چگونه دکمه تماس تلفنی را در سایت وردپرس ایجاد کنیم؟

آیا شما هم می خواهید دکمه ای را جهت تماس با شماره تلفن پشتیبان سایت یا هر شماره تلفن دیگری در سایت خود ایجاد کنید؟
ساخت و قرار دادن یک دکمه تماس در سایت، می تواند به کاربرانی که با موبایل های هوشمند خود وارد سایتتان می شوند، این امکان را بدهد تا بتوانند خیلی سریع تر با تلفن پشتیبان سایت یا هر شماره دیگری با یک کلیک بر روی آن تماس بگیرد.
در ادامه این مطلب از روکسو، قرار است به شما دوستان عزیز آموزش دهیم که چگونه می توان یک دکمه تماس در وردپرس ایجاد کرد.
چرا باید یک دکمه تماس قابل کلیک در سایت وردپرس ایجاد کرد؟
همانطور که می دانید، ترافیک کاربرانی که از موبایل هوشمند خود برای بازدید از وب سایت ها استفاده می کنند، روز به روز درحال افزایش است و این امر موجب می شود که هر کسب و کار اینترنتی، یک راه برای ارتباط راحت تر مشتریان و کاربران ایجاد کند.
این راه های ارتباطی می تواند از طریق ارسال فرم صورت گیرد یا از طریق تماس به صورت تلفنی. امروزه کاربران بیشتر ترجیح می دهند که به صورت مستقیم با شخص پشتیبان یا مشاور سایت صحبت کنند. پس چه بهتر که در کسب و کار اینترنتی، یک راه ارتباطی برای تماس تلفنی ایجاد کنیم!
یکی از روش های این راه، می تواند ایجاد یک دکمه تماس قابل کلیک در وردپرس باشد که کاربر با استفاده از موبایل هوشمند خود، خیلی راحت با کلیک بر روی دکمه، به سمت بخش تماس تلفنی هدایت شود و تماس خود را برقرار کند.
روش اول: ایجاد دکمه تماس تلفنی قابل کلیک در وردپرس با استفاده از افزونه
این روش، یکی از آسان ترین روش هایی است که برای انجام این فرایند می توان استفاده کرد. البته لازم به ذکر است که بگوییم این روش فقط در دستگاه های تلفن همراه هوشمند جواب می دهد و دکمه تماس تلفنی تنها در موبایل های کاربران نمایش داده و در بقیه دستگاه ها قابل نمایش نیست!
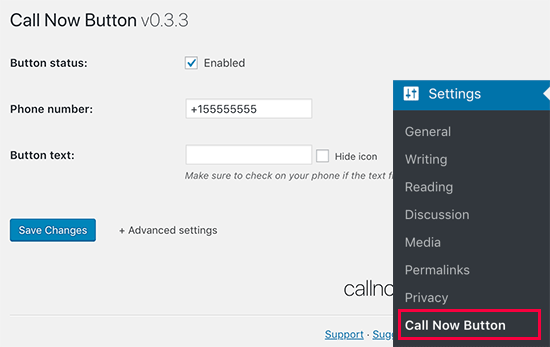
در ابتدا، افزونه Call Now Button را در سایت وردپرس خود نصب و فعال کنید. پس از فعال سازی افزونه، بخش تنظیمات آن را می توانید در "Call Now Button < تنظیمات" مشاهده کنید.

همانطور که در تصویر بالا مشاهده می کنید، برای فعال سازی افزونه و نمایش دکمه تماس تلفنی، باید تیک باکس Button Status را فعال کنید. سپس می توانید شماره تلفنی که می خواهید کاربران با آن تماس بگیرند را وارد نمایید، و حتی می توانید متنی برای دکمه تماس تلفنی وارد کنید. همچنین بجای آیکون دکمه، می توانید متن دکمه را نمایش دهید.
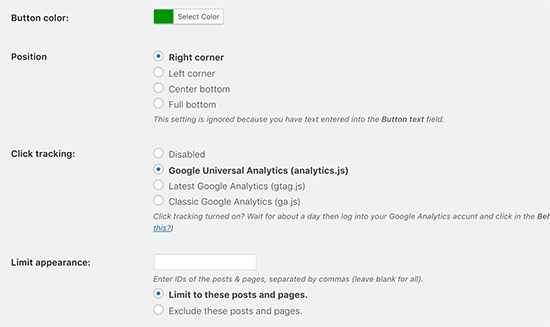
برای مشاهده تنظیمات پیشرفته تر می توانید بر روی دکمه Advanced Settings کلیک کنید تا تنظیمات پیشرفته تر برایتان نمایش داده شود (مانند تصویر زیر).

همانطور که در تصویر بالا مشاهده می کنید، تنظیمات پیشرفته مربوط به افزونه نمایش داده شده و حال شما می توانید تنظیمات ظاهری، نمایشی، موقعیت مکانی و ... دکمه تماس تلفنی را تغییر دهید.
همچنین می توانید سرویس Google Analytics را برای این افزونه فعال کنید تا ببینید چگونه کاربران تمایل پیدا می کنند تا با دکمه تماس تلفنی تماس برقرار کنند.
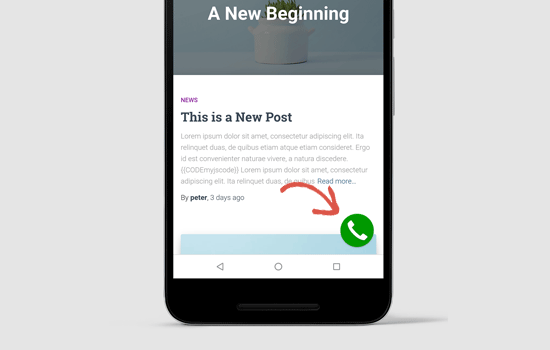
در آخر فراموش نکنید که تنظیمات را ذخیره کنید. پس از ذحیره تنظیمات، مانند تصویر زیر، می توانید سایت خود را در یک موبایل هوشمند باز کرده و دکمه تماس تلفنی را مشاهده کنید.

روش دوم: افزودن دکمه تماس تلفنی به صورت دستی (قرار دادن کد)
این روش، یک روش دستی است که شما با قرار دادن کد در سایت، می توانید دکمه قابل کلیک تماس تلفنی را در سایت خود ایجاد کنید. مزیت این روش، امکان قرار دادن دکمه های تماس تلفنی در هر نوع دستگاهی است. برخلاف روش اول، شما در این روش قادر هستید دکمه تماس تلفنی را برای انواع دستگاه ها قرار دهید تا حتی لپ تاپ ها و کامپیوتر ها هم بتوانند دکمه را مشاهده کنند.
خیلی راحت، می توانید از کد زیر برای نمایش دادن دکمه تماس تلفنی قابل کلیک استفاده کنید. از این کد، می توانید در هر کجای قالب سایتتان که می خواهید، استفاده کنید:
<!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked --> <a href="tel:+15555551212">+1 (555) 555-1212</a> <a href="tel:15555551212">Call Me</a>
![]()
حال برای اینکه بتوانید یک تصویر و آیکون مناسب برای دکمه قرار دهید، مانند تصویر زیر، یک آیکون مناسب تماس انتخاب کرده و آن را آپلود کنید. سپس بر روی گزینه "ویرایش" کلیک کرده تا بتوانید آدرس تصویر را کپی کنید.
پس از اینکه آدرس آیکون آپلود شده را کپی کردید، باید آدرس آیکون را در کد به این صورت قرار دهید:
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
این کد را می توانید هر کجای سایتتان که تمایل دارید قرار دهید، مکان هایی مانند ابزارک های سایتتان، فوتر سایت، هدر و ... !
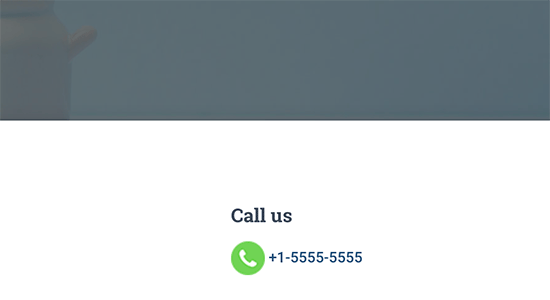
پس از اینکه کد را در سایتتان قرار دادید، مانند تصویر زیر، دکمه تماس تلفنی نمایش داده می شود.

همچنین شما می توانید برای اضافه کردن متن های دیگر به دنباله دکمه تماس تلفنی، از قابلیت شخصی سازی CSS استفاده کنید (مانند تصویر زیر).
![]()
روش سوم: افزودن دکمه تماس تلفنی قابل کلیک با استفاده از منوی ناوبری
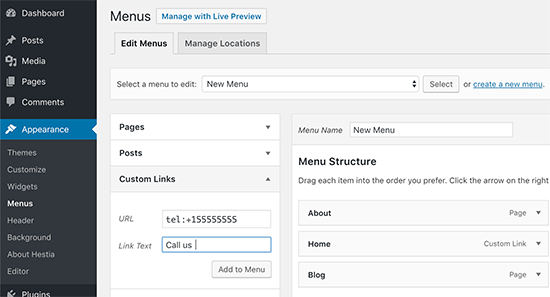
در این روش، خیلی راحت می توانید یک دکمه تماس تلفنی را در منوی سایت خود ایجاد کنید. خیلی راحت به بخش "فهرست ها < نمایش" در منوی وردپرس خود رفته و مانند تصویر زیر، یک لینک دلخواه به فهرست (منو) سایت خود اضافه کنید.

در بخش آدرس منو، باید شماره تلفن را اینگونه وارد کنید:
tel:+155555555
حتما بخاطر داشته باشید که کد کشور را بعد از "+" وارد کنید.
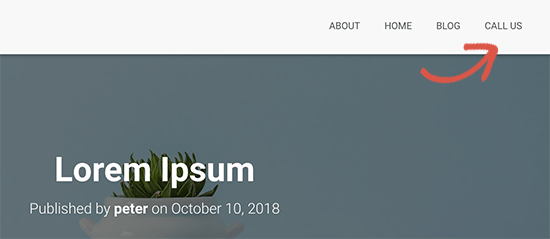
پس از اینکه منو را ایجاد کردید، مانند تصویر زیر، دکمه تماس تلفنی در منوی سایت شما نمایش داده می شود.

خب دوستان مطلب بنده همینجا به پایان می رسه، امیدوارم که استفاده های لازم رو از مطلب کرده باشید. اگر هرگونه سوال، مشکل یا انتقادی در رابطه با این مطلب داشتید خیلی راحت می توانید آن را در بخش نظرات مطرح کنید 🙂









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.