ساخت محتوای جذاب با ویرایشگر گوتنبرگ وردپرس 5

گوتنبرگ (Gutenberg) ویرایشگر جدید وردپرس است و امکاناتی را برای ساخت یک محتوای پیشرفته برای وب سایت ها فراهم کرده است.
برای شروع، این مقاله به شما کمک می کند تا به درک درستی از ویژگی های جدید ویرایشگر برسید. اگر شما تا کنون این ویرایشگر جدید را بررسی نکرده اید، پیشنهاد می کنیم مقاله زیر را مطالعه کنید.
در این مقاله تعدادی از بلوک های محتوا در گوتنبرگ را با یکدیگر بررسی خواهیم کرد که به شما اجازه می دهد قالب پست ها و صفحات تان را به شیوه های جدید سفارشی کنید.
ویرایشگر گوتنبرگ چه تغییراتی داشته است؟
در ابتدا می خواهیم درباره تفاوت های عمده بین ویرایشگر های گوتنبرگ و ویرایشگر های کلاسیک وردپرس با شما صحبت کنیم.
نکته مهمی که باید بدانید این است که ویرایشگر گوتنبرگ از قابلیت درگ-دراپ (کشیدن و رها کردن) پشتیبانی می کند.
این بدان معنی است که به جای نوشتن محتوا در یک فیلد، هر قسمت از یک پست یا صفحه، بخش دینامیک خودش را خواهد داشت.
این بخش ها یا بلوک ها اجازه می دهند که عناصر پایه ای از قبیل متن و تصاویر را به محتوای تان اضافه کنید. به علاوه بعضی از بلوک ها قابلیت های پیشرفته تری را مثل جداول و دکمه ها را ارائه می دهند. شما حتی می توانید با دانلود برخی پلاگین های موجود، بلوک های بیشتری را به کتابخانه ویرایشگرتان اضافه کنید یا اینکه می توانید بلوک های سفارشی را ایجاد کنید.
نکته ای که در اینجا حائز اهمیت است این است که گوتنبرگ روش ساخت صفحه و پست را در وردپرس تغییر داده است، اما چون گوتنبرگ یک ویرایشگر پیچیده است، احتمال دارد که بعضی از ویژگی های آن خیلی روشن و واضح نباشد.
بدین منظور، در این مقاله به برخی از امکانات پرکاربرد در این ویرایشگر جدید می پردازیم.
پنج روش برای ایجاد محتوا در وردپرس با استفاده از گوتنبرگ
گوتنبرگ سیستم بلوک محتوا را معرفی کرد که توسط آن می توانید کارهای خیلی بیشتری را در وردپرس 5 انجام دهید. در قسمت های بعدی این مقاله، به تعدادی از این تغییرات عمده، نگاهی می اندازیم.
1- می توانید ویجت ها را در هر جای صفحه یا پست قرار دهید
ویجت های وردپرس امکانات خاصی را به وب سایت تان اضافه می کند. برای مثال می توانید از ویجت ها برای نمایش پست های اخیر، نمایش کامنت ها یا افزودن Google Map به سایت تان استفاده کنید.
در اکثر نسخه های وردپرس، شما تنها می توانستید ویجت ها را در قسمت های خاصی از وب سایت تان قرار دهید، که این قسمت ها معمولاً Sidebar یا فوتر سایت تان بود و شما نمی توانستید از آنها در خود ویرایشگر استفاده کنید.
اما حالا با ویرایشگر گوتنبرگ می توانید ویجت ها را تقریباً در هر جایی روی وب سایت تان قرار دهید، از جمله در صفحات یا پست ها.
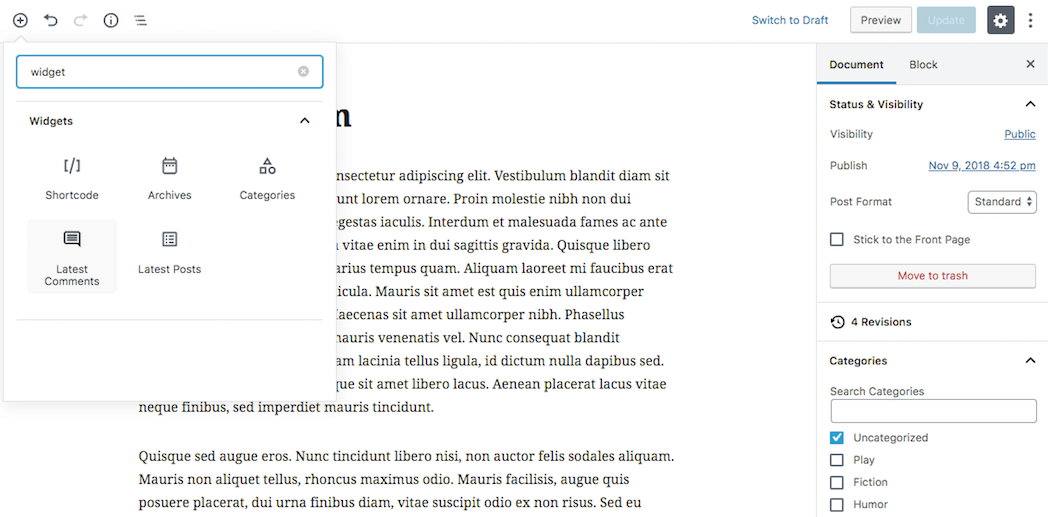
برای افزودن یک ویجت در گوتنبرگ باید روی علامت بعلاوه (+) کلیک کرده و سپس عبارت Widget را در فیلد جستجو تایپ کنید. سپس ویجت هایی که سازگار هستند را می توانید مشاهده کنید.

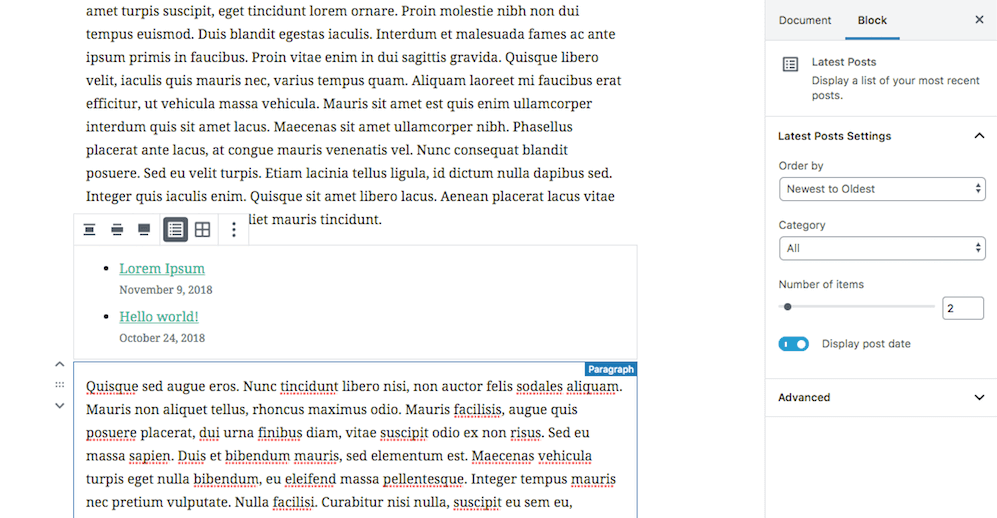
حال ویجتی که می خواهید از آن استفاده کنید را به داخل صفحه درگ کنید.

سپس با کلیک روی بلوک ویجت، تنظیمات مربوط به آن ویجت در گوشه سمت راست صفحه نمایان می شود. توسط این تنظیمات می توانید ویجت تان را سفارشی سازی کنید.
این ویژگی باعث می شود محتوای تان دینامیک تر شود.
2- امکان اضافه کردن Html سفارشی به ویرایشگر بصری (Visual)
ویرایشگر کلاسیک وردپرس دو تب دارد، یکی برای ساخت محتوا به صورت بصری و دیگری برای ساخت محتوا توسط کدنویسی.
اگر آشنایی کمتری با Html داشته باشید، ممکن است در پیدا کردن مکان درست برای افزودن کدهای سفارشی سردرگم شوید. از طرفی، گوتنبرگ گزینه هایی را برای افزودن یک بلوک کد مشابه با روشی که شما محتوای تان را به صورت بصری ایجاد می کردید، ارائه کرده است.
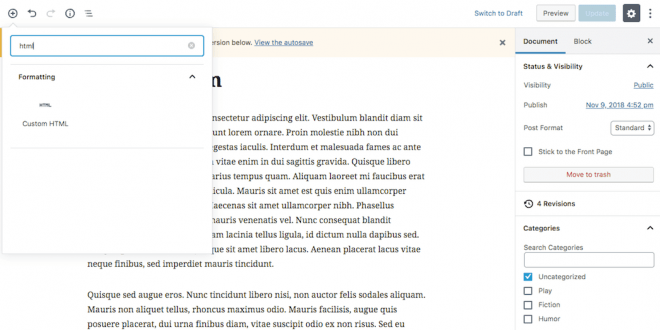
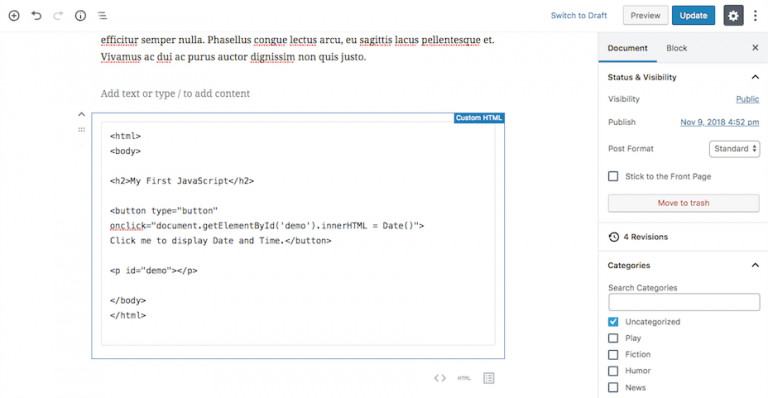
این بدان معنی است که با ویرایشگر گوتنبرگ می توانید به راحتی بلوک های کد را ایجاد کرده و آنها را دقیقاً همان جایی که می خواهید قرار دهید. برای انجام اینکار، باید ابتدا یک بلوک Html سفارشی را به محتوای تان اضافه کنید.

سپس کدهای Htmlتان را داخل این بلوک قرار دهید. می توانید از کدهای Html ، PHP و جاوااسکریپت هم در این بلوک استفاده کنید.

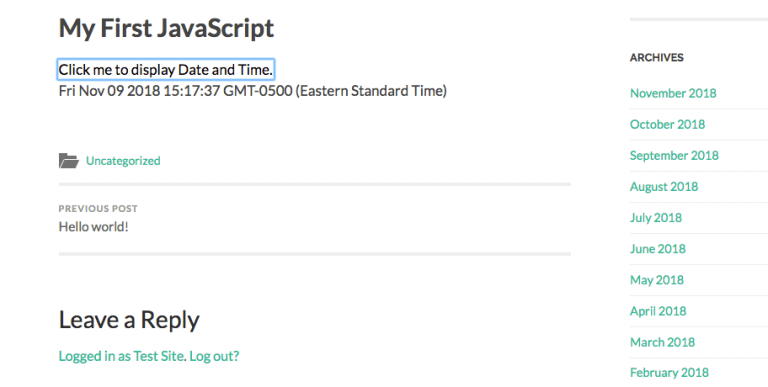
با کلیک روی دکمه Preview می توانید کدهایتان را مشاهده کنید.

با استفاده از این ویژگی، حتی افراد مبتدی هم می تواند کدهای از قبل نوشته شده دیگران که در سایت هایی مانند W3 School قرار داده شده اند، را در این بلوک ها قرار داده تا به این طریق بتوانند محتوای پیچیده تری را در وردپرس ایجاد کنند.
3- می توانید به هرکدام از بلوک ها، کدهای CSS اختصاص دهید
اختصاص دادن کدهای CSS یکی دیگر از قابلیت هایی است که برای افراد عادی در ویرایشگر گوتنبرگ ارائه شده است. در ویرایشگر کلاسیک، برای اختصاص CSS به یک ویجت خاص یا بخشی از سایت یا باید از پلاگین های خاصی استفاده می کردید و یا دانش کافی درباره CSS داشتید.
در ویرایشگر بصری گوتنبرگ می توانید از کلاس های CSS هم استفاده کنید. با استفاده از این قابلیت می توانید کارهای جالبی انجام دهید، از جمله اعمال قالب های مختلف CSS به یک گالری تصویر.
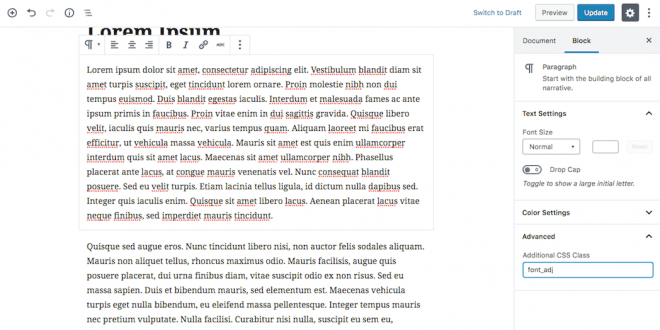
برای شروع، روی بلوک محتوایی که قصد تغییر آن را دارید، کلیک کنید. سپس از پنجره تنظیماتی که در سمت راست ظاهر می شود به قسمت Additional > Additional Css Class رفته و یک نام کلاس به آن اختصاص دهید.

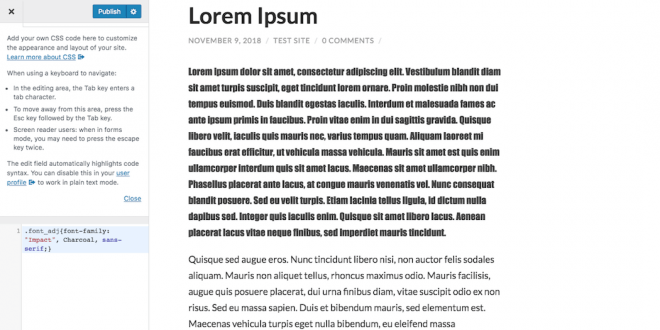
سپس نامی که انتخاب کردید را کپی کنید و به قسمت Appearance > Customize بروید. روی Additional Css کلیک کنید و نام کلاسی که در مرحله قبل کپی کرده اید را درون Textbox قرار دهید(Paste).
همچنین می توانید کدهای دیگری را به آن اضافه کنید.
در مثال زیر، ما یک کد CSS برای تغییر فونت یک بلوک متنی اضافه کردیم.

ویرایشگر CSS یک پیش نمایش از تغییراتی که بوجود آورده اید را به شما نشان می دهد و با کلیک روی publish می توانید تغییرات را ذخیره کنید.
اینکار به شما اجازه می دهد تا تنها عناصری که می خواهید، را تغییر دهید.
4- می توانید اندازه و رنگ یک متن را تغییر دهید
یکی دیگر از قابلیت هایی که در ویرایشگر کلاسیک وردپرس وجود نداشت، امکان یک روش راحت برای تغییر اندازه و رنگ متن داخل یک پست یا صفحه بود. تنها روش برای افزودن این قابلیت، یا نصب یک پلاگین بود و یا اضافه کردن استایل به کدهای Html..
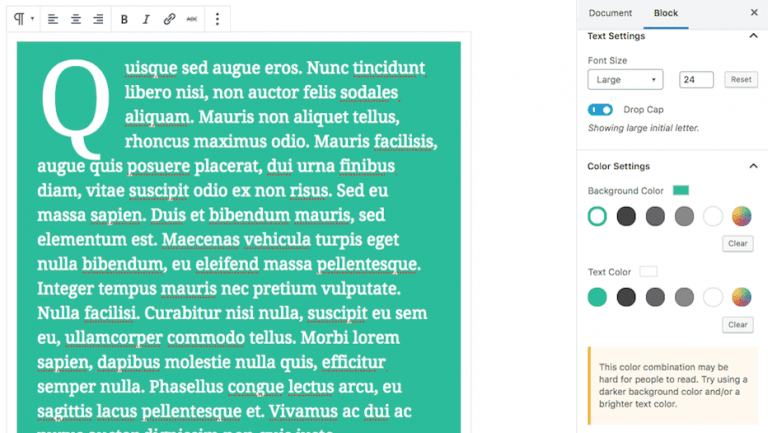
از اینرو در ویرایشگر گوتنبرگ گزینه های مختلفی برای اعمال استایل به یک بلوک متن ایجاد شده است. می توانید یک Drop Case (بزرگ کردن کلمه ابتدایی یک متن انگلیسی) و یا رنگ پیش زمینه یک بلوک متنی را تغییر دهید.
برای اعمال این تغییرات کافی است روی بلوک متنی کلیک کرده و سپس از پنجره تنظیماتی که در سمت راست ظاهر می شود، برای این منظور استفاده کنید.

در صورتی که رنگی را برای یک متن انتخاب کنید که باعث شود خوانایی آن متن کم شود، ویرایشگر گوتنبرگ یک هشدار به شما می دهد. در صورتی که دسترس پذیری سایت برای تان اهمیت داشته باشد، این ویژگی می تواند کمک زیادی به شما بکند.
5- اضافه کردن ویژگی های پیشرفته به محتوا
در ویرایشگر گوتنبرگ روش های زیادی برای افزودن یک قابلیت به محتوا وجود دارد. قابلیت بلوک محتوا که در این ویرایشگر بوجود آمده است به شما امکان انجام کارهایی را می دهد که قبلا برای انجام آنها باید یا دانش کافی در مورد Html داشتید و یا از پلاگین های اضافی استفاده می کردید.
بعضی از این امکانات عبارتند از جداول، دکمه ها و گالری تصویر.
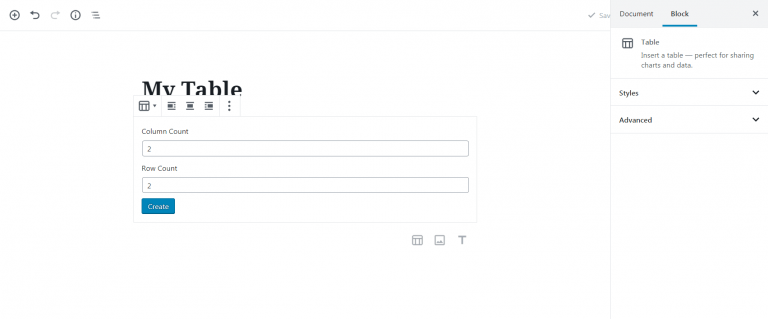
برای ساخت یک جدول کافی است یک بلوک جدول را به صفحه یا پست اضافه کنید.
سپس تعداد سطر و ستون های جدول تان را در فیلدهای مربوطه قرار دهید.

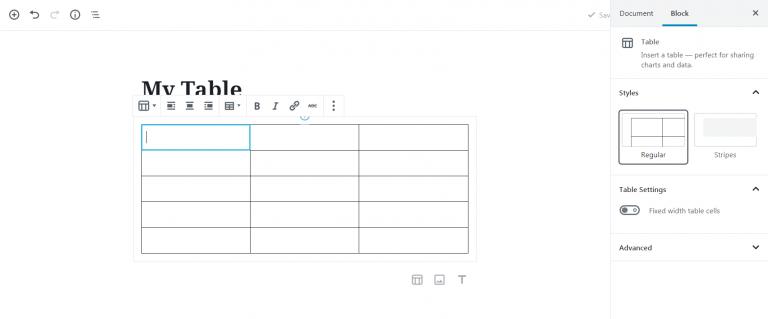
همچنین با کلیک روی هر ستون می توانید محتوای مورد نظرتان را در آن قرار دهید.

هر کدام از بلوک های محتوا در گوتنبرگ، تنظیمات مربوط به خودش را دارد. برای مثال بلوک جدول به شما اجازه حذف یا افزودن سطر و ستون ها به همراه فرمت بندی جدول را می دهد.
نتیجه گیری
گوتنبرگ که ویرایشگر پیش فرض وردپرس 5 است، روش کار با پست ها و صفحات را تغییر داده است.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.