آیکون چیست و چگونه آیکون طراحی کنیم؟
?What is Icon
آیکونها نقش مهمی را در طرحهای گرافیکی ایفا میکنند و کمتر کسی هست که با دنیای کامپیوتر، هنر طراحی گرافیک یا برنامهنویسی آشنا باشد و مفهوم آیکون را نداند. در مقالهی پیشرو در ابتدا میخوانید که آیکون چیست و چرا مورد استفاده قرار میگیرد و سپس به برخی از سوالات متداول شما درباره طراحی آیکون پاسخ خواهیم داد.

آیکون چیست؟

با یک جستجو در گوگل درمییابیم که کلمهی Icon برگرفته از واژهی یونانی eikόn (به معنی تصویر) است. در یونان باستان از این کلمه برای توصیف نقاشیهایی از مسیح یا شخصیتهای مذهبی دیگر که روی چوب حکاکی میشدند، استفاده میشد. اما امروزه اگر بخواهیم از منظر دنیای دیجیتال یک تعریف سریع، ساده و قابل درک از آیکون ارائه کنیم، باید بگوییم:
آیکون یا آیکن (به انگلیسی icon)، نماد یا نمایشی گرافیکی در قالب تصویری کوچک است که برای کمک به کاربر و دسترسی سریع او به یک نرمافزار، برنامه، ابزار، فایل و ... ساخته شده است.
آیکونها ساختهشده از تصاویری هستند که برای کاربر آشنا بوده و چیز خاصی را برای او تداعی میکنند. فرقی نمیکند که از ویندوز استفاده میکنید یا مک، آیفون یا اندروید، همه این سیستم عاملها دارای رابط گرافیکی کاربری خاص خود هستند که در آنها از آیکونهایی با اشکال، رنگها و اندازههای مختلف استفاده شده است.
![]()
تفاوت آیکون با عکس چیست؟
عکسها، دو نوع بیتمپی (متشکل از پیکسلها) و وکتوری (متشکل از بردارها) هستند که به فرمتهای (BMP ،PSD ،GIF ،JPEG ،WMF ...) قابل ذخیرهاند. همه این فرمتها دارای ویژگیها و مشخصههایی هستند که به ما کمک میکنند بتوانیم عکسها را در هر اندازه و رزولوشنی ذخیره و نگهداری کنیم اما آیکونها با عکسها متفاوتند و دارای اندازههای مشخص و استانداردی (معمولا کوچک) هستند و مهمترین ویژگی آنها این است که ترنسپرنت (بدون پسزمینه) هستند و میتوان از آنها روی زمینههای مختلفی استفاده کرد.
![]()
چرا از آیکونها استفاده میکنیم؟
از نظر تاریخی اولین مجموعه از آیکونهای رایانهای تقریبا 37 سال پیش تصویرسازی شدند. یک دانشمند علوم کامپیوتر، به نام David Canfield Smith و گرافیستی به نام Norman Lloyd Cox که در حال کار روی رابط کاربری گرافیکی Xerox Star 8010 بود، برای تسهیل تعامل کاربر با کامپیوتر ایدهای به ذهنشان رسید و به شکلی خلاقانه، نمادهایی گرافیکی طراحی کردند که تداعیگر اشیای دنیای واقعی بودند و کاربر میتوانست بین این دو ارتباط برقرار کند. این، پایه و اساس ایجاد اولین زبان بصری رایج برای عصر دیجیتال بود. بعدها مایکروسافت و اپل از آیکونها در سیستم عاملهایشان استفاده کردند و آن را ترویج دادند.
از آن زمان تا به امروز که کامپیوترها به شکل وسیعی در محیطهای کار مورد استفاده قرار میگیرند، از آیکونها استفاده شده است و طراحان به سرعت دریافتند که میتوانند از اشیاء متداولی که در جهان واقعی دیده میشوند، برای طراحی آیکون و استفاده از آنها در رابط کاربری گرافیکی الهام بگیرند.
تسهیلکننده تعامل
گرچه امروزه سیستمهای کامپیوتری تغییراتی را از نظر ظاهری به خود دیدهاند، عملکرد اصلی آنها کماکان ثابت باقی مانده است، چون همچنان همان هدفی را که برای انجام آن طراحی شدهاند، دنبال میکنند. اما در این میان تعامل ما با نرمافزارها بشدت آسانتر شده است. آیکونها در آسان کردن این تعامل ما با کامپیوتر نقش مهمی داشتهاند.

ازبینبرنده موانع زبانی
آیکونها زبان بصری جهانی و فارغ از موانع زبانی هستند و به این دلیل است که توسط کاربران نقاط مختلف دنیا قابل درک هستند. بنابراین به جای پیدا کردن راهی برای انتقال یک مفهوم به دو شخص با دو زبان مختلف، میتوانیم به راحتی یک نماد رایج پذیرفته شده را پیدا و استفاده کنیم.
البته گاهی اوقات کاربران به مدت زمانی برای به خاطر سپردن یک نماد به جای اضافه کردن آن به دایره واژگان و زبان خود نیاز دارند. معمولا این موضوع در مورد مفاهیم و فناوریهای جدیدی که نیاز است کاربران با آن آشنا شوند، صادق است.
از طرف دیگر، در مقایسه با کلمات، تصاویر این توانایی را دارند که چشم ما را سریعتر و برای مدت زمان طولانیتری تحریک کنند. این بدان معنی است که کاربر، معنای پشت یک آیکون را سریعتر رمزگشایی میکند.
تصور کنید که تعدادی نرمافزار پیچیده، با ابزارها و کاربردهای گوناگون دارید. اگر همه ابزارها با استفاده از متن به جای آیکون نشان داده شوند، چه وضعیتی ایجاد میشود؟ ممکن است پس از مدتی استفاده از آن نرمافزار، موقعیت برخی از ابزارهایش را بفهمید اما حفظ کردن تمامی گزینهها و ابزارها به یک بارِ اضافه برای شما تبدیل و در نهایت باعث میشود از آن نرمافزار متنفر شوید.
چشمنواز اما تفکربرانگیز
گذشته از بحث عملکرد و کارایی، آیکونها به عنوان محرکهایی بصری رفتار میکنند که به منظور نمایش سریعتر یک مفهوم و انتقال آن به روشی که برای چشم خوشایندتر باشد، به کار میروند.
به عنوان مثال، من ترجیح میدهم به صفحه نمایش به عنوان یکی از قفسههایی که هنگام خرید در فروشگاه از کنار آنها عبور میکنم، نگاه کنم؛ اگر محصولات به شکلی رنگارنگ و چشمنواز چیده شده باشند، توجه من فوراً به آنها جلب میشود. حتی بعضی اوقات اگر به آن محصول احتیاج نداشته باشم هم، علاقهمند هستم که بدانم محتوای آن محصول چیست؟ در مورد آیکونها نیز همین امر صادق است، هرچه ظاهر آیکون بهتر باشد، کاربر به خیره شدن به آن و سپس درگیری و تعامل با آن علاقمندتر میشود و این، دقیقاً همان کاری است که ما میخواهیم آیکونها انجام دهند.
چگونه یک آیکون طراحی کنیم؟
تا اینجا در مورد اینکه آیکون چیست و چرا از آن استفاده می کنیم، صحبت کردیم. اکنون زمان آن رسیده که بفهمیم برای طراحی آیکون باید چه مراحلی را پشت سر بگذاریم؟
مرحله تحقیق
هر بار که میخواهید شروع به طراحی آیکون کنید، چند جنبه مهم وجود دارد که باید قبل از مراحل واقعیِ طراحی آنها را درک کنید. من نام این مرحله را «مرحله تحقیق» گذاشتهام. در این مرحله باید بسته به زمان و شکیبایی که دارید، چند دقیقه یا چند ساعت وقت بگذارید و به دنبال پاسخ به چند سوال اساسی باشید.

سوال اول: آیکون باید چه اندازهای باشد؟
یک آیکون میتواند بسته به مشخصات فنی دستگاه نمایش، ترجیحات کاربر و شرایط بینایی او اندازهای از ۱۶×۱۶ پیکسل تا ۱۲۸×۱۲۸ پیکسل داشته باشد. برخی از سیستمعاملها آیکونهایی تا اندازه ۵۱۲×۵۱۲ پیکسل را نیز پشتیبانی میکنند.
مثلا در ویندوز، اندازه آیکونها در Taskbar (نوار وظیفه) 16x16 پیکسل و در دسکتاپ 48x48 ،96x96 ،256x256 پیکسل است. در ویندوز ویستا از آیکونهای متوسط با اندازه 48x48 ،96x96 ،256x256 پیکسل هم استفاده میشود. در سیستم عامل مکینتاش آیکونهایی با ابعاد 128x128, 256x256 و حتی 512x512 پیکسل نیز مورد استفاده قرار میگیرند.
![]()
پیش از طراحی آیکون، اولین سوالی که همیشه باید از خود بپرسید این است که «آیکون خود را با چه اندازهای طراحی کنم؟» برای پاسخ به این پرسش باید بدانید قرار است آیکون را کجا استفاده کنید و برای استفاده در آن محل، به چه اندازههایی نیاز دارید؟
اگر قرار است آیکون را تنها با یک اندازهی مشخص و ثابت طراحی کنید، کارتان ساده است اما اگر نیاز به ارائه اندازههای مختلف دارید، ممکن است کارتان کمی سخت شود، به ویژه اگر طراحی را برای مشتری انجام میدهید و او هیچ اشاره واضح و مشخصی به اندازههای مورد نیازش نداشته است.

خوشبختانه اندازههای آیکونها برای ما قبلا «استانداردسازی» شدهاند، به این معنی که لازم نیست وقت خود را با اعداد مختلف تلف کنید تا بفهمید کدام اندازه در فلان محل پاسخگو است و کدامیک پاسخگو نیست.
اگر میدانید آیکونهایی که طراحی میکنید، قرار است کجا استفاده شوند، معمولاً میتوانید مقادیر و اندازههای مورد نیاز خود را با یک جستجوی ساده در Google پیدا کنید.
آیکونهای کوچک:
- 12 * 12
- 16 * 16
- 24 * 24
- 32 * 32
- 48 * 48
آیکونهای متوسط:
- 64 * 64
- 96 * 96
- 128 * 128
- 256 * 256
آیکونهای بزرگ:
- 512 * 512
- 1024 * 1024
نکته: اگر به مقادیر بالا دقت کنید، به سرعت متوجه میشوید که اندازه هرکدامشان، با دو برابر کردن اندازه قبلی ایجاد میشود: 12> 24> 48> 96؛ 16> 32> 64> 128> 256> 512> 1024.
در برخی موارد، مانند اپلیکیشنها، میتوانید اندازههای دقیق را مستقیما از تولیدکنندگان سیستم عاملها پیدا کنید:
دستورالعملهای آیکونهای اپل
دستورالعملهای آیکونهای اندروید
همچنین اگر مایلید به صورت مفصل درباره اندازههای استاندارد آیکونها سیستم عاملهای مختلف (نسخههای مختلف ویندوز و مکینتاش) بخوانید، این صفحه را مطالعه کنید.
سوال دوم: اندازه پایه آیکون باید چقدر باشد؟
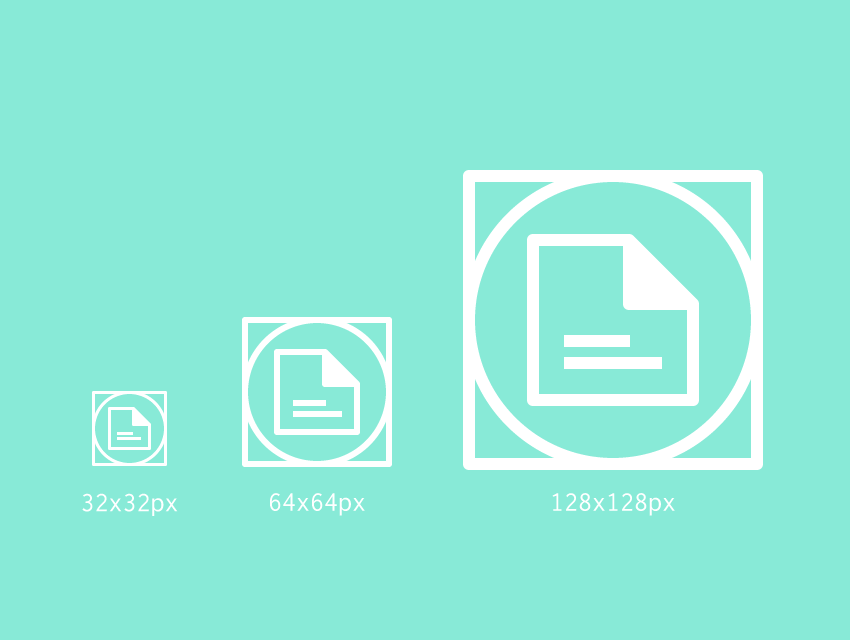
اکیداً توصیه میکنم که هنگام کار روی پروژههایی که به چند اندازه از یک آیکون نیاز دارند، همیشه از کوچکترین اندازه ممکن، طراحی را شروع کنید. این اندازه به «اندازه پایه» شما تبدیل میشود که بعدا به منظور ایجاد سایر اندازهها از آن استفاده خواهید کرد. دلیل این امر کیفیت پیکسلهای آیکونها در حین طراحی است که در صورت بزرگ ساخته شدن و سپس کوچک کردن، دچار مشکل میشوند.
هنگامیکه بحث بر سر انتخاب یک مقدار برای «اندازه پایه» یک مجموعه آیکون میشود، همه چیز به نیاز پروژه بستگی دارد. تنها قاعده کلی این است که همیشه باید از کوچکترین اندازه ممکن شروع کنید.

به عنوان مثال اگر من نیاز به آیکونی با چهار اندازه گوناگون (16 در 16، 32 در 32 و 64 در 64) دارم، طراحی را با 16 در 16 پیکسل به عنوان اندازه پایه خود شروع و اندازه بعدی را با دوبرابر کردن آن ایجاد میکنم.
![]()
بستههای آیکونی شما میتواند دربردارنده آیکونهای کوچک، متوسط و بزرگ باشد. مثلا بسته به نیاز، شما میتوانید در مجموعهی خود آیکونهایی با اندازههای 36، 48، 72، 96، 144، 192 و 512 باشد.
سوال سوم: آیکون من چه مفاهیمی را انتقال دهد؟
پس از اینکه متوجه شدیم که باید آیکون مورد نظر خود را با چه اندازههایی طراحی کنیم، نوبت به پرداختن به موضوع آیکون میرسد. در این مرحله باید راجع به مفهومی که میخواهیم از طریق آیکون به مخاطب منتقل کنیم، فکر کنیم. به طور مثال اگر میخواهیم برای دکمهای که عمل Save را انجام میدهد، آیکون طراحی کنیم، باید بررسی کنیم که کدام اشیاء یادآور مفهوم ذخیرهسازی (Save) برای کاربر ما خواهد بود. از نظر من، این مرحله ضروریترین مرحله است.
میتوانید با برداشتن یک کاغذ و قلم و نوشتن لیستی از ویژگیهای آن مفهوم یا اشیایی که در پیرامون ما انتقالدهندهی آن مفهوم هستند، بهترین آیکون مرتبط با آن مفهوم را طراحی کنید.
برخی افراد ترجیح میدهند وقت کمی را به این مرحله اختصاص دهند اما مهم است بدانید که حتی یک دقیقه زمان اضافی در این بخش میتواند شما به درک درستتری از مفهوم موردنظرتان برساند و نتیجه کار را چندین برابر بهتر کند، به خصوص اگر تازهکار باشید!
سوال چهارم: آیکون را با چه سبکی طراحی کنم؟

در این مرحله باید به سبکی فکری کنیم که آیکونهای ما مطابق آن طراحی میشوند.
از آنجا که در گذشته فناوریهای نمایش محدود بود، سبکِ اولین آیکونها کاملا متفاوت با آیکونهای امروزی بود. در آن زمان طراحان، پیکسل پیکسل روی آیکونها کار میکردند و در طراحی آیکونها از خطوط بولد و ضخیم برای قسمتهای بیرونی و خطوط نازکتر برای جزئیات داخلی استفاده میشد.

امروزه از آن سد و محدودیت پیکسلی عبور کردهایم و همین مسئله به ما امکان ایجاد سبکهای جدید را داده است؛ سبکهایی که دائما در حال تغییر و تکامل هستند. محبوبترین سبکهای طراحی امروز عبارتند از:
- pixel art
- flat
- material
- line art
- isometric
- glyph
- skeuomorphic
- hand-drawn
- برای آشنایی با این سبکها، کافیست هر یک را در گوگل جستجو کنید.
![]()
من وقتی قرار است برای طراحی آیکون/آیکونهای مورد نظرم یک سبک را انتخاب کنم، معمولاً به Dribbble.com میروم و چند دقیقه را صرف تحلیل جدیدترین و محبوبترین کارها میکنم و همینطور که صفحه را بالا و پایین میکنم، بالاخره موفق میشوم که ایدهای را راجع به آنچه میخواهم انجام دهم، بدست آورم.
اکیداً توصیه میکنم که از همان ابتدا و پیش از شروع طراحی، سبک مناسب برای موضوع مورد نظرتان را پیدا کنید، زیرا در غیر این صورت ممکن است با امتحان سبکهای مختلف برای یک آیکون، وقت زیادی را از دست دهید.
و یک مورد دیگر، لطفاً از آن طراحانی نباشید که کارهای خوب را میبینند و سپس همان را دقیقا کپی کرده و به عنوان کار خودشان معرفی میکنند! البته برخی افراد این روش را برای یادگیری و رشد توصیه میکنند، اما این کار باید فقط در حد تمرین باشد، تمرینی که در آن سعی میکنید بفهمید تکنیکهای مورد استفاده در طراحیهای شگرف چگونه پیادهسازی میشوند. اگر کپی کردن تمام کاری باشد که در نهایت انجام میدهید، ممکن است هرگز به آن نقطه نرسید که سبک شخصی خود را داشته باشید، همان چیزی که یک طراح خوب و حرفهای را از یک طراح متوسط متمایز میکند.
سوال پنجم: چگونه الهام بگیریم؟
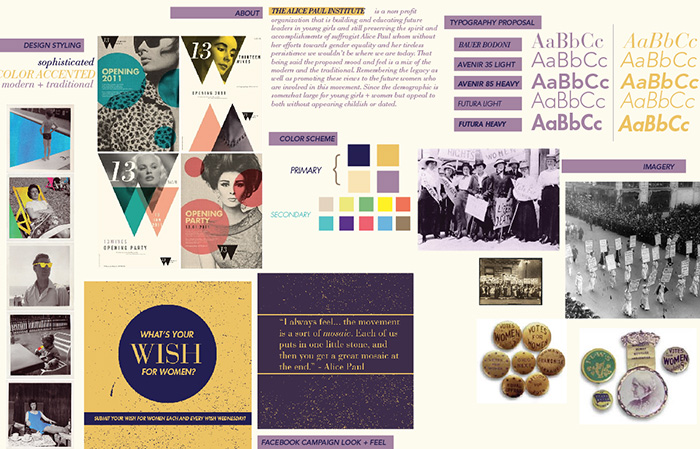
بسته به پروژهای که انجام میدهید (که میتواند یک پروژه شخصی باشد یا سفارش مشتری) نیاز دارید تا از دیگران و آثارشان الهام (الگو) بگیرید، همانطور که اگر شما نیز کارتان را به بهترین شکل انجام دهید، الگوی دیگران قرار خواهید گرفت.
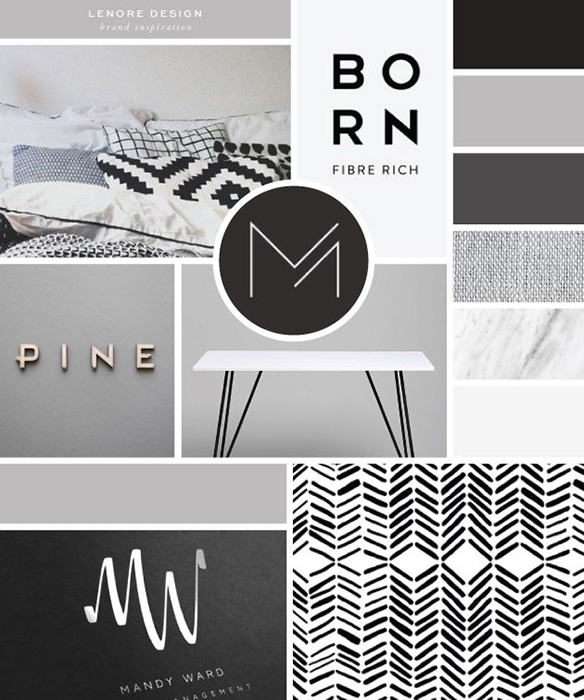
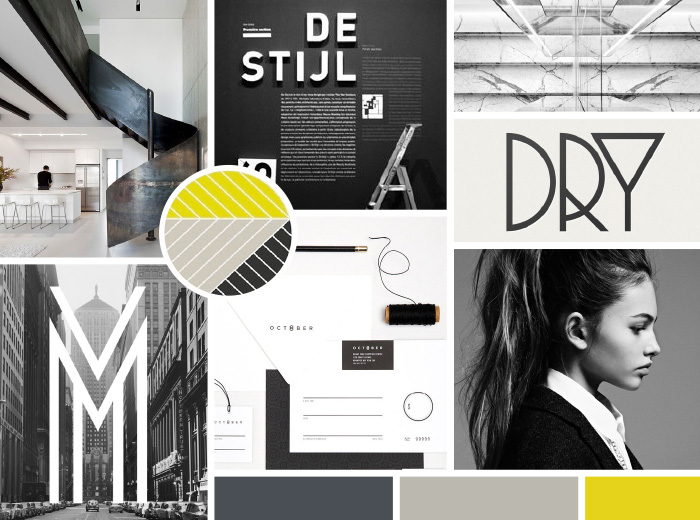
اکنون سوال اینجاست چگونه میخواهید الهام بگیرید؟ بهترین راه برای الهام گرفتن، ایجاد «Mood Board» یا «Inspiration Board» یا «تخته الهام» است! همانطور که از نام آن پیداست، مودبُرد مجموعهای است از پالتهای رنگی، عکسها، تصویرسازیها، تکسچرها، تایپوگرافیها و هر آن چیزی که از منابع مختلف جمعآوری کردهایم. این مجموعه قرار است به ما دیدی کلی درباره موضوع مورد نظرمان بدهند.


بگذارید موضوع را کمی بازتر کنیم. فرض کنید شما قرار است مجموعه آیکونهایی در زمینه پزشکی طراحی کنید. کاری که ابتدا باید انجام دهید جستجو و دیدن آثار سایر طراحانی است که قبل از شما در این حوزه کار کردهاند. سپس باید رنگهایی که در این موضوع بیشتر مورد استفاده قرار گرفتهاند، بررسی کنید (مثلا سبز و آبی). بعد، باید به مشاهده و جمعآوری تصاویر، تکسچرها و خلاصه هر آن چیزی بپردازید که دید شما را درباره این موضوع گستردهتر میکند و درک بهتری از آن موضوع به شما میدهد. همه این کارها به شما کمک میکند تا در نهایت اثر موفقتری تولید کنید.
در صورتی که مفهوم «Mood Board» برای شما به خوبی قابل درک نیست، توصیه میکنم جستجویی با همین عنوان در اینترنت داشته باشید و نمونه مودبردهای دیگران را ببینید.

حتما شما هم به عنوان یک طراح، دائما آثار الهامبخشی میبینید که توجهتان را به خود جلب میکند اما دنبال کردن و مشاهده همه آنهابصورت یکجا، بسیار دشوار است. اینجاست که شبکههای اجتماعی مانند پینترست و اینستاگرام به کمکتان میآیند. این شبکهها به شما کمک میکنند تا خیلی سریع مودبُردهای خودتان را ایجاد کنید. علاوه بر این دو سایت، تصاویر و آثار سایر طراحان را میتوانید در منابع زیر مشاهده کنید:
سوال پنجم: بهترین نرمافزارهای طراحی آیکون کدامند؟
دو محصول بزرگ شرکت Adobe یعنی ایلوستریتور و فتوشاپ، بهترین نرمافزارها برای طراحی آیکون در جهان محسوب میشوند. اگر بخواهیم بین این دو غول بزرگ ادوبی، یکی را به شما پیشنهاد کنیم، پیشنهاد ما ایلوستریتور است. خود کمپانی ادوبی نیز طراحی آیکن را وظیفه ایلوستریتور میداند!

یکی از مهمترین دلایلش هم این است که در فتوشاپ چون از طراحی بیتمپ (بر مبنای پیکسل) استفاده میکنیم، اگر یک آیکون با اندازه پایه طراحی کنیم، نمیتوانیم آن را بزرگتر کنیم و سایر اندازهها را بدست آوریم چون با افت کیفیت آیکون و پیکسلی شدن آن مواجه میشویم پس ناگزیریم که روند طراحی را از اندازه بزرگ به کوچک تغییر دهیم که روندی استاندارد و حرفهای نیست.
دلیل دوم این است که برای طراحی حرفهای آیکون نیاز به چند Artboard یا بوم داریم که ایلوستریتور این امکان را در همان ابتدای کار و به بهترین شکل ممکن برای ما فراهم میکند، این درحالیست که فتوشاپ اگرچه اخیرا ویژگی ایجاد چند آرتبورد را اضافه کرده است، ولی از لحاظ امکانات و یکسری تنظیمات و هماهنگسازیها در بومها و همچنین سرعت کار، اصلا توانایی رقابت با ایلوستریتور را ندارد. شاید باورتان نشود که در آخرین نسخه ایلوستریتور میتوانید 1000 آرتبورد ایجاد کنید! این یعنی میتوانید هزار آیکون را بصورت همزمان در محیط ایلوستریتور طراحی کنید.


انتخاب سریعتر و راحتتر اشکال و سیستم Pixel Grid پیشرفتهتر باعث میشود که ایلوستریتور با اختلاف، بهترین نرمافزار طراحی آیکون باشد. البته نرمافزارهای ویژه طراحی آیکن بسیارند و خیلی از آنها شاید بتوانند با رابط کاربری و امکانات سادهتری نیاز شما را برطرف کنند.
مرحله طراحی یا اجرای آیکون
تا به اینجا، اندازه پایه آیکون خود را فهمیدید، در مورد سایر اندازهها تصمیم گرفتید و یک Mood Board تنظیم کردهاید. اکنون میتوانید خلاصه مودبرد خود را در یکی از نرمافزارهای گرافیکی موجود پیادهسازی کنید (Adobe Illustrator ،Adobe Photoshop ،Affinity Designer ،Sketch و ...).
حالا بیایید ببینیم برای شروع طراحی آیکون مراحلی لازم است؟
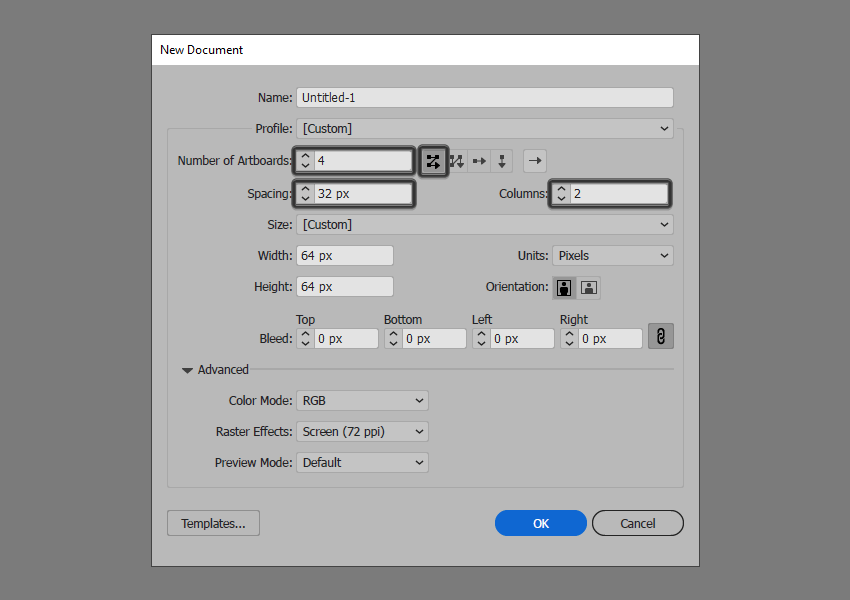
ایجاد یک پروژه مناسب
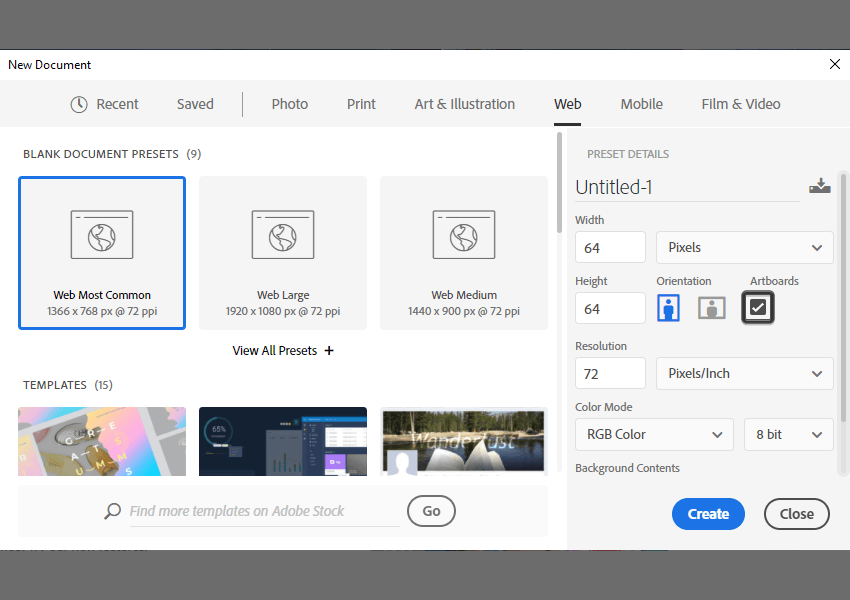
اولین قدم برای طراحی آیکون، تنظیم یک پروژه جدید است. این مرحله آنقدرها هم که به نظر میرسد، ساده نیست و نکاتی در تنظیمات پروژه وجود دارد که باید از آنها آگاه باشید.
پروفایل
ابتدا باید اطمینان حاصل کنید که پروژه یا سند شما روی حالت وب تنظیم شده است، زیرا عموما آیکونها در نمایشگرهای دیجیتال مورد استفاده قرار میگیرند. اگر نرمافزار مورد استفاده شما گزینهای به این نام ندارد، مطمئن شوید که مود رنگ پروژهای که ایجاد میکنید، روی RGB تنظیم شده باشد. این تقریبا تنها تفاوت پروژههای مورد استفاده در وب و پروژههای چاپی است (در وب از RGB استفاده و در چاپ از CMYK استفاده میکنیم).

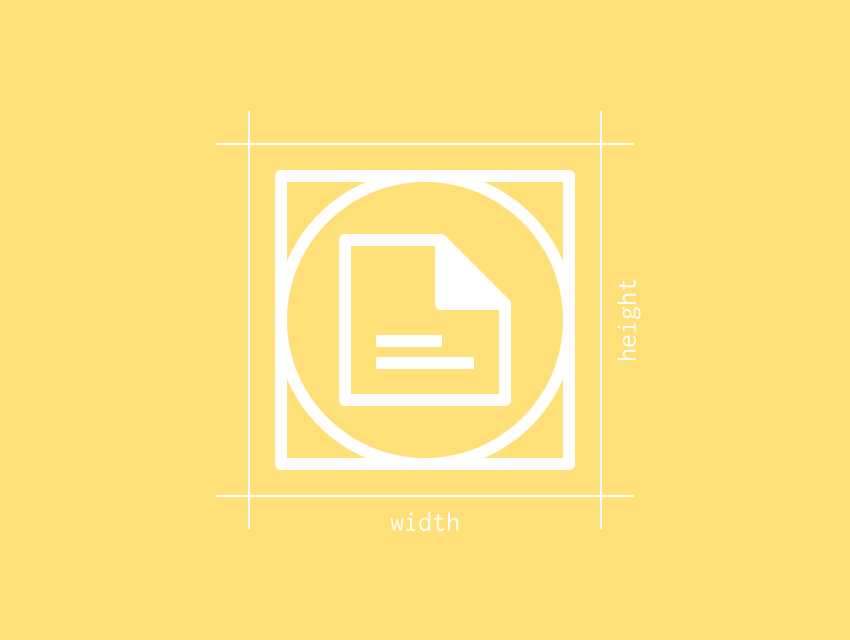
واحدهای اندازهگیری
در مرحله بعد، واحدهای اندازهگیری را داریم که برای توصیف عرض، ارتفاع، انحنای گوشهها، قطر حاشیه و فاصله میان اشیاء مورد استفاده قرار میگیرد.
به طور پیش فرض، واحد اندازهگیری باید روی Pixel تنظیم شود (چرا که آیکونها عموما برای استفاده در نمایشگرهای دیجیتال طراحی میشوند). ما استفاده از پیکسل را به سایر واحدها ترجیح میدهیم زیرا پیکسل، واحدی جهانی است که برای اندازهگیری هر آبجکت در دنیای دیجیتال مورد استفاده قرار میگیرد.
تعداد آرتبورد
هنگامی که واحدهای اندازهگیری سند خود را تنظیم کردید، باید مشخص کنید که میخواهید از یک Artboard (همان بوم یا صفحه طراحی) بزرگ یا چند Artboard کوچکتر استفاده کنید. توصیه من این است که همیشه سعی کنید مسیر دوم را طی کنید، زیرا هنگام خروجی گرفتن از آیکونها کار را بسیار سادهتر میکند.
استفاده از لایهها
چه در حال ایجاد یک آیکون تکی باشید و چه یک مجموعه از آیکونها، همیشه باید سعی کنید در حین طراحی از چندین لایه استفاده کنید تا بتوانید اشکال رسم شده خود را از جداول و خطوط راهنمای نرمافزار جدا کنید.

با این کار، میتوانید به راحتی آیکونهای خود را بسازید، بدون اینکه نگران باشید که خطوط راهنما را به اشتباه جابجا یا گروهبندی کردهاید. این کار همچنین به شما در فرایند خروجی گرفتن از آیکون نهایی کمک میکند، چون ممکن است خطوط و اشکالی را رسم کرده باشید که بخواهید قبل از گرفتن خروجی، لایههای آنها را مخفی کنید.
استفاده از خطوط و چارچوب راهنما
چهارچوب مرجع (Reference Grid)، ابزاری بصری متشکل از خطوط راهنمای هندسی است که برای کمک به شما در یکسان کردن اندازهها و ترازبندی خطوط کاربرد دارد. این چهارچوب را شما خودتان به صورت اختیاری ترسیم میکنید و میتواند به سادگیِ دو مربع که روی هم قرار گرفتهاند، باشد یا متشکل از اشکالی پیچیدهتر. من شخصاً ترجیح میدهم از اشکال سادهتر به عنوان چهارچوب مرجع استفاده کنم.

من معمولا یک مستطیل کوچکتر از آرتبوردم رسم میکنم که به آن «منطقه فعال» میگویم، قرار است تمام اشکالی که طراحی میکنم، درون این ناحیه قرار بگیرد. وجود این منطقه باعث میشود که همواره یک فاصله با لبههای آرتبورد داشته باشیم و مطمئن شوم که هیچ قسمتی از آیکونها پس از تحویل و استفاده توسط مشتری بُرش نمیخورد.
هنگام کار بر روی چندین آیکون، قانون طلایی من این است که تصمیم میگیرم عرض و ارتفاع منطقه فعال طراحی یا فقط یکی از آن دو را توسط آیکونم پر کنم و این قاعده را بر روی تمام آیکونهای دیگرم اعمال خواهم کرد، به این ترتیب، نوعی یکپارچگی در ابعاد تمامی آیکونهای آن مجموعه به دست میآید.
رعایت بایدها و نبایدها حین طراحی
حالا بسته به سبکی که میخواهید در طراحی آیکون خود انتخاب کنید، قوانین و اصولی وجود دارند که باید از آنها آگاه باشید.
سادگی را حفظ کنید
هنگامی که مهارت جدیدی یاد میگیریم، همواره میخواهیم در بالاترین سطحِ آن رشته کار کنیم و پیچیدهترین سبکهایی را که در آن رشته میشناسیم، به کار بگیریم. چون قرار است حسابی قدرتنمایی کنیم!
اگرچه توانایی ترکیب مهارتهای شگفتانگیز و گوناگون، کار سادهای نیست اما توصیه میکنم ابتدا با انجام طرحهای ساده شروع کنید تا بتوانید به تدریج مهارتهای خود را به طبیعیترین شکل ممکن ارتقاء دهید.
فراتر از آن، بیشتر اوقات سادگی خیلی بهتر است، یادتان باشد که ایده اصلی ساخت آیکون این است که یک موضوع را (خواه یک شیء باشد، یک عملکرد یا یک ایده) به صورتی به تصویر بکشد که هر کاربر بتواند فوراً آن را درک و با آن ارتباط برقرار کند.
با اشکال ساده شروع کنید
اگر در طراحی یک آیکون به مشکل برخوردید، بهترین راه این است که یک قدم به عقب برگردید و روی اشکال اساسی (Basic) طرح خود تمرکز کنید. سعی کنید با تمرکز روی اشکال پایه (مستطیل، مربع، دایره) آیکون را بسازید. پس از ایجاد پایه و اساس میتوانید به تدریج جزئیات را به آن اضافه کنید تا به فرم مورد نظر برسید.
روی رنگها تمرکز کنید
همه ما آثار خارقالعادهای را دیدهایم که توسط افراد خلاقی ساخته شدهاند و اگرچه این افراد توجه زیادی به ترکیببندی داشتهاند، در استفاده درست از رنگها، شکست خوردهاند. انتخاب صحیح رنگها میتواند اثر هنری شما را زیباتر کند یا زیبایی آن را منهدم نماید. به همین دلیل مهم است که وقت بگذارید و هرچقدر که میتوانید در مورد «تئوری رنگها» یاد بگیرید. اگر وقت کافی برای خواندن کتاب در مورد این موضوع ندارید، کافی است چند آیکون از طراحان حرفهای را مشاهده و روشی را که خالق آن اثار در انتخاب رنگها داشته است، ارزیابی و امتحان کنید. گاهی اوقات یادگیری بوسیله دیدنِ آثار دیگران میتواند قدرت ذهن را تقویت کند.
از استفاده از متن در آیکونهایتان خودداری کنید
این مورد هم که نیاز به توضیح ندارد، زیرا کل ایده پشت یک آیکون، حذف نیاز به متن است. البته همیشه معدود شرایطی وجود دارد که نیاز داریم از حروف به منظور تمایز یک آیکون با آیکون دیگر استفاده کنیم. بهترین مثال زمانی است که شما میخواهید یک بسته آیکون با فرمتهای مختلف را طراحی کنید و باید بواسطه آیکونها فایل PNG ،JPEG و SVG را نشان دهید. از آنجا که شکل کلی آیکون باید یکسان باقی بماند، بهترین رویکرد شما برای انجام این کار این است که یک نوشته کوچک به هر آیکون اضافه کنید تا به کاربر اطلاع دهید کدام یک از فرمتها مدنظر شماست.
ایجاد سایزهای متنوع
تا به اینجای کار شما توانستید اندازه پایه را برای آیکون خود انتخاب و آیکون مورد نظر را با همین اندازه طراحی کنید. اما چگونه میتوان اندازههای مختلف از یک آیکون را بر اساس اندازه پایه ایجاد کرد؟ راه حل بسیار ساده است، چون بیشتر اوقات تنها کاری که باید انجام دهید، دو برابر اندازه آیکون فعلی یا خروجی گرفتن با Scale (اندازه) 200٪ است.
به عنوان مثال، اگر آیکونی دارید که 64*64 پیکسل است، میتوانید به راحتی با دو برابر کردن مقادیر عرض و ارتفاع آن، به اندازه بعدی یا همان 128*128 برسید.

گرفتن خروجی (Export)
مراحل اصلی طراحی یک آیکون را طی کردیم. حالا بیایید کمی هم در مورد خروجی گرفتن یا Export کردن آیکون صحبت کنیم. این قسمت، گرچه ممکن است پیچیده به نظر برسد، اما در واقع بسیار ساده است.
انتخاب فرمت درست
اولین کاری که هنگام خروجی گرفتن باید انجام دهید، این است که بدانید طرح نهایی خود را در چه فرمتی ذخیره کنید. به طور معمول هنگام استفاده از آیکونها لازم است که آنها را بدون پسزمینه (Transparent) به کار ببریم. این ویژگی توسط فرمتهای زیر برای ما فراهم میشود:
از بین این فرمتها، معمولاً استفاده از PNG به دلیل سازگاری کامل با وب و اندازههای کوچک رواج بیشتری دارد. این فرمت را اساساً میتوان در هر مکانی استفاده کرد: یک وبسایت، یک برنامه دسکتاپ، اپلیکیشن موبایل یا حتی یک سند ورد. SVG نیز در حال تبدیل شدن به یک فرمت محبوب برای وب است، زیرا فایلهای SVG، ترنسپرنت، مقیاسپذیر و بشدت کمحجم هستند که میتوان بدون تغییر کیفیت، اندازه آنها را تغییر داد.
ذخیره آیکونها بصورت جداگانه
فرآیند خروجی گرفتن از یک نرمافزار به نرمافزاری دیگر متفاوت است. برخی نرمافزارها با ابزار Export اختصاصی همراه هستند و برخی دیگر هنوز به روشهای سنتی (Save As) تکیه میکنند. مهم نیست که از چه نرمافزاری استفاده میکنید، هدف اصلی این است که اطمینان حاصل کنید که هر آیکون را به عنوان فایلی جداگانه (و نه تمامی آنها را در یک فایل) ذخیره کنید و چه بهتر اگر آنها را بصورت اختصاصی و منظم نامگذاری کنید.
نتیجهگیری
بسیار خب، به انتهای این مقاله رسیدیم. در پایان قویا توصیه میکنیم که در صورت تمایل به فعالیت در حیطه طراحی آیکون، همواره آخرین کارهای طراحان برتر دنیا در این زمینه را ببیند و از آنها الهام بگیرید. همچنین آموزش را جدی بگیرید و هیچگاه خود را در هیچ علمی از جمله طراحی آیکون بینیاز از یادگیری ندانید. شما باید سعی کنید هر روز زمانی را هر چند اندک برای خواندن مقالات و کتابها یا مشاهده ویدئوهای آموزشی در نظر بگیرید.
امیدواریم این مطلب مورد توجه و استفاده شما همراهان عزیز قرار گرفته باشد. در صورتی که درباره هر یک از قسمتها سوال، انتقاد یا پیشنهادی داشتید میتوانید در قسمت نظرات آن را با مطرح کنید.
منبع: Envato Tuts Plus









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.