آموزش افزودن وضعیت سفارشی به مطالب وردپرس

آیا شما هم می خواهید یک وضعیت (status) سفارشی و دلخواه به وردپرس خود اضافه کنید؟! وضعیت یا همان status یکی از ابزار های کاربردی وردپرس جهت سازماندهی و مرتب سازی مقالات و مطالب بر اساس مراحل آماده سازی آنها می باشد. به طور مثال، می توانید وضعیت یک مطلب وارد شده را به حالت ذخیره یا همان Draft مشخص کنید. در ادامه این مطلب از روکسو قرار است به شما کاربران عزیز آموزش دهیم که چگونه یک وضعیت سفارشی به مطالب وردپرس خود اضافه کنید.
وضعیت (status) در وردپرس چیست و چرا باید از آن برای مطالب خود استفاده کنیم؟
وضعیت یا همان Status در وردپرس به کاربران این امکان را می دهد تا بتوانند مقاله ها و مطالب وردپرس خود را بهتر مرتب سازی کنند. به عنوان مثال، کاربر یک مطلب تکمیل نشده دارد و می خواهد بعدا آن را تکمیل کند، او می تواند از ابزار وضعیت، حالت مطلب خود را به حالت "ذخیره" تغییر داده تا در روز های بعد به راحتی بتواند مطلب خود را در میان مطالب مختلف و منتشر شده پیدا کند.

وضعیت (Status) به وردپرس کمک می کند تا بتواند خیلی راحت تر مطالب وردپرس را مرتب سازی کند.
به عنوان مثال در صفحه "همه مطالب" مطالب وارد شده به چند دسته وضعیت تقسیم می شوند که در ادامه انواع وضعیت ها را توضیح می دهیم:
1. وضعیت ذخیره یا پیش نویس: در این وضعیت، مطالبی قرار می گیرد که به صورت ناقص وارد شده اند و در آینده می خواهند تکمیل شوند.
2. وضعیت ذخیره پیش نویس خودکار: در این وضعیت، وردپرس به صورت خودکار یک وضعیت پیش نویس برای مطالبی که وضعیتشان مشخص نشده انتخاب می کند.
3. وضعیت زمان بندی شده: در این وضعیت، مطالبی وارد می شود که زمان بندی شده اند و در آینده می خواهند منتشر شوند.
4. وضعیت سطل زباله: در این وضعیت، مطالبی قرار می گیرد که به صورت غیر قابل استفاده وارد شده است.
حال به غیر از این وضعیت ها، شما می توانید یک وضعیت سفارشی و دلخواه را به وردپرس خود، خیلی راحت و ساده اضافه کنید.
روش اول: ساخت وضعیت سفارشی با استفاده از افزونه
این روش، یکی از ساده ترین روش های ایجاد یک وضعیت دلخواه و سفارشی در وردپرس می باشد و ما آن را برای اکثر کاربران پیشنهاد می کنیم.
در ابتدا، شما نیاز دارید تا افزونه Edit Flow را در وردپرس خود نصب و فعال کنید.
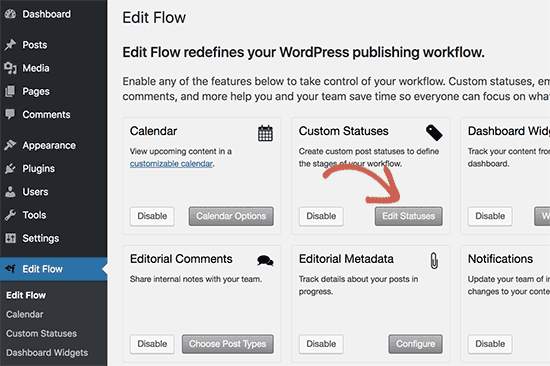
پس از نصب و فعال کردن افزونه، نیاز دارید تا به بخش تنظیمات اصلی آن بروید. برای دسترسی به بخش اصلی این افزونه، مانند تصویر زیر، می توانید بر روی گزینه "Edit Flow" در منو وردپرس کلیک کنید.

افزونه Edit Flow دارای ویژگی های بسیار زیاد و کاربردی می باشد که کاربران می توانند به طور دلخواه برخی از این ویژگی ها را غیرفعال کنند.
برای ادامه، مانند تصویر بالا، بر روی گزینه Edit Statuses در باکس Custom Statuses کلیک کنید.
هنگامی که افزونه Edit Flow فعال می شود، وضعیت های مطالب زیر به صورت خودکار به وردپرس سایتتان اضافه می شوند:
- وضعیت Pitch
- وضعیت Assigned
- وضعیت In progress
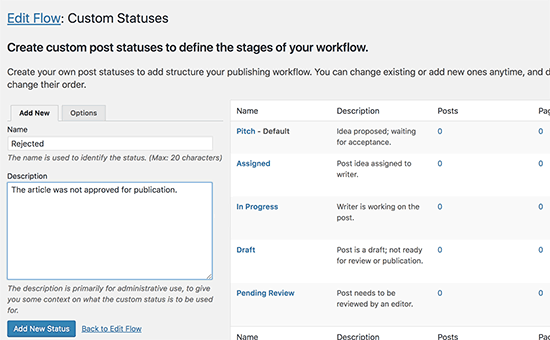
پس از اینکه بر روی دکمه Edit Statuses کلیک کردید، مانند تصویر زیر، به صفحه اضافه کردن و ویرایش وضعیت های مطالب هدایت می شوید.

حال شما در این صفحه می توانید تمامی وضعیت های موجود در وردپرس خود را مشاهده کنید و می توانید یک وضعیت جدید به وضعیت های مطالب خود اضافه کنید.
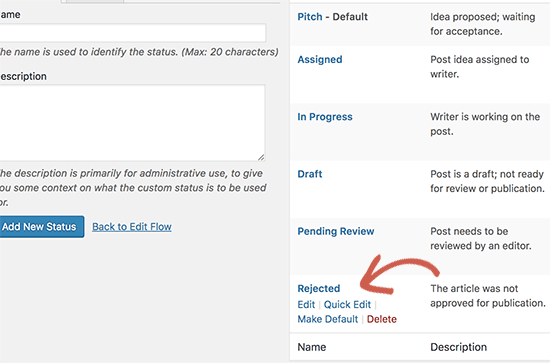
همچنین مانند تصویر زیر، می توانید با کلیک بر روی دکمه های ویرایش، گزینه های وضعیت موجود در وردپرس را نیز ویرایش کنید و نام و توضیحات آنها را تغییر دهید.

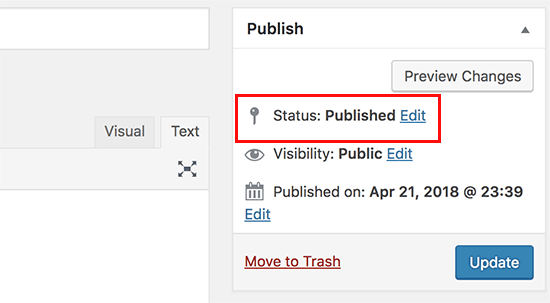
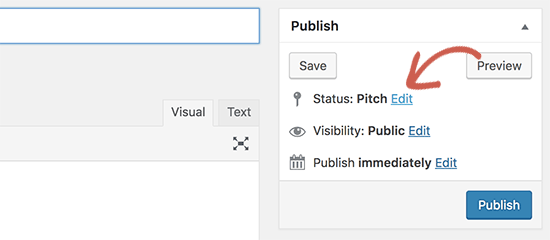
بعد از آن، شما می توانید به بخش اضافه کردن نوشته جدید رفته و مانند تصویر زیر، وضعیت های اضافه شده جدید در وردپرس خود را با کلیک بر روی "ویرایش" در جلوی فیلد وضعیت قرار گرفته شده در متاباکس "انتشار" مشاهده کنید.

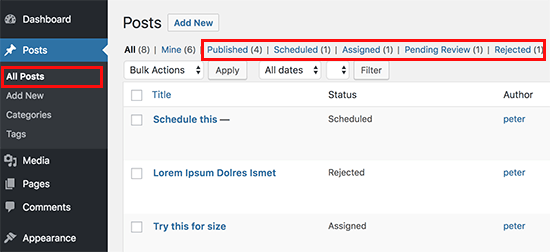
همچنین مانند تصویر زیر، می توانید فیلد ها و بخش های وضعیت های جدید وارد شده وردپرس خود را در بخش "همه نوشته ها" مشاهده کنید.

روش دوم: اضافه کردن وضعیت سفارشی با استفاده از کد
این روش هرچند روش درست و راحتی نیست اما اگر می خواهید این فرایند را به صورت دستی در وردپرس خود انجام دهید، می توانید از آن استفاده کنید.
در این روش، شما نیاز دارید کد های دنباله زیر را در فایل functions.php وردپرس خود قرار دهید.
// Registering custom post status
function wpb_custom_post_status(){
register_post_status('rejected', array(
'label' => _x( 'Rejected', 'post' ),
'public' => false,
'exclude_from_search' => false,
'show_in_admin_all_list' => true,
'show_in_admin_status_list' => true,
'label_count' => _n_noop( 'Rejected <span class="count">(%s)</span>', 'Rejected <span class="count">(%s)</span>' ),
) );
}
add_action( 'init', 'wpb_custom_post_status' );
// Using jQuery to add it to post status dropdown
add_action('admin_footer-post.php', 'wpb_append_post_status_list');
function wpb_append_post_status_list(){
global $post;
$complete = '';
$label = '';
if($post->post_type == 'post'){
if($post->post_status == 'rejected'){
$complete = ' selected="selected"';
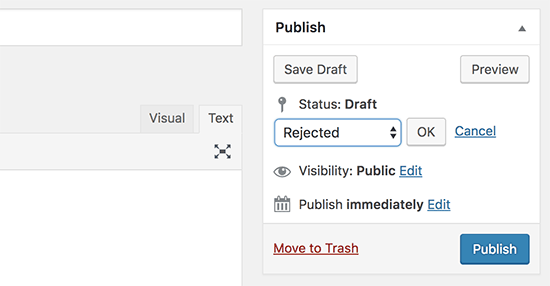
$label = '<span id="post-status-display"> Rejected</span>';
}
echo '
<script>
jQuery(document).ready(function($){
$("select#post_status").append("<option value=\"rejected\" '.$complete.'>Rejected</option>");
$(".misc-pub-section label").append("'.$label.'");
});
</script>
';
}
}
فراموش نکنید که نام وضعیت سفارشی دلخواه خود را در خط 21 بجای کلمه Rejected جایگزین کنید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.