مدل برنامه نویسی MVC چیست؟

توجه: قبل از مطالعه این مطلب باید شما به مفاهیم شی گرایی آشنایی کامل داشته باشید. بدین منظور توصیه می شود لینک زیر را حتما مطالعه کنید:
مدل MVC
مدل MVC که مخفف Model-View-Controller است در اواخر سال 1970 پایه ریزی شد. این مدل یک طرح برای معماری برنامه های وب است که آن را به سه قسمت منطقی تقسیم می کند: Model، View و Controller. هدف از معرفی این مدل آن بود که ارائه ی داده ها به کاربر از متدها و کدها جدا باشند. حداقل روی کاغذ یک سیستم MVC باید به توسعه دهندگان front-end و back-end اجازه دهد که بدون دخالت و دستکاری فایل های یکدیگر به کار خودشان بپردازند.
با اینکه MVC در ابتدا با اهداف شخصی (و نه توسعه ی تجاری) ایجاد شد اما بعدها به صورت گسترده ای توسط توسعه دهندگان وب مورد استفاده قرار گرفت. دلیل آن هم واضح است؛ این نوع طراحی علاوه بر امنیت بخشیدن به برنامه ها باعث طراحی ماژولار آن ها می شود بنابراین توسعه دهندگان می توانند به سرعت و آسانی وب سایت ها را بروزرسانی کرده و یا قابلیت های جدیدی به آن اضافه کنند. از طرفی نیز مبحث reusable code (استفاده ی چند باره از یک کد) در سیستم های MVC قوی است که در وقت و هزینه ها صرفه جویی می کند. در این مقاله قصد داریم با کلیت طراحی MVC و قوانین اصلی آن آشنا شویم.
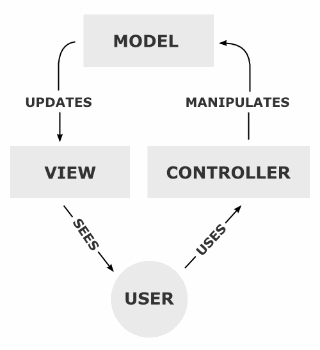
به تصویر زیر نگاه کنید:

این تصویر مفهوم کلی سیستم های MVC را به شما نمایش می دهد. ابتدا باید چند لغت را برایتان ترجمه کنم:
- Model: به معنی «مدل» و «طرح»
- View: به معنی «چشم انداز» و «ظاهر»
- Controller: به معنی «تنظیم کننده» یا «کنترل کننده»
- User: به معنی «کاربر»
- Use (در حالت فعل): به معنی «استفاده کردن»
- Manipulate: به معنی «دستکاری کردن» یا «تغییر دادن»
- Update: به معنی «بروزرسانی»
- See: به معنی «دیدن»
احتمالا با توجه به ترجمه ی لغات در تصویر شماتیک بالا به نوعی متوجه طرز کار این سیستم شده اید. بگذارید قسمت به قسمت آن را بررسی کنیم!
Model
Model نامی است که به محل ذخیره سازی دائم داده ها داده شده است. Model باید اجازه ی دسترسی به داده ها برای مشاهده، جمع آوری، تغییر و غیره را بدهد و در واقع پلی است میان View و Controller.
یکی از ویژگی های مهم Model کور بودن (blind) آن است؛ زمانی که می گوییم Model کور است یعنی پس از اینکه داده ها به View یا Controller بروند دیگر کاملا از دسترس Model خارج هستند و نمیداند که به سر آن ها چه می آید. به عبارت دیگر Model نه دو قسمت View و Controller را فراخوانی می کند و نه منتظر جوابی از سمت آن ها است، بلکه تنها هدف آن پردازش داده ها برای ذخیره سازی دائمی و یا آماده سازی داده ها برای ارسال به قسمت های دیگر است.
البته باید توجه داشت که نمیتوانیم به Model به چشم یک پایگاه داده ی ساده بنگیریم چرا که علاوه بر محلی برای ذخیره سازی به عنوان نگهبان داده ها نیز محسوب می شود که خودش درخواستی ندارد اما تمام درخواست ها را قبول می کند. در معماری MVC می توان گفت که Model پایه ای ترین و مهم ترین قسمت سیستم است که پلی برای ارتباط بین View و Controller ایجاد می کند.
View
View قسمتی از سیستم است که داده ها را از Model گرفته و به صورت نهایی نمایش می دهد بنابراین در برنامه های وب مانند وب سایت ها قسمت View قسمتی است که HTML را به کاربر تحویل می دهد. وظیفه ی دیگر View دریافت دستورات کاربر و ارسال آن ها به Controller است.
ساده ترین مثال آن حالتی است که View دکمه ای را می سازد و به کاربر نمایش می دهد، سپس کاربر روی دکمه کلیک می کند و این کار باعث اجرای عملی در Controller می شود (بسته به اینکه دکمه برای چه چیزی طراحی شده بوده است).
متاسفانه بین توسعه دهندگان وب تصورات غلطی از View جا افتاده است؛ به طور مثال خیلی ها تصور می کنند که View هیچ ارتباط و اتصالی با Model ندارد، بلکه تمام داده هایی که توسط View نمایش داده می شوند از سمت Controller آمده اند! چنین طرز فکری، هدف اصلی معماری MVC را زیر سوال می برد. همچنین خیلی ها تصور می کنند که View تنها یک قالب یا template است! در حالی که در یک معماری اصیل MVC اینطور نیست و view باری بیشتر از یک قالب توخالی را بر دوش می کشد. به هر حال همیشه به یاد داشته باشید که هیچ رابطه ی مستقیمی بین View و Controller وجود ندارد بلکه از طریق پُلی به نام Model با هم در ارتباط هستند بنابراین داده های View از سمت Controller به آن ارسال نمی شوند.
Controller
کار Controller مدیریت داده های ارسالی از سمت کاربر و بروزرسانی Model بر اساس آن ها است. تمام فلسفه ی وجودی Controller همین است بنابراین بدون وجود کاربر Controller هیچ هدف و فایده ای برای یک سیستم ندارد. ما می توانیم Controller را در زبان ساده با عنوان «جمع کننده ی اطلاعات» بشناسیم؛ Controller این اطلاعات جمع شده را به Model می فرستد تا برای ذخیره سازی مرتب و دسته بندی شوند.
به یاد داشته باشید که زمانی به Controller وظایفی برای انجام داده می شود که کاربر ابتدا با view تعامل کرده باشد. به عبارت دیگر هر تابع Controller زمانی اجرا می شود که کاربر با view تعامل خاصی داشته باشد (مثال کلیک روی یک دکمه). بسیاری از افراد به اشتباه توابع و کد هایی به Controller می دهند که مربوط به view است (باز هم نگاه به View به عنوان یک قالب خالی)
مثال PHP
ما می توانیم با استفاده از زبان PHP برنامه های خود را در قالب معماری MVC طراحی کنیم. با یک مثال ساده شروع می کنیم:
<?php
class Model
{
public $string;
public function __construct(){
$this->string = "MVC + PHP = Awesome!";
}
}
<?php
class View
{
private $model;
private $controller;
public function __construct($controller,$model) {
$this->controller = $controller;
$this->model = $model;
}
public function output(){
return "<p>" . $this->model->string . "</p>";
}
}
<?php
class Controller
{
private $model;
public function __construct($model) {
$this->model = $model;
}
}
تا اینجا پروژه ی خود را به صورت بسیار ساده و تنها با چند خط نوشته ایم. حالا باید رابطه ی بین این اجزا را نیز بنویسیم:
<?php $model = new Model(); $controller = new Controller($model); $view = new View($controller, $model); echo $view->output();
حتما متوجه شده اید که هیچ دستور اختصاصی برای Controller نداریم چرا که در این پروژه ی چند خطی ساده با کاربری تعامل نداریم! بنابراین اکثر کار بر دوش View افتاده است چرا که تمام این مثال فقط جهت نمایش می باشد.
بیایید مثال را پیچیده تر کنیم تا Controller نیز سهمی از آن داشته باشد:
<?php
class Model
{
public $string;
public function __construct(){
$this->string = “MVC + PHP = Awesome, click here!”;
}
}
<?php
class View
{
private $model;
private $controller;
public function __construct($controller,$model) {
$this->controller = $controller;
$this->model = $model;
}
public function output() {
return '<p><a href="mvc.php?action=clicked"' . $this->model->string . "</a></p>";
}
}
<?php
class Controller
{
private $model;
public function __construct($model){
$this->model = $model;
}
public function clicked() {
$this->model->string = “Updated Data, thanks to MVC and PHP!”
}
}
حالا که برنامه مان را توسعه دادیم تعیین رابطه ی بین این اجزا بدین شکل صورت می گیرد:
<?php
$model = new Model();
$controller = new Controller($model);
$view = new View($controller, $model);
if (isset($_GET['action']) && !empty($_GET['action'])) {
$controller->{$_GET['action']}();
}
echo $view->output();
همچنین شما می توانید یک مثال کاملا عملی و پروژه محور در ارتباط با معماری MVC در زبان PHP را از طریق لینک زیر آموزش ببینید:
امیدوارم این قسمت برایتان جذاب بوده باشد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.