12 ترفند مفید برای افزایش سرعت سایت

افزایش سرعت سایت، باعث می شود که کاربران و بازدیدکنندگان تجربه خوبی را بتوانند از سایت بدست آورند. لازم است بدانید، زمانی که یک کاربر وارد سایت شما می شود، معیار سرعت سایتتان برای او مهم است و اگر سایت شما از سرعت پایینی برخوردار باشد، کاربر ناراضی می شود و سعی می کند که دیگر به سایت شما سر نزند.
وب سایت های پرسرعت و با عملکرد بسیار خوب، باعث می شود تا بتوانند ترافیک بیشتری جذب سایت بکنند، رتبه خود را در موتور های جستجوگر بهتر کنند، تجربه خوبی را برای کاربران خود ایجاد کنند و... ! در واقع، اگر بخواهیم به طور خلاصه بگوییم، یک وب سایت با سرعت پایین به سرمایه و اعتبار نام برند شما آسیب می رساند.
افزایش سرعت سایت، تاثیر مثبتی بر جذب ترافیک، بازاریابی و مشتریان می گذارد. در نتیجه، اگر شما دارای یک فروشگاه آنلاین باشید، با بهتر کردن و بهینه سازی سرعت بارگذاری وب سایتتان، می توانید بازدیدکنندگان را تبدیل به مشتری کنید.
در ادامه این مقاله از روکسو، ما به شما تکنیک ها و توصیه هایی را خواهیم آموخت که با استفاده از آن ها، می توانید سرعت و عملکرد وب سایت خود را بهینه کنید.
اهمیت بهینه سازی سرعت وب سایت
زمان بارگذاری سایت، یک معیار عملکرد آن است که زمان مورد نیاز برای لود و نمایش سایت بر روی صفحه مرورگر را نشان می دهد.
حال بیایید نگاهی به چگونگی عملکرد سرعت بهتر وب سایت بر عوامل کلیدی موفق آن داشته باشیم.
- تبدیل
- دید
- قابلیت استفاده
تبدیل (Conversion): تبدیل یا همان Conversion یک کلید موفق در وب سایت است. تبدیل یا همان Conversion در وب سایت بدین معنیست که شما از کاربرانتان می خواهید کاری که مد نظرتان است را انجام دهند. به طور مثال، بازدیدکنندگان محصولات شما را خریداری کنند، مشترک خبرنامه وب سایت شوند، برای وبینار ها و کنفرانس ها ثبت نام کنند و... !
سرعت بالاتر صفحات وب سایت، رتبه تبدیل (Conversion) بالاتری را برای سایت به همراه دارد. با توجه به تحقیقات Hubspot، یک ثانیه تاخیر در بارگذاری سایت، باعث کاهش 7 درصدی رتبه تبدیل آن می شود.
همانطور که مشاهده شد، آمازون با یک ثانیه کاهش سرعت وب سایت خود، توانست طی یک سال 1.6 میلیون دلار فروش کند.
دید (Visibility): میزان سرعت وب سایت شما نیز در میزان بازدیدکنندگان و دسترسی آن ها به سایتتان هم تاثیر می گذارد. همانطور که می دانید، یکی از اولویت های گوگل برای رتبه بندی وب سایت ها، سرعت است. زمانی که یک وب سایت از سرعت بارگذاری پایینی برخوردار باشد، گوگل آن سایت را در رتبه بندی های پایین تری قرار می دهد و برای همین، ترافیک کمتری به سایت می رسد.
قابلیت استفاده (Usability): قابلیت استفاده در سایت همانند سرعت سایت، زمان بارگذاری و پاسخ وب سایت به کاربران است که به طور مستقیم، بر روی وفاداری و رضایت مشتری و بازدیدکننده تاثیر می گذارد. عملکرد بهتر وب سایت شما باعث می شود که کاربران بیشتر راضی باشند. بنابراین، یک تجربه کاربری و عملکرد عالی، باعث می شود پایگاه مشتری ها و نام تجاری بزرگ تر و قوی تر شود.
راه های ارزیابی سرعت وب سایت
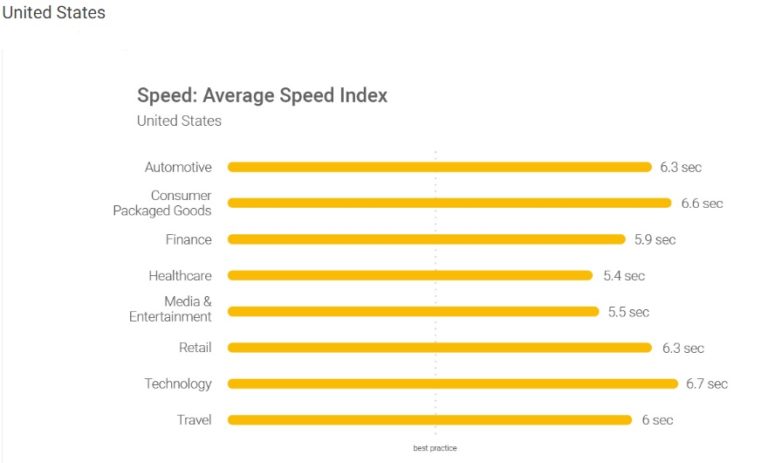
قبل از شروع بهینه سازی سرعت وب سایت، شما باید سرعت بارگذاری فعلی وب سایت را بررسی کنید و بفهمید که چه چیزی باعث کاهش سرعت وب سایتتان شده است. سپس باید اهداف عملکرد وب سایت خود را مشخص کنید. سرعت پیشنهاد شده و مناسب برای بارگذاری یک وب سایت، زیر 3 ثانیه است. با توجه به تحقیقات گوگل در مورد سرعت بارگذاری موبایل ها، تنها یک درصد از وب سایت ها، نزدیک به سرعت بارگذاری پیشنهاد شده یعنی زیر 3 ثانیه هستند.

پس اگر شما سرعت وب سایت خود را به سطح قابل قبولی برسانید، از مزایای بسیار خوبی نسبت به رقبای خود، برخوردار خواهید شد.
راه های بهینه سازی سرعت وب سایت در این مقاله بسیار متفاوت هستند، به طوری که ممکن است برخی از این راه ها، بر بخش ها و عملکرد های دیگر سایت شما تاثیر منفی بگذارند. برای همین است که پیشنهاد می کنیم که
سایت خود را پس از هر اقدامی تجزیه و تحلیل کنید و بهترین راهی که بالاترین نتیجه را کسب کرده، مشخص کنید.
چند ابزار ارزیابی عملکرد وب سایت وجود دارند که بد نیست از آن ها یک دور استفاده کنید:
Google Pagespeed Insights یک ابزار رایگان گوگل است که یک تست عملکرد در وب سایت شما انجام می دهد و توصیه هایی را جهت افزایش سرعت سایت، معرفی می کند. این ابزار هم برای نسخه دسکتاپ و هم برای نسخه موبایل نیز کار می کند.
Pingdom همچنین یک ابزار عالی برای تست و عملکرد سرعت وب سایت با تعدادی از ویژگی های مفید است. این ابزار، سابقه عملکرد سرعت وب سایت شما را دنبال می کند، و توصیه های مبتنی بر داده ها و چگونگی بهتر کردن سرعت وب سایت را به شما معرفی می کند. سرویس Pingdom همچنین یک ابزار برای تست و عملکرد وب سایت بر روی اندروید و آی او اس را برای کاربران نیز فراهم می کند. این ابزار یک پلن رایگان دارد و یک پلن پولی. در پلن پولی، شما از ویژگی ها و قابلیت های بیشتری برخوردار خواهید بود.
YSlow همچنین توصیه هایی را جهت بهبود عملکرد سرعت صفحه، ترسیم آمار و یک خلاصه کلی از عملکرد وب سایت را به کاربر ارائه می کند.
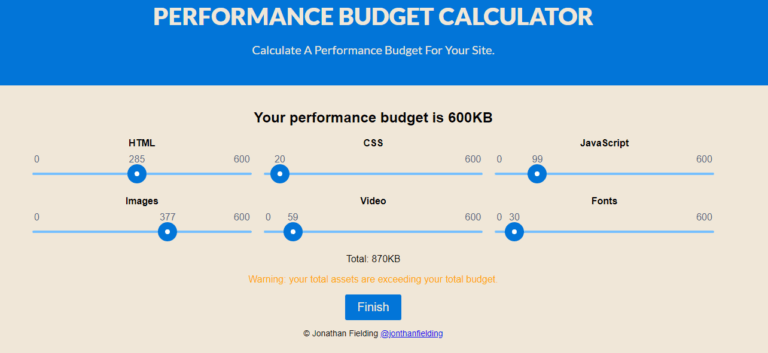
Performance Budget Calculator به شما کمک خواهد کرد تا در سرعت وب سایتتان، بتوانید رشد خوبی داشته باشید. این ابزار شما را راهنمایی می کند که از چه نوع محتویاتی برای بهینه نگه داشتن سایت خود، می توانید استفاده کنید.

دستور العمل ها برای افزایش سرعت سایت
پس از آنکه سرعت فعلی سایت خود را ارزیابی کردید، می توانید به بهینه سازی آن بپردازید. راه های مختلفی برای بهبود سرعت وب سایتتان وجود دارد که در ادامه، ما موثرترین روش ها را معرفی خواهیم کرد.
1. از یک شبکه تحویل محتوا (CDN) استفاده کنید
شبکه تحویل محتوا یا همان Content Delivery Network به اخصتار "CDN" به مجموعه ای از سرور های وب گفته می شود که در سر تا سر مکان های جغرافیایی توزیع شده اند که محتوا های وب سایت را با توجه به مکان های کاربران، ارائه می کند.
هنگامی که هاست سایت خود را بر روی یک سرور ارائه می کنید، تمامی درخواست های کاربران به همان سرور فرستاده می شوند، و به همین دلیل زمان لازم برای پردازش هر درخواست، افزایش می یابد. و از نظر فیزیکی، اگر یک کاربر از مکان های سرور سایت دور باشد، سرعت پردازش درخواست او نیز بیشتر می شود و در نهایت، سرعت سایت برای او کند عمل می کند.
به همین دلیل، استفاده از CDN برای وب سایت، باعث می شود که کاربران به نزدیک ترین سرور های مکان خود متصل بشوند و محتویات سایت را دریافت کنند.
شرکت های مختلفی هستند که سرویس های CDN ارائه می کنند، برخی از آن ها این سرویس ها را به صورت پولی و برخی دیگر از آن ها به صورت رایگان ارائه می کنند. پلن های رایگان سرویس های CDN نسبت به پلن های پولی، قابلیت های بسیار کمتری دارد ولی باز هم در بهینه سازی سرعت و عملکرد وب سایت تاثیر بسیار خوبی می گذارند.
البته توجه به این نکته ضروری است که متاسفانه در حال حاضر در ایران شرکت خاصی این خدمات را ارائه نمی دهد. بنابراین اگر مشتریان شما داخل کشور هستند این گزینه خیلی موثر نیست.
2. وب سایت خود را به یک هاست و سرور بهتر منتقل کنید
در اینجا، سه نوع میزبانی وجود دارد:
- میزبانی مشترک (Shared hosting)
- سرور اختصاصی مجازی (VPS)
- سرور اختصاصی (Dedicated server)
محبوب ترین نوع میزبانی که در سر تا سر جهان استفاده می شود، میزبانی مشترک است. و همچنین این میزبانی، ارزانترین میزبانی برای مدیریت و نگه داشتن وب سایت ها محسوب می شود. ضروری است که شما از یک میزبانی وب پرسرعت برای بهبود سرعت وب سایت خود استفاده کنید.
با استفاده از میزبانی های مشترک، رم، سی پی یو و فضای آن با دیگر سایت هایی که از این سرور استفاده می کنند، یکی می شود. به همین دلیل، باعث شده که سرور های اختصاصی (VPS) سرعت و عملکرد بسیار بهتری نسبت به میزبانی مشترک داشته باشند.
سرور های اختصاصی و سرور های اختصاصی مجازی (VPS) بسیار سریع هستند. سرور های اختصاصی مجازی (VPS) از سرور های متعددی برای توزیع محتوا استفاده می کنند.
اگر ترافیک وب سایت شما متوسط به رو به بالا است و افزایش سرعت سایت برایتان اهمیت ویژه دارد، بهتر است که از سرور های اختصاصی مجازی (VPS) نیز استفاده کنید.
3. حجم تصاویر وب سایت را بهینه کنید
هر شخصی معمولا تصاویر با کیفیت و چشمگیر را دوست دارد. درمورد وب سایت های فروشگاهی و تجارت الکترونیک موفق، تصاویر بخش حیاتی آن ها هستند. بسیاری از عکس ها و تصاویر گرافیکی محصولات، باعث می شود که جذابیت آن چندین برابر شود. اما طرف منفی استفاده از این تصاویر، حجیم بودن فایل آن ها است و باعث می شوند که وب سایت کند شود.
بهترین راه برای کاهش و بهینه سازی تصاویر بدون افت کیفیت، استفاده از ابزار های ImageOptim، JPEGmini و Kraken است. این روش ها ممکن است کمی زمان بر باشد اما ارزشش را دارد!
از طرفی شما می توانید در مقاله زیر به صورت کامل نحوه بهینه سازی تصاویر را بخوانید:
4. تعداد افزونه ها را کاهش دهید
افزونه ها (Plugins) اجزای رایج یک وب سایت هستند. آن ها ویژگی های مخصوص خود را به سایت اضافه می کنند. اما متاسفانه نصب بیش از حد افزونه ها، باعث می شود که منابع بیشتری جهت پردازش آن ها لازم شود. به عنوان مثال، نصب و استفاده بیش از حد از افزونه، باعث کند شدن سرعت وب سایت و همچنین بوجود آمدن مشکلات امنیتی می شود.
توصیه می کنیم افزونه های غیرضروری وب سایت خود را حذف کنید. سعی کنید آزمایشاتی بر روی سایت خود انجام دهید تا متوجه شوید که کدام افزونه، سرعت سایت را بیشتر کند می کند. و همچنین سعی کنید از افزونه هایی که اسکریپت ها و کد های بسیار طولانی را در سایت اجرا می کنند، استفاده نکنید.
بهترین راه این است که تنها موارد ضروری را بر روی سایت خود نصب کنید و آن ها را آپدیت کنید.
5. تعداد فایل های جاوا اسکریپت و CSS را به حداقل برسانید
اگر وب سایت شما شامل بسیاری از فایل های جاوا اسکریپت (JavaScript) و فایل های CSS است، سرعت وب سایتتان کند می شود، زیرا هنگامی که کاربری در سایت درخواستی را به سایت بفرستد، درخواست ها و کد های HTML بسیاری ایجاد می شود. این درخواست ها باید به صورت جداگانه توسط مرورگر ها پردازش شود و به همین دلیل، سرعت وب سایت برای کاربران کند می شود.
اگر تعداد فایل های جاوا اسکریپت و CSS سایت خود را کاهش دهید، بدون شک سرعت وب سایتتان بهبود پیدا می کند. سعی کنید تمامی گروه فایل های جاوا اسکریپت را درون یک گروه قرار دهید و همین کار را برای فایل های CSS نیز انجام دهید.
این کار باعث می شود تعداد درخواست های HTML سایت کاهش پیدا کند. ابزار های مختلفی برای minify کردن فایل های HTML، جاوا اسکریپت و CSS وجود دارد که می توانید از آن ها استفاده کنید. شما می توانید از ابزار های WillPeavy، Script Minifier و Grunt استفاده کنید.
6. استفاده از caching سایت راهی برای افزایش سرعت سایت
درصورتی که تعداد بسیاری از کاربران به صفحه سایت در یک زمان دسترسی پیدا کنند، هاست ها کند می شوند و زمان بیشتری برای ارائه صفحات به هر کاربر نیاز است. سیستم کَشینگ (Caching) یک سیستم ذخیره سازی محتوای وب سایت بر روی سایت است که تا زمانی که سایت بروز شود، این محتویات نیز تغییر خواهند کرد.
بدین معنیست که هر صفحه برای هر کاربر رندر نخواهد شد. وب سایت کش شده نیازی ندارد که هر زمان، درخواست هایی را برای دیتابیس بفرستد.
روش هایی برای کش کرده سایت برای پلتفرم های مختلف وب سایت ها که بر روی آن ها توسعه یافته اند، وجود دارد. به عنوان مثال، برای وردپرس نیز می توانید از افزونه های W3 Total Cache یا W3 Super Cache استفاده کنید. اگر از یک سرور مجازی (VPS) درحال استفاده هستید، شما می توانید فرایند کش سازی سایت را در تنظیمات کلی (General Settings) نیز انجام دهید. همچنین درمورد سرور های مشترک، عملیات ذخیره سازی معمولا امکان پذیر نیست.
7. فشرده سازی Gzip را انجام دهید
فشرده سازی Gzip یک روش موثر برای کاهش و بهینه سازی حجم فایل ها است. این روش، درخواست های HTML را به حداقل می رساند و زمان مورد نیاز برای پاسخ سرور را کاهش می دهد. Gzip فایل ها را قبل از ارسال به مرورگر کاربران، فشرده می کند، و زمانی که مرورگر یک کاربر فایل ها را دریافت کرد، به صورت خودکار فرایند غیرفشرده سازی (اکسترکت) را انجام می دهد و محتویات را تحویل کاربر می دهد.
یکی از بهترین مقالات در زمینه ایجاد Gzip توسط روکسو ارائه شده است که می توانید با مطالعه آن با تضمین ۱۰۰ درصدی Gzip را فعال کنید:
شما می توانید قابلیت Gzip را در وب سایت خود به راحتی فعال کنید. در روش اول، می توانید با اضافه کردن خطوط کد های مخصوص Gzip به وب سایت، آن را فعال کرده یا با استفاده از ابزار gzip نیز می توانید این قابلیت را در وب سایت خود فعال کنید.
8. بهینه سازی دیتابیس در سیستم مدیریت محتوا برای افزایش سرعت سایت
بهینه سازی دیتابیس سایت، یک روش موثر برای بهبود پیدا کردن عملکرد وب سایت است. اگر از یک سیستم مدیریت محتوا (CMS) بهمراه افزونه های پیچیده استفاده می کنید، اندازه دیتابیس افزایش پیدا کرده و در نتیجه سرعت وب سایت کند خواهد شد.
به عنوان مثال، سیستم مدیریت محتوا وردپرس، نظرات، مطالب وبلاگ و سایر اطلاعات را ذخیره می کند که این فرایند، حجم بسیار زیادی از فضا را مشغول خواهد کرد. هر سیستم مدیریت محتوا، نیازمند بهینه سازی های مخصوص به خود است و همچنین دارای تعدادی افزونه های مخصوص است. به عنوان مثال، برای وردپرس می توانید از افزونه WP-Optimize استفاده کنید.
9. استفاده از فونت های وب را کاهش دهید تا سرعت سایت افزایش پیدا کند
فونت های وب در طراحی سایت بسیار محبوب هستند. اما متاسفانه استفاده از فونت های وب، تاثیر منفی بر روی سرعت و عملکرد سایت دارد.
فونت های وب درخواست های اضافی HTML را به منابع خارجی ارسال می کنند و در نتیجه، سرعت وب سایت کند می شود.
اقدامات زیر به شما کمک خواهد کرد تا ترافیک فونت های وب را کاهش دهید:
- استفاده از فرمت های مدرن WOFF2 برای مرورگر های مدرن
- استفاده از کارکتر هایی که در وب سایت موجود هستند.
- تنها استایل های مورد نیاز را انتخاب کنید.
10. تشخیص خطا های 404
یک خطای 404 به این معنیست که آن صفحه وجود ندارد. این پیام توسط هاست به مرورگر ها و موتور های جستجوگر ارسال می شوند تا زمانی که محتوا یک صفحه در دسترس نباشد.
برای تشخیص و رفع خطا های 404، می توانید از افزونه استفاده کنید. اما همانطور که در روش های قبلی ذکر کردیم، استفاده بیش از حد از افزونه ها باعث کندی سرعت وب سایت خواهند شد.
پس ما توصیه می کنیم تا با استفاده از ابزار های خارجی مانند Xenu’s Link Sleuth، Google Webmaster Tools و یا افزونه 404 Redirected استفاده کنید.
11. ریدایرکت ها را کاهش دهید
ریدایرکت ها (redirects) باعث ارسال درخواست های اضافی HTML که بر عملکرد وب سایت تاثیر منفی می گذارند. توصیه می کنیم که سعی کنید تعداد آن ها را به حداقل برسانید و یا به طور کلی آن ها را حذف کنید.
در ابتدا، شما باید تمامی ریدایرکت های سایت خود را با استفاده از یک اسکنر سایت بررسی کنید. شما می توانید از سرویس Screaming Frog برای شناسایی ریدایرکت های سایت نیز استفاده کنید.
در آخر باید بررسی کنید که کدام ریدایرکت ها برای سایت ضروری هستند و کدام یک غیر ضروری! شما باید ریدایرکت های غیر ضروری را از سایت حذف کنید و تنها موارد ضروری را نگهدارید.
۱۲. از تکنیک های Prefetching استفاده کنید
تکینک Prefetching یا همان پیشامد، شامل آنالیز و اجرای دستور العمل ها قبل از اجرای آن ها توسط کاربر است. این تکنیک تقریبا بین تمامی سایت ها رایج است و باعث افزایش سرعت سایت شما می شود. اگر بتوانید اقدامات کاربر را پیش بینی کنید و به عنوان مثال برخی از مطالب یا لینک ها را پیش از بارگذاری قرار دهید، سرعت سایتتان به صورت چشم گیری بهبود پیدا می کند.
اکثر مرورگر های مدرن، این اجازه را به کاربران می دهند تا بتوانند از قابلیت Prefetching استفاده کنند، البته با توجه به فرض الگو های رفتاری کاربران. با این حال، متخصصین و مهندسان UX بیشتر قصد دارند تا بتوانند رفتار های کاربر را برای مرورگر ها طوری برنامه ریزی کنند تا مرورگر ها بتوانند رفتار های یک کاربر را پیش بینی کرده و آن ها پیش از انجام توسط کاربر، فراهم سازد.
سه نوع Prefetching وجود دارد:
DNS-prefetching: در این Prefetching تمرین های مستلزم دامنه در آی پی آدرس کاربر اجرا و حل می شوند.
Link Prefetching: اگر مطئمن هستید که کاربر پس از یک اقدام خاص، به یک صفحه مخصوص به صورت همیشگی وارد می شود، می توانید لینک آن صفحه را به عنوان قابلیت Prefetching قرار دهید. به طور مثال، زمانی که کاربر در فروشگاه، یک یا چند محصول را به سبد خرید اضافه می کند، به صورت خودکار به سبد خرید هدایت می شود.
Prerendering: این رویکرد به معنای رندر کردن صفحات کامل یا برخی از عناصر آن در پیش است.
نتیجه
در حال حاضر یک کاربر معمولی انتظار دارد که صفحه وب سایت کمتر از 3 ثانیه بارگذاری شود. اگر شما این درخواست را برآورد نکنید، بسیاری از ترافیک وب سایت خود را از دست خواهید داد و فروش خوبی نخواهید داشت!
بنابراین توصیه می کنیم که یک رویکرد بهینه سازی سرعت وب سایت ساده و موثر را داشته باشید:
بررسی و ارزیابی عوامل کلیدی موفقیت وب سایت: تبدیل، دید و قابلیت استفاده (عملکرد).
سرعت فعلی وب سایت خود را تشخیص دهید و صفحاتی که سه ویژگی کلیدی موفقیت را بیشتر از همه کسب کرده اند، در اولویت قرار دهید جهت اضافه کردن ویژگی های بهتر و بهینه سازی.
بهینه سازی خود را با بیشترین جنبه بهینه سازی سرعت آغاز کنید و تمرکز خود را بر روی صفحاتی بگذارید که بیشترین موفقیت را داشته اند.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.