ساخت بلوک یا کادر دربارهی نویسنده در وردپرس

مقدمه
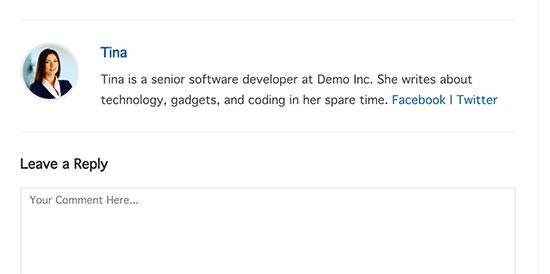
بخش «درباره نویسنده» یک کادر کوچک در کنار یا زیر پست است که می توانید اطلاعاتی راجع به نویسنده ی پست را در آن نمایش دهید. همچنین می توانید درون این کادر یا بلوک، لینک شبکه های اجتماعی نویسنده و عکس او را نیز قرار دهید.
بسیاری از قالب های وردپرسی امکان نمایش نویسنده را به صورت پیش فرض ارائه می دهند. با این حال ممکن است بعضی از قالب های وردپرسی این قابلیت را نداشته باشند یا شاید با وجود داشتن این قابلیت، بخواهید نحوه نمایش این کادر و محتوای درون آن را ویرایش کنید.
در این آموزش روش های مختلفی را برای نمایش کادر درباره نویسنده در وردپرس به شما معرفی می کنیم. همچنین خواهیم گفت که چطور این بخش را به سلیقه ی خود ویرایش کرده و سفارشی سازی کنید.

چه زمانی به یک کادر «درباره نویسنده» نیاز پیدا می کنیم؟
نمایش یک کادر «درباره نویسنده» در پست ها، یک نویسنده را برای آن نوشته معرفی می کند. لذا داشتن یک نویسنده به آن نوشته اعتبار می بخشد و باعث اطمینان بیشتر کاربران به سایت شما می شود.
برای وب سایت ها و وبلاگ هایی که فقط توسط یک نفر نوشته می شوند، ساختن یک برگه ی «درباره ما» کافی است، اما برای وب سایت هایی که چندین نویسنده دارد، باید یک کادر «درباره نویسنده» برای هر پست یا نوشته اختصاص دهید.
این قابلیت، انگیزه بیشتری برای تعامل بین کاربران و نویسندگان ایجاد می کند و بازخورد سایت را بالا می برد. همچنین داشتن کادر «درباره نویسنده» باعث ایجاد انگیزه در نویسندگان برای نوشتن مطالب بیشتر می شود.
پس بدون معطلی برویم سراغ چگونگی ساخت کادر درباره نویسنده در وردپرس.
افزودن کادر «درباره نویسنده» به پست های وردپرس
با یقین می توان گفت که وردپرس قوی ترین پلتفرم ساخت وب سایت در جهان است که قابلیت ها و انعطاف پذیری های زیادی را همراه دارد.
افزونه های زیادی برای ساخت کادر «درباره نویسنده» در وردپرس وجود دارد که می توانید از آن ها استفاده کنید. در ادامه برای ساخت این کادر، ما روش پیشفرض وردپرس، روش استفاده از پلاگین یا افزونه، و روش استفاده از کدنویسی را به شما خواهیم گفت.
- روش اول: افزودن کادر «درباره نویسنده» با استفاده از قالب وردپرس
- روش دوم: افزودن کادر «درباره نویسنده» با استفاده از افزونه
- افزودن کادر «درباره نویسنده» به سایدبار وردپرس
- افزودن کادر «درباره نویسنده» با استفاده از قطعه کدهای آماده
افزودن کادر «درباره نویسنده» با استفاده از قالب وردپرس
اگر قالب وردپرسی شما امکان نمایش اطلاعات نویسنده را داشته باشد، کار بسیار ساده است. هر کس که آن پست را بنویسد، اطلاعاتش به صورت خود کار در پست نمایش داده خواهد شد.
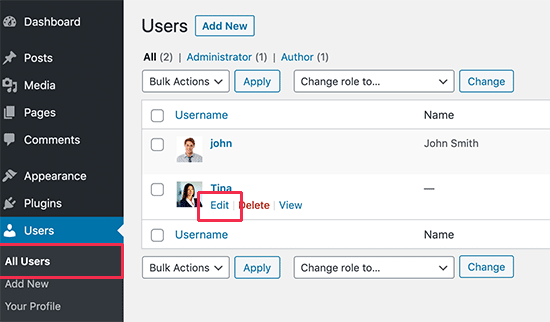
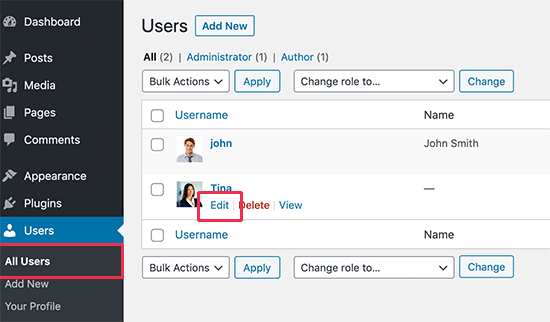
برای استفاده از این قابلیت باید به بخش «کاربران» موجود در پنل وردپرس بروید. در این بخش به تمام کاربران سایت دسترسی خواهید داشت. همچنین می توانید اطلاعات و سطح دسترسی آن ها را نیز ویرایش کنید.

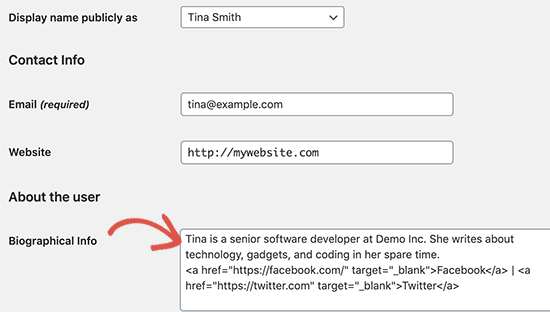
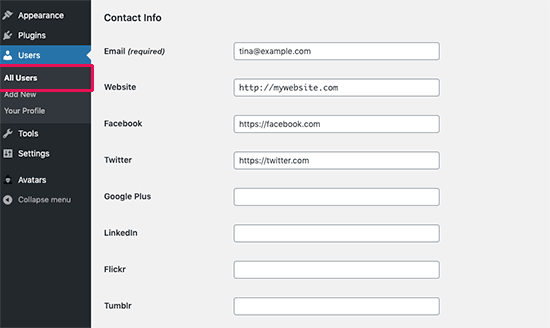
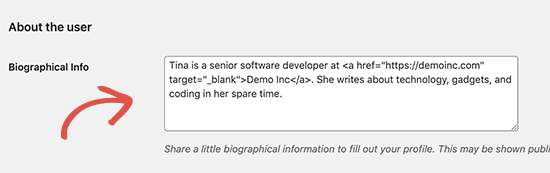
در بخش «ویرایش» یا Edit به فیلدی با عنوان Biographical info بروید و توضیحاتی را راجع به نویسنده یا آن کاربر بنویسید. در این بخش می توانید با استفاده از html لینک هایی برای شبکه های اجتماعی کاربر به وجود بیاورید.

عکس کاربر به صورت پیشفرض از سیستم Gravatar گرفته می شود. همچنین می توانید با دادن دسترسی برای ویرایش و آپلود عکس پروفایل به کاربر اجازه دهید تا با این کار عکس خودش را در کادر «درباره نویسنده» قرار دهد.
فراموش نکنید که تغییراتی که برای کاربر انجام دادید را با کلیک بر روی دکمه ی «بروزرسانی کاربر» یا Update User ذخیره کنید.
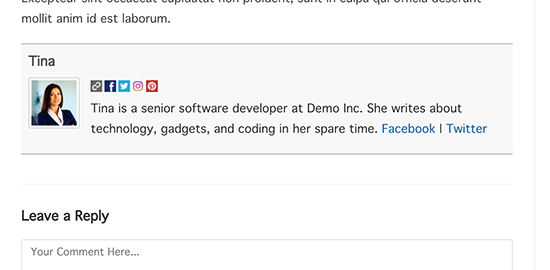
حال می توانید به پست مربوط به نویسنده ای که ویرایش کردید، مراجعه کنید و ببینید که کادر «درباره نویسنده» چه تغییری کرده است. (این کادر به صورت پیشفرض توسط قالب وردپرسی ساخته شده است. بعضی از قالب ها این قابلیت را ندارند)

افزودن کادر «درباره نویسنده» با استفاده از افزونه
اگر قالب وردپرسیِ شما به صورت پیشفرض دارای کادر «درباره نویسنده» نبود یا اینکه این قابلیت را داشت اما شما می خواهید آن را سفارشی سازی و ویرایش کنید، این روش برای شماست.
در این روش از یک افزونه برای اضافه کردن کادر «درباره نویسنده» به پست های وب سایت شما استفاده خواهیم کرد. اولین کاری که باید انجام دهید این است که افزونه ی Author Bio Box را نصب و فعال کنید.
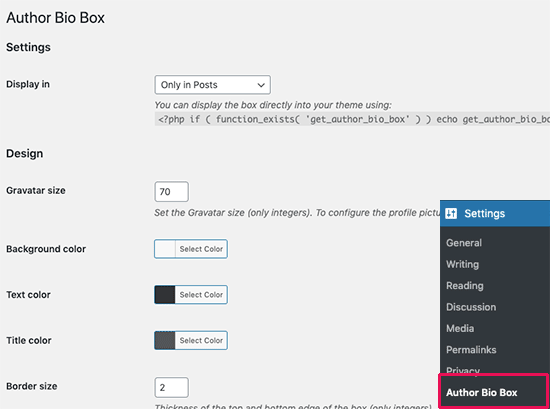
بعد از نصب و فعال سازی افزونه در پنل وردپرس، به «تنظیمات» یا setting بروید و در انجا بر روی گزینه ی Author Bio Box کلیک کنید تا برگه ی تنظیماتِ افزونه برای شما باز شود.

در این برگه شما می توانید رنگ ها، اندازه عکس پروفایل و محل قرار گیریِ کادرِ «درباره نویسنده» را مشخص کنید. بعد از انتخاب این موارد، فراموش نکنید که بر روی «ذخیره» یا Save changes کلیک کنید.
در قدم بعدی به بخش «کاربران» بازگردید و کاربری که می خواهید را مثل روش قبلی ویرایش کنید.

البته در بخش ویرایش کاربری فیلدهایی برای افزودن شبکه های اجتماعی نویسنده اضافه شده است. با نصب افزونه، فقط آیکون های شبکه های اجتماعی در کادر «درباره نویسنده» نمایش داده خواهند شد.

سپس به بخش Biographical Info بروید و توضیحاتی برای کاربر یا نویسنده بنویسید.

یادتان نرود که بعد از پر کردن فیلدها، بر روی کلید «ذخیره» یا Update User کلیک کنید. حال به سایت خود رفته و پستی را که نوسنده نوشته است را بررسی کنید. تغییرات را ملاحظه خواهید کرد.

افزودن کادر «درباره نویسنده» به سایدبار وردپرس
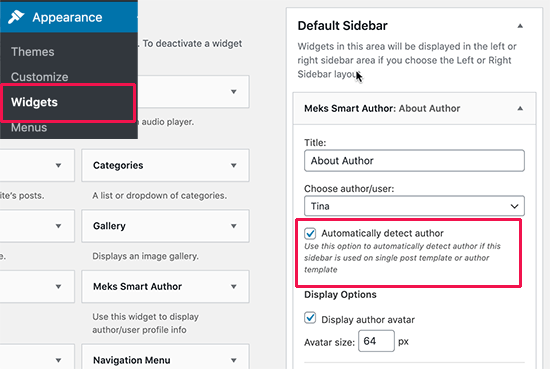
برای نمایش کادر «درباره نویسنده» در سایدبار نیاز به نصب و فعالسازی افزونه Meks Smart Author Widget دارید. بعد از فعال سازی افزونه، به بخش «ابزارک ها» یا Widgets بروید. در این بخش یک ابزارک با نام Meks Smart Author را خواهید دید. این ابزارک را به سایدبار خود اضافه کنید.

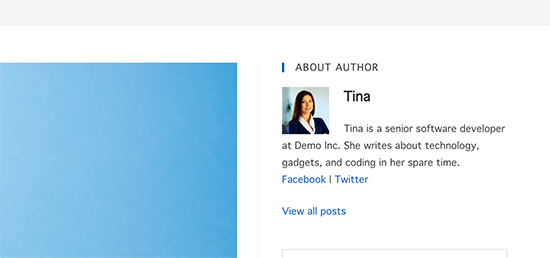
این ابزارک تنظیمات مختلفی برای سفارشی سازی دارد که می توانید آن ها را تغییر دهید. تغییرات را ذخیره کنید و به وب سایت بروید و سایدبار موجود در برگه ی پست خاصی را مشاهده کنید. نتیجه به صورت زیر خواهد بود (البته اگر اطلاعات نویسنده را مثل روش قبل نوشته باشید)

افزودن کادر «درباره نویسنده» با استفاده از قطعه کد های آماده
ابتدا از فایل functions.php خود یک پشتیبان تهیه کنید تا در صورت بروز مشکل آن را رفع نمایید. کد زیر را به انتهای این فایل اضافه کنید.
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio
$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
این کد اطلاعات نویسنده را از هسته ی وردپرس استخراج می کند و در زیر پست های شما به نمایش می گذارد. حال باید این کادر را استایل دهی کنیم. کجا استایل ها را اضافه کنیم؟ درون فایل style.css
.author_bio_section{
background-color: #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
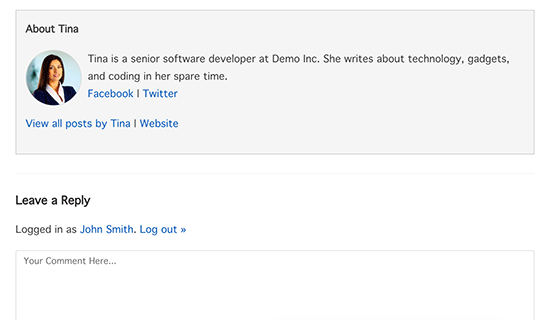
نتیجه به شکل زیر خواهد شد:

لطفا سوالات و نظرات خود را در زیر همین پست به اشتراک بگذارید. به پایان این آموزش ایجاد بلوک یا کادر درباره نویسنده در وردپرس رسیدیم. امیدوارم که برای شما مفید واقع شده باشد. موفق و سربلند باشید.
منبع: سایت WP Beginner









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.