۳۰ روز با Node – روز بیست و نهم: آپلود فایلها به dropbox

بررسی اجمالی
ما به 29 امین روز از سری آموزش nude.js رسیدیم، امروز سومین پروژه آموزشی خودمان را ایجاد میکنیم. پروژه ای که در طی آن یاد می گیریم که چگونه فایلهای مورد نظر را به درون dropbox آپلود کرد، دقت نمایید که برای آپلود کردن این فایلها از سرویس dropbox's api API که برای کار با dropbox ایجاد شده است به همراه node.js استفاده میکنیم.
فهرست:
- به دست آوردن یک کد دسترسی از dropbox برای ایجاد یک برنامه.
- آپلود فایل به dropbox با استفاده از node.js
- تصاویری را از عملکرد موفق برنامه در انتها مشاهده خواهید کرد.
پیشنیازها
- node.js نصب شده باشد.
- ایجاد یک حساب کاربری در Dropbox.
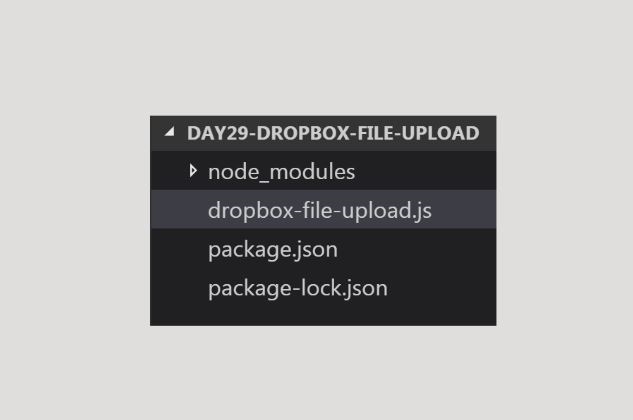
ساختار دایرکتوری

گرفتن کد دسترسی از dropbox
بر روی لینک Developers Dropbox کلیک کرده و به حساب کاربری dropbox خود وارد شوید.
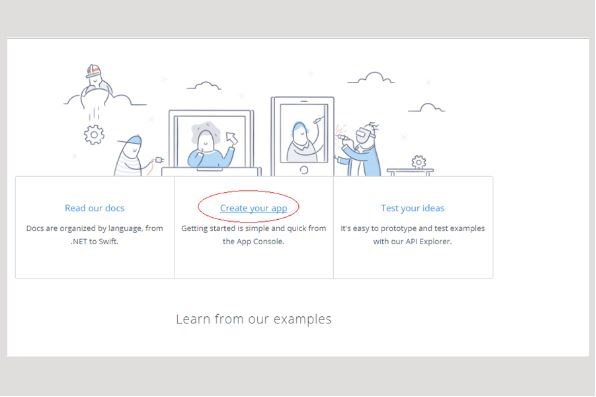
شروع به ایجاد برنامه میکنیم؛ برای انجام این کار همان طور که در تصویر زیر مشاهده میکنید بر روی گزینه " Create your app " کلیک کنید.

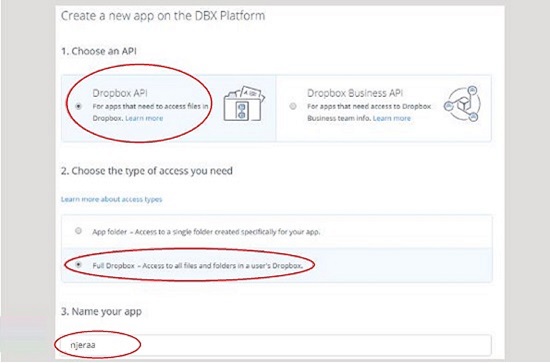
جزئیات را انتخاب کنید: همان طور که در تصویر زیر مشاهده میکنید، ابتدا در قسمت اول شما باید گزينهی Dropbox API را انتخاب کرده، سپس در قسمت دوم نوع دسترسی مجاز را مشخص کنید (انتخاب گزینهی Full Dropbox– Access to all files and folders in a user's Dropbox) و در قسمت سوم یک نام مناسب برای برنامه خودتان را وارد نمایید.

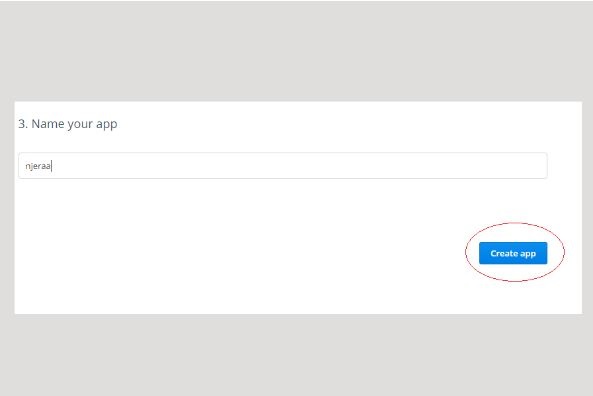
بر روی دکمه create app کلیک کنید.

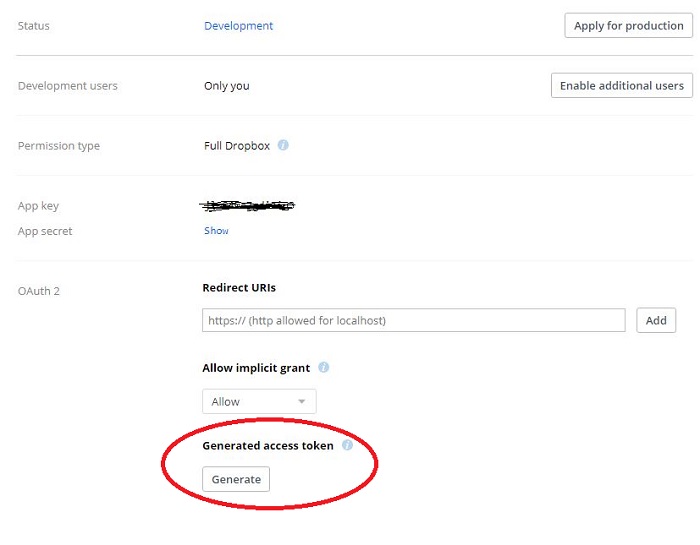
تبریک میگوییم، شما اکنون با موفقیت برنامه را ایجاد کردید. حالا برای اینکه یک کد دسترسی ایجاد کنید، از قسمت " Generated access token " بر روی دکمه "Generate" کلیک کنید. به تصویر زیر نگاه کنید.

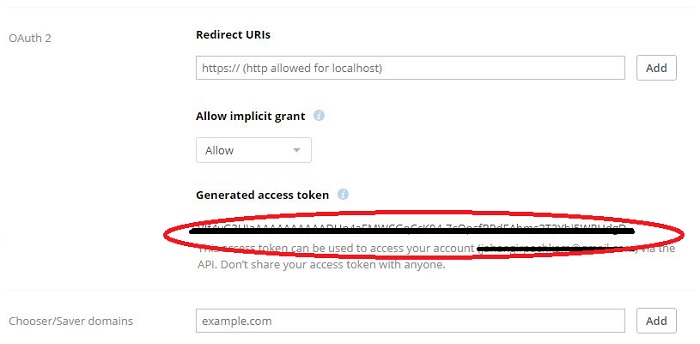
بسیار عالی، هم اکنون شما کد دسترسی را ایجاد نمودید.
آپلود فایل به dropbox با استفاده از node.js
حالا بیایید در این قسمت به سراغ کد نویسی برویم. اگرچه درک کدهای نوشته شده بسیار آسان است، اما هر کجا که لازم به توضیح اضافه باشد، خدمت شما عزیزان، این توضیحات اضافه بیان خواهد شد:
//Name of the file : dropbox-file-upload.js
//Including the required moduless
var request = require('request');
var fs = require('fs');
//enter your access token
var access_token = "WRITE_YOUR_ACCESS_TOKEN_HERE";
//Name of the file to be uploaded
var filename = '44.png';
//reading the contents
var content = fs.readFileSync(filename);
//write your folder name in place of YOUR_PATH_TO_FOLDER
// For example if the folder name is njera then we can write it in the following way :
// "Dropbox-API-Arg": "{\"path\": \"/njera/"+filename+"\",\"mode\": \"overwrite\",\"autorename\": true,\"mute\": false}"
options = {
method: "POST",
url: 'https://content.dropboxapi.com/2/files/upload',
headers: {
"Content-Type": "application/octet-stream",
"Authorization": "Bearer " + access_token,
"Dropbox-API-Arg": "{\"path\": \"/YOUR_PATH_TO_FOLDER/"+filename+"\",\"mode\": \"overwrite\",\"autorename\": true,\"mute\": false}",
},
body:content
};
request(options,function(err, res,body){
console.log("Err : " + err);
console.log("res : " + res);
console.log("body : " + body);
})
اجرا: ما میتوانیم کدهای بالا را به روش زیر اجرا کنیم:

تصاویر
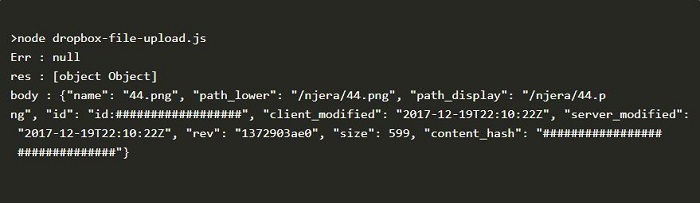
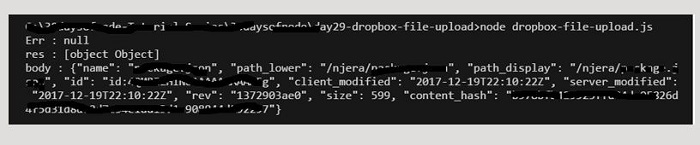
تصویر 1: برنامه در پس زمینه، در حال اجرا است

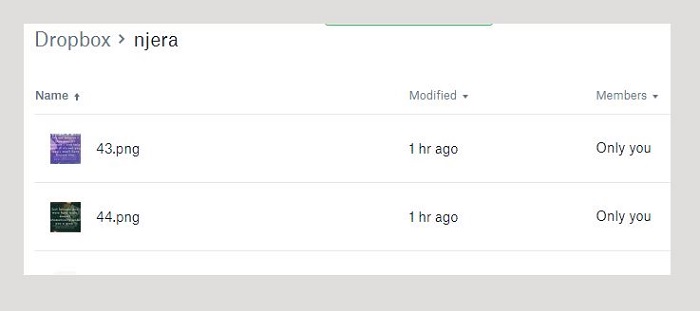
تصویر 2: محتوای آپلود شده در Dropbox

خلاصه
در درس 29ام از سلسله دروس 30 روز با نود جی اس، ما در مورد چگونگی ایجاد یک حساب مخصوص توسعهدهندگان APP در dropbox توضیحاتی را ارائه کردیم. همچنین یاد گرفتیم چگونگی فایلها را با استفاده از API و node.js به dropbox آپلود کنیم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.