چگونه یک تصویر پس زمینه به وردپرس اضافه کنیم؟

آیا شما هم به دنبال روشی جهت اضافه کردن پس زمینه به سایت وردرپرسی خود هستید؟
مسلم است که تصویر پس زمینه یک سایت وردپرسی، می تواند قالب آن را جذاب تر و لذت بخش تر کند.
در ادامه این مطلب از روکسو، قرار است به شما دوستان عزیز روشی را آموزش دهیم که با استفاده از آن می توانید تصاویر پس زمینه دلخواه خود را به سایت وردپرسیتان اضافه کنید.
روش اول: افزودن تصویر پس زمینه با استفاده از تنظیمات قالب
اکثر قالب های رایگان وردپرس، ویژگی تنظیم یک تصویر به عنوان پس زمینه را دارند و کاربران خیلی ساده می توانند تصاویر پس زمینه خود را به سایت وردپرسی خود اضافه کنند.
اگر قالب سایت وردپرسی شما از ویژگی سفارشی سازی پشتیبانی می کند، پیشنهاد می کنیم که از همین روش برای تنظیم یک تصویر به عنوان پس زمینه استفاده کنید.
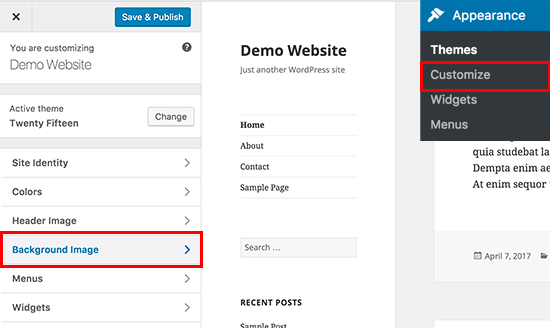
در ابتدا، شما نیاز دارید تا به بخش سفارشی سازی وردپرس خود بروید. زمانی که وارد بخش سفارشی سازی می شوید، می توانید یک تصویر زنده از قالب سایت خود را مشاهده کنید و تنظیمات مختلفی را بر روی قالب انجام دهید.

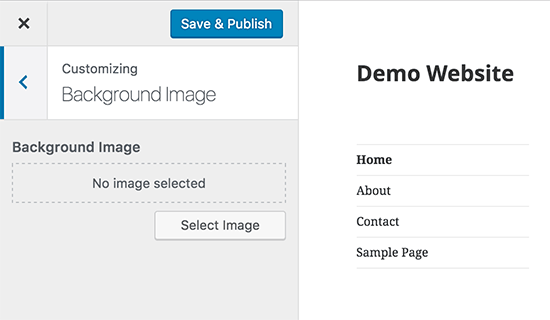
پس از آن، شما نیاز دارید تا وارد بخش "تصویر پس زمینه" یا همان Image Background شوید. زمانی که بر روی گزینه ذکر شده کلیک کردید، می توانید به راحتی تصویر مورد نظر خود را انتخاب کرده و آن را به عنوان پس زمینه قالب تنظیم کنید.

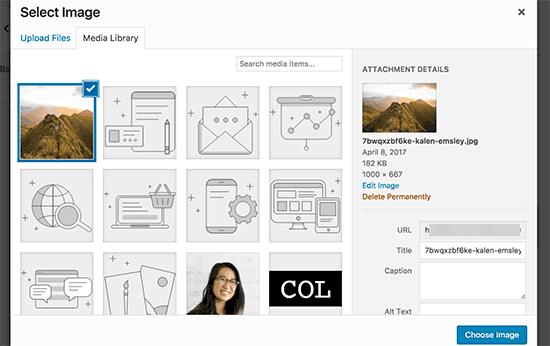
زمانی که بر روی گزینه انتخاب تصویر کلیک می کنید، پاپ آپ مربوط به آپلود تصاویر وردپرس برایتان باز خواهد شد. در این پاپ آپ می توانید تصاویر مورد نظر و دلخواه خود را آپلود کرده و یا از تصاویر آپلود شده قبل نیز استفاده کنید. پیشنهاد می شود که برای پس زمینه، یک تصویر بزرگ و با کیفیت انتخاب کنید.

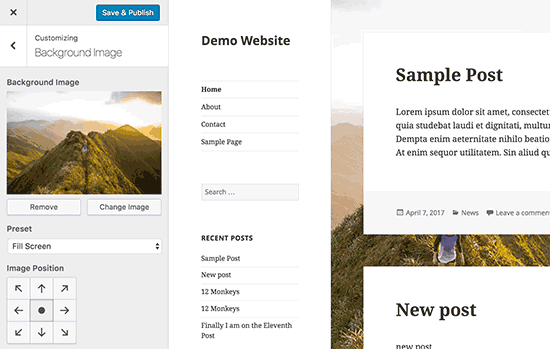
زمانی که تصویر را انتخاب می کنید، مانند تصویر زیر، یک پیشنمایش زنده از قالب سایتتان نمایش داده می شود که در این پیش نمایش، می توانید به صورت زنده، قالب سایت خود را به همراه تصویر پس زمینه انتخاب شده مشاهده کنید.
زمانی که تصویر را به عنوان پس زمینه انتخاب می کنید، مانند تصویر زیر، یک سری تنظیمات و ابزار هایی جهت مدیریت موقعیت تصویر پس زمینه نمایان می شود.

به عنوان مثال، مانند تصویر بالا، می توانید مشخص کنید که تصویر پس زمینه به چه صورت و در چه حالتی نمایش داده شود. به صورت تمام عرض، نیمه عرض یا تکراری.
همچنین می توانید با استفاده از ابزار موقعیت، موقعیت مکانی تصویر پس زمینه قالب سایت خود را نیز تغییر دهید.
در آخر فراموش نکنید که تنظیمات را ذخیره کنید تا همه تغییرات اعمال شوند.
روش دوم: افزودن تصویر پس زمینه به سایت وردپرسی با استفاده از افزونه
این روش، بسیار انعطاف پذیر است و ابزار های بیشتری را در اختیار کاربر قرار می دهد. با استفاده از این روش می توانید برای هر نوع قالب وردپرسی، یک تصویر پس زمینه تنظیم کنید.
همچنین در این روش، می توانید تصاویر چندگانه برای پس زمینه نیز تعیین کنید و برای هر بخش از سایت وردپرسی، پس زمینه های مختلف تنظیم کنید. به عنوان مثال، برای یک صفحه خاص یا یک مطلب خاص می توانید پس زمینه متفاوتی انتخاب کنید.
همچنین با استفاده از این روش، می توانید تصاویر خود را به صورت خودکار، رسپانسیو کنید. به طور مثال، زمانی که سایت در یک دستگاه موبایل نمایش داده می شود، تصویر پس زمینه به صورت خودکار تغییر اندازه پیدا می کند تا کیفیت خود را از دست ندهد.
در ابتدا، شما نیاز دارید تا افزونه Full Screen Background Pro را نیز در سایت وردپرسی خود نصب و فعال کنید.
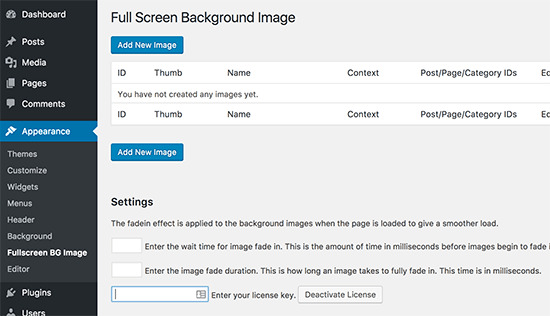
پس از آن، باید وارد بخش "Full Screen BG Image < نمایش" در منو وردپرس خود بشوید.

در این صفحه، از شما سریال کد افزونه را سوال می کند. شما نیاز دارید تا سریال کد افزونه را که خریده اید وارد کنید. همچنین اگر می خواهید این افزونه را به صورت رایگان نصب کنید، می توانید از نسخه های نال و کرک شده آن نیز استفاده کنید.
پس از اینکه سریال کد را وارد کردید، سایت وردپرسی شما آماده برای افزودن تصویر پس زمینه است!
سپس بر روی دکمه "Add new image" یا "افزودن تصویر جدید" کلیک کنید. زمانی که بر روی این گزینه کلیک می کنید، افزونه شما را به صفحه آپلود تصویر پس زمینه هدایت می کند.

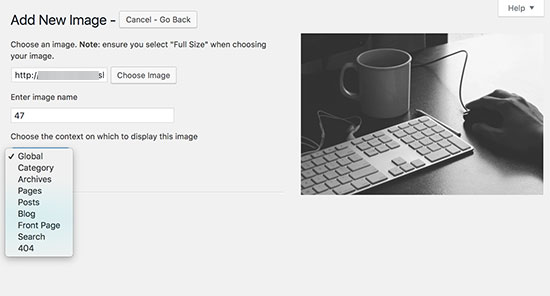
تصویر مورد نظر خود را انتخاب کنید و در افزونه آپلود کنید. در نهایت، شما موفق شده اید که تصویر مورد نظر خود را به عنوان پس زمینه، در سایت خود نیز تنظیم کنید.
پس از آن، یک پیش نمایش زنده از سایتتان باز می شود که می توانید تصویر پس زمینه تنظیم شده را مشاهده کنید.
افزونه Full Screen Background Pro این امکان را به شما می دهد تا بتوانید برای بخش های دیگر سایت نیز، پس زمینه های مختلف دیگری انتخاب کنید. به عنوان مثال، بخش مطالب، بخش آرشیو ها و دسته بندی ها و...!
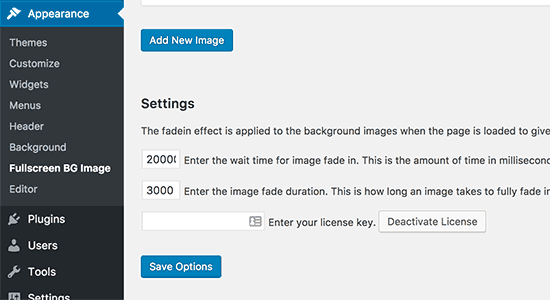
اگر هم بیش از یک تصویر به عنوان تصویر پس زمینه اصلی سایتتان انتخاب کنید، افزونه آن ها را به صورت اسلاید شو در پس زمینه سایتتان نمایش می دهد. همچنین می توانید یک زمان مشخصی نیز برای هرکدام از تصاویر وارد کنید که تا چه زمانی نمایش داده شوند و تصویر بعدی نیز نمایش داده شود.

زمانی که به عنوان نمایش هر تصویر انتخاب می کنید، بر حسب میلی ثانیه است. پس اگر به طور مثال بخواهید هر تصویر 20 ثانیه نمایش داده شود، باید عدد 20000 را وارد کنید.
تنظیم تصویر به عنوان پس زمینه برای بخش مطالب، صفحات، آرشیو ها و دسته بندی ها
همانطور که گفتیم، این افزونه امکان تنظیم تصاویر دیگر برای بخش های مختلف سایت به عنوان تصویر پس زمینه را می دهد.
پس اگر می خواهید یک تصویر دیگر برای بخش مطالب/برگه های سایت وردپرسیتان تنظیم کنید، باید به بخش "همه نوشته ها" یا همه برگه ها مراجعه کنید.
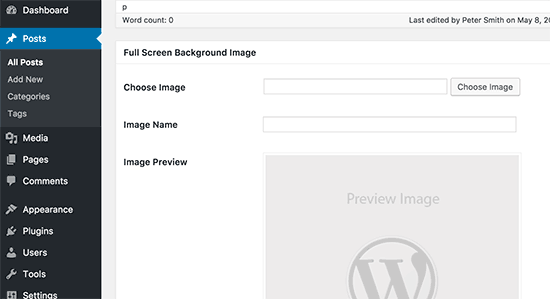
زمانی که وارد بخش همه نوشته ها در وردپرس خود می شوید، مانند تصویر زیر، یک باکس مربوط به افزونه Full Screen Background Pro را مشاهده خواهید کرد.
در این باکس، می توانید برای بخش مطالب/برگه های سایت وردپرسی خود نیز تصویر پس زمینه تعیین کنید.

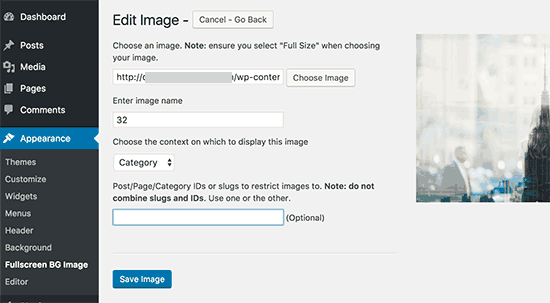
برای استفاده از یک تصویر به عنوان تصویر پس زمینه برای بخش دسته بندی ها نیز باید ابتدا وارد بخش "Full Screen BG Image < نمایش" شوید.
حال یک تصویر جدید برای پس زمینه آپلود کنید.

حال مانند تصویر بالا، از طریق منو کشویی، گزینه "Category" یا همان "دسته بندی" را انتخاب کنید.
همچنین در فیلد زیر آن نیز می توانید شناسه یا ID یک دسته بندی خاص را وارد کرده تا تصویر برای آن دسته بندی خاص انتخاب شده، نمایش داده شود.
روش سوم: افزودن تصویر پس زمینه با استفاده از CSS
به صورت پیش فرض، وردپرس چندین کلاس CSS را به عناصر HTML در سراسر سایت وردپرسی تان افزوده است.
در نتیجه، شما می توانید به راحتی، تصاویر مورد نظر خود را به عنوان تصویر پس زمینه هر بخش سایت خود نیز تنظیم کنید. به عنوان مثال، بخش مطالب، نویسنده و...!
به طور مثال، اگر شما در سایت وردپرسی خود یک دسته بندی به نام TV داشته باشید، وردپرس به صورت خودکار، کد های CSS زیر را به صفحه TV اضافه می کند:
<body class="archive category category-tv category-4">
همچنین شما می توانید از ابزار Inspect مرورگر خود برای بررسی کد های اضافه شده CSS توسط وردپرس نیز کمک بگیرید.

همانطور که در تصویر بالا مشاهده می کنید، تگ Body صفحه دسته بندی TV سایت category-tv نوشته شده است.
پس بر اساس category-tv می توان کد زیر را برای افزودن یک تصویر پس زمینه به صفحه TV استفاده کرد:
body.category-tv {
background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
فراموش نکنید که آدرس تصویر مورد نظر خود را جاییگزین آدرس (url) وارد شده در کد بالا کنید. همچنین باید تگ بادی صفحه خود را جاییگزین category-tv کنید.
به طور مثال، می توانید از ابزار Inspect مرورگر خود برای بدست آوردن تگ بادی صفحه مورد نظر خود نیز استفاده کنید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.