ساخت قالب پایهی وردپرس به کمک Underscores

در این آموزش قصد داریم شما را با ساخت قالب وردپرس از پایه به کمک Underscores آشنا کنیم. به شما خواهیم گفت که چه فایل هایی در «قالب پایه ی Underscores» وجود دارد و کدهای درون آن را نیز بررسی خواهیم کرد. در پایان آموزش شما دانش اولیه برای استفاده از قالب پایه ی Underscores را خواهید داشت و خواهید توانست که با آن شروع به ساخت قالب وردپرس از پایه کنید.
«قالب پایه» یا «فریمورک قالب» (Starter Theme یا Theme Framework)
قبل از این که شروع به توضیح درباره Underscores کنیم، باید تفاوت بین «قالب پایه» و «فریمورک قالب وردپرس» برای شما روشن باشد.
در ابتدا باید گفت که هر دو مورد (Starter Theme و Theme Framework) می توانند بر روی وردپرس نصب شوند و مثل بقیه ی قالب ها (Theme) نقش یک قالب یا پوسته ی وردپرسی را ایفا کنند. هر دوی این موارد برای این ساخته شده اند که نقش یک زیرساخت برای ساخت قالب های وردپرسی کامل را ایفا کنند.
قالب های پایه یا قالب های زیرساختی (Starter Theme) به عنوان یک قالب کامل برای سایت استفاده نمی شوند. این قالب ها دارای عملکردهای اولیه ی یک قالب وردپرسی هستند و فاقد هرگونه تنظیمات پیشرفته و استایل های خاص می باشند. این قالب ها حداقل کد لازم برای شناخته شدن به عنوان قالب را دارا می باشند. در حقیقت برای ساختن یک قالب با استفاده از «قالب پایه» یا Starter Theme، باید کدها و فایل هایی به این قالب پایه و ابتدایی اضافه کنید. Underscores هم یکی از همین قالب های پایه است که دارای تعدادی فایل و کد اولیه برای شروع ساخت قالب وردپرسی می باشد.
در عوض یک «فریمورک قالب» دارای عملکردها و کدهای بیشتری نسبت به «قالب پایه» می باشد. مثلا علاوه بر فایل ها و کدهای اولیه، سئوی داخلی، قابلیت های اشتراک گذاری، متا تگ ها و غیره در یک «فریمورک قالب» یا Theme Framework وجود دارد. در حقیقت برای ساختن یک قالب با استفاده از Theme Framework شما باید یک زیرپوسته بسازید و از Theme Framework به عنوان قالب پدر یا parent theme برای آن استفاده نمایید. پس باید کدهای زیرپوسته یا Child Theme را ویرایش کنید، نه کدهای خود قالب را (theme framework).
ساخت قالب وردپرس از پایه با استفاده از Underscores
برای ساخت قالب وردپرس از پایه به سایت underscores.me بروید و در آنجا نامی برای قالب خود انتخاب و سپس بر روی کلید generate کلیک کنید.
نامی که برای قالب خود انتخاب می کنید در تمام فانکشن های مورد نیاز جایگذاری خواهد شد. به عبارت دیگر این نام، نام قالب خواهد بود که در آینده با استفاده از این قالب پایه می سازید. این نام درون فانکشن ها و کدهای فایل های قالب مورد استفاده قرار خواهد گرفت. بنابراین حتما با دقت زیاد و با توجه به استاندارد های وردپرس این نام را انتخاب کنید.

آماده کردن محیط طراحی و توسعه قالب وردپرس
اولین نکته ای که باید رعایت کنید این است که از یک دامنه و هاست واقعی برای طراحی و توسعه ی قالب های وردپرسی استفاده نکنید. توصیه می شود که از یک لوکال هاست (localhost) برای تست کردن قالب بهره ببرید. یک محیط توسعه ی محلی یا لوکال هاست بر روی کامپیوتر خود راه اندازی کنید و وردپرس را در آن نصب کنید تا بدین وسیله بتوانید قالبی را که از underscores دانلود کردید را ویرایش کرده و به صورت زنده نمایش دهید و تست کنید.
همچنین برای خطایابی و راحتی در توسعه ی قالب خود می توانید از افزونه های زیر نیز استفاده کنید (آن ها را در وردپرس لوکال هاست خود نصب کنید)
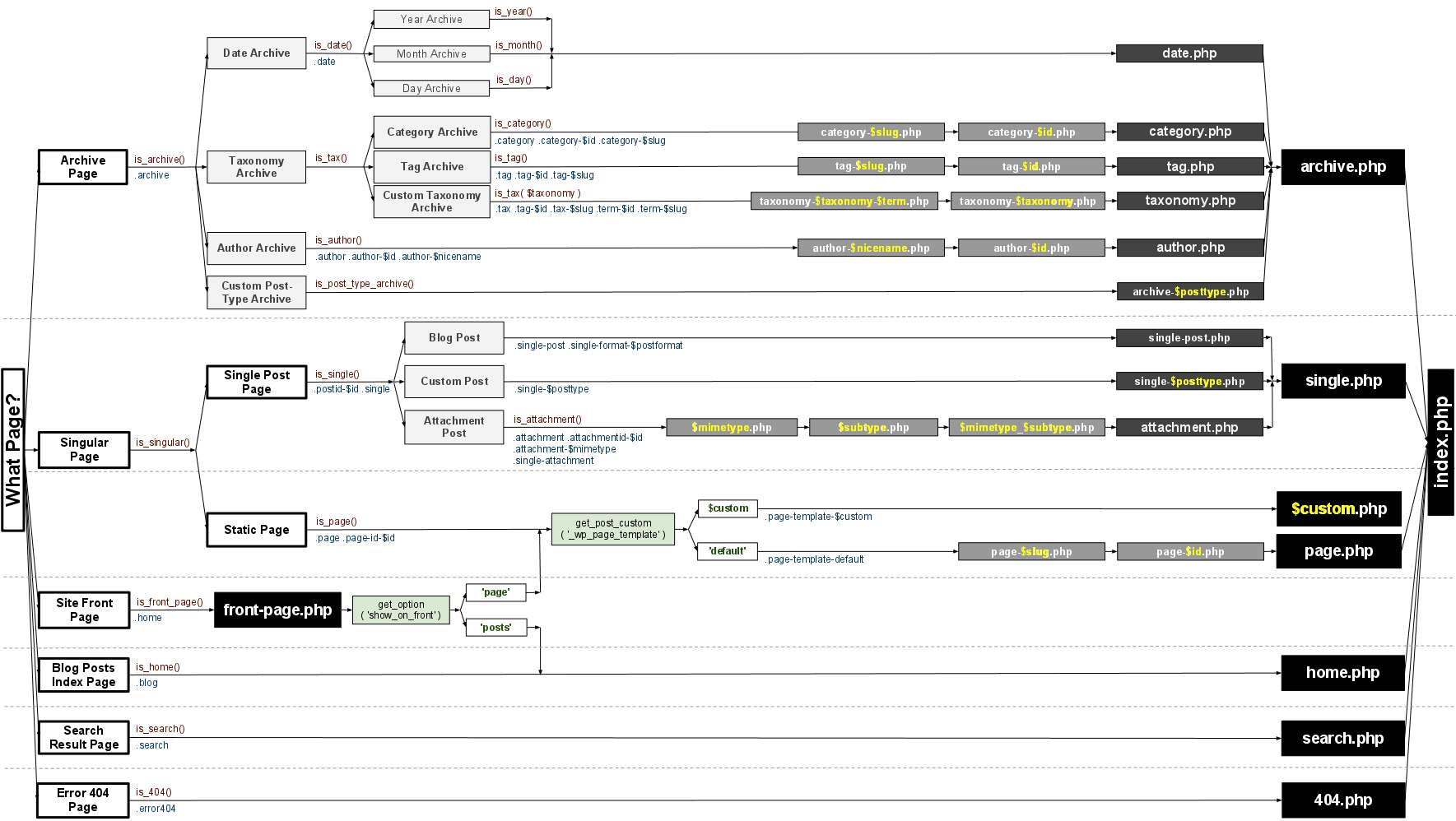
نحوه ی عملکرد وردپرس در انتخاب فایل ها (سلسله مراتب)
زمانی که یک برگه یا پست در وردپرس ایجاد می شود، وردپرس id مخصوصی به آن اختصاص می دهد که نشان دهنده ی نوع آن محتوا خواهد بود (انواعی مثل post و page و attachment و غیره).
هربار که محتوایی می خواهد نمایش داده شود، نوع آن بررسی می شود و فایل php مخصوص به آن محتوا برای نمایش انتخاب می شود. مثلا اگر نوشته (post) باشد، با استفاده از فایل مخصوص به آن نمایش داده می شود و اگر محتوای ما یک برگه (page) باشد هم با استفاده از فایل تعریف شده برای آن، به نمایش گذاشته خواهد شد.

تگ های الگو (Template tags) فانکشن هایی هستند که برای ایجاد اطلاعات پویا در فایل های قالب مورد استفاده قرار می گیرند. در حقیقت این فانکشن ها نحوه ی نمایش اطلاعات بوسیله ی آن فایل را مشخص می کنند.
برای مثال، زمانی که نوشته ای (post) با id به شماره 1288 برای نمایش فراخوانی می شود، وردپرس از فایل single.php برای نمایش این محتوا استفاده خواهد کرد. درون این فایل Template tag یا فانکشن هایی وجود دارند که نحوه ی نمایش اطلاعات را مشخص می کنند.
قبل از این که به طراحی قالب های وردپرسی بپردازید باید دانش کافی در خصوص فانکشن ها،Template tagها و فایل های وردپرس داشته باشید. عکس بالا را نیز به دقت بررسی نمایید.
اطلاعات اصلی قالب
اطلاعات اصلی قالب مثل ادرس سازنده، نام سازنده، توضیحات قالب، دسته بندی های قالب و غیره درون کامنت های فایل style.css قرار دارند که می توانید آن ها را ویرایش کنید.
پس از ساخت قالب، یک اسکرین شات از قالب بگیرید و آن را به جای عکس screenshot.png موجود در underscores ذخیره کنید.
دسته بندی های موجود در کامنت های مذکور را باید با یک کاما از هم جدا کنید.
توضیحات بیشتر در خصوص کامنت های معرف قالب، و به طور کلی در رابطه با فایل style.css در آموزش های من موجود است. همچنین می توانید آموزش های بیشتری را راجع به طراحی قالب وردپرس را در آموزش های من پیدا کنید. لطفا نظرات و سوالات خود را در زیر همین پست به اشتراک بگذارید.
فایل content-none.php
زمانی که محتوایی برای نمایش آماده می شود، وردپرس نوع آن محتوا را بررسی می کند و با یک فایل php خاص آن را به نمایش می گذارد. اگر محتوای مذکور با هیچ یک از فایل های وردپرس مثل index.php ، archive.php یا search.php مطابقت نداشته باشد، آنگاه محتوا با استفاده از این فایل به نمایش گذاشته می شود.
فایل هایی برای چند زبانه کردن سایت
این فایل ها در دایرکتوری langueges این قالب پایه موجود می باشند. این فایل ها توسط کدهای درون functions.php بارگذاری می شوند. کدهایی مثل load_theme_textdomain این کار را می کنند. در بسیاری از اوقات هم ممکن است که نخواهید قالب را ترجمه کنید و این کار را به کاربر واگذار نمایید.
فایل functions.php
این فایل مربوط به عملکردهای وردپرس می شود و فانکشن های قالب را در بر دارد. در زیر به به برخی از فانکشنلیتی های این فایل اشاره می کنیم:
- این فایل، عرض محتوای سایت را با content_width$ مشخص می کند. این مورد زمانی که مثلا عکسی باید به برگه اضافه شود، توسط افزونه ها و وردپرس مورد بررسی قرار می گیرد.
- در این فایل یک منو با نام primary برای سایت تعریف شده است. همچنین در این فایل می توانید منوهای بیشتری را برای سایت تعریف کنید.
- این فایل قابلیت پشتیبانی از HTML5 را برای قالب مهیا می سازد تا در زمان استفاده از «گالری» و «کامنتفرم» و «سرچفرم» از آن استفاده شود.
- این فایل قابلیت پشتیبانی از Post Format های مختلف را ایجاد می کند.
- یک منطقه مخصوص ابزارک ها را ایجاد می کند که Sidebar نامیده می شود.
- این فایل دارای هوک هایی برای بارگذاری (انکیو کردن) استایل ها و اسکریپت ها است. در این فایل به صورت پیشفرض فایل style.css، کامنت ها و منوی سایت انکیو (enqueue) شده است.
- در این فایل یک کد با نام custom header وجود دارد. اگر می خواهید برای هدر قالب خود، پس زمینه انتخاب کنید، آنگاه این کد را از حالت کامنت بیرون آورده و آن را فعال کنید. این کار فایل custom-header.php را فعال می کند. برای تنظیمات بیشتر مربوط به هدر می توانید به این فایل مراجعه کنید.
- همچنین فایلی دیگر با نام template-tags.php در functions.php بارگذاری می شود. این کار تگ های الگو (template tag) را فراهم می کند. اگر در هنگام ساخت قالب وردپرس از template tag استفاده می کنید، آن ها را در فایل template-tags.php موجود در دایرکتوری inc قرار دهید.
- در فایل functions.php یک فایل دیگر از دایرکتوری inc بارگذاری می شود. این فایل extras.php نام دارد و برای قرار دادن کدهای غیرضروری و کم اهمیت ساخته شده است.
- فایل customizer.php نیز یکی دیگر از فایل های درون پوشه ی inc می باشد. این فایل هم در functions.php بارگذاری می شود. customizer.php برای قرار دادن کدهای مربوط به «سفارشی ساز قالب» یا customizer ساخته شده است. قابل ذکر است که کدهای جاوا اسکریپت مربوط به «سفارشی ساز قالب» درون فایل customizer.js قرار می گیرند.
- دایرکتوری inc فایل دیگری با نام jetpack.php دارد که در functions.pho بارگذاری می شود. این فایل مربوط به تنظیمات افزونه ی jetpack می باشد.
فایل های content-sidebar.css و sidebar-content.css
این دو فایل به صورت پیشفرض در functions.php انکیو (enqueue) نشده اند. با انکیو کردن هر یک از این دو فایل، سایت شما به دو بخش تقسیم می شود. بخش «محتوا» و بخش «سایدبار». اگر content-sidebar.css را انکیو کنید، سایدبار در سمت راست و محتوا در سمت چپ سایت قرار می گیرد. اگر sidebar-content.css را انکیو کنید سایدبار در سمت چپ و محتوا در سمت راست سایت قرار می گیرد.
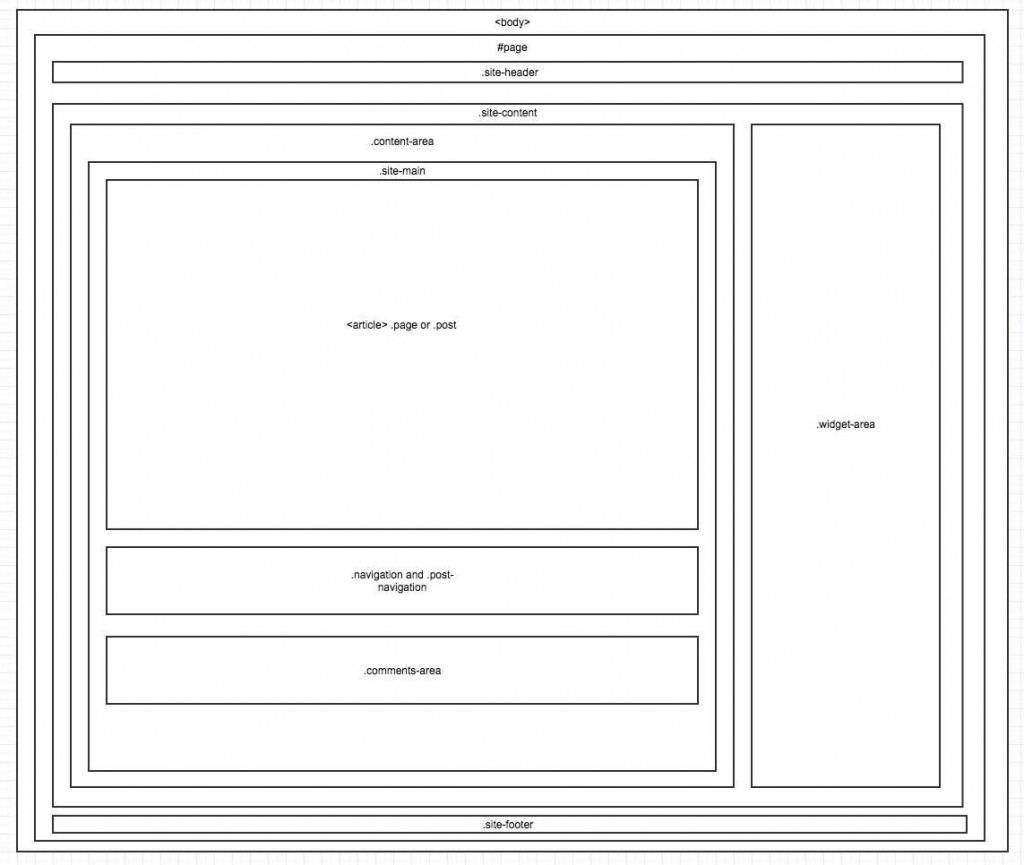
برای کدهای هر دو فایل، کلاس هایی تعیین شده است. شما می توانید به این کلاس ها در فایل style.css استایل هایی بدهید و قالب خود را زیباتر کنید. کلاس های زیادی برای برگه های یک قالب وردپرسی وجود دارد. در شکل زیر به برخی از کلی ترین و مهم ترین کلاس ها اشاره کرده ایم.

فایل style.css
تقریبا تمامی استایل های مربوط به قالب ما در این فایل قرار می گیرند. استایل هایی مربوط به متن ها (typography)، فرم ها (forms)، منوها (navigation)، ابزارک ها (widgets)، محتوای پست ها (content of posts)، برگه ها (pages)، کامنت ها (comments)، تگ های اچ تی ام ال (HTML elements)، و غیره.
دسته بندی استایل دهی ها در این فایل به شکل ذکر شده در بالا است. برای تغییر و استایل دهی به هر المان باید کلاس (Class)، آیدی (id) یا تگ (tag) آن را بفهمیم و سپس در فایل style.css به آن استایل دهی کنیم. برای این کار تسلط کافی به زبان CSS نیاز است.
تصویر شاخص
قالب پایه Underscores به صورت پیشفرض به پست ها و برگه ها، تصویر شاخص اختصاص نمیدهد. شما باید این قابلیت را به صورت دستی به قالب خود اضافه کنید
فایل author.php
همچنین این قالب پایه دارای فایلی جداگانه برای نمایش اطلاعات نویسنده (author.php) نیست و به جای آن از فایل archive.php استفاده می کند. لذا نیاز است تا خودتان فایل author.php را بسازید.
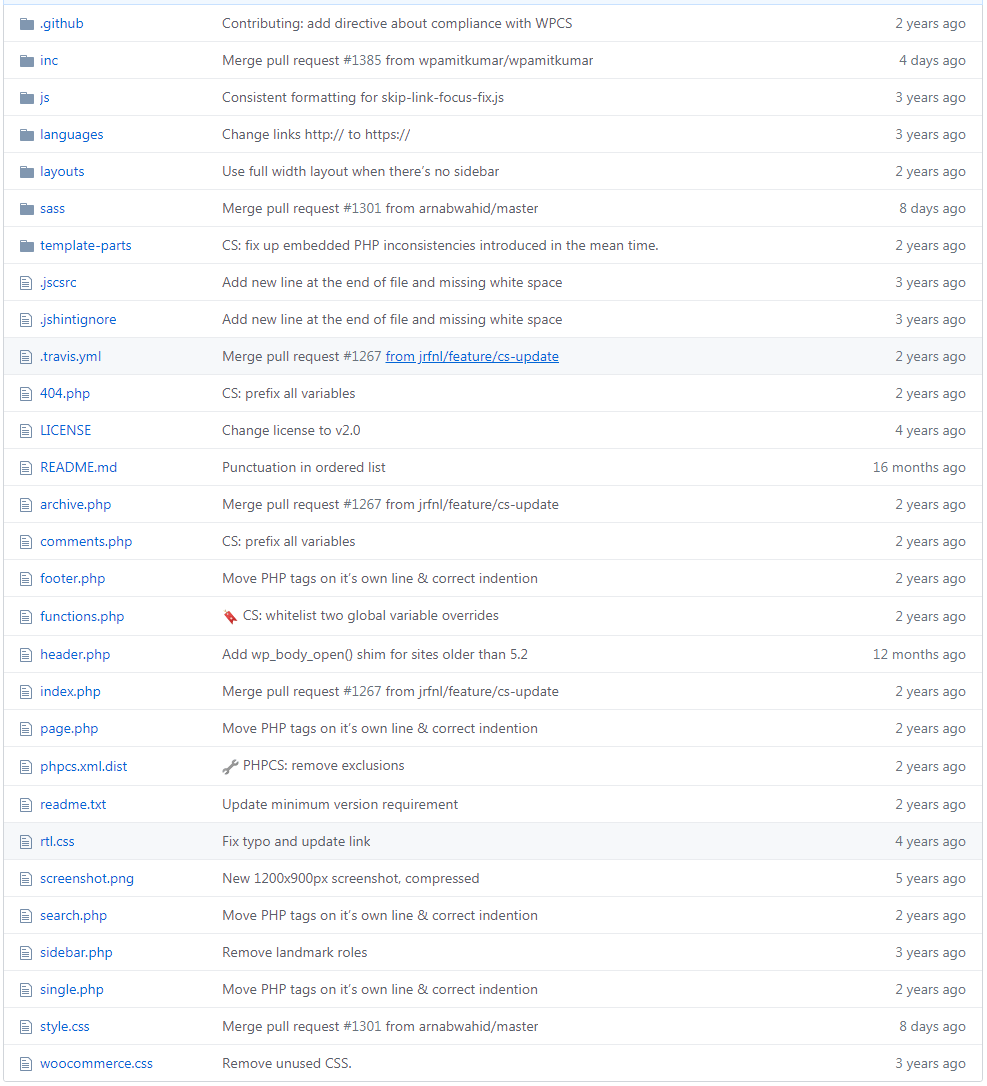
همه ی فایل های Underscores
دایرکتوری root این قالب در عکس زیر نشان داده شده است. به طور کلی و با نادیده گرفتن فایل های sass، این قالب دارای 36 فایل با فرمت های مختلف (اکثرا css و php) می باشد.

سخن پایانی
قالب پایه Underscores توسط تیم توسعه ی خود وردپرس ساخته شده است. هر چند وقت یکبار این قالب پایه دستخوش تغییراتی می شود که باعث بهبود آن شده و به آرمان های این تیم نزدیک تر می شود. در این آموزش سعی کردیم به مهم ترین دایرکتوری ها و مهم ترین فایل ها اشاره کنیم. چه قالب پایه ای بهتر از این قالب که توسط خود تیم وردپرس ساخته شده و توسط این تیم پیشنهاد می شود؟! حتما فایل ها و کدهای تک تک دایرکتوری های این قالب را بررسی کنید و آن ها را به خوبی یاد بگیرید. در صورتی که به آموزش های Underscores علاقه مند هستید، در زیر همین پست اطلاع رسانی کنید تا مطالب بیشتری در اینباره قرار داده شود.
امیدوارم که آموزش ساخت قالب وردپرس از پایه درک اولیه و مناسبی از این قالب را برای شما ایجاد کرده باشد. سوالات و نظرات خود را در زیر همین مطلب بنویسید.
منبع: سایت QNimate









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.