معرفی 10 کتابخانه (کامپوننت) کلیدی انگولار

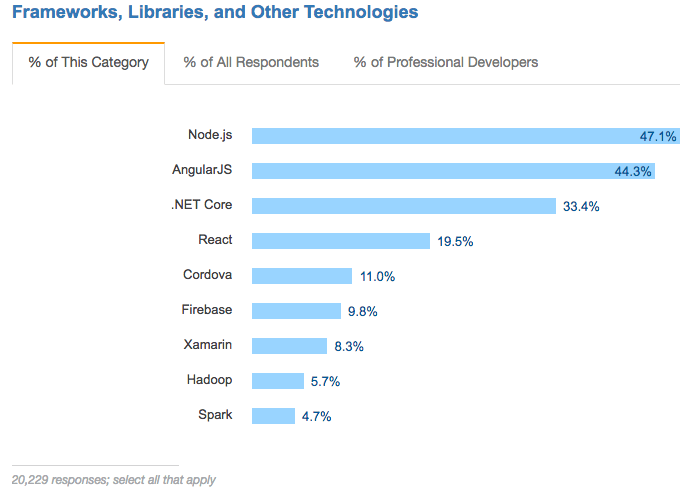
اکثر دوستانی که در حال مطالعه این مقاله هستند قطعا با واژه ی انگولار (Angular) به گوش آنها خورده است. اگر نگاهی به تاریخ شمسی ایران داشته باشیم متوجه می شویم که از سال 1394 به بعد فریم ورک های جاوا اسکریپتی در ایران جایگاه مشخصی پیدا کردند و اکثر شرکت ها از دیجی کالا، بامیلو، اسنپ و ... گرفته تا شرکت های کوچک سعی بر این داشتند تا سمت کاربر (Frontend) خود را با این فریم ورک های قدرتمند ایجاد کنند تا تجربه کاربری (UX) وب سایت خود را ارتقاء دهند. در این بین آماری که در سال 2017 توسط وب سایت Stackoverflow منتشر گردید که در آن انگولار (Angular) به عنوان محبوب ترین فریم ورک سال شناخته شد. جهت تصدیق این موضوع یک تصویر از آمار این سایت در اختیار شما عزیزان قرار داده ایم:

انگولار یک فریم ورک جاوا اسکریپت است که در سال 2009 الی 2010 تحت عنوان انگولار جی اس (Angularjs) به دنیای برنامه نویسان و توسعه دهندگان راه پیدا کرد. این فریم ورک قدرتمند توسط کمپانی غولی به نام گوگل ایجاد شد تا ساخت نرم افزارهای تک صفحه ای به سادگی هرچه تمام تر انجام شود. در این بین فریم ورک های دیگری چون ری اکت (React) و ویو (Vue) جایگاه مشخصی پیدا کردند و گاها با این فریم ورک مقایسه می شوند. یکی از مشکلاتی که معمولا برنامه نویسان ایرانی با آن روبه رو هستند انتخاب بین فریم ورک هاست و همیشه برای انتخاب آنها دچار سردرگمی می شوند. البته توجه داشته باشید که در این مقاله قصد نداریم هیچ فریم ورکی را با هم مقایسه کنیم بلکه فقط می خواهیم شمارا با فراوانی امکانات انگولار و ارتباط آن با زبان فارسی بیشتر آشنا کنیم.
اما آنچه که در فریم ورک انگولار قابل توجه است جدا بودن فایل های کامپوننت، رابط کاربری (قالب) می باشد. و این ویژگی باعث می شود تا توسعه دهنده بتواند از یک کامپوننت در بخش های مختلف استفاده کند. از طرفی یکی از مهم ترین دلایلی که هر برنامه نویس ایرانی به سمت انگولار کشیده می شود، وجود کتابخانه های فارسی بسیار زیاد این فریم ورک است.
همیشه شما وقت ندارید تا کامپوننت های پیچیده ای را برای پروژه خود بنویسید. بنابراین گاهی نیاز هست تا از ابزارهای کمکی استفاده کرده و در پروژه خود به عنوان یک مرجع یا منبع استفاده کنید. مثلا فرض کنید میخواهید یک ساختار برای صفحه بندی صفحات وب سایت خود انجام دهید. در این حالت کافیست یکی از ابزارهای مرتبط با آن را روی سیستم خود نصب کنید و به سادگی با کدهای از پیش نوشته شده پروژه خود را توسعه دهید. هدف اصلی این مقاله معرفی این ابزارهاست تا نحوه تعامل شما با فریم ورک قدرتمند انگولار را ساده تر کند.
برای کمک بیشتر به شما، 10 ابزار محبوب فریم ورک انگولار را خدمتتان ارائه می دهیم. اکثر این ابزارها با تمام نسخه های انگولار (انگولار 2، انگولار 4، انگولار 5 و انگولار 6) سازگار هستند.
1) Angular Material (انگولار متریال) - سازگار با زبان فارسی
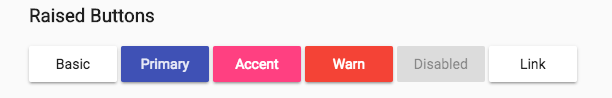
ابزار انگولار متریال به عنوان یک کتابخانه رابط کاربری یا UI Library توسط کمپانی گوگل معرفی شد. این ابزار با استفاده از زبان برنامه نویسی تایپ اسکریپت ایجاد شده است. در این کتابخانه مجموعه ای از کامپوننت های آماده وجود دارد که شما می توانید در پروژه خود در قالب تگ های HTML استفاده کنید. از ویژگی های این کتابخانه می توان به سرعت بسیار بالا، انعطاف پذیری فوق العاده و بهینه سازی عالی اشاره کرد. مثلا در تصویر زیر نمونه دکمه های از پیش تعریف شده در انگولار متریال را ملاحظه می کنید:

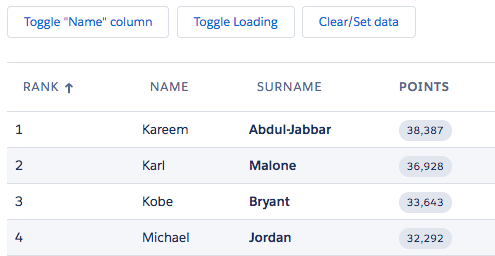
2) NGX Bootstrap ( ان جی ایکس بوت استراپ) - سازگار با زبان فارسی
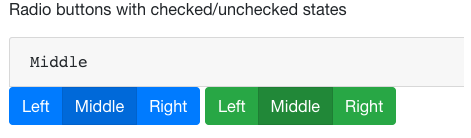
کتابخانه NGX Bootstrap، یکی از کتابخانه های انگولار می باشد که با فریم ورک سی اس اس بوت استراپ نوشته شده است. در این کتابخانه کامپوننت های فراوانی وجود دارد که عملکرد وب سایت در موبایل و دسکتاپ را ارتقاء می بخشد. به عنوان مثال در تصویر زیر یک دکمه رادیویی سه وضعیتی را برای شما به نمایش گذاشته ایم.

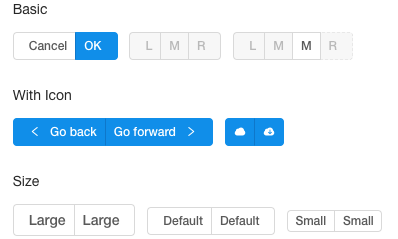
3) Prime NG (پرایم ان جی) - سازگار با زبان فارسی
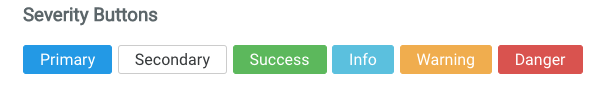
به جرات و بدون اغراق می توان گفت یکی از قدرتمندترین کتابخانه های رابط کاربری انگولار، کتابخانه Prime NG می باشد. این کتابخانه نزدیک به 70 کامپوننت آماده را در اختیار شما می گذارد که تنها با وارد کردن ماژول های آنها و استفاده از تگ های HTML، می توان از آنها بهره برد. یکی از قابلیت های بسیار جالب این کتابخانه قالب های متنوعی است که برای هر سلیقه کاربری در نظر گرفته است. در ادامه یک تصویر از دکمه های این کتابخانه قدرتمند را مشاهده می کنید

4) NG Bootstrap (ان جی بوت استراپ) - عدم سازگاری با زبان فارسی
در صورتیکه با انگولار جی اس (Angularjs) کار کرده باشید حتما اسم کتابخانه angular-ui به گوش شما خورده است. این کتابخانه در نسخه های بعدی انگولار یعنی انگولار 2 به بعد به نام ng-bootstrap تغییر پیدا کرد. کتابخانه NG Bootstrap با فریم ورک Bootstrap ورژن 4 ایجاد شده است که در اکثر مواقع برای کاربران ایرانی مشکل ساز می باشد. چون هنوز نسخه پایداری از فریم ورک Bootstrap 4 در اختیار توسعه دهندگان قرار نگرفته است. تصویر زیر نمایی از دکمه های موجود در این کتابخانه را نشان می دهد:

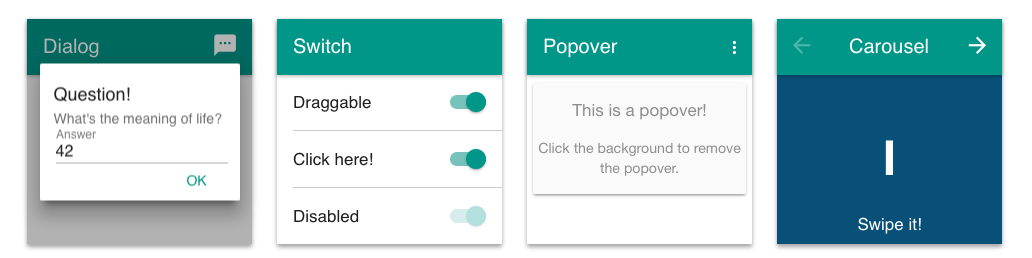
5) Onsen UI - عدم سازگاری با زبان فارسی
کتابخانه رابط کاربری دیگری به نام Onsen UI وجود دارد که در سایت گیت هاب (Github) نزدیک به 6000 ستاره (Stars) دریافت کرده است. این تعداد ستاره به معنای محبوبیت این کتابخانه در بین توسعه دهنگان می باشد. البته ترجیحا از Onsen UI برای ایجاد نرم افزارهای تحت اندروید و iOS (اپل) استفاده کنید چون طراحی این کتابخانه به صورت فلت (Flat) بوده و کامپوننت های خوبی در اختیار شما قرار می دهد. تصویر زیر مجموعه ای از چند نمای این کتابخانه را نمایش می دهد:

6) NG-ZORRO - عدم سازگاری با زبان فارسی
کتابخانه دیگری که با زبان برنامه نویسی تایپ اسکریپت ایجاد شده، NG-ZORRO نام دارد. این کتابخانه توسط افرادی در کشور چین توسعه پیدا کرده و با کلاس هایی که در اختیار شما می گذارد، قابلیت های زیادی به نرم افزار شما اضافه می کند. نزدیک به 2000 ستاره در گیت هاب این کتابخانه ثبت شده است. به تصویر زیر دقت کنید:

7) NG Lighting - عدم سازگاری با زبان فارسی
کامپوننت های انگولار برای طراحی سیستم های سبک و بهینه بسیار مناسب هستند. کتابخانه NG Lighting به نرم افزار شما قابلیت هایی اضافه می کند که با استفاده از آنها بتوانید به راحتی موقعیت کامپوننت خود را تغییر دهید بدون اینکه اختلالی در روند اجرایی برنامه بوجود بیاید. یکی از توسعه 
8) NG Semantic-UI - عدم سازگاری با زبان فارسی
کتابخانه دیگری به نام سیمانتیک (NG Semantic-UI) وجود دارد که نزدیک به 27 کامپوننت آماده در اختیار توسعه دهنده قرار می دهد. این کتابخانه حدود 1000 ستاره در گیت هاب به اسم خود ثبت کرده است. اگر با رابط کاربری سمانتیک کار کرده باشید این کتابخانه بسیار برای نرم افزار شما مناسب خواهد بود.

9) Clarity - عدم سازگاری با زبان فارسی
کتابخانه متن باز (open source) کلاریتی (Clarity) به عنوان یک فریم ورک مبتنی بر زبان HTML و CSS معرفی می شود. این فریم ورک یک کتابخانه برای فریم ورک انگولار در نظر گرفته که کامپوننت های فراوانی در آن وجود دارد.

10) NG2 Charts - سازگار با زبان فارسی
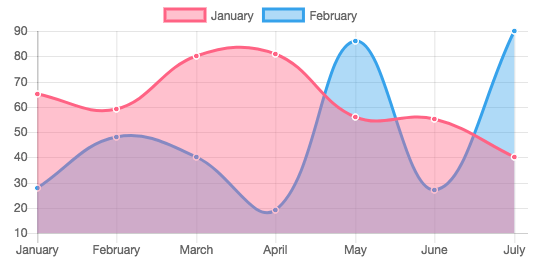
اگر در پروژه انگولاری خود می خواهید از نمودارها استفاده کنید قطعا یکی از بهترین گزینه ها کتابخانه NG2 Charts می باشد. این کتابخانه بر اساس کتابخانه نموداری قدرتمند Chart.js طراحی و پیاده سازی شده است

امیدواریم این مقاله برای شما عزیزان مفید بوده باشه و شما بتونید با انتخاب درست کتابخانه ها برنامه های انگولاری خودتون رو با قدرت بالاتری تولید کنید.
عزیزان دوره ی ویدیوی آموزش انگولار 5 و 6 در وب سایت آکادمی آنلاین روکسو در حال برگزاری است در صورتیکه هر یک از شما تمایل داشتید تا از 0 تا 100 انگولار رو به صورت کامل و پروژه محور یاد بگیرید بر روی این لینک کلیک کنید.








در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.