آموزش ساخت جدول در Angular Material (انگولار متریال)

در این آموزش قصد داریم ساخت یک جدول با طراحی متریال در انگولار را به شما آموزش دهیم. در این آموزش از Angular 7 و Angular Material 7 استفاده می کنیم.
Angular Material یک کتابخانه محبوب است که برای طراحی کامپوننت های رابط کاربری مدرن از آن استفاده می شود. کامپوننت هایی که توسط این کتابخانه ساخته می شود قابلیت مستقل از پلتفرم را داشته و برای ساخت برنامه های تحت وب، موبایل ودسکتاپ می توان از آن استفاده کرد.
کامپوننت های Angular Material به ما کمک می کنند تا بتوانیم رابط کاربری و تجربه کاربری (UX)های جذاب و همچنین وب سایت ها و برنامه های تحت وب با رعایت اصول طراحی وب مدرن مانند قابلیت حمل و سازگاری با مرورگرهای مختلف ایجاد کنیم.
در پست امروز ما از کامپوننت جدول Angular Material استفاده خواهیم کرد.
سرفصل های این آموزش
- نصب انگولار 7
- نصب کتابخانه Angular Material
- ساخت یک ماژول متریال سفارشی
- وارد کردن (import) یک قالب پیش فرض و آیکن های متریال
- توضیحاتی پیرامون MatTableModule
- صفحه بندی کردن جدول انگولار
- مرتب سازی جدول
مقدمه
در قدم اول باید انگولار را نصب کنیم.
در این آموزش از Angular CLI 7 برای نصب انگولار استفاده می کنیم.
در حال حاضر انگولار 7 آخرین نسخه این فریمورک است. اگر تاکنون Angular CLI را نصب نکرده اید، با دستور زیر آن را نصب کنید. دستور زیر به طور خودکار Angular CLI 7 را نصب می کند، چون در حال حاضر آخرین نسخه، همین انگولار 7 است.
توجه: دوستان عزیزی که قصد دارند فریم ورک انگولار را از صفر تا صد یاد بگیرند کافیست در دوره ویدیویی زیر شرکت کنند:
1- نصب انگولار 7
دستور زیر را در ترمینال برای نصب انگولار 7 اجرا کنید.
npm install -g @angular/cli
در صورتی که از سیستم عامل مک استفاده می کنید، باید از دستور sudo برای گرفتن سطح دسترسی مدیر (Admin) استفاده کنید. اگر از ویندوز استفاده می کنید CMD را در حالت Administrator باز کنید.
با اجرای دستور بالا، انگولار به صورت سراسری در سیستم نصب می شود.
حال با دستور زیر یک پروژه جدید انگولار 7 در فولدر مورد نظرتان ایجاد کنید.
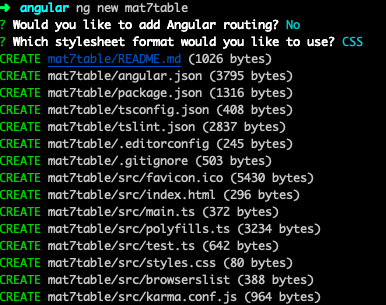
ng new mat7table

2- نصب کتابخانه Angular Material
به فولدر پروژه رفته و با دستور زیر hammer.js را نصب کنید.
npm install --save hammerjs
Hammer.js یک وابستگی اختیاری است و باعث می شود بتوانیم کامپوننت طراحی کنیم تا توسط سیستم لمسی موبایل قابل استفاده باشد.
حال با دستور زیر Angular Material و Angular Animation را نصب کنید.
npm install --save @angular/material @angular/animations @angular/cdk
حال باید hammer.js را در فایل angular.json وارد کنیم. فایل angular.json در روت پروژه انگولار قرار دارد.
"scripts": [
"./node_modules/hammerjs/hammer.min.js"
]
3- ساخت ماژول متریال سفارشی
یک فایل با نام material.module.ts در فولدر src >> app ایجاد کنید. کدهای زیر را در فایل material.module.ts قرار دهید.
// material.module.ts
import { NgModule } from '@angular/core';
import { MatTableModule } from '@angular/material/table';
@NgModule({
imports: [
MatTableModule
],
exports: [
MatTableModule
]
})
export class MaterialModule {}
در اینجا ما فقط کامپوننت MatTableModule کتابخانه انگولار متریال را وارد (import) می کنیم.
4- وارد کردن (import) یک قالب پیش فرض و آیکن های متریال
در انگولار متریال چندین قالب پیش فرض وجود دارد. این تم ها یک سری رنگ و استایل های اولیه را به برنامه ما می دهند.
از تم های اصلی می توان به indigo-pink، deepPurple-amber، purple-green و purple-bluegrey اشاره کرد.
برای وارد کردن یک قالب به پروژه باید کد زیر را به فایل سراسری Style.css اضافه کنید.این فایل در پوشه src قرار دارد.
@import '~@angular/material/prebuilt-themes/indigo-pink.css';
همچنین می توانید به آیکن های متریال هم دسترسی داشته باشید.
هر کدام از این آیکن ها توسط یک نام مشخص می شوند و باید همراه کامپوننت <mat-icon> استفاده شوند. برای وارد کردن تم به پروژه باید کد زیر را به بخش <head> فایل index.html که در روت پروژه قرار دارد اضافه کنید.
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
حال قدم آخر، وارد کردن (import) فایل material.module.ts و ماژول های دیگر انگولار متریال و فایل های BrowserAnimationModule به داخل فایل app.module.ts است .
// app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MaterialModule } from './material.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
MaterialModule,
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
5- توضیحاتی پیرامون MatTableModule
Mat-table یک جدول با طراحی متریال را به ما ارائه می کند و برای نمایش سطرهای یک جدول استفاده می شود.
این جدول بر اساس CDK data-table ساخته شده است و از اینترفیس های مشابه برای ورود اطلاعات و قالب بندی آن استفاده می کند، بجز اینکه برای تعریف عناصر آن از پیشوند –mat به جای –cdk استفاده می کند.
برای کسب اطلاع بیشتر درباره اینترفیس های این جدول و نحوه پیاده سازی آنها به اینجا مراجعه کنید.
در زیر یک مثال از مستندات اصلی انگولار متریال آورده ایم. برای شروع، کدهای زیر را در فایل app.component.ts بنویسید.
// app.component.ts
import {Component} from '@angular/core';
export interface PeriodicElement {
name: string;
position: number;
weight: number;
symbol: string;
}
const ELEMENT_DATA: PeriodicElement[] = [
{position: 1, name: 'Hydrogen', weight: 1.0079, symbol: 'H'},
{position: 2, name: 'Helium', weight: 4.0026, symbol: 'He'},
{position: 3, name: 'Lithium', weight: 6.941, symbol: 'Li'},
{position: 4, name: 'Beryllium', weight: 9.0122, symbol: 'Be'},
{position: 5, name: 'Boron', weight: 10.811, symbol: 'B'},
{position: 6, name: 'Carbon', weight: 12.0107, symbol: 'C'},
{position: 7, name: 'Nitrogen', weight: 14.0067, symbol: 'N'},
{position: 8, name: 'Oxygen', weight: 15.9994, symbol: 'O'},
{position: 9, name: 'Fluorine', weight: 18.9984, symbol: 'F'},
{position: 10, name: 'Neon', weight: 20.1797, symbol: 'Ne'},
];
/**
* @title Basic use of `<table mat-table>`
*/
@Component({
selector: 'app-root',
styleUrls: ['./app.component.css'],
templateUrl: './app.component.html',
})
export class AppComponent {
displayedColumns: string[] = ['position', 'name', 'weight', 'symbol'];
dataSource = ELEMENT_DATA;
}
در اینجا ما اینترفیس PeriodicElement با چهار متغیر تعریف کردیم. این اینترفیس همانند یک مدل است که یک سری پروپرتی ها همراه با نوع داده مشخصی دارد.
سپس ما یک سری داده های نمونه تعریف کردیم و داخل کلاس AppComponent یک آرایه با نام displayColumns داریم که نام ستون های ما را در خود ذخیره می کند.
داخل فایل app.component.css کدهای css زیر را قرار دهید.
table {
width: 100%;
}
در نهایت کدهای زیر را در فایل app.component.html قرار دهید.
<table mat-table [dataSource]="dataSource" class="mat-elevation-z8">
<ng-container matColumnDef="position">
<th mat-header-cell *matHeaderCellDef> No. </th>
<td mat-cell *matCellDef="let element"> {{element.position}} </td>
</ng-container>
<ng-container matColumnDef="name">
<th mat-header-cell *matHeaderCellDef> Name </th>
<td mat-cell *matCellDef="let element"> {{element.name}} </td>
</ng-container>
<ng-container matColumnDef="weight">
<th mat-header-cell *matHeaderCellDef> Weight </th>
<td mat-cell *matCellDef="let element"> {{element.weight}} </td>
</ng-container>
<ng-container matColumnDef="symbol">
<th mat-header-cell *matHeaderCellDef> Symbol </th>
<td mat-cell *matCellDef="let element"> {{element.symbol}} </td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="displayedColumns"></tr>
<tr mat-row *matRowDef="let row; columns: displayedColumns;"></tr>
</table>
فایل را ذخیره کرده و با دستور زیر سرور توسعه را راه اندازی کنید.
ng serve -o

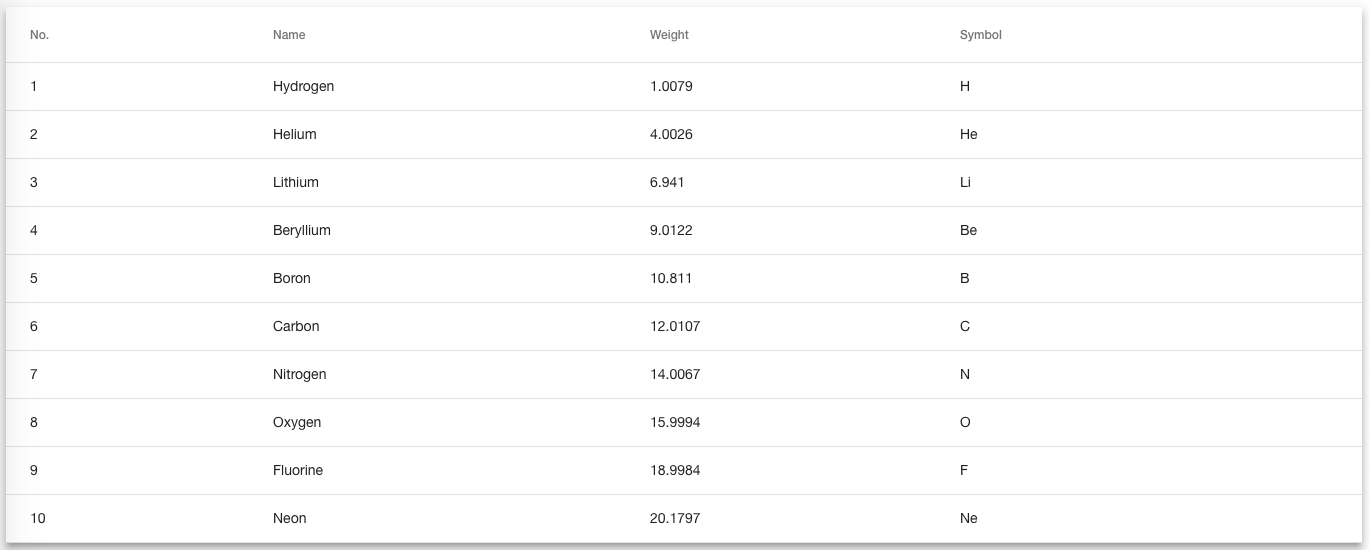
اگر تمام پیکربندی ها را درست انجام داده باشید، میتوانید جدول متریال را در صفحه اصلی برنامه (home) ببینید.
6- صفحه بندی جدول انگولار
در ادامه می خواهیم به جدول ساخته شده، صفحه بندی اضافه کنیم. برای اینکار باید جدول را پیکربندی کنیم. برای اینکار ابتدا MatPaginatorModule را به فایل material.module.ts وارد (import) کنیم.
// material.module.ts
import { NgModule } from '@angular/core';
import { MatTableModule } from '@angular/material/table';
import { MatPaginatorModule } from '@angular/material';
@NgModule({
imports: [
MatTableModule,
MatPaginatorModule
],
exports: [
MatTableModule,
MatPaginatorModule
]
})
export class MaterialModule {}
حال باید MatPaginator و MatTableDataSource را به فایل app.component.ts وارد (import) کنیم.
// app.component.ts
import { Component, OnInit, ViewChild } from '@angular/core';
import { MatPaginator, MatTableDataSource } from '@angular/material';
export interface PeriodicElement {
name: string;
position: number;
weight: number;
symbol: string;
}
const ELEMENT_DATA: PeriodicElement[] = [
{position: 1, name: 'Hydrogen', weight: 1.0079, symbol: 'H'},
{position: 2, name: 'Helium', weight: 4.0026, symbol: 'He'},
{position: 3, name: 'Lithium', weight: 6.941, symbol: 'Li'},
{position: 4, name: 'Beryllium', weight: 9.0122, symbol: 'Be'},
{position: 5, name: 'Boron', weight: 10.811, symbol: 'B'},
{position: 6, name: 'Carbon', weight: 12.0107, symbol: 'C'},
{position: 7, name: 'Nitrogen', weight: 14.0067, symbol: 'N'},
{position: 8, name: 'Oxygen', weight: 15.9994, symbol: 'O'},
{position: 9, name: 'Fluorine', weight: 18.9984, symbol: 'F'},
{position: 10, name: 'Neon', weight: 20.1797, symbol: 'Ne'},
{position: 11, name: 'Soldium', weight: 1.0079, symbol: 'Na'},
{position: 12, name: 'Magnesium', weight: 4.0026, symbol: 'Mg'},
{position: 13, name: 'Aluminium', weight: 6.941, symbol: 'Al'},
{position: 14, name: 'Silicon', weight: 9.0122, symbol: 'Si'},
{position: 15, name: 'Phosphorous', weight: 10.811, symbol: 'P'},
];
@Component({
selector: 'app-root',
styleUrls: ['./app.component.css'],
templateUrl: './app.component.html',
})
export class AppComponent implements OnInit {
displayedColumns: string[] = ['position', 'name', 'weight', 'symbol'];
dataSource = new MatTableDataSource<PeriodicElement>(ELEMENT_DATA);
@ViewChild(MatPaginator) paginator: MatPaginator;
ngOnInit() {
this.dataSource.paginator = this.paginator;
}
}
در بالا داده های یک آرایه استاتیک را به MatTableDataSorce ارسال کردیم، و سپس داده های آن را به آبجکت Paginator نسبت دادیم. با اینکار می توانیم بسته به شماره صفحه، داده های مربوطه را نمایش دهیم.
حال در انتها، عنصر Paginator را به فایل app.compnent.ts اضافه می کنیم.
<div>
<table mat-table [dataSource]="dataSource" class="mat-elevation-z8">
<ng-container matColumnDef="position">
<th mat-header-cell *matHeaderCellDef> No. </th>
<td mat-cell *matCellDef="let element"> {{element.position}} </td>
</ng-container>
<ng-container matColumnDef="name">
<th mat-header-cell *matHeaderCellDef> Name </th>
<td mat-cell *matCellDef="let element"> {{element.name}} </td>
</ng-container>
<ng-container matColumnDef="weight">
<th mat-header-cell *matHeaderCellDef> Weight </th>
<td mat-cell *matCellDef="let element"> {{element.weight}} </td>
</ng-container>
<ng-container matColumnDef="symbol">
<th mat-header-cell *matHeaderCellDef> Symbol </th>
<td mat-cell *matCellDef="let element"> {{element.symbol}} </td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="displayedColumns"></tr>
<tr mat-row *matRowDef="let row; columns: displayedColumns;"></tr>
</table>
<mat-paginator [pageSizeOptions]="[5, 10, 15]" showFirstLastButtons></mat-paginator>
</div>
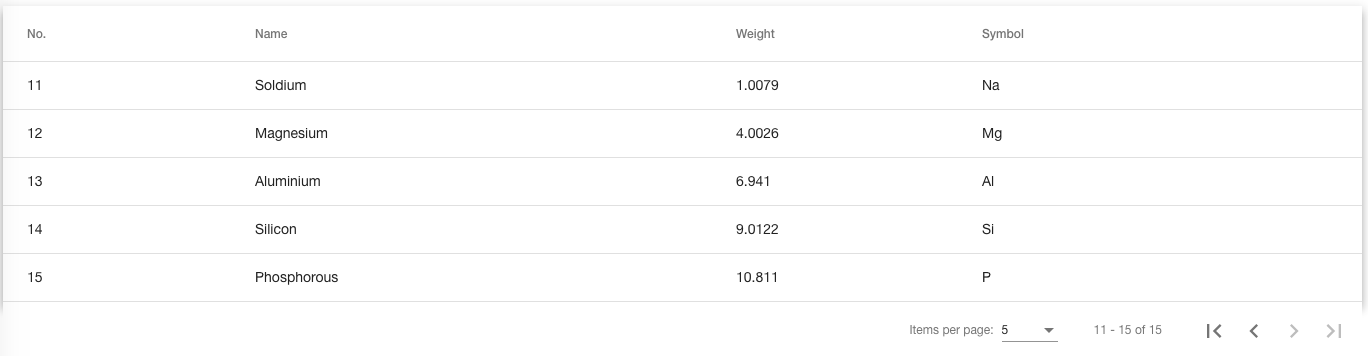
فایل را ذخیره کرده و به آدرس http://localhost:4200 بروید.

همانطور که می بینید پروپرتی pageSizeOption را به عنوان یک آرایه تعریف و خصیصه showFirstLastOption را هم به آن اضافه کردیم.
مرتب سازی در جدول انگولار متریال
ابتدا باید MatSortModule را به فایل material.module.ts وارد (import) کنیم. کدهای زیر را در فایل material.module.ts اضافه کنید.
// material.module.ts
import { NgModule } from '@angular/core';
import { MatTableModule } from '@angular/material/table';
import { MatPaginatorModule, MatSortModule } from '@angular/material';
@NgModule({
imports: [
MatTableModule,
MatPaginatorModule,
MatSortModule
],
exports: [
MatTableModule,
MatPaginatorModule,
MatSortModule
]
})
export class MaterialModule {}
همچنین کدهای زیر را به فایل app.component.css اضافه کنید.
table {
width: 100%;
}
th.mat-sort-header-sorted {
color: black;
}
حال ماژول MatSort را به فایل app.component.ts وارد (import) کنید.
// app.component.ts
import { Component, OnInit, ViewChild } from '@angular/core';
import { MatPaginator, MatSort, MatTableDataSource } from '@angular/material';
export interface PeriodicElement {
name: string;
position: number;
weight: number;
symbol: string;
}
const ELEMENT_DATA: PeriodicElement[] = [
{position: 1, name: 'Hydrogen', weight: 1.0079, symbol: 'H'},
{position: 2, name: 'Helium', weight: 4.0026, symbol: 'He'},
{position: 3, name: 'Lithium', weight: 6.941, symbol: 'Li'},
{position: 4, name: 'Beryllium', weight: 9.0122, symbol: 'Be'},
{position: 5, name: 'Boron', weight: 10.811, symbol: 'B'},
{position: 6, name: 'Carbon', weight: 12.0107, symbol: 'C'},
{position: 7, name: 'Nitrogen', weight: 14.0067, symbol: 'N'},
{position: 8, name: 'Oxygen', weight: 15.9994, symbol: 'O'},
{position: 9, name: 'Fluorine', weight: 18.9984, symbol: 'F'},
{position: 10, name: 'Neon', weight: 20.1797, symbol: 'Ne'},
{position: 11, name: 'Soldium', weight: 1.0079, symbol: 'Na'},
{position: 12, name: 'Magnesium', weight: 4.0026, symbol: 'Mg'},
{position: 13, name: 'Aluminium', weight: 6.941, symbol: 'Al'},
{position: 14, name: 'Silicon', weight: 9.0122, symbol: 'Si'},
{position: 15, name: 'Phosphorous', weight: 10.811, symbol: 'P'},
];
@Component({
selector: 'app-root',
styleUrls: ['./app.component.css'],
templateUrl: './app.component.html',
})
export class AppComponent implements OnInit {
displayedColumns: string[] = ['position', 'name', 'weight', 'symbol'];
dataSource = new MatTableDataSource(ELEMENT_DATA);
@ViewChild(MatPaginator) paginator: MatPaginator;
@ViewChild(MatSort) sort: MatSort;
ngOnInit() {
this.dataSource.paginator = this.paginator;
this.dataSource.sort = this.sort;
}
}
همانند آبجکت paginator، باید آبجکت sort را به data source متصل کنیم. برای اینکار باید یک سری پروپرتی هایی را به فایل app.component.html اضافه کنیم.
<div>
<table mat-table [dataSource]="dataSource" matSort class="mat-elevation-z8">
<ng-container matColumnDef="position">
<th mat-header-cell *matHeaderCellDef mat-sort-header> No. </th>
<td mat-cell *matCellDef="let element"> {{element.position}} </td>
</ng-container>
<ng-container matColumnDef="name">
<th mat-header-cell *matHeaderCellDef mat-sort-header> Name </th>
<td mat-cell *matCellDef="let element"> {{element.name}} </td>
</ng-container>
<ng-container matColumnDef="weight">
<th mat-header-cell *matHeaderCellDef mat-sort-header> Weight </th>
<td mat-cell *matCellDef="let element"> {{element.weight}} </td>
</ng-container>
<ng-container matColumnDef="symbol">
<th mat-header-cell *matHeaderCellDef mat-sort-header> Symbol </th>
<td mat-cell *matCellDef="let element"> {{element.symbol}} </td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="displayedColumns"></tr>
<tr mat-row *matRowDef="let row; columns: displayedColumns;"></tr>
</table>
<mat-paginator [pageSizeOptions]="[5, 10, 15]" showFirstLastButtons></mat-paginator>
</div>
فایل را ذخیره کنید. به این ترتیب توانستیم صفحه بندی و مرتب سازی ستون ها را به جدول اضافه کنیم.








در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.