تا تغییراتی که شما در برگه ایجاد کرده اید لود شود. در غیر این صورت اطلاعات قبل از اصلاح، لحظه ای برای کاربر نمایش داده می شوند و بعد تغییراتی که اعمال کرده اید نمایان خواهند شد که تجربه ی مناسبی برای کاربر نمی باشد.
خب! حالا که به Google Optimize متصل شده اید، وقت آن است که برخی از آزمایش های دو موردی یا A/B test را شروع کنید.
اتصال وب سایت به Google Optimize به صورت دستی
بر خلاف روش قبل، می توانید Google Optimize را به صورت دستی نیز به وب سایت خود متصل فرمایید. این روش برای تازه کاران پیشنهاد نمی شود چرا که در این روش باید به صورت دستی تکه کد مربوط به Google Analytics را تغییر دهید.
راه های مختلفی برای این کار وجود دارد که همگی به طریقه ی اضافه کردن تکه کد Google Analytics به وب سایتتان بستگی دارند.
می خواهیم پروسه ی اضافه کردن Google Optimize را به تگ analytics.js را بگوییم. چرا که این همان چیزی است که افراد زیادی برای راه اندازی Google Analytics استفاده می کنند.
اگر قبلا Google Analytics را برای وب سایت خود راه اندازی کرده اید، احتمالا از روش Global Site Tag یا gtag.js برای استقرار کد در سایت تان استفاده کرده اید. در این صورت می توانید برای دریافت دستورالعمل و کد مربوطه، بر روی آیکون آبی رنگی به نام Install Optimize کلیک کنید.
ما فرض می کنیم که شما از تگ analytics.js استفاده می کنید. برویم سراغ پروسه ی نصب...
ابتدا باید کد Google Analytics خود را در داشبورد وردپرس پیدا کنید.
توجه داشته باشید که این کد باید در بخش هدر مربوط به برگه های شما قرار داشته باشد. اگر از افزونه یا قالبی استفاده می کنید که کد مربوط به Google Analytics را در فوتر قرار می دهد، باید کد را بردارید و به هدر انتقال دهید.
در قدم بعدی باید یک خط کد را نیز به کدی که در اختیار دارید اضافه کنید. رشته کد ga(‘require’, ‘GTM-XXXXXXX'): را باید اضافه نمایید. و به جای GTM-XXXXXXX نیز باید از ID ای که در اختیار دارید استفاده کنید. مثل کد زیر:
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXXXX-1', 'auto');
ga('require', 'GTM-XXXXXXX');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
توجه داشته باشید که UA-XXXXXXXXX-1 در کد بالا، ویژگی یا property ی مربوط به ایدی Google Analytics شما را، شامل خواهد شد. (Google Analytics property ID)
خب ! کارتان را که انجام دادید، فراموش نکنید که تغییرات را ذخیره نمایید.
نکته: اگر نفهمیدید که کد Google Analytics خود را کجا وارد کنید، می توانید از افزونه هایی برای وارد کردن این کد در هدر و فوتر استفاده کنید. (افزونه هایی برای افزودن کد Google Analytics برای وردپرس وجود دارد)
اگر از یک قالب وردپرسی حرفه ای استفاده می کنید، احتمالا یک قسمت برای افزودن کد Google Analytics در آن قرار داده شده است. می توانید راهنمای قالب را بررسی کنید یا با پشتیبانی قالب وردپرسی تان تماس بگیرید.
اگر از این روش برای راه اندازی بهینه ساز گوگل استفاده کردید، احتمالا باید قطعه کد ضد فلیکر را نیز به صورت دستی در سایت خود وارد کنید. البته اگر بخواهید از آن استفاده کنید. این کار را نمی توانید تنها با زدن چند کلیک انجام دهید مگر اینکه افزونه ی MonsterInsights را نصب کنید.
زمانی که Google Optimize را به صورت کامل راه اندازی کردید، می توانید با خیال راحت به انجام آزمایشات، برای دریافت بازخورد بهتر از وب سایتتان بپردازید.
به پایان یک آموزش دیگر رسیدیم. امیدوارم که این آموزش هم برای شما مفید واقع شده باشد. پیروز و سربلند باشید.
منبع: سایت WP Beginner









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.