بررسی 4 مفهوم در طراحی دیجیتال: UX - UI - IA - IxD

در دنیای طراحی دیجیتال، واژه طراحی معمولا به طراحی گرافیک اطلاق می شود اما واقعیت این است که صنعت طراحی دیجیتال پیچیده تر از آن محسوب می شود. 4 اصطلاح طراحی تجربه کاربری (User Experience)، طراحی رابط کاربری (User Interface)، معماری اطلاعات (Information Architecture) و نهایتا طراحی تعاملی (Interaction Design) اصطلاحاتی در حوزه طراحی دیجیتال محسوب می شوند که معمولا برای افراد تازه وارد کمی گیج کننده هستند. در این مقاله به بررسی مفاهیم هر یک از این موارد و وظایف افراد فعال در آن می پردازیم.
تجربه کاربری چیست؟
مفهوم تجربه کاربری در واقع به رضایت خاطر کاربر از تعامل با یک محصول (معمولا وب سایت یا اپلیکیشن) گفته می شود. اگر استفاده از یک برنامه یا وب سایت رضایت بخش نباشد، کاربر آن را کنار گذاشته و به سراغ برنامه یا سایتی می رود که در کار کردن با آن دردسر کمتری دارد. طراحی تجربه کاربری در واقع تعامل و ارتباط بین انسان و کامپیوتر را در نظر می گیرد و سعی در بهبود آن به واسطه قابلیت هایی نظیر دسترسی پذیری و قابلیت استفاده بهتر دارد.
این موضوع از آنجا حائز اهمیت است که هنگامی که کاربران از کار با وب سایت یا برنامه ای لذت ببرند احتمالا آن را با دوستان و نزدیکان خود به اشتراک می گذارند و این یک عامل مهم در موفقیت یک برنامه محسوب می شود.
وظایف طراحان تجربه کاربری
- طراحان تجربه کاربری در ابتدای هر پروژه، تحقیقاتی را با استفاده از ابزارهای تجزیه و تحلیل رقابت انجام می دهند.
- آن ها طرح های پروتوتایپ را از روی وایرفریم ها آماده می کنند و در اختیار توسعه دهندگان و برنامه نویسان قرار می دهند.
- آن ها در ارتباط مستقیم با توسعه دهندگان برای ساخت بهترین تجربه ممکن برای کاربران هستند.
- آن ها تست های مختلفی مانند قابلیت استفاده، دسترسی پذیری، تست A/B در سطوح حرفه ای و... را برای محصول انجام می دهند.
طراحی رابط کاربری چیست؟

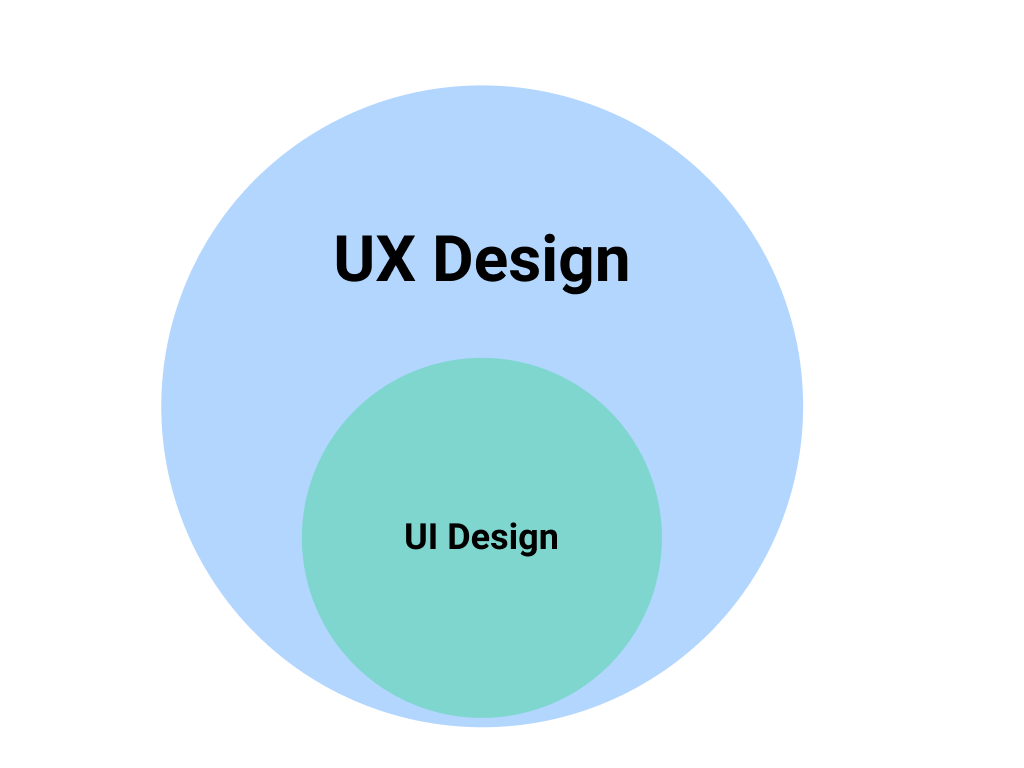
رابط کاربری در واقع به ارتباطات (جسمی و عاطفی) بین انسان و دستگاه های دیجیتال اطلاق می شود. در واقع هدف از طراحی رابط کاربری پیشبرد طرح نرم افزاری در جهت خلق بهترین استفاده و تجربه کاربر از آن است. رابط کاربری در واقع نقطه تماس بین کاربر و محصول محسوب می شود و می توان به نوعی آن را زیر مجموعه تجربه کاربری دانست. به این معنا که در طراحی رابط کاربری، با خلق یک محیط کاربرپسند زمینه برای یک دسترسی و استفاده از برنامه برای رسیدن به اهداف آن ایجاد می شود.
اگر بخواهیم ساده تر درباره رابط کاربری سخن بگوییم باید بگوییم که در واقع رابط کاربری بخشی از طراحی تجربه کاربری است که بیشتر بر مسائل زیبایی، سادگی و ایجاد زمینه برای سهولت استفاده تمرکز دارد. در طراحی رابط کاربری از عناصری همچون انواع متن و فیلدهای متنی، دکمه ها، تصاویر و لیست کدهای رنگی استفاده می شود. ترتیب این عناصر و نحوه قرارگیری آن ها کنار هم یک رابط کاربری را ایجاد می کند که کاربران در جهت بهره مندی از امکانات برنامه از آن استفاده می کنند.
در ادامه لیستی از مواردی که در رابط کاربری مورد استفاده طراحان قرار می گیرد را ذکر می کنیم:
- کنترل های ورودی: این کنترل ها که در واقع شامل فیلدهای متنی، لیست ها نظیر لیست های کشویی، چک باکس ها و در نهایت دکمه ها هستند که کاربر از طریق آن ها اطلاعاتی را به برنامه وارد می کند و یا دستوراتی به آن می دهد.
- مؤلفه های اطلاعاتی: این مولفه ها در واقع لیست هشدارها، خطاها، نکته ها، راهنمایی ها و پنجره هایی از این قبیل هستند که در مواقع لزوم اطلاعاتی را به کاربر می دهند.
- مؤلفه های ناوبری: این قسمت همانطور از که نامش پیداشت وظیفه پیمایش کاربر در برنامه را بر عهده دارد. منو اصلی، لینک ها و ساختار آن ها، نوارهای لغزنده، بخش جستجو، صفحه بندی، برچسب ها و... مهمترین موارد از مؤلفه های ناوبری محسوب می شوند.
- ابزارهای ساخت رابط کاربری: این ابزارها که به عنوان ابزارهای تجاری نیز از آن ها یاد می شود، در ساخت رابط کاربری مورد استفاده قرار می گیرند. مهمترین آن ها شامل فتوشاپ، اسکچ، فایرورکس و اینویژن هستند.
وظایف طراحان رابط کاربری
- از طراحان رابط کاربری انتظار می رود که یک طرح با تمرکز بر تعامل بهتر و سهولت بیشتر برای ارتباط کاربران ایجاد کنند که بتواند همه نیازهای آن ها را نیز برآورده کند.
- برای اطمینان از اینکه عناصر به کار رفته در رابط کاربری روند کارها را راحت تر می کنند، طراحان وظیفه دارند قابلیت و سهولت استفاده از طرح را به حداکثر برسانند.
- طراحان رابط کاربری برای ساخت بهترین تعامل کاربری ممکن باید ازتباط دائمی با توسعه دهندگان داشته باشند.
- طراحان باید طرح های خلاقانه ای که در واقعیت نیز قابل پیاده سازی روی برنامه یا وب سایت باشد ایجاد کنند.
- طراحان باید در جهت کاربر پسند بودن نهایت بهینه سازی های ممکن را در طراحی خود به کار ببرند.
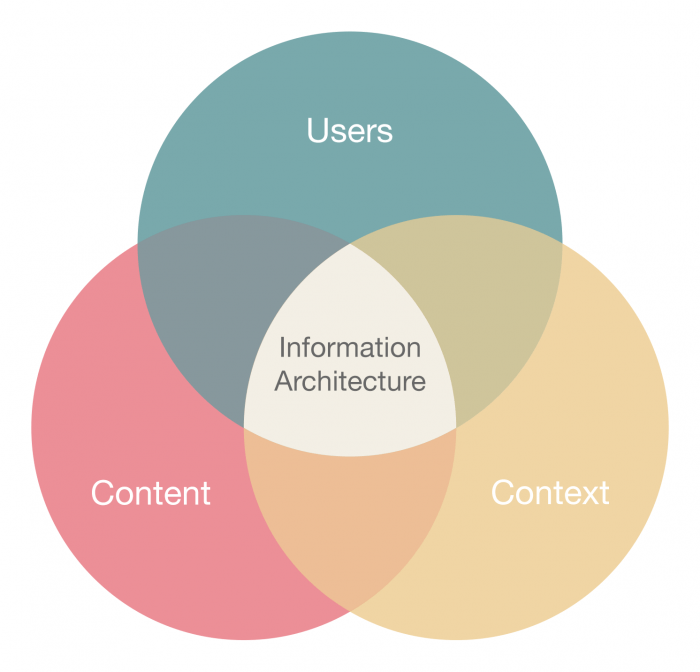
معماری اطلاعات (IA) چیست؟

معماری اطلاعات در واقع ترتیب و سازماندهی محتوا در برنامه است که به کاربران این امکان را می دهد که اطلاعات مورد نیاز خود را جهت تکمیل کارها و ,وظایف پیدا کنند. همچنین یک ابزار ناوبری در اختیار کاربران قرار می دهد که به کمک آن اطلاعات خود را از قسمت های مختلف به راحتی به دست آورند. به عنوان مثال، طراحی منوهای سطح بالا و همچنین جدا کردن محتواها به دسته های مختلف توسط یک متخصص محتوا در این حوزه انجام می شود.
وظایف طراحان معماری اطلاعات
- اینگونه افراد باید در زمینه مستندات اپلیکیشن های تلفن هوشمند و وب سایت ها و سیستم های سرویس دهنده تجربه و اطلاعات کافی داشته باشند.
- باید به جزئیات توجه داشته باشند و ایرادات مرتبط با مستندات و اسناد و مدارک مرتبط را پیدا کنند.
- توانایی کار با نرم افزارهای مختلف مانند را Axure ،Keynote ،Vision و Omnigraffle داشته باشند.
- باید توانایی بهینه سازی رویکرد های موجود در زمینه اطلاعات و محتوا با تجزیه و تحلیل داده ها را داشته باشند.
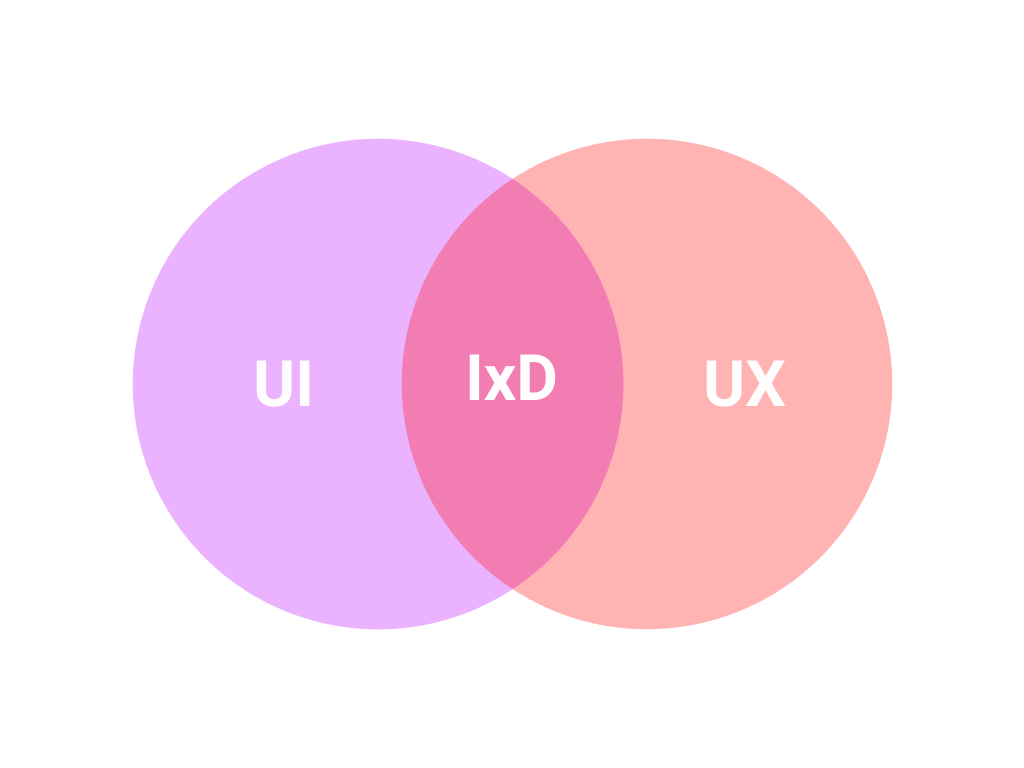
طراحی تعاملی

در طراحی تعاملی برقراری روابط مفید و سودمند در طی کار کاربر با برنامه، وب سایت و سرویس ها مورد بررسی قرار می گیرد. طراحان در طراحی تعاملی باید به فکر گسترش هر چه بهتر توانایی های نرم افزار در تعامل با کاربر باشند.
وظایف طراحان تعاملی
- طراحان تعاملی مسئول برقراری انیمشن ها و افکت های حرکتی در برنامه هستند و تنها نباید جنبه های زیبایی را در نظر بگیرند. در گسترش موشن و انیمیشن باید ارتباط بهتر برنامه با کاربر مد نظر گرفته شود.
- برای اطمینان از رسیدن پروژه به اهداف از پیش تعیین شده، باید نیازها و انتظارات کاربران را پیش بینی کنند و کمپین هایی را برای برآورده کردن آن ها ایجاد کنند.
- همانند سایر طراحان، باید با توسعه دهندگان و سایر افراد فعال در زمینه طراحی دیجیتال محصول در ارتباط موثر باشند.
جمع بندی
به طور خلاصه باید بگوییم تجربه کاربری رضایت خاطر کاربران از برنامه و را در نظر می گیرد. رابط کاربری نیز بر نحوه چیدمان و ترتیب بندی عناصر جهت خلق زیبایی و همچنین سهولت استفاده و دسترسی پذیری بهتر تمرکز دارد و به نوعی می توان آن را زیر مجموعه ای از طراحی تجربه کاربری دانست. در معماری اطلاعات نیز نحوه پیدا کردن اطلاعات و محتوا توسط کاربر مورد بررسی قرار می گیرد و در نهایت واکنش های تعاملی بین کاربر با برنامه یا وب سایت را طراحی تعاملی تعیین می کند. گاهی اوقات برای هر یک از زمینه های زیر یک متخصص در نظر گرفته می شود و در پروژه های محدود تر نیز، چند مورد تنها به یک نفر واگذار می شود. برای مثال، در بیشتر مواقع که پروژه چندان وسیع و مهم نیست، رابط کاربری و تجربه کاربری را یک نفر طراحی می کند.
همچنین باید در نظر داشت که به راحتی نمی توان خط و مرز بین اصطلاحات و مهارت های گفته شده تعیین کرد در برخی موارد رویکردها مشابه و همپوشانی زیادی بین آن ها وجود دارد. بنابراین یادگیری مفاهیم طراحی دیجیتال به شما کمک می کند که چگونه آن ها را از یکدیگر متمایز کنید و مهارت های خود را در آن ها گسترش دهید.
منبع: سایت Medium









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.