توصیههایی برای پُر کردن وضعیتهای خالی در طراحی اپلیکیشنها

وضعیت های خالی در اپلیکیشن به حالت هایی گفته می شود که در صفحه ای که کاربر در آن وجود دارد، به طور ناخواسته محتوایی برای نمایش وجود ندارد. این حالت در واقع به دلیل فقدان داده و اطلاعات در صفحه ای از اپلیکیشن به وجود می آید که در مواقع معمول، آن صفحه دارای محتوا است و در آن زمان به طور استثنا و مقطعی و به هر دلیلی فاقد هرگونه محتوایی برای نمایش به مخاطب است. این مورد تاثیر منفی در تجربه کاربری اپلیکیشن و یا وب سایت می گذارد و طراحان و توسعه دهندگان باید از این حالت به عنوان فرصتی برای ارتقا تجربه کاربری نرم افزار استفاده کنند.
در ادامه چند راهکار مناسب برای انجام این کار را پیشنهاد می دهیم که به کمک آنها می توانید برخی از وضعیت های خالی در اپلیکیشن را پیش بینی کنید و برای آنها حالت هایی را برای نمایش محتوا در نظر بگیرید.
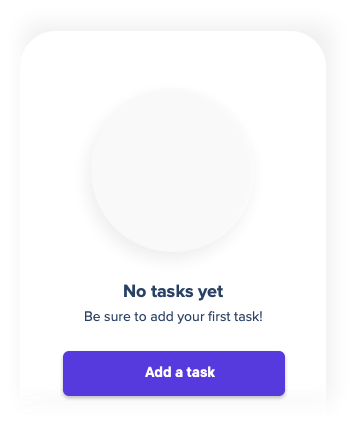
1- برای کاربر راهنما قرار دهید

با توجه به نوع صفحه و وضعیت خالی که کاربر در آن قرار دارد، می توانید کاربر را راهنمایی کنید که باید در قدم بعدی چه کاری انجام دهد تا محتوای آن صفحه به نمایش دربیاید. برای مثال در تصویر بالا یک اپلیکیشن را مشاهده می کنید که کار آن نمایش برنامه و امور زمان بندی شده توسط کاربر است و چون کاربر هنوز هیچ کار و برنامه ای را زمان بندی نکرده است، در صفحه چیزی برای نمایش وجود ندارد. حال به جای خالی ماندن صفحه و سردرگمی کاربر، از او خواسته شده است که اولین کار یا به اصطلاح تسک خود را به برنامه معرفی کند تا از آن پس در آن صفحه نمایش داده شود.
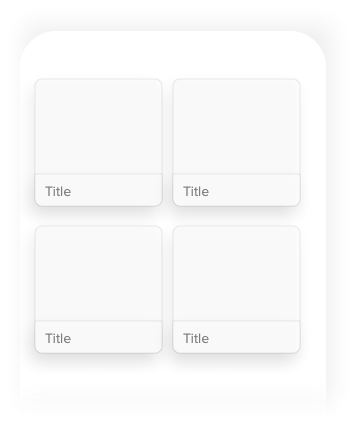
2- محتوای اولیه ارائه دهید

با ارائه محتوای اولیه در اپلیکیشن برای کاربر فرصت مطالعه و یادگیری پیرامون محصول و خدمات مرتبط با اپلیکیشن خود را ایجاد می کنید. همچنین اینگونه کاربر اطلاعات بیشتری از آنچه قرار است در برنامه مورد نظر روی دهد و آنچه که او باید انجام دهد به دست خواهد آورد. بدون شک این حالت از قرارگیری در یک صفحه خالی برای کاربر مفیدتر خواهد بود. این مورد در اپلیکیشن های کتابخوانی و پخش موزیک بسیار دیده می شود. برای مثال با ورود به یک اپلیکیشن کتاب خوانی لیست مواردی از قبیل پر بازدیدترین ها، اخیرا مطالعه شده ها، ذخیره شده ها و... می تواند یک محتوای اولیه برای آن محسوب شود.
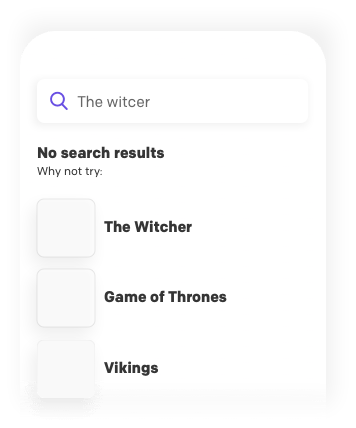
3- گزینه های پیشنهادی ارائه دهید

جستجوی مواردی که در برنامه وجود ندارند برای کاربران مثل آب خوردن است! اپلیکیشن را طوری تنطیم کنید که اگر محتوای مورد نظر برای نمایش وجود نداشت، به جای آن محتوای پیشنهادی مانند رویداد های نزدیک ارائه داده شود. برای مثال در تصویر بالا می بینید که نتیجه ای برای جستجو یافت نشده است اما اپلیکیشن به طور خودکار چند محتوای پیشنهادی را برای کاربر نمایش می دهد. اینگونه ممکن است کار نیز چیزی را که به دنبال آن است را راحت تر پیدا کند.
4- علت زمینه را به کاربر اطلاع دهید

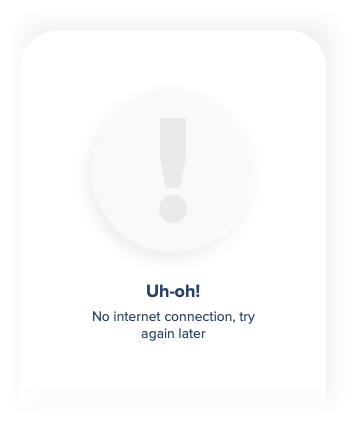
هرگاه کاربر از یک صفحه دارای محتوا به یک وضعیت خالی منتقل می شود، باید دلیل آن به کاربر اطلاع داده شود. برای مثال در تصویر بالا قطع بودن اتصال به شبکه، دلیل عدم نمایش محتوای مورد نظر بوده است که برای کاربر نمایان شده است. همچنین زمانی که کاربر تمامی پیام های صندوق ورودی خود را حذف می کند و دیگر پیامی برای نمایش وجود ندارد، باید این موضوع به کاربر اطلاع داده شود که دلیل خالی بودن صندوق ورودی، حذف شدن همه ی پیام ها قبلی می باشد!
5 -به اپلیکیشن شخصیت ببخشید

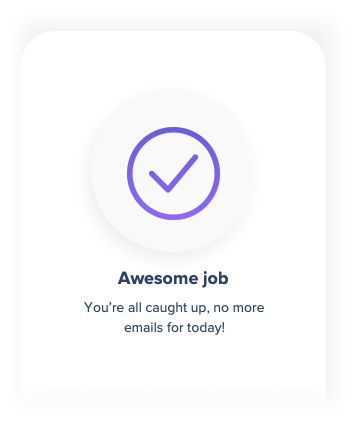
منظور از شخصیت دادن به طراحی در واقع افزایش تعامل به گونه ای است که کاربر تصور کند که به جای کار با یک نرم افزار، در حال ارتباط با یک انسان است! می توانید کمی لحن طنز آمیز به برنامه اضافه کنید. همچنین استفاده از پیام هایی با زبان غیررسمی و دوستانه می تواند فهم آنرا راحت تر کند و کاربر را با اپلیکیشن بیشتر وارد تعامل کند. برای مثال در تصویر بالا پیام «عالیه! امروز هیچ ایمیل دیگه ای واسه خوندن وجود نداره!» یک نمونه از شخصیت دادن به برنامه محسوب می شود. البته این موردی زمانی مفید خواهد بود که آن لحن با موضوع برنامه و برند شما هماهنگ باشد. برای مثال لحن شوخی و طنز برای یک نرم افزار با موضوع امور بانکی و حسابداری توضیه نمی شود.
جمع بندی
همانطور که متوجه شده اید، وضعیت های خالی جز صفحات اصلی رابط کاربری اپلیکیشن محسوب نمی شوند و در واقع صفحاتی هستند که در یک مقطع خاص به طور ناخواسته محتوایی برای نمایش در آنها وجود ندارد. اما به هر حال شما باید به عنوان یک طراح یا توسعه دهنده برای افزایش و بهبود تجربه کاربری اپلیکیشن یا وب سایت روی آنها حساب و برنامه ریزی کنید. مشکلات احتمالی که کاربر احتمالا با آن ها رو به رو خواهد شد را پیش بینی کنید تا بتوانید راهنمایی های لازم را برای آنها در صفحات اپلیکیشن خود قرار دهید. مهم ترین نکته که در زمینه وضعیت های خالی باید در نظر داشته باشید این است که کاربر با چه هدفی و یا چه دلیلی وارد چنین وضعیتی در اپلیکیشن شده است.
منبع: سایت UX Design









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.