چگونه کارایی سرور را با استفاده از varnish افزایش دهیم

Varnish cache یک شتاب دهنده http و پروکسی معکوس است که توسط Danish مشاور و توسعه دهنده اصلی Freebsd به همراه توسعه دهنده های دیگر در Norwegian Linpro AS ایجاد و در سال 2006 منتشر شد. طبق گفته سایت pingdom.com، سایتی که روی کارایی وب تمرکز دارد، در سال 2012 وارنیش (Varnish) به عنوان افزایش دهنده سرعت وب در بین تمام توسعه دهندگان و وب سایت ها معروف بود و هم اکنون در سایت هایی مانند Wired, SlideShare, Zappos, SoundCloud, Weather.com, Business Insider, Answers.com, Urban Dictionary, MacRumors, DynDNS, OpenDNS, Lonely Planet, Technorati, ThinkGeek and Economist.com از آن استفاده می کنند.
Varnish تحت مجوز BSD لایسنس شده است. varnish یک لایه تجاری به نام varnish plus هم دارد که روی مشتریان سازمانی تمرکز کرده است و ویژگی های منحصر به فرد و ماژول ها و پشتیبانی به موقع را ارائه می دهد.
اگر چه راه حل های دیگری مانند shine هم وجود دارد اما varnish یک راه حل بهتری است که می تواند باعث بهبود چشمگیر سرعت وب سایت، کاهش بار اضافی برنامه ها روی پردازنده های سرور شود و حتی یک برنامه برای حفاظت از حملات DDOS هم ارائه می دهد.
سایت keyCDN پیشنهاد می کند که آنرا روی سرور اصلی قرار دهید. در سایت های پر بازدید می توانید varnish را روی یک سرور اختصاصی پیکربندی کنید و بدین ترتیب مطمئن می شوید که سرور اصلی از درخواست های زیاد کاربران تاثیر نمی گیرد.
وارنیش (Varnish) چگونه کار می کند؟
Caching معمولا با نگهداری خروجی از قبل محاسبه شده یک برنامه در حافظه یا روی دیسک کار می کند و باعث می شود که محاسبات سنگین با هر درخواستی که از سوی کاربر می آید به طور مداوم محاسبه نشود.
Web cache می تواند روی کلاینت (کش مرورگر) یا یک سرور نگهداری شود.
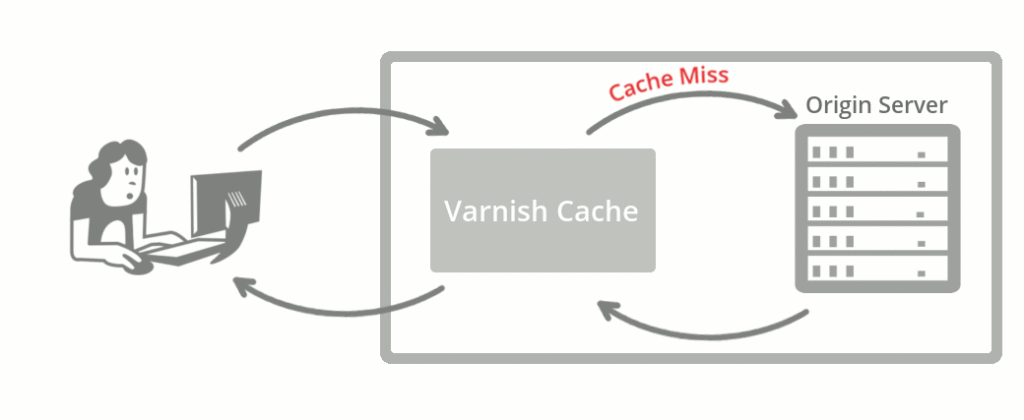
Varnish از حالت دوم استفاده می کند. معمولا طوری پیکربندی می شود که بتواند بر درخواست هایی که از طریق پورت استاندارد http یعنی پورت 80 رد و بدل می شود گوش دهد. و سپس منابع درخواست شده کاربران را به آنها ارسال می کند. به محض اینکه یک url و یک مسیر درخواست شود، varnish درخواست را از سرور اصلی گرفته و آنرا برای بیننده سایت آماده می کند، که به این فرآیند cache miss گفته می شود، که بسته به تنظیمات varnish می توان آنرا از هدر http Reponse خواند.

طبق داکیومنت آن:
هنگامی که یک آبجکت، هر نوع محتوا مثل عکس یا یک صفحه در cache ذخیره نشود ما با حالتی روبرو می شویم که اصطلاحا به آن cache miss گفته می شود که در این مورد varnish می تواند محتوا را از وب سرور گرفته، آن را ذخیره و یک کپی از آن را به کاربر تحویل دهد و آنرا برای درخواست های آتی در کش ذخیره نماید.
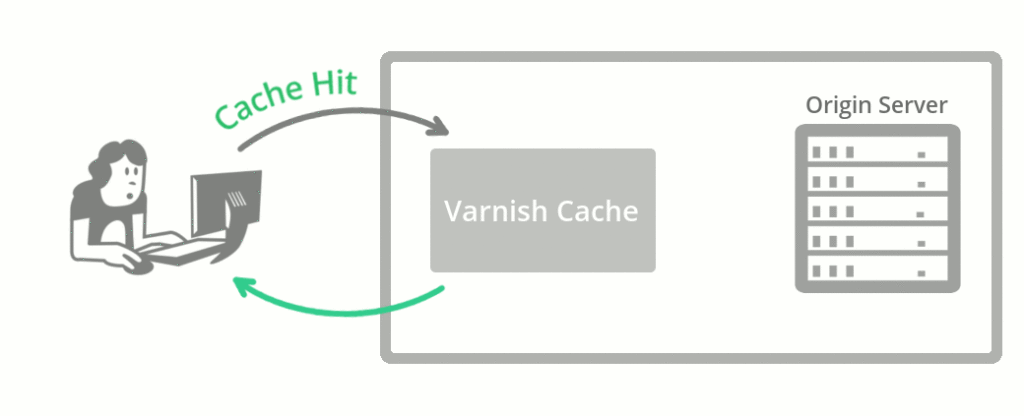
هنگامی که یک url مشخص یا یک منبع توسط varnish کش شده و در حافظه ذخیره شود، می توان آن منبع را به طور مستقیم از رم سرور درخواست کرد و نیازی نیست که هر بار از سرور اصلی آن منبع را درخواست کرد. Varnish شروع به تحویل دادن یک cache hit در عرض چند میکروثانیه می کند.

که به این معنی است که نه سرور اصلی و نه وب اپلیکیشن ها که شامل دیتابیس هم می شوند نیازی به پاسخ به درخواست هایی که از طرف کاربران می آیند ندارند. حتی نیازی نیست آنها بدانند که آدرس در خواست ها در کش ذخیره شده اند. در این مورد ما از varnish به عنوان یک load balancer استفاده کردیم که طوری پیکربندی شده اند تا به پورت های غیراستاندارد مثل 8888 گوش دهند، و varnish آنها را از آدرس و پورت خودشان آگاه می کند.
ویژگی های Varnish
Varnish اصطلاحا Theaded است و مطابق گزارش ها قادر می باشد که بیش از ۲۰۰۰۰۰ درخواست در ثانیه را تنها روی یک نمونه (instance) مدیریت کند. اگر varnish به درستی پیکربندی شود تنها محدودیت برنامه وب شما توان شبکه و میزان رم خواهد بود.
Varnish با VMODS گسترش پیدا می کند. این ها ماژول هایی هستند که از کتابخانه استاندارد استفاده کرده و عملکرد varnish را افزایش می دهند. لیست جامعه کاربری که به توسعه VMODS کمک می کنند در اینجا آمده است. آنها کارهایی از قبیل تغییر هدر تا اسکریپت نویسی به زبان lue، روش های کاهش درخواست ها، احراز هویت و مسائلی از این قبیل انجام می دهند.
Varnish یک زبان domain-specific مختص به خود به نام VCL دارد. VCL یک روش جامع برای پیکربندی ارائه می دهد.

هنگامی که ما یک وب سایت دینامیک با صدها یا هزاران صفحه به همراه مسیرهای مختلف را با پارامترهای کوئری Get کش می کنیم، می خواهیم بعضی از آنها را از داخل کش خارج یا نقش های cache-expiration متفاوتی را برای آن تنظیم کنیم.
بعضی مواقع می خواهیم که درخواست های Ajax را کش کنیم، یا آنها را از کش خارج کنیم. این کار از یک پروژه تا پروژه دیگر فرق می کند و نمی توان یک روش از قبل طراحی شده برای آن ارائه داد. بعضی مواقع ما می خواهیم که Varnish تصمیم بگیرد که بسته به هدر درخواست، چه کاری را انجام دهد.
بعضی مواقع ما می خواهیم با تنظیم یک کوکی مشخص درخواست ها را مستقیما به back-end ارسال کنیم. جمله زیر از Varnish Book آورده شده است:
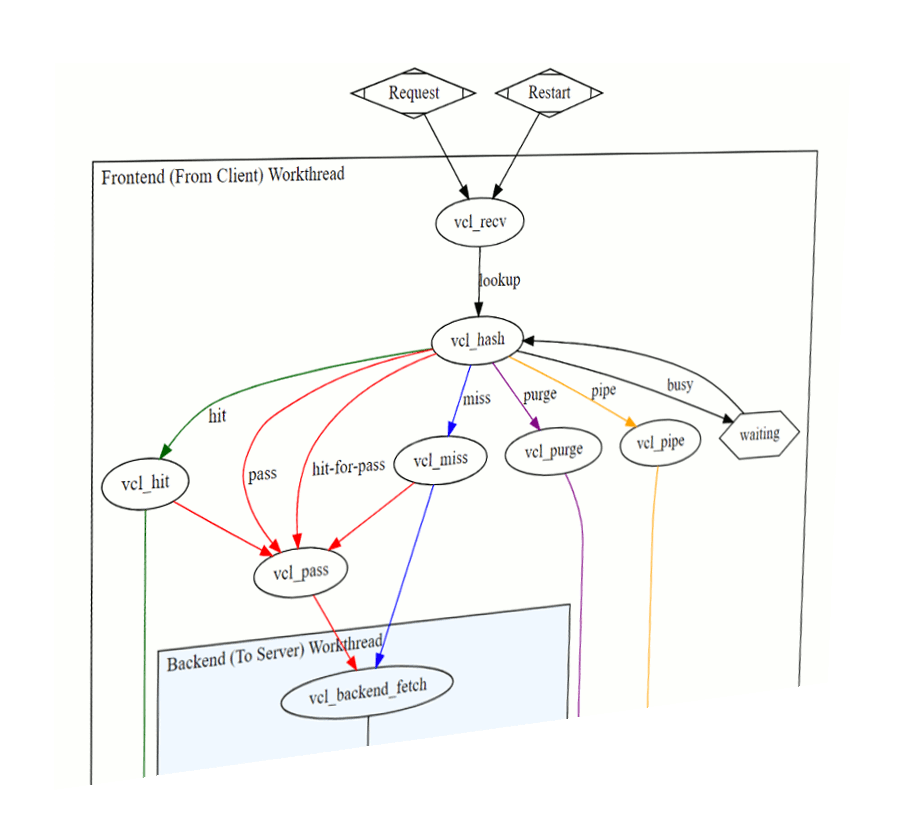
VCL زیر مجموعههایی را ارائه می دهد که به شما اجازه می دهد تا روی مدیریت هر درخواست، در هر جای زنجیره اجرا که قرار دارد، تاثیر بگذارید.
پاکسازی حافظه کش باید به صورت پویا انجام شود که این کار توسط انتشار یک مقاله، یا بروزرسانی یک وب سایت اتفاق می افتد. به این معنی که باید کوچکترین محدوده ممکن را مانند یک منبع یا مسیر هدف قرار داد. این بدان معنی است که قوانین خاص باید به ترتیب اولویت تعریف شوند و بعضی مثال ها را می توانید در Varnish Book پیدا کنید (که می توانید این کتاب را به صورت آنلاین از اینجا مطالعه کنید و یا از اینجا نسخه pdf آن را دانلود کنید)
Varnish یک مجموعه ای از ابزارها برای نظارت و مدیریت سرورها دارد که در زیر به توضیح مختصر برخی از آنها می پردازیم:
varnishtop: که به ما اجازه می دهد url های درخواست شده به همراه تعداد دفعات درخواست را مانیتور کنیم.
varnishncsa: که برای چاپ log های مربوط به حافظه اشتراکی Varnish به اختصار VSL استفاده می شود و موارد مربوط به یک دامنه و زیر دامنه های خاص را نشان می دهد.
varnishhist: حافظه اشتراکی varnish یا VSL را خوانده و یک هیستوگرام زنده از توزیع آخرین تعداد درخواست ها را نشان می دهد و در نهایت یک خلاصه ای از عملکرد سرور و کارایی back-end آن را به ما نشان می دهد .
varnishtest: که برای تست فایل های پیکربندی VCL و توسعه VMODS استفاده می شود.
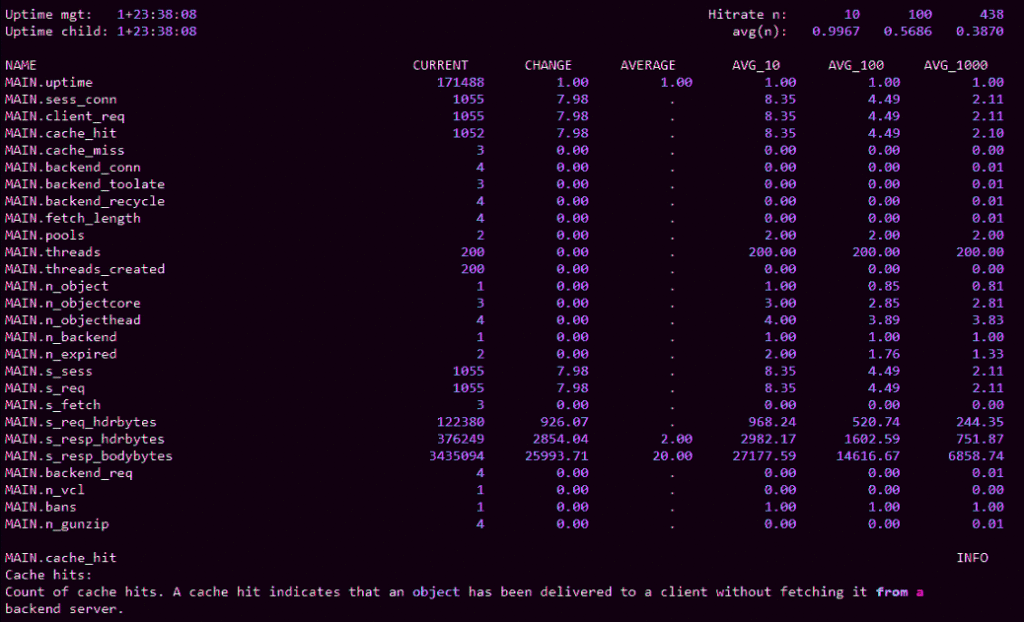
varnishstat: که یک آماری را درباره instance های Varnish را نشان می دهد.

varnishlog: که برای گرفتن اطلاعاتی درباره کلاینت ها و یک درخواست خاص استفاده می شود.
نرم افزار Varnish مجموعه ای از راه حل های تجاری و پولی را هم ارائه می دهد که یا در قسمت بالای حافظه کش ساخته شده و یا کاربردهای آنرا گسترش می دهد و به نظارت و مدیریت بهتر کمک می کند. برخی از آنها عبارتند از Varish Api Engine ،Varnish Extend ،Akamni connector for varnish، varnish Administration consoleیا به اختصار VAC، و Varnish Custom Statistics یا به اختصار VCS
آموزش نصب Varnish
داکیومنت Varnish روش نصب Varnish را روی سیستم های مختلف توضیح داده است. ما در این مقاله قصد داریم آنرا روی ubunti 16.4 LTS نصب کنیم. سایت Packagecloud.io دستورالعمل هایی برای بروزرسانی مخازن اوبونتو و همچنین نصب نسخه 5 Varnish دارد که برای استفاده از آنها باید کد زیر را در خط فرمان یا ترمینال لینوکس اوبونتو اجرا کنید:
curl -L https://packagecloud.io/varnishcache/varnish5/gpgkey | sudo apt-key add - sudo apt-get update sudo apt-get install -y apt-transport-https
سپس کد زیر را به فایل تازه ایجاد شده در مسیر /etc/apt/sources.list.d/varnishcache_varnish5.list اضافه می کنیم:
deb https://packagecloud.io/varnishcache/varnish5/ubuntu/ xenial main deb-src https://packagecloud.io/varnishcache/varnish5/ubuntu/ xenial main
سپس دستورهای زیر را اجرا خواهیم کرد:
sudo apt-get update sudo apt-get install varnish
همچنین می توانیم یک وب سایت وردپرس را روی Nginx آزمایش کنیم. ابتدا پورت پیش فرض Nginx را از 80 به 8080 تغییر می دهیم. که این پورتی است که Varnish انتظار داردback-end روی آن اجرا شود. که این کار را با اضافه کردن خط های زیر به هاست مجازی Nginx انجام می دهیم:
server {
listen 127.0.0.1:8080 default_server;
listen [::]:8080 default_server;
سپس Varnish را پیکربندی می کنیم و /etc/defaut/varnish را ویرایش کرده و پورت 6081 را به جای 80 (پورت پیش فرض وب) قرار می دهیم:
DAEMON_OPTS="-a :80 \ -T localhost:6082 \ -f /etc/varnish/default.vcl \ -S /etc/varnish/secret \ -s malloc,256m"
سپس باید /lib/system/system/varnish.service را تغییر دهیم و همان جایگزینی ها را در اینجا نیز انجام بدهیم:
[Service] Type=simple LimitNOFILE=131072 LimitMEMLOCK=82000 ExecStart=/usr/sbin/varnishd -j unix,user=vcache -F -a :80 -T localhost:6082 -f /etc/varnish/default.vcl -S /etc/varnish/secret -s malloc,256m ExecReload=/usr/share/varnish/reload-vcl ProtectSystem=full ProtectHome=true PrivateTmp=true PrivateDevices=true
سپس Nginx و Varnish را ریستارت می کنیم:
sudo service nginx restart sudo /etc/init.d/varnish restar
هشدار: به دلیل برخی ویژگی ها Varnish معمولا باید برای خواندن تمام فایل های پیکربندی که ما اضافه کردیم ریستارت شود و این کار با این روش فوق شود نه با دستور service varnish start.
حال ما سرعت و میزان پاسخ دهی وب سایتمان را با سایت های Locust و pingdom tools آزمایش می کنیم.
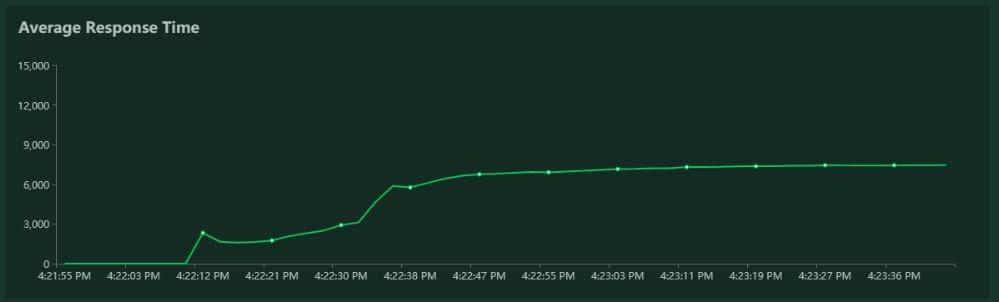
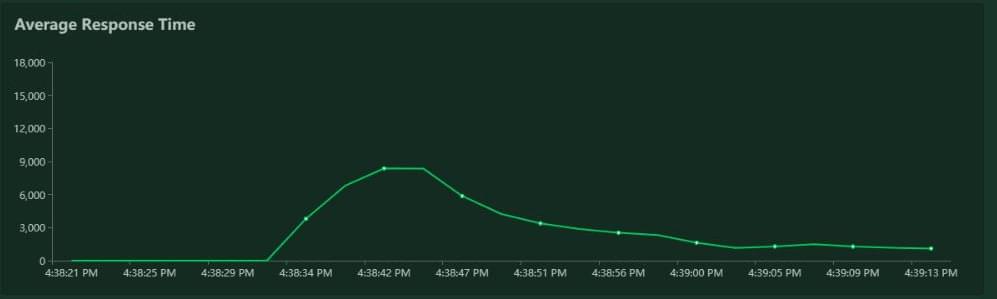
پیش از اینکه حافظه کش مورد استفاده قرار گیرد، تفاوت چشمگیر حاصل شد این در حالیست که Nginx به سرعت بالای خود معروف است و در این آزمایش تعداد دفعات درخواست برای هر ثانیه سه تا چهار برابر شد و زمان پاسخ دهی کاهش چشمگیری پیدا کرده بود و زمان لود شدن کمی بالاتر از تاخیر شبکه بود.
نمودار نتایج برای Nginx:

نمودار نتایج برای Nginx به همراه Varnish:

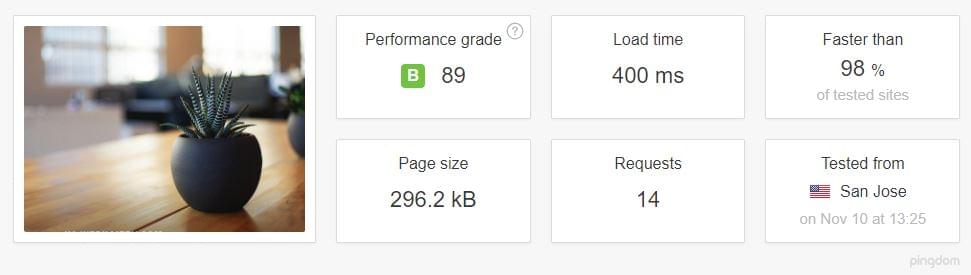
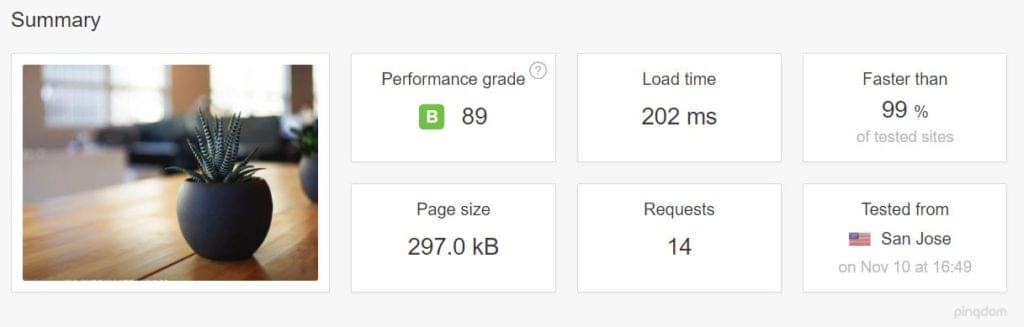
نتایج pingdom هم خیلی خوب بود.
نتایج pingdom برای Nginx، تست شده از کالیفرنیا:

نتایج pingdom برای Nginx به همراه Varnish، کالیفرنیا:

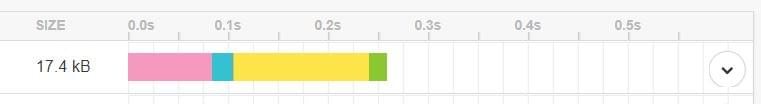
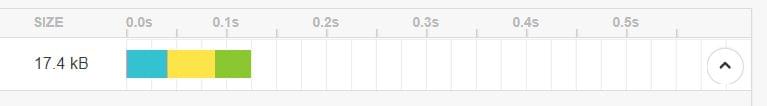
همچنین به TTFB مربوط به هر کدام دقت کنید
Nginx تنها:

Nginx به همراه Varnish:

حتی اگر بخش صورتی را که مربوط به جستجوی DNS است را نادیده بگیریم هنوز هم یک تفاوت آشکار وجود دارد.
سادگی در نصب
Varnish اهمیتی نمی دهد که چه چیزی به پورت 8080 گوش می دهد (در صورت نیاز ما می توانیم این پورت پیش فرض را تغییر دهیم).
این بدان معنی است که برای نصب آپاچی یا دیگر برنامه های سرور باید کار یکسانی را انجام بدهیم. تنها کاری که باید بکنیم این است که آن را طوری پیکر بندی کنیم که وب سرور به جای پورت 80 به پورت 8080 گوش کند.
نصب Varnish با Node.js
روی سرور موجود، جایی که قبلا Varnish را نصب کردیم، یک برنامه ساده Hello world در Node ایجاد می کنیم. ما همچنین Node.js و پکیج های NPM را نصب می کنیم:
ln -s /usr/bin/nodejs /usr/bin/node
سپس یک برنامه ساده Hello world را در Node اجرا می کنیم تا به پورت 8080 گوش دهد:
#!/usr/bin/env nodejs
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(8080, 'localhost');
console.log('Server running at http://localhost:8080/');
سپس پکیج منیجر Node به نام pm2 را نصب می کنیم تا قادر باشیم برنامه خود را اجرا کنیم:
sudo npm install -g pm2 pm2 start index.js
نکات تکمیلی
برای اینکه قادر به کنترل اینکه آیا درخواست های ما در حال کش شدن در مرورگر هست یا نه باید کدهای زیر را در فایل پیکربندی Varnish و در بلاک Sub VCl_deliver اضافه کنیم:
sub vcl_deliver {
if (obj.hits > 0) {
set resp.http.X-Cache = "HIT";
} else {
set resp.http.X-Cache = "MISS";
}
}
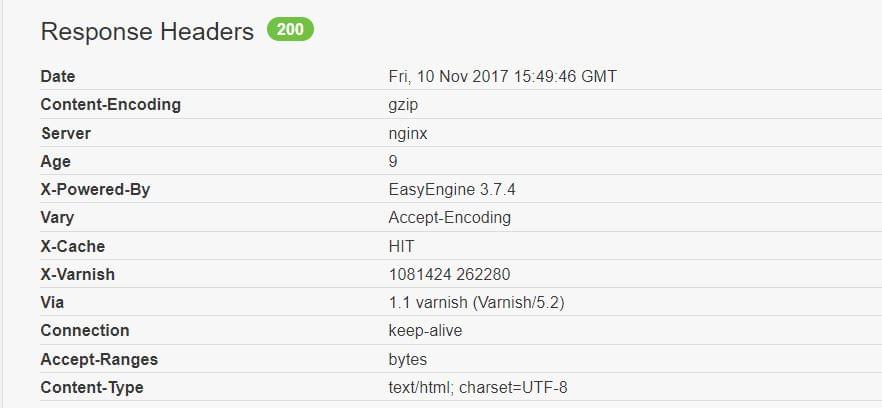
سپس ما می توانیم بازخورد این کار را در هدر بازگشتی از سرور ببینیم که یا Hit است و یا Miss:

و به عنوان یک هشدار دیگر: varnish (یا حداقل نسخه متن باز آن) از SSL پشتیبانی نمی کند، که این مورد را paul سازنده Varnish چندین بار تکرار کرده است. پس هنگامی که نیاز داشتید از Varnish و https استفاده می کردید حتما از یک پراکسی دیگر برای فسخ SSL در نظر بگیرید، مثل haproxy یا hitch که در خود Varnish قرار دارد.
نتیجه گیری
در این مقاله سعی داشتیم که یک خلاصه ای درباره Varnish را ارائه بدهیم و خیلی وارد جزئیات نصب، مانیتور و مدیریت نشویم. تنظیم عملکرد سرور به خودی خود یک علم است و ارائه مجموعه ای از موارد استفاده و نصب آن نیاز به یک مقاله دیگر دارد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.