نگاهی به روشهای مختلف طراحی و ویرایش قالب وردپرس

در این آموزش با موضوع «چگونه قالب وردپرس طراحی کنیم» به بررسی راه های مختلف طراحی قالب وردپرسی از نگاه توسعه دهندگان می پردازیم. راه های مختلفی برای طراحی و ساخت قالب وردپرس وجود دارد. کاربرد قالب و مهارت توسعه دهنده در کدنویسی، در این که «کدام راه مناسب تر است» تاثیر مستقیم دارد.
چنانچه در حال یادگیری ساخت قالب های وردپرسی هستید یا اینکه می خواهید به شغل خود به عنوان توسعه دهنده قالب، چهارچوب و استحکام بیشتری ببخشید، باید راهی برای طراحی و توسعه را انتخاب کنید. در این آموزش نگاهی خلاصه به نحوه ی عملکرد قالب های وردپرسی می اندازیم و در ادامه به رویکردهای مختلفی برای طراحی این قالب ها خواهیم پرداخت. همچنین خواهید دید که کدام روش در کدام شرایط و موقعیت مناسب خواهد بود.
یک قالب وردپرسی چگونه کار می کند؟
در سیستم مدیریت محتوای وردپرس، قالب ها مسئولیت ساماندهی به محتوای وب سایت را بر عهده دارند. رفتارها و نمای یک سایت وردپرسی تحت تاثیر قالب آن است. قالب سایت از محتوای سایت که در دیتابیس ذخیره می شوند، مجزا است و با حذف قالب، محتوا و مطالب حذف نخواهند شد. این بدان معناست که می توانید یک قالب را روی چند سایت وردپرسی (با محتوا و مطالب متفاوت) نصب کرده و استفاده کنید.
یک قالب وردپرسی از چندین فایل تشکیل می شود. همه ی قالب های وردپرسی در یک فولدر به نام wp-content/themes نگهداری می شوند. قالب های وردپرس دارای حداقل دو فایل ضروری به نام های index.php و style.css هستند که هر یک مسئولیت های خاص خود را دارند. در حقیقت اکثر قالب های وردپرسی دارای فایل های بیشتری هستند که در زیر فقط به آن ها اشاره می کنیم.
برای کسب اطلاعات بیشتر درباره ساختار و ساخت قالب وردپرسی به دوره «آموزش مقدماتی ساخت قالب وردپرسی» و «دوره تخصصی استاندارد های طراحی قالب وردپرس» مراجعه کنید.
- heade.php
- sidebar.php
- footer.php
- function.php
- page.php
- single.php
- index.php
- و غیره
این فایل ها که تشکیل دهنده ی قالب سایت هستند، تعیین کننده ی ظاهر و رفتار سایت خواهند بود.
نکته های مهم برای زمانی که یک قالب وردپرسی طراحی می کنیم
قبل از اینکه به روش های مختلف طراحی قالب وردپرسی و اینکه چگونه قالب وردپرس طراحی کنیم، بپردازیم، اجازه دهید تا کمی راجع به ملاحظات و عوامل مهم در انتخاب روش صحبت کنیم. این نکات و ملاحظات به شرح زیر هستند:
- زمان: چقدر زمان برای طراحی و توسعه ی قالب خود دارید؟ یا چقدر زمان برای یادگیری نحوه ی ساخت آن در نظر گرفته اید؟
- بودجه: آیا شرایط و بودجه ی تهیه ی یک قالب وردپرسی را در اختیار دارید؟ ایا می توانید یک قالب پایه برای شروع فرآیند ساخت تهیه کنید؟ و یا از فریم ورک های قالب ساز کمک بگیرید؟
- توانایی: چقدر با توسعه و طراحی قالب ها آشنا هستید؟ آیا با زبان های برنامه نویسی CSS و PHP و ساختار قالب وردپرسی آشنا هستید؟ اگر نیستید، تا چه اندازه ای می خواهید یاد بگیرید؟ (عمیقا یا سطحی)
- شرایط در آینده: آیا قالب شما در آینده نیاز به بروزرسانی دارد؟ آیا توسعه دهندگان دیگری جز شما در آینده روی آن کار خواهند کرد؟ (برای بهبود و بروزرسانی). اگر چنین است که باید رویکردی محکم، یادگیری عمیق و توسعه از صفر را در نظر بگیرید.
- ادامه ی طراحی: آیا در آینده خود را یک طراح قالب می بینید که چندین قالب را طراحی کرده است؟ اگر چنین است، باید طراحی قالب را به صورت پایه ای و با کدنویسی یاد بگیرید.
ما در پایان این آموزش، ملاحظات و نکات بالا را مرور خواهیم کرد و مشخص خواهیم کرد که کدام روش های توسعه ی قالب، برای موقعیت های مختلف مناسب خواهد بود.
روش های طراحی و توسعه ی قالب های وردپرس
راه ها و روش های نه چندان زیادی برای طراحی و توسعه ی قالب های وردپرسی وجود دارد که پیشنهاد می کنیم قبل از بالا زدن آستین ها و شروع فرایند ساخت، این موارد را مطالعه کنید، زیرا در آینده ی نزدیک بسیار مفید واقع خواهند شد. استفاده از راه مناسب تر، نتیجه ی مناسب تری در بر خواهد داشت. روش هایی که در ادامه بررسی می کنیم به شرح زیر هستند:
- ساخت یک قالب وردپرس از پایه (از صفر)
- ویرایش یک قالب ورپرس موجود
- استفاده از سفارشی کننده قالب (theme customizer) برای تغییر ظاهر در وردپرس
- ساخت یک زیرقالب (child theme) برای ایجاد تغییر در یک قالب موجود در وردپرس
- ساخت قالب قالب (به یکی از روش های بالا) بعلاوه ی یک زیرقالب
- استفاده از یک فریم ورک قالب ساز
ساخت یک قالب وردپرس از پایه (از صفر)
اگر تازه کار هستید، باید عرض کنم این روش، سخت ترین روش برای ساخت یک قالب وردپرسی است. اما اگر یک توسعه دهنده ی تقریبا مسلط به وردپرس باشید، این روش در آینده بیشترین کنترل و مهارت را به شما خواهد داد. در این روش تک تک فایل های تشکیل دهنده ی قالب وردپرسی را خودتان از اول کدنویسی می کنید. این روش برای کسانی که می خواهند کدهای HTML خود را از یک سایت دیگر به فریم ورک وردپرس منتقل کنند نیز مناسب است. قابل ذکر است که این روش برای کسانی که قصد عرضه و فروش قالب را دارند مناسب است.
ویرایش قالب ورپرس موجود
اکثر افراد مبتدی که تازه می خواهند توسعه ی یک قالب وردپرسی را آغاز کنند، از این روش استفاده می کنند. مثلا ممکن است یک استایل خاص در قالب را نپسندید. برای تغییر آن می توانید فایل های استایل شیت قالب را ویرایش کنید. چنین روشی برای اعمال تغییرات دلخواه به وبسایت خود، بسیار وسوسه انگیز است زیرا راهی بسیار ساده و سریع به نظر می رسد، اما خطراتی را هم به دنبال دارد:
- اگر قالب را تغییر دهید یا بروزرسانی کنید، تغییراتی که در استایل ها لحاظ کرده اید، از بین می رود.
- وب سایت شما حاوی کدهای بیشتری می شود که شاید به آن نیازی نباشد.
- اگر به درستی کدنویسی نکنید، ریسک بزرگی را متحمل شده اید و در آینده با ارورها و مشکلات زیادی در سایت مواجه خواهید شد.
قابل ذکر است که این روش برای کدنویسان حرفه ای و افراد بادقت مناسب است. البته اگر موارد زیر را به درستی رعایت شده باشد:
- قالبی که استفاده می کنید دارای ساختار کدنویسی مناسبی باشد.
- تغییراتی که ایجاد می کنید همیشگی باشند، جوری که دیگر نیازی به بروزرسانی قالب نباشد.
- با کدهای PHP و CSS موجود در فایل های قالب آشنا باشید و آن ها را به درستی اصلاح کرده و به درستی کدی در لابهلای آن ها قرار داده باشید.
اگر قصد ویرایش قالب را داشتید، حتما یک بک آپ از سایت و قالب خود تهیه کنید تا در صورت بروز خطا و ارور، بتوانید آن ها را برطرف و مشکل را رفع کنید.
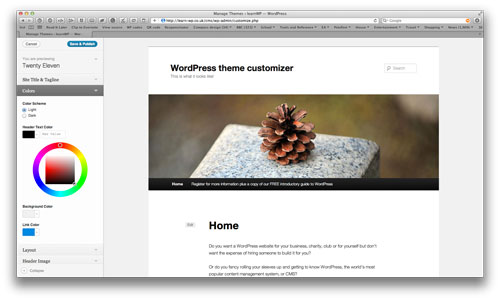
استفاده از theme customizer برای تغییر قالب وردپرس
سفارشی ساز قالب یا theme customizer این امکان را فراهم می آورد تا بدون نوشتن حتی یک خط کد، به تغییر قالب وردپرس سایت خود بپردازید. با این روش می توانید قسمت های مختلفی از قالب سایت خود را ویرایش کنید، قسمت هایی مثل رنگ ها، تیترها، برگه ها و غیره.

theme customizer تغییرات اعمالی شما را در یک فایل مجزا ذخیره می کند (این تغییرات در فایل استایل شیت قالب ذخیره نمی شوند).
ساخت یک زیرقالب (child theme) برای ایجاد تغییر در قالب وردپرس
این روش هم شبیه به روش «ویرایش یک قالب موجود» است که در بالا ذکر کردیم. با این تفاوت که این روش کمی امن تر و بهتر است. در این روش ما یک قالب جدید اما بسیار سبک و کمکد را برای اعمال تغییرات در قالب والد (parent) طراحی می کنیم. قالب فرزند یا زیرقالب، حاوی چندین فایل سفارشی ساز است و دیگر فایل های مورد نیاز خود (مثل index.php و غیره) را از قالب والد به ارث می برد.
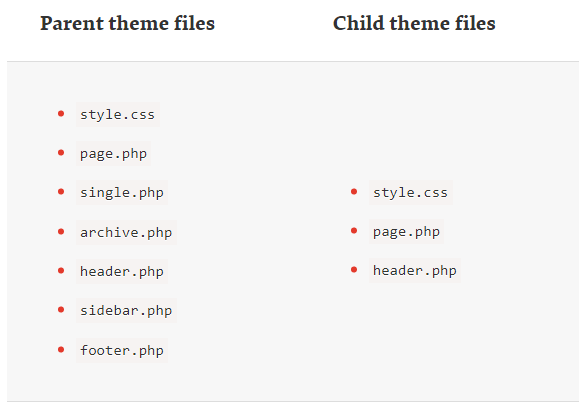
به مثال زیر توجه کنید تا بهتر متوجه شوید. ما دو عدد قالب وردپرسی داریم که یکی قالب اصلی (Parent theme) و دیگری زیرقالب (Child theme) است. فایل های تشکیل دهنده ی هر یک نیز در عکس زیر نمایش داده شده اند:

در مثال بالا، سایت وردپرسی ما اینگونه از فایل ها برای نمایش سایت استفاده می کند:
- style.css: از زیرقالب
- page.php: از زیرقالب
- single.php: از قالب اصلی
- archive.php: از قالب اصلی
- header.php: از زیرقالب
- sidebar.php: از قالب اصلی
- footer.php: از قالب اصلی
اگر قصد استفاده از اکثر شاخصه های قالب اصلی را داشته باشید و فقط بخواهید تغییرات جزئی در قالب لحاظ کنید، استفاده از یک زیرقالب یا child theme روش مناسبی برای شما خواهد بود.
نکته ی قابل ذکر این است که یک زیرقالب باید دارای حداقل یک فایل به نام style.css باشد تا وردپرس آن را به عنوان یک زیرقالب بشناسد. دلیلش هم این است که فایل مذکور دارای یک سری کامنت در ابتدای خود است که قالب و مشخصات آن را تعریف و معرفی می کند.
/*
Theme Name: Twenty Twenty Child Theme
Theme URI: http://example.com
Author: you!
Author URI: http://example.com/
Description: Child theme based on Twenty Twenty.
Template: twentyTwenty
Version: 1.0
Tags: your tags (optional)
*/
@import url("../twentyTwenty/style.css");
خط اول نشان دهنده ی این امر است که این قالب، یک زیرقالب برای TwentyTwenty است. همچنین در این قسمت باید نام دایرکتوری قالب اصلی را بنویسید، نه نام کامل آن قالب را.
Template: twentytwenty
کد زیر همه ی ستایل های موجود در قالب اصلی را قبل از اجرای استایل های خود این زیرقالب، فراخوانی می کند تا از کپی کردن تک تک استایل های قالب اصلی بی نیاز باشیم:
@import url("../twentytwenty/style.css");
اطلاعات بیشتر در دوره «آموزش مقدماتی ساخت قالب وردپرسی»
این هم از روش زیرقالب! قبل از اتمام کار، برخی از بهترین شرایط برای استفاده از این روش را نام می بریم:
- زمانی که یک قالب آماده در اختیار داشته باشید (که بتوانید از آن به عنوان قالب اصلی یا parent theme استفاده کنید). همچنین این قالب اکثر ایدهآل های مد نظر شما را داشته باشد و فقط نیاز به تغییرات جزئی داشته باشد.
- زمانی که بخواهید با بروزرسانی قالب تغییرات اعمالی حذف نشوند.
- زمانی که نمی خواهید با ویرایش کدهای یک قالب پیچیده دست و پنجه نرم کنید.
- زمانی که بخواهید یک سری استایل ها را برای استفاده مجدد در سایت دیگری در اختیار داشته باشید. (به یک زیرقالب برای چندین قالب اصلی نیاز داشته باشید)
- زمانی که به اعمال تغییرات زیادی بر روی یک قالب نیاز ندارید و کار با تغییرات کمی در زیرقالب قابل انجام باشد.
ساخت قالب قالب (به یکی از روش های بالا) بعلاوه ی یک زیرقالب
این روش در شرایطی مناسب است که شما می خواهید برای شرکت یک مشتری چندین سایت بسازید. یعنی یک قالب اصلی برای او می سازید و بعد برای هر یک از سایت های وی، یک زیرقالب سفارشی درست کرده و قرار می دهید. این روش در شرایط زیر نیز مناسب است:
- قصد ساختن وب سایت های متعدد با محتوای مشابه، برای مشتری های مختلف داشته باشید.
- مدیر چندین وب سایت هستید و می خواهید که کدهای تمام وب سایت ها شبیه به هم باشد تا هنگام ور رفتن با کدهای هر سایت وقت زیادی را صرف بررسی آن ها نکنید.
- بخواهید یک قالب اصلی بسازید که با اکثر زیرقالب ها هماهنگ باشد و کار کند.
اگر تصمیم گرفتید که از این روش استفاده کنید، باید قبل از آن بتوانید یک قالب را از صفر بسازید (روش اول) یا اینکه بتوانید یک قالب موجود را ویرایش کنید (روش دوم).
در اکثر وب سایت هایی که ساخته ام، از یک قالب اصلی استفاده کرده ام؛ قالبی که با ویرایش در Twenty Twenty (قالب پیش فرض خود وردپرس) ساخته ام. آنقدر تغییر در این قالب ایجاد کرده ام که دیگر نیازی به بروزرسانی آن نیست. همچنین من به کدنویسی در قالب ها آشنا هستم و بدین وسیله بهبود های چشمگیری در آن اعمال کرده ام. یعنی بسیاری از کدها و فایل هایی را که به آن ها نیازی نبود، حذف کردم و آنچه را که نیاز داشتم را به قالب افزوده ام.
علاوه بر این، می توانید یک زیرقالب را برای قالب های موجود بسازید و بدین وسیله تغییرات خود را لحاظ نمایید. این کار نسبت به روش بالا بهتر است چرا که با انبوهی از کدها خداحافظی می کنید. در زیرقالب فقط کدها و فایل های مورد نیاز خود را ویرایش یا اضافه می کنید.
استفاده از یک فریم ورک قالب ساز
آخرین روش و مهم ترین روش، روشی است که به وسیله ی هزاران نفر از کاربران و توسعه دهندگان وردپرس مورد استفاده قرار گرفته است. تعداد زیادی از فریم ورک های قالب (theme framework) وجود دارند که می توانید به عنوان قالب اصلی یا parent theme استفاده کنید. البته مزیت های زیادی هم دارند: مثلا اعمال تغییرات زیادی در آن ها به صورت بصری و بدون نیاز به نوشتن حتی یک خط کد. بعضی از این فریم ورک ها رایگان هستند و بعضی ها هم غیررایگان. مهم ترین و معروف ترین فریم ورک ها به شرح زیر هستند:
فریم ورک های رایگان وردپرس:
- Theme Hybrid شامل هزاران ابزار مختلف است که به شما کمک می کند قالب خود را سفارشی سازی کنید. این فریم ورک دارای چندین زیرقالب نیز می باشد. خود فریم ورک و زیرقالب های آن تماما رایگان هستند اما برای دریافت پشتیبانی باید در سایت آن ها ثبت نام و هزینه ای را پرداخت کنید. کار کردن با این فریم ورک کمی پیچیده است مگر اینکه با PHP آشنا باشید یا این که از یک زیرقالب استفاده کنید.
- Wonderflux بر پایه ی سیستم شبکه بندی انعطاف پذیر وردپرس (flexible grid) ساخته شده است. این فریم ورک هم ابزارهای مناسبی برای تنظیم قالب و استایل های آن دارد و برای انجام این کار نیازی به کدنویسی هم ندارد. برای دریافت پشتیبانی و پرسش سوال در رابطه با این فریم ورک هم می توانید از طریق تالار های گفتمان سایت این فریم ورک اقدام کنید.
- Carrington از قدیمی ترین و معتبرترین فریم ورک های رایگان و دارای تعداد زیادی زیرقالب ها می باشد.
- Thematic این فریم ورک توسط تیم Automattic ساخته شده است. همان تیمی که خود فریم ورک وردپرس را ساخته اند! این فریم ورک هم رایگان است و دارای ابزار و فیلتر و ویجت های زیادی می باشد.
فریم ورک های پولی وردپرس:
- Genesis توسعه دهندگان وردپرس این فریم ورک را «استاندارد توسعه» یا the industry standard نام نهاده اند. این فریم ورک ارائه دهنده ی زمینه ی گسترده ای از زیرقالب ها، ابزارهای سئو و آپشن های دیگر است که می توانید بدون کدنویسی از آن ها استفاده کنید.
- Thesis فریم ورک غیررایگان دیگر است. این فریم ورک علاوه بر امکانات بالا، امکان سفارشی سازی زیرقالب ها را هم به شما می دهد.
خلاصه دوره: انتخاب یک روش
خب! روش های مختلف را گفتیم و شنیدید. حال کدام روش برای شما بهتر است؟ ممکن است که تا اینجا ایده های زیادی بدست آورده باشید اما اگر هنوز دارید سرتان را میخارانید و کمی گیج شدید، بهتر است خلاصه ای از هر روش را که برای تان در زیر آورده ایم را مطالعه بفرمایید:
| روش | زمان | هزینه و بودجه | توانایی و مهارت | شرایط در اینده | ادامه ی طراحی |
| ساخت از صفر | زیاد | کم | زیاد | کم | کم |
| ویرایش یک قالب موجود | کم | کم | متوسط | کم | کم |
| استفاده از theme customizer | کم | کم | کم | کم | کم |
| ساخت زیر قالب از یک قالب موجود | متوسط | کم | متوسط | زیاد | زیاد |
| ساخت همزمان یک قالب و یک زیرقالب | زیاد | کم | زیاد | زیاد | زیاد |
| فریم ورک قالب رایگان | متوسط | کم | متوسط | زیاد | زیاد |
| فریم ورک قالب پولی | متوسط | زیاد | متوسط یا کم | زیاد | زیاد |
به هرحال هر روش خوبی ها و کاستی های خودش را دارد و برای شرایط ویژه خودش کاربردی است. موضوعی که باید به آن توجه داشت نیاز های شما، هدف شما و شرایط مناسب برای شماست. بدون کسب اطلاعات نباید یک روش را به صورت چشم بسته انتخاب کرد، چرا که آن روش ممکن است در آینده نیاز های شما از طراحی قالب برطرف نکند.
و باز هم می گویم، هر تغییری که خواستید در وب سایتتان انجام دهید، یک بک آپ از قبل تهیه کنید.
خب! به پایان آموزش «چگونه قالب وردپرس طراحی کنیم» رسیدیم. امیدوارم که برای شما مفید واقع شده باشد. در صورتی که به طراحی قالب وردپرسی علاقه مند هستید، حتما نظرات و پرسش های خود را در بخش نظرات همین مطلب اعلام کنید. پیروز و سربلند باشید.
منبع: سایت Smashing Magazine









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.