ساخت اولین پروژه در Django
Build the first project in Django

پس از یادگیری نصب جنگو در درس «نصب جنگو» حال نوبت به ساخت اولین پروژه خود در جنگو می رسد. اما قبل از آن نیاز است که جهت درک بهتر کار با جنگو، به توضیحاتی درباره فایل های ایجاد شده در هنگام ساخت پروژه، تفاوت app با project در جنگو و ... بپردازیم.
شروع جدی با جنگو
برای آنکه بتوانید با استفاده از زبان پایتون و فریمورک جنگو (django) ایده های خود را پیاده سازی کنید و پروژه هایتان را به خوبی و با سرعت توسعه دهید نیاز به یک IDE یا ویرایشگر متن دارید. IDE هایی Pycharm و Pydev و ادیتور هایی مانند اتم، ویژوال استودیو کد، sublime قطعا کار شما را به خوبی راه می اندازند که می توانید با یک سرچ ساده از تفاوت هایشان آگاه شوید و هرکدام از این نرم افزارها را دانلود کنید.
تفاوت app با project در Django
در هر پروژه ای با جنگو نیاز است که app ها و project هایی بسازید (که نحوه ساخت آن را جلوتر توضیح خواهیم داد) و باید تفاوت این دو را بدانیم. project را در واقع می توانیم مانند دامین اصلی و app را مانند ساب دامین دانست و یا به زبان ساده project از مجموعه ای از app ها ساخته شده است.
برای مثال فرض کنید که می خواهیم یک سایت خبری شامل مقالات، اخبار سیاسی، نظرسنجی و.. را با جنگو پیاده سازی کنیم. در اینجا سایت خبری یک project محسوب می شود و بخش مقالات یا اخبار سیاسی هر کدام یک app محسوب می شوند.
اما آیا همیشه یک الگوی مشخصی جهت ساخت و مشخص ساختن app ها وجود دارد؟ پاسخ خیر است! این به نوع نگاه برنامه نویس بستگی دارد که چه بخش هایی را می خواهد به عنوان یک app تعریف کند. شاید در این مثال برنامه نویسی بخش مقالات را یک app و یا برنامه نویس دیگری مقالات و اخبار سیاسی را یک app در نظر بگیرد. (که مشخص است مورد اول کاملا بهتر و بهینه تر می باشد)
طریقه ساخت یک پروژه در جنگو
ساخت یک پروژه جدید جنگو بسیار راحت است. کافی است که به محیط cmd رفته، به مسیر یا آدرسی که می خواهید در آن فایل ذخیره شود بروید و دستور زیر را وارد کنید.
django-admin startproject firstproject
توجه کنید که firstproject نام پروژه ای است که ما انتخاب کرده ایم و شما می توانید هر اسمی که می خواهید برای پروژه تان انتخاب کنید و بعد از startproject وارد کنید.
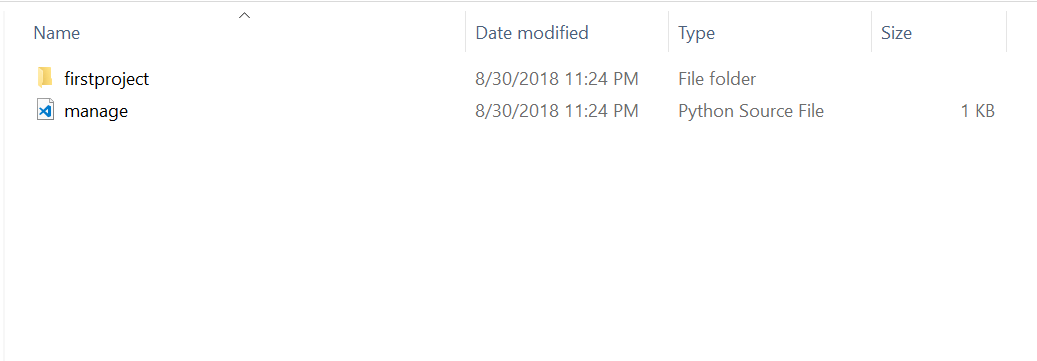
پس از انجام این دستور، فایل های زیر در مسیر مدنظرتان ایجاد خواهد شد.

فایل manage.py فایلی است که به صورت اتوماتیک در هر فایل پروژه جنگو ایجاد می شود. فایل manage.py در واقع راهی برای تعامل با پروژه شما از طریق خط فرمان (cmd) است. به عنوان مثال با تایپ python manage.py runserver در مسیر فایلتان در cmd پروژه شما روی سرور محلی جنگو اجرا (run) خواهد شد و شما میتوانید در حین توسعه پروژه نتیجه کدهای خود را مشاهده کنید.
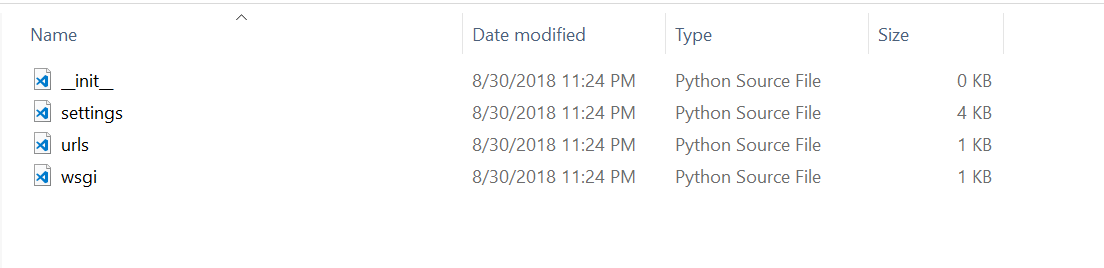
و در فولدر firstproject (که نام پروژه ایی است که ساخته اید) فایل های پایتونی زیر را مشاهده خواهید کرد.

طریقه ساخت app در جنگو
ساخت یا ایجاد app نیز به همان راحتی ساخت یک پروژه جدید در جنگو است. کافی است فقط در cmd به مسیری که پروژه خود را ایجاد کرده بروید و دستور زیر را وارد کنید.
python manage.py startapp myapp
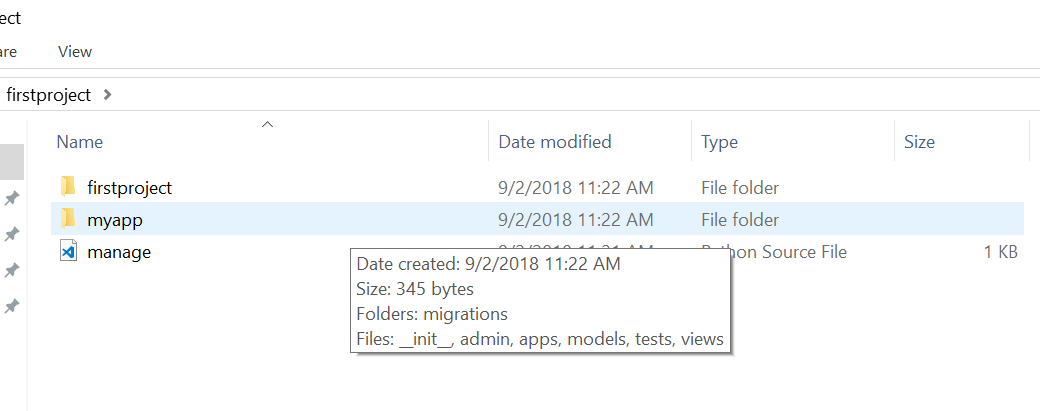
پس از انجام این دستور، یک فایل هم نام با اسم app شما (که اینجا myapp است) داخل فایل پروژه (همان فایل firstproject) ایجاد می شود.

در فولدر myapp فایل های زیر ایجاد می شود:
- myapp/
- __init__.py
- admin.py
- models.py
- tests.py
- views.py
ساخت اولین پروژه در جنگو HELLO WORLD!
تا اینجای کار یاد گرفتیم که چگونه یک پروژه (project) و همچنین یک اپ (app) ایجاد کنیم. حال می خواهیم که کاربر با تایپ یک url صفحه ای را دریافت کند که hello world در آن نمایش داده شود.
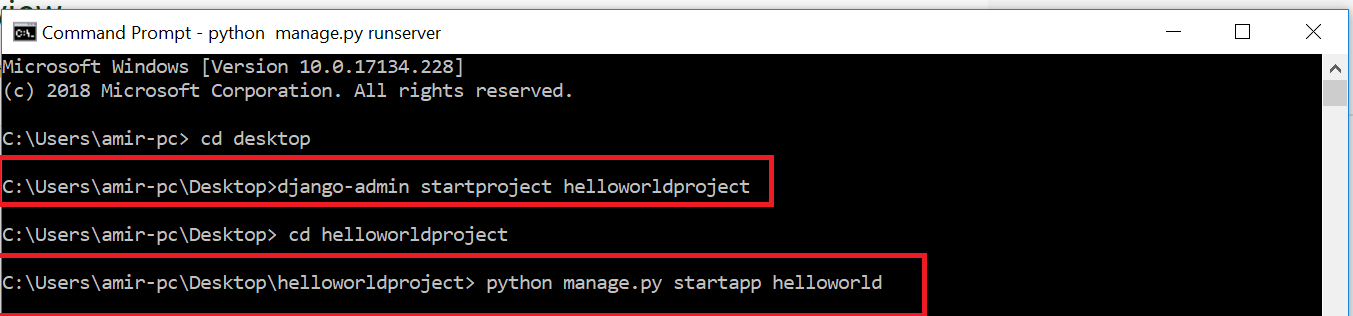
همانطور که توضیح داده شد و همچنین در تصویر زیر می بینید یک پروژه و اپ جدید در یک مسیر دلخواه خواهیم ساخت.

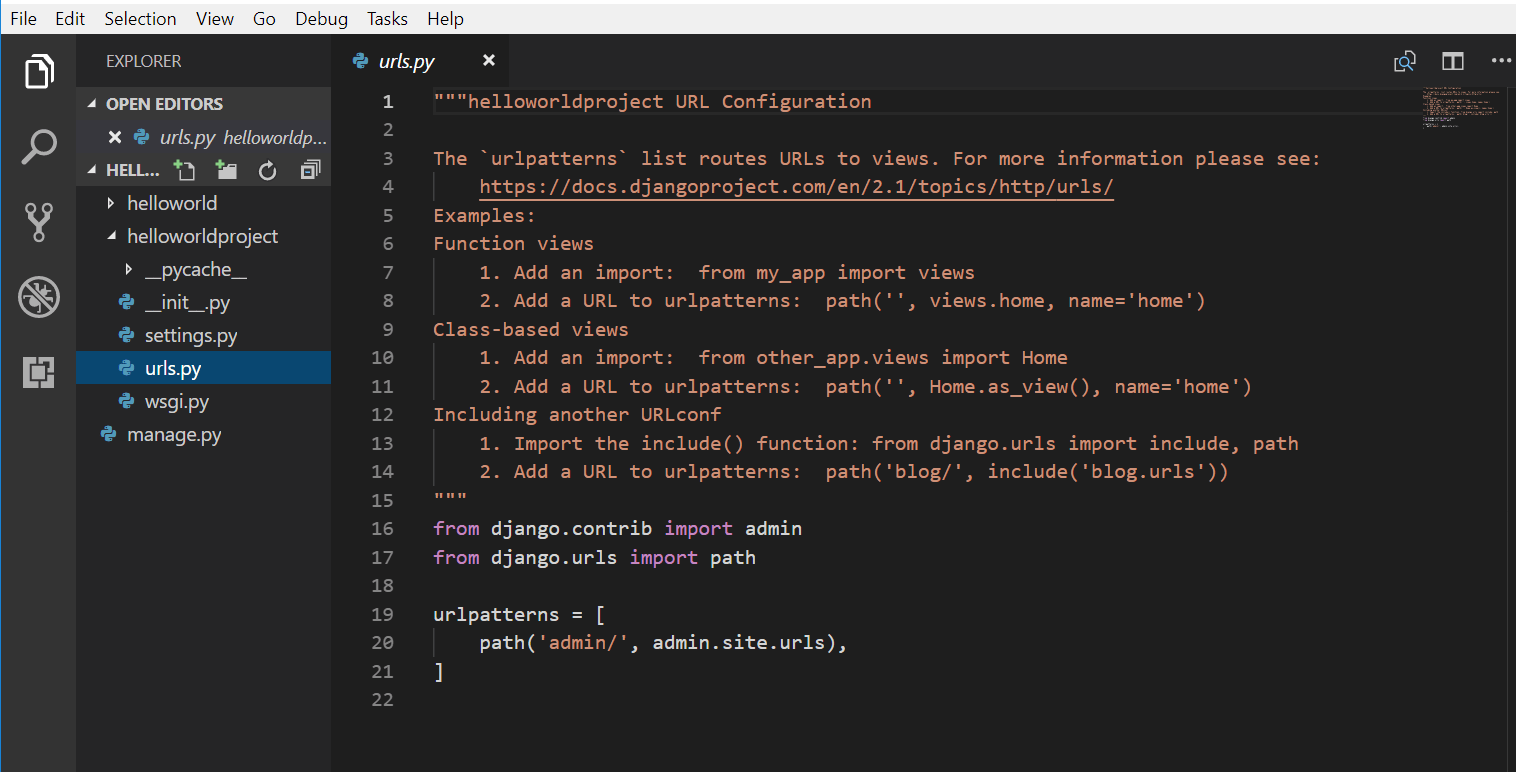
حال فایل helloworldproject را در یک ادیتور یا IDE باز می کنیم. مانند تصویر به قسمت URLS.PY می رویم. در URLS.PY همانطور که از اسمش هم پیداست مشخص می سازیم که درصورتی که یک url (آدرس) ارسال شد چه دستوراتی اجرا شوند. مثلا در مثال ساده ایی که پیش رو داریم، در URLS.PY مشخص می کنیم که درصورتی که url (آدرس) hello تایپ شد در صفحه ما رشته HELLO WORLD! نمایش داده شود.

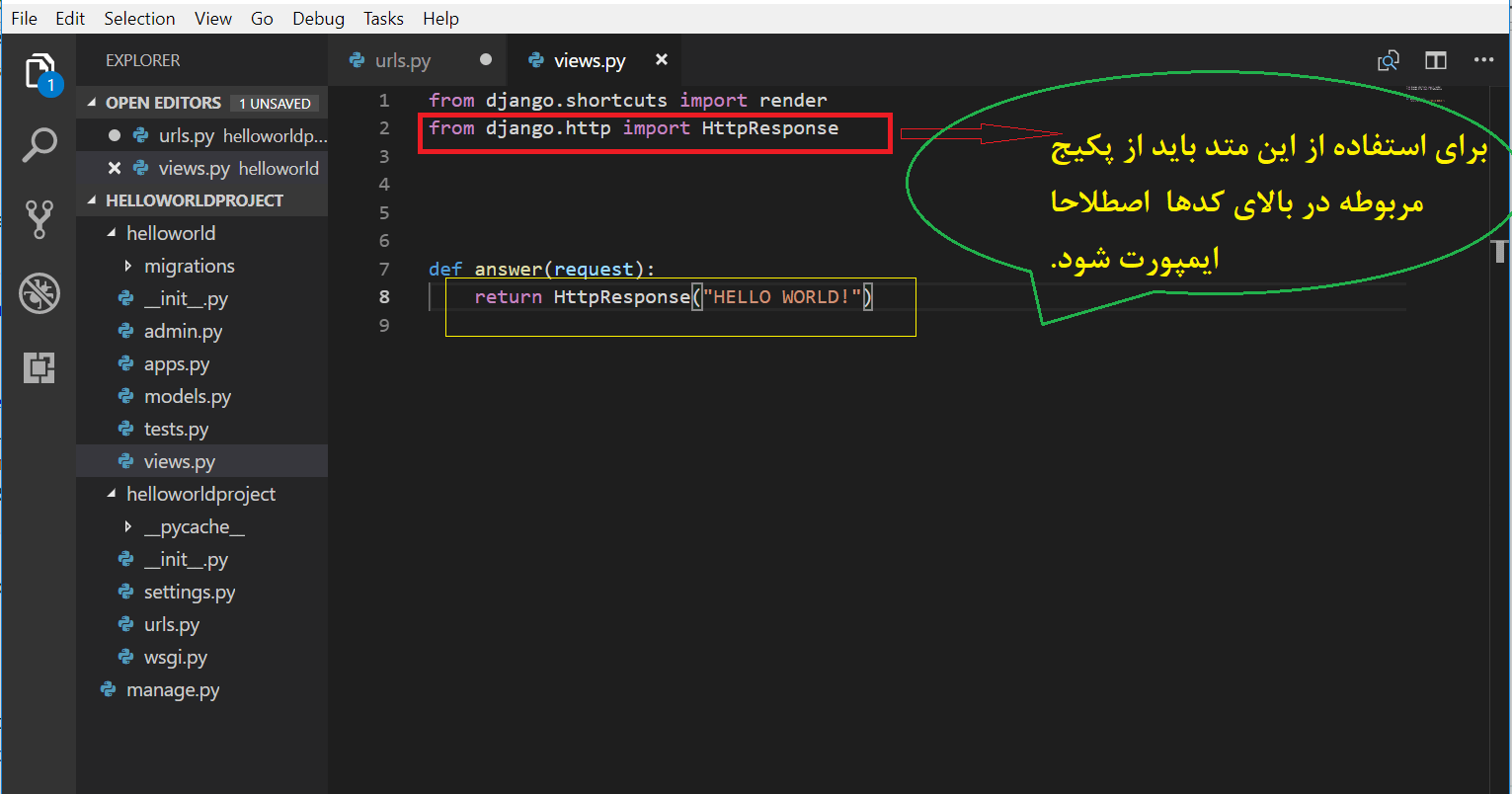
حال در app پروژه خود در فایل views.py منطق برنامه خود را پیاده می کنیم.

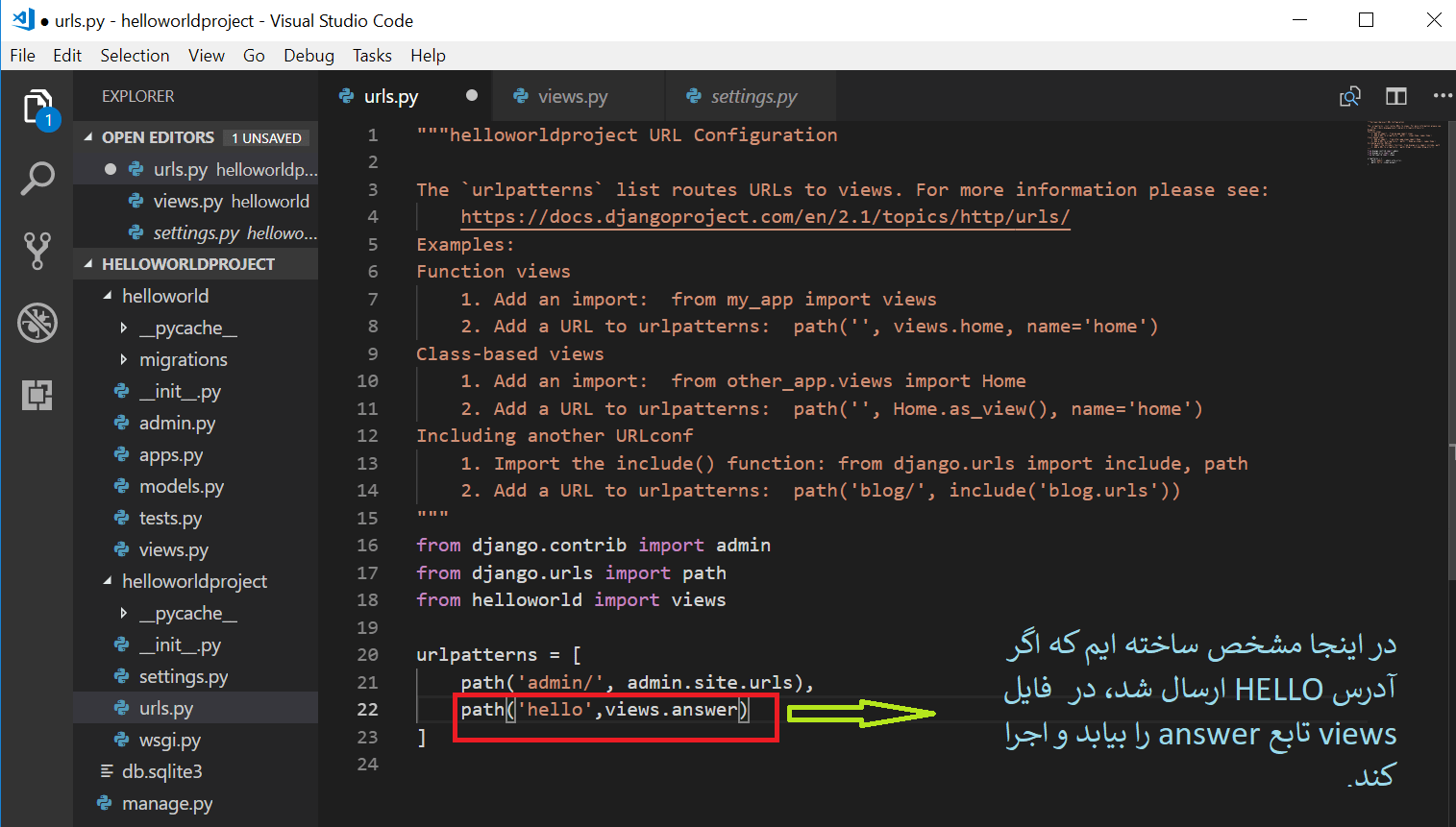
تابع answer وظیفه نمایش رشته ساده hello world را دارد. حال باید در urls.py تغییراتی را اعمال کنیم.

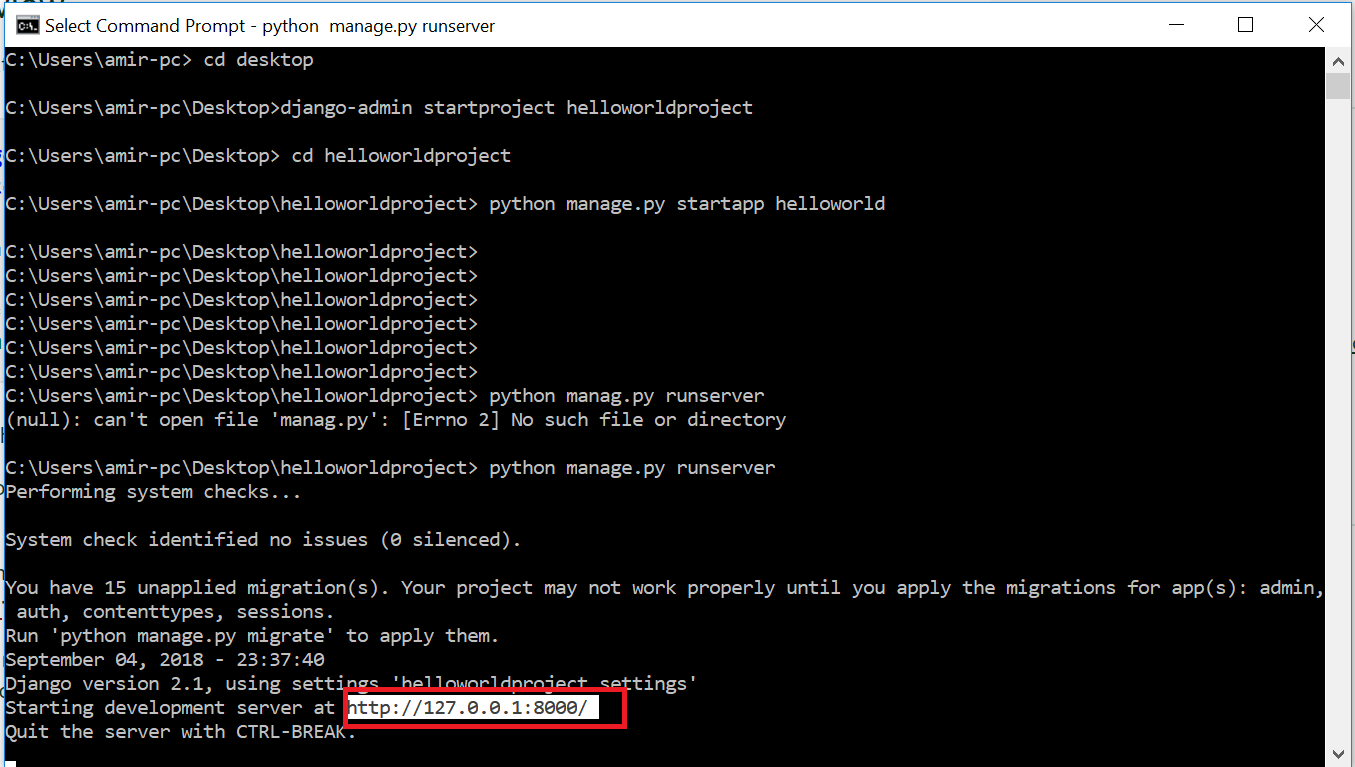
حال با دستور python manage.py runserver در cmd و کپی کردن آدرسی که به شما برمی گرداند در مرورگر وب خود می توانید حاصل این مثال ساده ایی که انجام شد را ببینید.












در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.