18 کتابخانه جاوا اسکریپتی برای کار با نمودارها

امروزه دیگر نمی توان داشبوردی را تصور کرد که بدون هیچ نموداری باشد. معمولا داشبورد در تمام وب سایت های مدرن دارای نمودار هایی است که اطلاعات و آمار سایت را به ادمین نشان می دهند، اما این مسئله تنها مربوط به ادمین ها نیست. بسته به محتوای سایت و کار شما، نمودارها جزئی حیاتی از طراحی front-end محسوب می شوند. بنابراین در این مقاله می خواهیم با بهترین کتابخانه ها برای رسم نمودار در جاوا اسکریپت آشنا شویم.
D3.js — Data-Driven Documents

زمانی که بحث نمودار و گراف می شود، D3.js اولین نامی است که به گوش همه خورده است. از آن جا که D3.js متن باز (open source) است قابلیت های ویژه ی بسیاری را در عرصه ی رقابت آورده است، مانند:
- dynamic properties
- Enter and Exit
- powerful transitions
- شباهت syntax (قواعد نوشتاری) آن با jQuery
- و ...
این ویژگی های متعدد آن را به یکی از بهترین کتابخانه های رسم نمودار در جاوا اسکریپت تبدیل کرده است. لازم به ذکر است که نمودارهای این کتابخانه به صورت HTML و SVG و CSS ساخته می شوند. همچنین برخلاف کتابخانه های دیگر، D3.js بدون هیچ نمودار از پیش ساخته شده ای است اما می توانید با مراجعه به این صفحه ی GitHub برخی از نمودار های ساخته شده با آن را ببینید.
نکته ی منفی این کتابخانه، سخت بودن یادگیری آن است که البته با کمک آموزش های آنلاین، کار با آن آسان تر می شود. نکته ی منفی دیگر عدم پشتیبانی از مرورگرهای قدیمی مانند IE8 است که البته با پلاگین aight برطرف می شود.
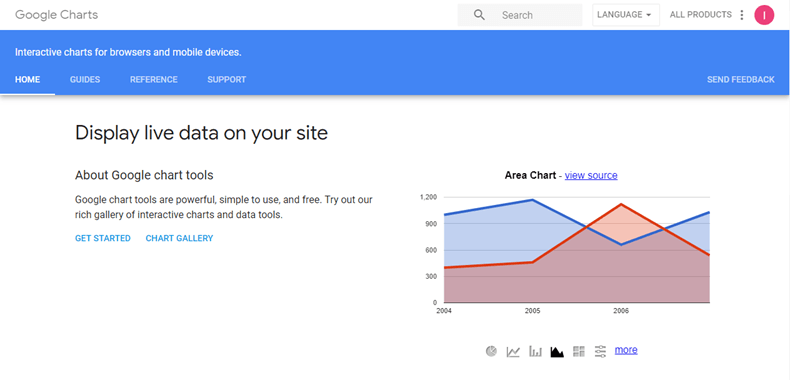
Google Charts

Google Charts یکی از بهترین راه های ایجاد نمودارهای ساده ای است که نیازی به شخصی سازی پیچیده نداشته باشند. Google Charts نمودارهای از پیش ساخته شده ی زیادی دارد؛ نمودارهای میله ای، نمودار های تاریخ، نمودار های دایره ای و... از نمونه ی این نمودارها هستند. تمام این نمودارها تعامل پذیر (interactive) هستند و تنها در چند دقیقه به وب سایت شما اضافه می شوند.
این کتابخانه دارای گزینه های متعددی جهت شخصی سازی برای تغییر ظاهر نمودارهاست. البته نباید فراموش کرد که نمودارهای این کتابخانه با استفاده از HTML5/SVG ساخته می شوند تا در مرورگرهای مختلف و دستگاه های مختلف (اندروید، ویندوز، ایفون و ...) کار کنند و دارای VML برای پشتیبانی از مرورگرهای قدیمی نیز می باشد. نمونه های مختلفی از نمودارهای ساخته شده توسط این کتابخانه را در این لینک مشاهده می کنید.
ChartJS

ChartJS طراحی های بسیار زیبایی (از نوع flat) برای نمایش نمودارها دارد و نمودارهایش را با استفاده از Canvas می سازد بنابراین در تمام مرورگرهای مدرن (IE11 به بعد) پشتیبانی می شود. نمودارهای ChartJS در حالت پیش فرض واکنش گرا هستند و به خوبی روی گوشی های هوشمند و تبلت ها کار می کنند. تمام نمودارها دارای انیمیشن و قابلیت شخصی سازی نیز می باشند. این کتابخانه از همان اول دارای 8 نمودار از پیش تعریف شده و آماده است که برای استفاده ی شما مهیا شده اند. البته قابلیت ترکیب این نمودار ها نیز وجود دارد.
برای مشاهده ی نمودارهای نمونه از این کتابخانه به این لینک مراجعه کنید.
Chartist.js

Chartist.js نمودارهای بسیار زیبا و واکنش گرایی ارائه می دهد. این کتابخانه، دقیقا مانند ChartJS، محصول کار جمعی گروهی از توسعه دهندگان است که از قیمت های سرسام آور کتابخانه های نمودار جاوا اسکریپت خسته شده بودند. نمودارهای این کتابخانه به شکل SVG ساخته می شوند. بنابراین می توان آن ها را با CSS استایل دهی کرده و تغییر داد. البته باید تذکر داد که انیمیشن های Chartist.js فقط و فقط در مرورگرهای امروزی کار می کنند و از مرورگرهای قدیمی پشتیبانی نمی کند.
شما می توانید به صفحه ی مثال های Chartist.js سر بزنید و از انواع نمودارهای این کتابخانه ی زیبا دیدن فرمایید.
Recharts

Recharts نیز یکی دیگر از کتابخانه های رسم نمودار در جاوا اسکریپت است که با کامپوننت های React کار کرده و بر اساس عناصر SVG و D3.js ساخته شده است. شما می توانید در این صفحه لیستی از مثال های این کتابخانه را ببینید.
n3-charts

اگر از توسعه دهندگان Angular هستید، حتما میدانید که n3-charts چقدر برای کارتان مفید است. در واقع n3-charts بر پایه ی D3.js و Angular ساخته شده است و به شما نمودارهای بسیاری زیادی ارائه می دهد که قابلیت شخصی سازی نیز دارند. برای مشاهده ی مثال های این کتابخانه به این صفحه مراجعه کنید.
Ember Charts

Ember Charts یکی دیگر از کتابخانه های بسیار عالی در زمینه رسم نمودار در جاوا اسکریپت است که بر پایه ی D3.js و Ember.js ساخته شده است. این کتابخانه از SVG برای ساخت نمودارهایش استفاده کرده و دارای انواع نمودارهای از پیش تعریف شده و آماده می باشد.
ZingChart

ZingChart یکی از کتابخانه های بسیار عالی در این زمینه است که توسط کمپانی هایی مانند Apple و Microsoft و Adobe و Boeing و Cisco استفاده می شود! نمودارهای این کتابخانه مقیاس پذیر (قابلیت بزرگ شدن بدون افت کیفیت)، تعامل پذیر، منعطف و مدرن هستند و از تکنولوژی های Ajax و JSON و HTML5 استفاده می کنند.
ZingChart بیش از 35 نمودار و ماژول واکنش گرا دارد که می تواند داده ها (حتی داده های بزرگ) را در لحظه (real-time) و به سرعت نمایش دهند. همچنین می توانید با استفاده از CSS این نمودارها را بر اساس سلیقه ی شخصی خود استایل دهی کنید. برای مشاهده ی مثال های مختلف از این کتابخانه به صفحه ی مثال های ZingChart مراجعه کنید.
نسخه ی تجاری این نمودار به همراه تمام جدول ها به صورت رایگان موجود است اما اگر می خواهید جدول هایتان بدون watermark (علامت تبلیغی ZingChart) نمایش داده شوند باید گواهی استفاده از آن را خریداری کنید.
Highcharts

Highcharts از کتابخانه های مشهور و محبوب در دنیای کار با نمودارها می باشد و دارای انیمیشن های آماده و مختلفی است که نگاه هر مخاطبی را به خودش جذب می کند. خوشبختانه Highcharts مانند بسیاری از کتابخانه های دیگر تعداد زیادی نمودار آماده دارد که همگی واکنش گرا هستند. قابل ذکر است که این کتابخانه قابلیت های بسیار پیشرفته ای مانند حاشیه نویسی برای جدول ها را نیز در خود جای داده است.
شاید بتوان گفت یکی از بزرگترین مزیت های Highcharts، پشتیبانی آن از مرورگرهای بسیار قدیمی است (تا Internet Explorer 6)! بنابراین برای مرورگرهای امروزی و استاندارد از SVG و برای مرورگرهای قدیمی از VML استفاده می کند. همچنین wrapper هایی برای زبان های معروف (NET, PHP, Python. و ...) و فریم ورک های محبوب (Angular, Vue and React) و اندروید و iOS دارد.
استفاده از Highcharts برای استفاده ی شخصی رایگان است اما اگر قصد استفاده ی تجاری از آن را دارید باید لایسنس اش را خریدار کنید.
نکته ی مهم: توصیه ی متخصصان امنیتی، حتی مسئولین ماکروسافت، این است که دیگر پشتیبانی از مرورگرهای قدیمی را در وب سایتتان قرار ندهید؛ از طرفی هزینه و زحمت توسعه بالا می رود و از طرف دیگر امنیت کاربران پایین می آید.
FusionCharts

FusionCharts یکی از قدیمی ترین کتابخانه های جاوا اسکریپتی کار با نمودار است که در سال 2002 ارائه شد. به جرات می توان گفت این کتابخانه جامع ترین کتابخانه ی کار با نمودار است؛ بیش از 100 نمودار و 1400 نقشه دارد، با تمام فریم ورک های محبوب جاوا اسکریپتی و تمام زبان های معروف سمت سرور نیز کار می کند. نمودارهای آن با HTML5/SVG و برای مرورگرهای قدیمی با VML ساخته می شوند (تا Internet Explorer 6). البته شما می توانید از این نمودارها به صورت JPG و PNG و SVG و PDF نیز خروجی بگیرید.
می توانید برای استفاده ی خصوصی از FusionCharts به صورت رایگان استفاده کنید (البته دارای watermark است) اما برای استفاده های تجاری باید لایسنس اش را خریداری کنید.
Flot

Flot یک کتابخانه ی کار با نمودار است که برای کار با jQuery ساخته شده است و از قدیمی های این زمینه محسوب می شود. این کتابخانه با مرورگرهای قدیمی (تا IE6 و Firefox 2) نیز سازگار بوده و خوشبختانه کاملا رایگان است. برای مشاهده ی مثال های این کتابخانه به این صفحه مراجعه کنید.
amCharts

amCharts بدون شک یکی از زیباترین کتابخانه های نمایش نمودار است و جدا از نمودارها به شما اجازه ی نمایش نقشه را نیز می دهد. پکیج نقشه ی (Map Chart) تحسین برانگیز است چرا که به شما اجازه می دهد انواع نقشه های تعامل پذیر را با چند خط کد ایجاد کنید. این پکیج قابلیت هایی مانند map projection و coordinate shifting و heat map به شما ارائه می دهد. با اینکه bundle های مختلفی برای این پکیج وجود دارد اما شما می توانید خودتان نقشه ی مورد نظرتان را نیز طراحی کنید.
amCharts از فرمت SVG برای نمایش نمودارها استفاده می کند که در تمام مرورگرهای مدرن پشتیبانی می شود. همچنین قابلیت یکپارچه سازی با TypeScript و Angular و React و Vue و جاوا اسکریپت ساده را نیز دارد. توجه داشته باشید که نسخه ی رایگان این کتابخانه بالای تمام نمودارها یک لینک به وب سایت amCharts قرار می دهد.
به شما پیشنهاد می دهیم که به صفجه ی مثال های بی نظیر این کتابخانه مراجعه کنید.
EJSCharts

EJSCharts یکی از کتابخانه های متن باز در زمینه ی کار با نمودارهاست. نمودارها واضح و تعامل پذیر هستند که تا IE6 را پشتیبانی می کنند. برای مشاهده ی نمونه های این کتابخانه به این لینک مراجعه کنید.
uvCharts

uvCharts یکی دیگر از کتابخانه های متن باز در حوزه رسم نمودار در جاوا اسکریپت است و 12 نمودار استاندارد و از پیش آماده را در اختیار شما می گذارد. بر اساس سازندگان این کتابخانه، تا 100 مورد مختلف برای شخصی سازی در نمودارهای این کتابخانه موجود است. این کتابخانه بر پایه ی D3.js ساخته شده است اما سازندگان آن تضمین کرده اند که سختی های کدنویسی D3.js را ندارد و کار شما را بسیار آسان می کند. از آنجایی که نمودارهای این کتابخانه با فرمت SVG و HTML5 ساخته می شوند از مرورگرهای قدیمی پشتیبانی نمی کند.
Plotly.js

Plotly.js اولین کتابخانه ی عملی جاوا اسکریپت است که از سال 2015 متن باز بوده است و هر کسی می تواند از آن به صورت رایگان استفاده کند. این کتابخانه از 20 نوع نمودار (شامل SVG map ها، نمودار های سه بعدی و گراف های آماری) پشتیبانی می کند و بر پایه ی D3.js و stack.gl ساخته شده است.
CanvasJS

CanvasJS یک کتابخانه ی واکنش گرا و بر پایه ی HTML5 است که API ساده ای دارد. CanvasJS از 30 نوع نمودار پشتیبانی می کند و توضیحات تک تک این نمودار ها در سایت رسمی شان موجود است. تمام نمودارهای CanvasJS دارای عناصر تعامل پذیر مانند tooltip، زوم کردن، panning و انیمیشن های مختلف اند. واضح است که این کتابخانه با فریم ورک های محبوب (Angular و React و jQuery) و زبان های سمت سرور (PHP و Ruby و ASP.Net و Node.JS و Java و Python) سازگار است. برای مشاهده ی لیستی از این نمودار ها روی این لینک کلیک کنید.
TOAST UI Chart

TOAST UI Chart یک کتابخانه ی متن باز است که تا IE8 را نیز پشتیبانی می کند. این کتابخانه از انواع نمودارها و نقشه ها پشتیبانی کرده و می تواند بر اساس تم هایی که کاربر تعیین می کند تغییر ظاهر دهد. یکی از نکات جالب این کتابخانه این است که می تواند نمودارهای مختلف را ترکیب کند؛ لیستی از مثال ها را در این لینک ببینید.
AnyChart

AnyChart یک کتابخانه ی سبک و جاوا اسکریپتی برای نمایش نمودارهاست. این کتابخانه به شما اجازه میدهد از بین 64 نوع جدول آماده شده مدل خود را انتخاب کنید و آن ها را شخصی سازی کنید. در ضمن می توانید از تمامی نمودارها به صورت PDF و PNG و JPG و SVG خروجی بگیرید.
سایت رسمی AnyChart برای توسعه دهندگان 5 منبع متفاوت جهت یادگیری دارد؛ documentation و API Reference و Playground و Chartopedia و FAQ یا همان سوالات متداول. با مراجعه به سایت رسمی این کتابخانه با این 5 منبع آشنا خواهید شد.
نسخه ی رایگان این کتابخانه پس از ثبت نام و با watermark به شما ارائه می شود اما اگر می خواهید از watermark ها خلاص شده و یا استفاده ی تجاری داشته باشید باید لایسنس AnyChart را خریداری کنید.
امیدوارم این مقاله برای شما و تیم توسعه ی شما مفید بوده باشد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.