انگولار 6 هم اکنون در دسترس برنامه نویسان است!

سلام دوستان عزیز، خبر خوب امروز این است که انگولار 6.0.0 همین الان منتشر و در اختیار برنامه نویسان قرار گرفت. نسخه اصلی انگولار 6 تحت عنوان Angular 6.0.0 در تاریخ 4 می منتشر گردید و دستورهای بسیار جذاب و ساده ای به این نسخه از فریم ورک قدرتمند انگولار اضافه شده است.

در نسخه جدید انگولار تغییرات جالبی در بخشی از پکیج های آن ایجاد شده است. پکیج های angular/core@ و angular/common@ و angular/compiler@ و ابزار Angular CLI و Angular Material (انگولار متریال) عمده ترین تغییرات را داشته اند. این تغییرات بدین معنی نیست که اگر کسی با انگولار 2 یا 4 یا 5 کار می کرده دیگر نمی تواند نرم افزار خود را بروزرسانی کند بلکه به معنای بهبود عملکرد و روند برنامه است و هیچ تداخلی با ورژن های قبلی ندارد. در ادامه به معرفی برخی از ویژگی های نسخه جدید این فریم ورک می پردازیم:
دستور ng update
شوکه شدید؟ بله درست می بینید انگولار در نسخه 6 یک دستور به ابزار CLI خود اضافه کرده که به صورت ng update package نوشته می شود و وظیفه ی آن تحلیل کردن فایل package.json و در نهایت آگاه سازی برنامه نویس از ورژن های جدید این فریم ورک می باشد.
این دستور به شما کمک می کند تا نسخه صحیح و سازگاری از وابستگی های مورد نیاز پروژه خود را نصب کنید، از طرفی دیگر می تواند این وابستگی ها را به نسخه صحیحی بروزرسانی کند. اگر در ساختار وابستگی ها (dependencies) پروژه شما با شماتیک (Schematics) مناسبی طراحی شده باشد به صورت خودکار به نسخه جدید بروزرسانی می شود.
دستور ng update پکیج های شما را بازنویسی (replace) نمی کند بلکه با استفاده از npm یا yarn این پکیج ها را مدیریت کرده و آنها را بروزرسانی می کند. مثلا شما با این وضعیت نباید نگران فایل های قبلی خودتان باشید.
برای مثال دستور ng update @angular/core تمام پکیج های فریم ورک انگولار مانند RxJS و TypeScript را بروزرسانی می کند و تمام ساختار برنامه ی شما را با آخرین نسخه آن تطبیق می دهد.
البته این دستور تا زمانیکه تمام کتابخانه ها و پکیج ها شماتیک مورد نیاز update را درون کدهای خود اعمال نکنند کاربردی ندارد ولی به زودی اکثر آنها به این تنظیمات تغییر مسیر می دهند.
دستور ng add
یکی دیگر از دستورهای ابزار Angular CLI، دستور ng add package می باشد که با استفاده از آن قابلیت های جدیدی را می توان به پروژه خود اضافه کرد. دستور ng add برای مدیریت پکیج ها جهت دانلود وابستگی های جدید آنها بکار می رود. به مثال های زیر توجه کنید:
دستور ng add @angular/pwa نرم افزار شما را به یک نرم افزار PWA تبدیل می کند
دستور ng add @ng-bootstrap/schematics پکیج بوت استراپ (ng-boostrsap) را به نرم افزار شما اضافه می کند
دستور ng add @angular/material پکیج انگولار متریال (Angular Material) و قالب های مورد نیاز آن را نصب می کند
دستور ng add @clr/angular@next ابزار Clarity را به پروژه شما اضافه خواهد کرد
و در نهایت دستور ng add @angular/elements امکانات مورد نیاز برای کار با document-register-element.js را به پروژه شما اضافه خواهد کرد.
المان های انگولار یا Angular Elements
اولین نسخه Angular Elements روی ترکیب راه اندازی کامپوننت ها درون یک نرم افزار انگولاری به عنوان یک Custom Elements تمرکز کرده بود. حالا در نسخه جدید این قابلیت به انگولار المنت اضافه شده است که شما می توانید ماژول یا app-root های دلخواه خودتان را در ابتدای شروع برنامه راه اندازی کنید.
کامپوننت های راه انداز (شروع اولیه) انگولار متریال
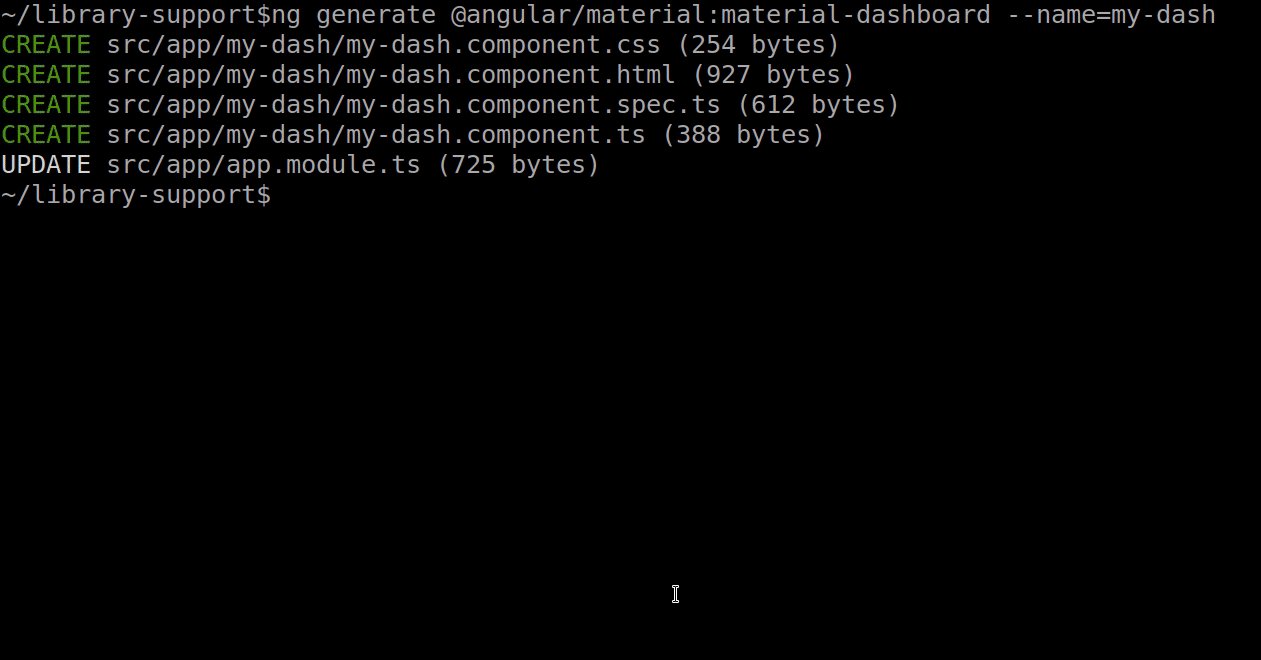
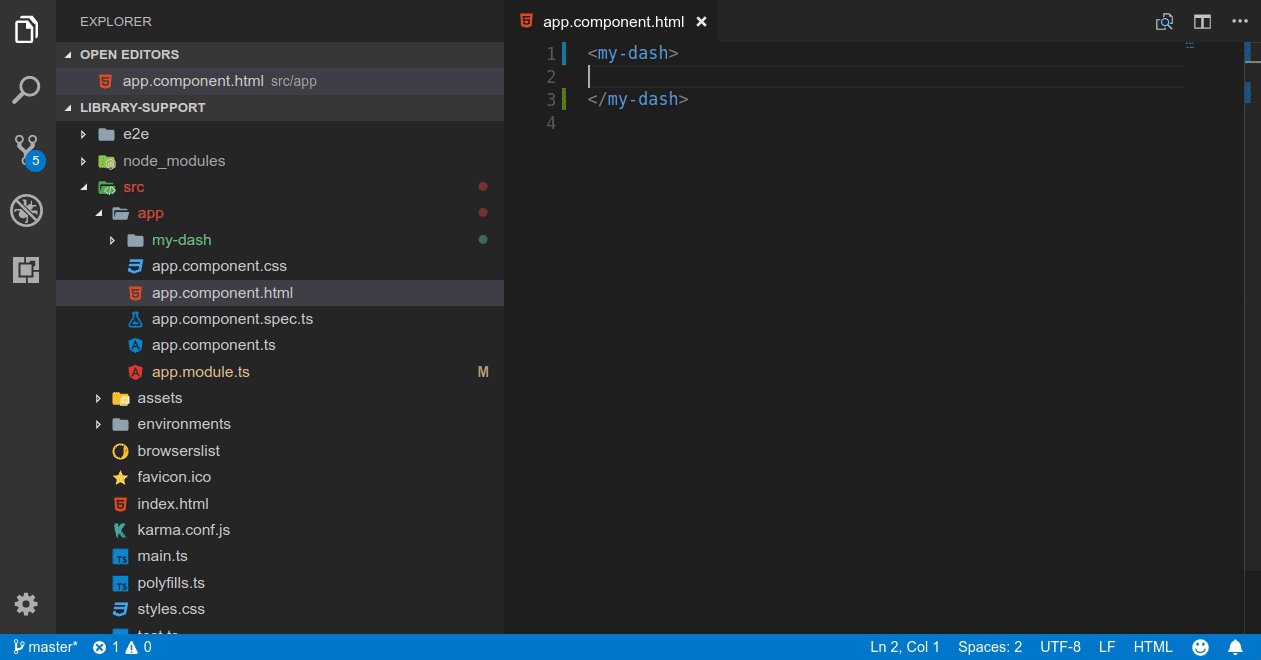
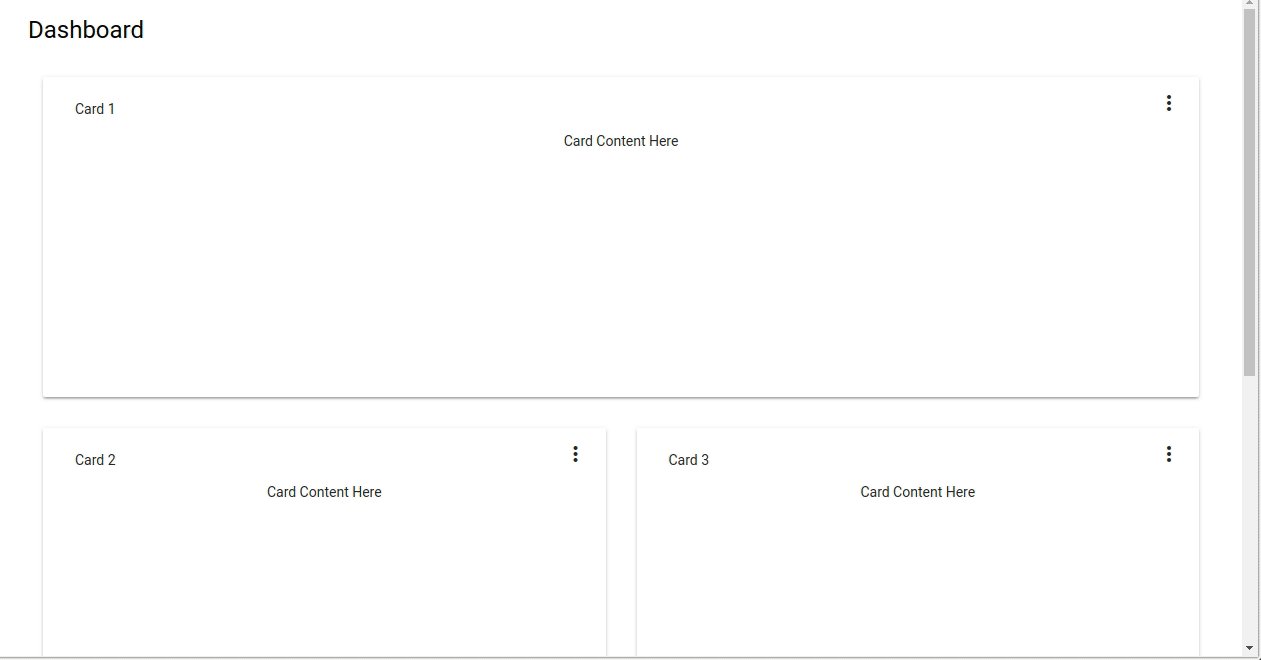
همانطور که در تصویر زیر ملاحظه می کنید شما می توانید با استفاده از یک خط دستور اولین تگ انگولار متریال خودتان را ایجاد کنید مثلا باز زدن دستور ng generate @angular/material:material-dashboard --name=my-dash می توانید یک تگ به نام my-dash درست کرده که شکل ظاهری آن دقیقا مشابه یک داشبورد صفحه مدیریت است. یعنی فقط با یک دستور، ظاهر کلی یک داشبورد را ایجاد کنید.

در ادامه به بخشی از این تغییرات و امکانات می پردازیم
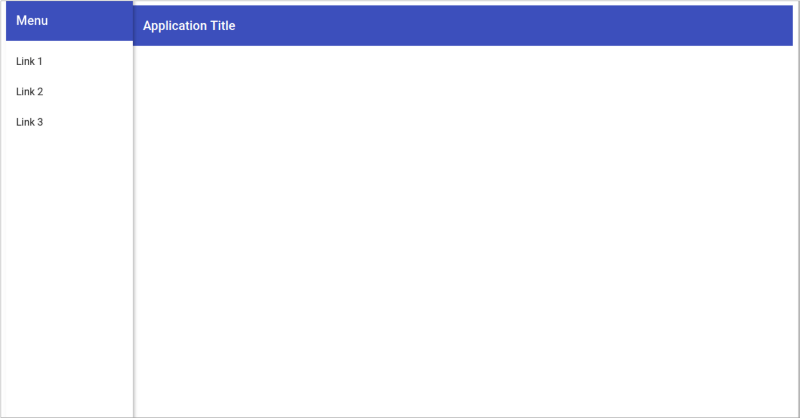
ویژگی Material Sidenav
با استفاده از این ویژگی می توانید یک سایدبار یا منوی کناری به نرم افزار خودتان اضافه کرده و آن را مدیریت کنید. این کامپوننت از قابلیت رسپانسیو برخوردار است. جهت دسترسی به این سایدبار باید دستور زیر را در خط فرمان یا CMD خود تایپ کنید:
ng generate @angular/material:material-nav --name=my-nav
به تصویر زیر توجه کنید:

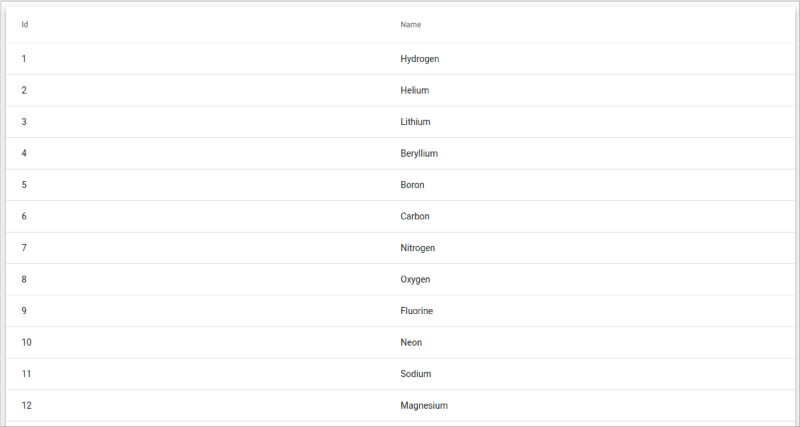
ویژگی Material Data Table
با استفاده از این قابلیت شما می توانید یک جدول داده ای منظم برای خود تولید کنید. دستور اجرایی آن به صورت زیر می باشد
ng generate @angular/material:material-table --name=my-table
تصویر زیر بیانگر این ویژگی است:

در صورتیکه می خواهید به تمام این دستورها دسترسی کامل داشته باشید روی این لینک کلیک کنید.
محیط کاری CLI یا CLI Workspaces
انگولار 6 از قابلیت CLI Workspace برخوردار است. یعنی شما می توانید با استفاده از این ویژگی پروژه های متعددی با کتابخانه های متنوع به یک پروژه انگولاری با یک CLI واحد، اضافه کنید. در حال حاضر در ورژن 6 انگولار پروژه های CLI به جای فایل angular-cli.json درون فایل angular.json قرار گرفته است.
در مجموعه کدهای زیر نمونه ای از این CLI را مشاهده می کنید:
{
"projects": {
"my-project-name": {
"projectType": "application",
"architect": {
"build": {
"configurations": {
"production": {},
"demo": {},
"staging": {},
}
},
"serve": {},
"extract-i18n": {},
"test": {},
}
},
"my-project-name-e2e": {}
},
}
پشتیبانی از کتابخانه
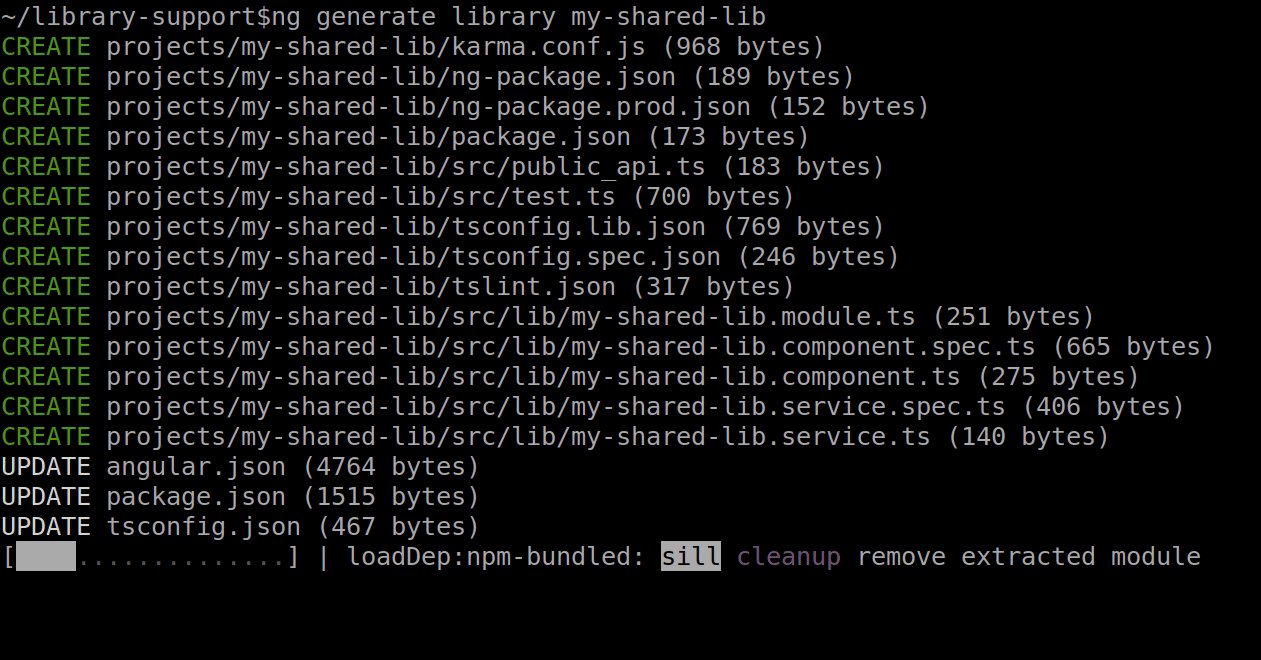
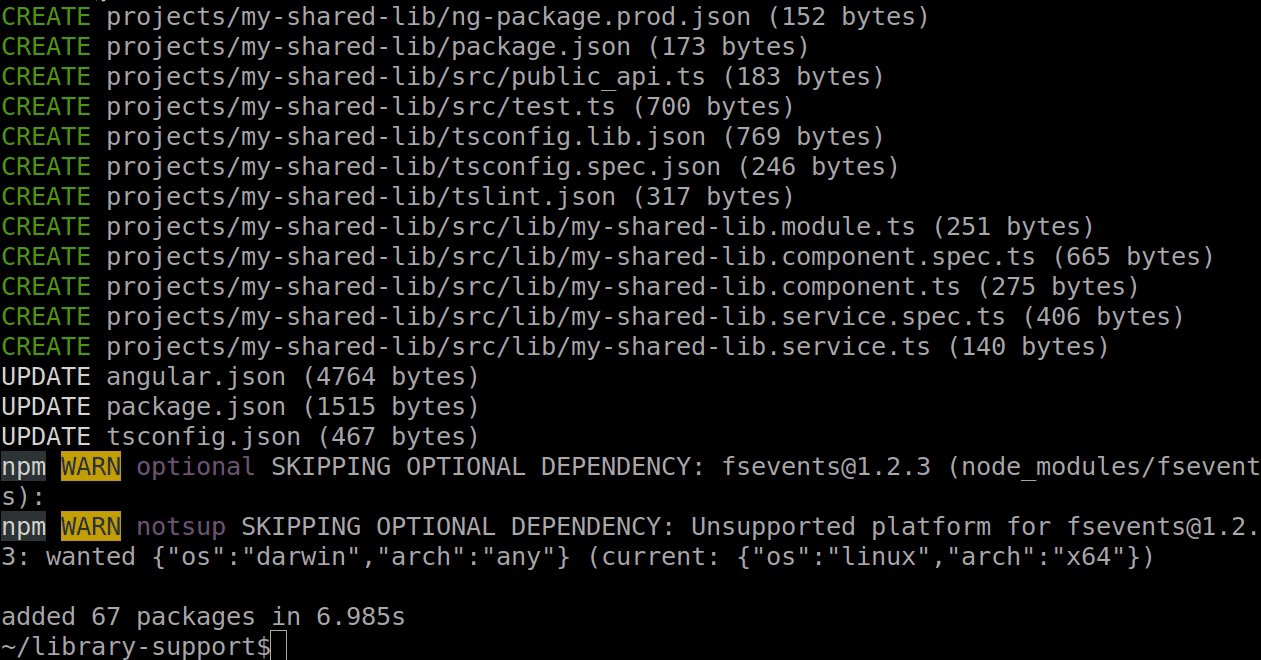
یکی از ویژگی های خیلی کلیدی انگولار 6 کهبسیاری از توسعه دهندگان آن را درخواست کرده بودند، افزودن قابلیت ساخت کتابخانه ها و پکیج ها می باشد. جهت ساخت کتابخانه یا Library برای پروژه خود ابتدا دستور زیر را وارد کرده:
ng generate library <name>
و سپس فایل های مورد نیاز کتابخانه خودتان را ویرایش کنید. با استفاده از این دستور می توانید کتابخانه هایی برای پروژه خودتان ایجاد و آن را در سایر پروژه ها نصب کنید.

تغییر مکان Providers ها
برای ساده سازی نرم افزارها در نسخه 6 انگولار موقعیت providers ها یا تهیه کننده ها تغییر پیدا کرد. به عبارت دیگر providers ها از کلاس ماژول به درون سرویس ها مهاجرت کردند. در ادامه مثالی از قبل و بعد این تغییرات ارائه می دهیم:
قبل از تغییر، providers ها به صورت زیر تعریف می شدند:
@NgModule({
...
providers: [MyService]
})
export class AppModule {}
و سرویس ها به صورت زیر بودند:
import { Injectable } from '@angular/core';
@Injectable()
export class MyService {
constructor() { }
}
اما بعد از تغییر، هیچ رفرنسی از providers ها درون NgModule وجود ندارد و سرویس مورد نظر به صورت زیر تعریف می شود:
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root',
})
export class MyService {
constructor() { }
}
در واقع providedIn به نرم افزار اطلاع می دهد که این سرویس در قسمت اصلی (root) مورد استفاده قرار می گیرد.
در دوره آموزشی ویدیویی انگولار 5 و 6 مبحث providers را به صورت کامل توضیح داده ایم.
بهبود عملکرد انیمیشن ها
با تغییراتی که در روند ساخت انیمیشن ها بوجود آمده است حجم پروژه تا 47 کیلوبایت بهبود پیدا کرده است. همچنین مشکلات مربوط به مرورگرهای سافاری (Safari) نیز برطرف شده است.
پشتیبانی طولانی مدت
تیم انگولار با ارائه ی نسخه 6.0.0 این فریم ورک پشتیبانی قدرتمند و طولانی مدت آن را تا 18 ماه تضمین کرده اند.








در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.