آشنایی با نسبت طلایی فی و استفاده از آن در طراحی گرافیک

طراحی و هنر یک موضوع کاملا ذهنی و وابسته به طرز فکر افراد است. یک اثر هنری که از دید یک نفر ضعبیف و بدرد نخورد تلقی می شود ممکن است از دید شخص دیگری یک شاهکار محسوب شود. اما برخی مواقع، وجود یک قانون یا تکنیک خاص در یک اثر آنرا برای هر کسی جذاب و دوست داشتنی می کند. یکی از این قوانین، نسبت طلایی فی محسوب می شود که در هنرهای مختلف مثل معماری، عکاسی، نقاشی، طراحی گرافیک و... بسیار پرکاربرد است.
آیا تا کنون از خود پرسیده اید چه چیزی نقاشی مونالیزا را اینقدر عالی جلوه می دهد؟! پاسخ این سوال ممکن است در همین نسبت طلایی و عدد فی نهفته باشد. عدد فی یک قانون در ریاضیات است که به شما کمک می کند طرح متعادل تری ایجاد کنید که تاثیر آن بر روی ذهن بینندگان عمیق تر بوده و اثر شما مفید تر ارزیابی شود.
همانطور که گفتیم هنر یک موضوع غریزی و ذهنی است و همه چیز درباره زیبایی اثر به ابتکار و خلاقیت فرد بوجود آورنده آن بر می گردد اما در ادامه به شما آموزش می دهیم که چگونه با رعایت عدد طلایی فی در طرح های خود نظیر تایپوگرافی، لوگو و تصاویر گرافیکی خود، چیدمان مناسب تری داشته باشید تا طرح شما احساس بهتری را به مخاطبان آن القا کند. در ادامه با ما همراه باشید...
نسبت طلایی چیست؟

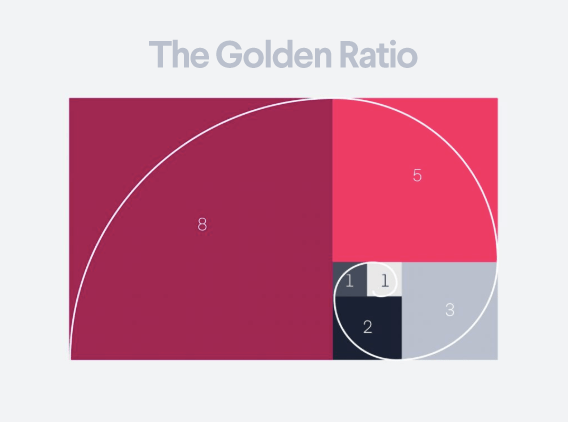
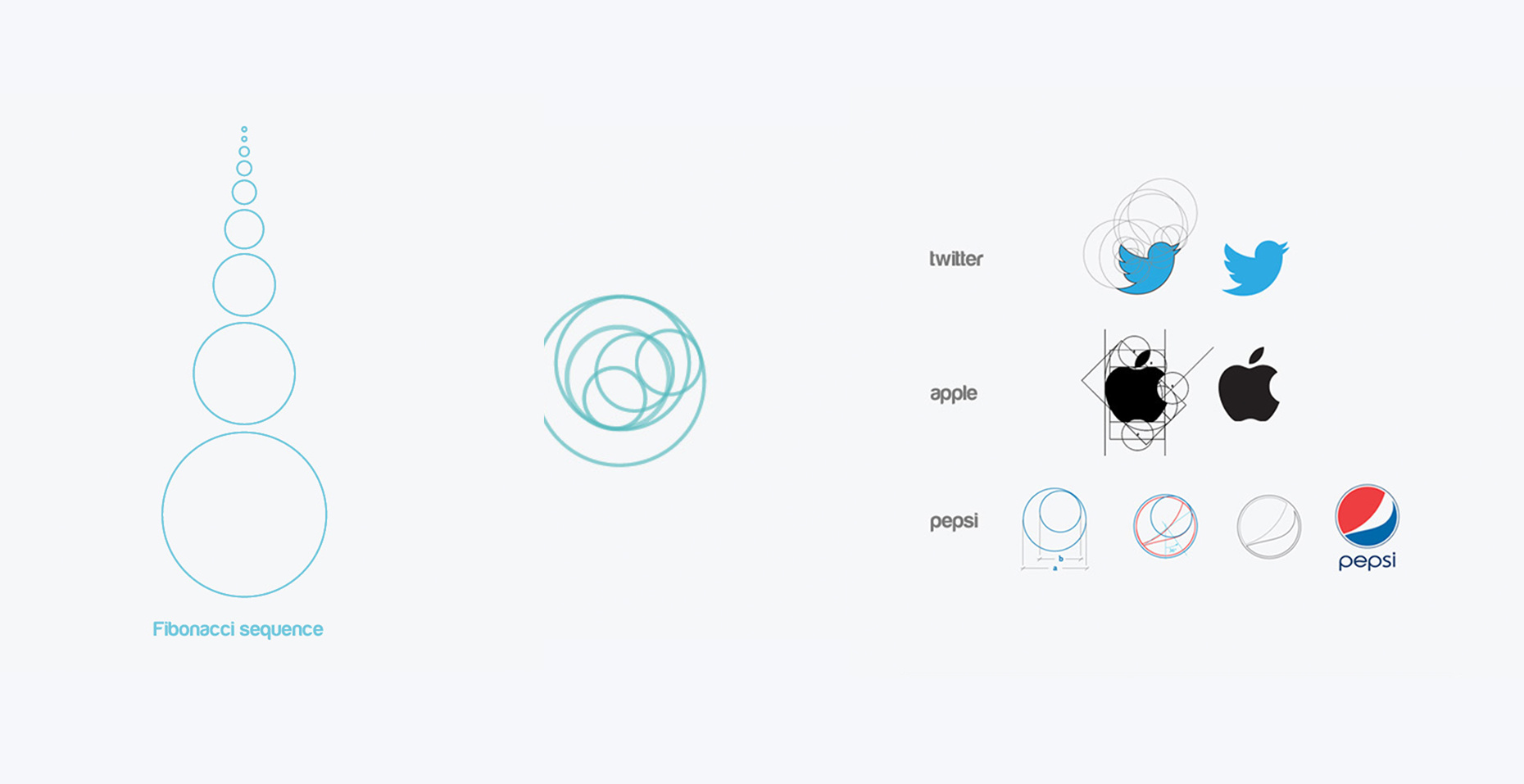
در ریاضیات و هنر عدد فی هنگامی رخ میدهد که نسبت بخش بزرگ تر به بخش کوچک تر، برابر با نسبت کل به بخش بزرگتر باشد. این نسبت به همان نسبت طلایی معروف است. ساده ترین راه برای نشان دادن این امر با استفاده از توالی یا دنباله فیبوناچی میسر است. در این دنباله، هر عدد حاصل جمع دو عدد قبل از آن است. 0، 1، 1، 2، 3، 5، 8، 13، 21 و... در روزگاران باستان یونانیان از توالی فیبوناچی برای شکل دادن یک الگوی تصویری برای کمک به طرح های خود استفاده کردند.
هنگامی که مربع هایی با نسبت این اعداد را در کنار هم قرار دهیم یک منحنی خاص با عنوان مارپیچ طلایی (Golden Spiral) ایجاد می شود. اما در ادامه قرار نیست که با چنین معادلات عجیب و پیچیده ای سر و کار داشته باشیم. این موضوعات را صرفا به عنوان مقدمه مطرح کردیم تا یک آشنایی ابتدایی با عدد فی و نسبت طلایی پیدا کنید. در ادامه به شما توضیح می دهیم که چگونه از این عدد و نسبت طلایی برای زیباتر نشان دادن آثار و طرح های هنری خود بهره بگیرید.

خبر خوب درباره این موضوع این است که شما تنها با یک عدد ساده یعنی 1.618 سر و کار دارید که هرجا لازم دانستید با ضرب مقادیر عددی به کار رفته در عناصر طراحی خود در این عدد می توانید یک نسبت طلایی خلق کنید. همچنین می توانید مارپیچ طلایی را دانلود کنید و هر کجا لازم دانستید بر روی طرح خود هم پوشانی کنید تا بتوانید چیدمان بهتری به عناصر طراحی خود بدهید.
استفاده از نسبت طلایی در تایپوگرافی

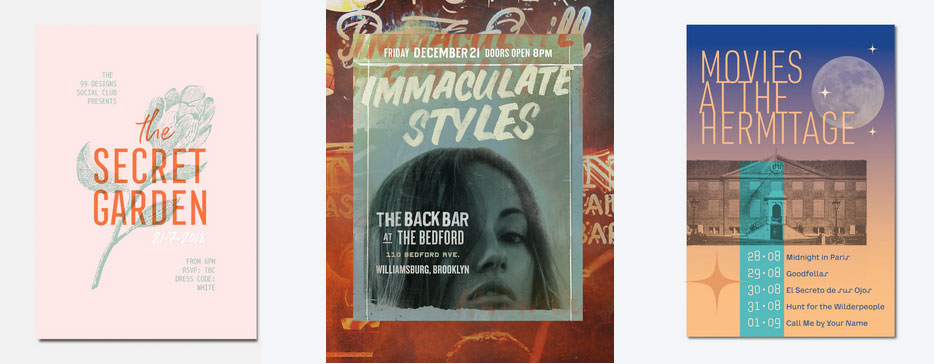
هرکجا که خواستید از یک یا چند متن در طرح خود استفاده کنید، سعی کنید سلسله مراتب پیام رسانی را با توجه این نسبت در نظر بگیرید. فرقی نمی کند طرح شما طرح یک وب سایت باشد یا یک کارت دعوت عروسی، می توانید از عدد طلایی فی برای سایز متون خود استفاده کنید.
استفاده از عدد فی در تایپوگرافی به این صورت است. فرض کنید در طرح خود از سه متن مختلف می خواهید استفاده کنید. متنی که اهمیت بسیار بالایی دارد قطعا با بزرگترین فونت نوشته می شود. متنی که اهمیت آن کمی کمتر است با یک سایز کوچکتر و متنی که کمترین اهمیت را دارد با کوچکترین سایز از فونت نوشته خواهد شد. حال با فرض این که برای کوچکترین متن از فونتی با اندازه 10px استفاده می کنید برای نوشته های بزرگتر این عدد را در 1.618 ضرب کنید و سایز را مطابق با آن در نظر بگیرید. در این مثال سایز نوشته متوسط شما حدود 16px خواهد بود و سایز بزرگترین نوشته که بیشترین اهمیت را دارد از ضرب عدد فی در 16 به دست خواهد آمد. اینگونه نوشته های طرح شما متعادل طرح خواهد بود و تاثیرگذاری بیشتری روی ذهن مخاطبان خواهد داشت.
نسبت طلایی در تصاویر

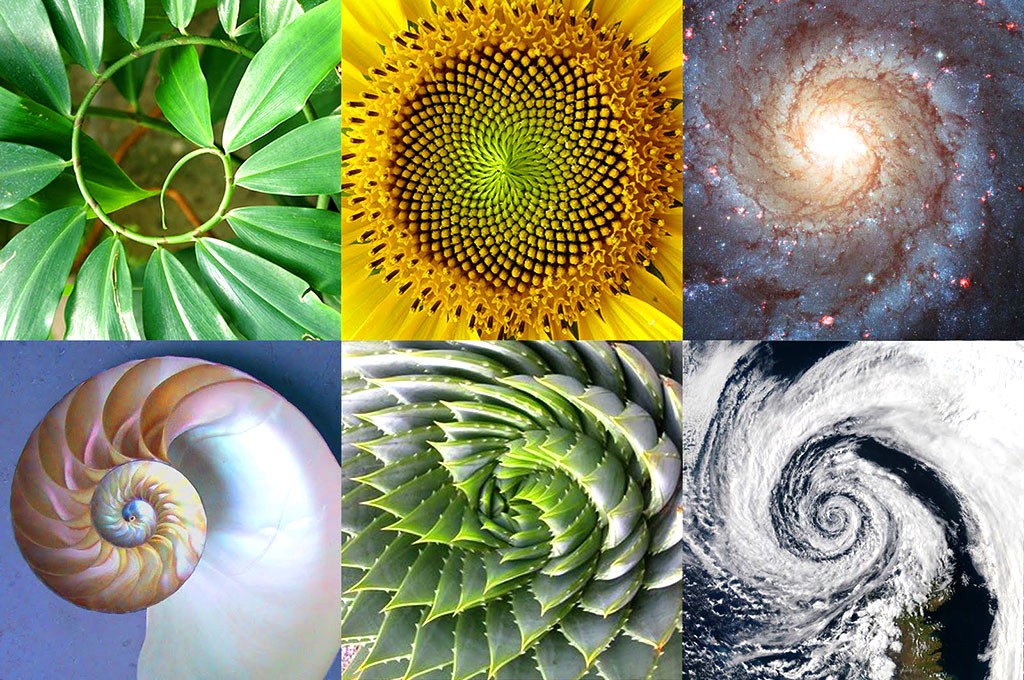
هنگامی که هارمونی تصاویر خود را بررسی می کنید، سعی کنید کمی روی تصویر خود تمرکز کنید و محل عناصر و تاثیرگذاری آنها را در نظر بگیرید. اگر وقت و حوصله برای این کار را ندارید می توانید یک ماپیچ طلایی روی تصویر خود قرار دهید و مجدد روی تصویر تمرکز کنید تا از چیدمان عناصر و هماهنگی و تعادل بین آنها بیشتر مطلع شوید. این موضوع چیزی نیست که با مطالعه آنرا یاد بگیرید و تنها با تمرین و مشاهده نمونه های بیشتر می توانید به آن مسلط شوید. برای مثال به نمونه های زیر کمی دقت کنید.
نسبت طلایی در طراحی لوگو

لوگو، قسمت مهمی از هویت بصری برند شما را تشکیل می دهد. اهمیت لوگو از آن جهت است که وظیفه دارد پیام اصلی برند شما را در یک نگاه به مخاطب انتقال دهد. اگر نیم نگاهی به لوگوهای شرکت های بزرگ دنیا داشته باشیم، متوجه می شویم که برای جذابیت بیشتر و درک بهتر توسط مخاطبان از نسبت طلایی در طراحی آنها استفاده شده است. پپسی، توییتر، اپل، تویوتا و...
برای استفاده از نسبت طلایی در طراحی لوگو، دنباله فیوناچی را به عنوان چند دایره در نظر بگیرید و آنرا پایه و اساس طراحی خود قرار دهید. با نیم نگاهی به تصویر بالا که لوگوهای سه شرکت معروف یعنی پپسی، اپل و توییتر را نشان می دهد، به خوبی این موضوع قابل درک خواهد شد.
نسبت طلایی در ترکیب بندی طرح ها

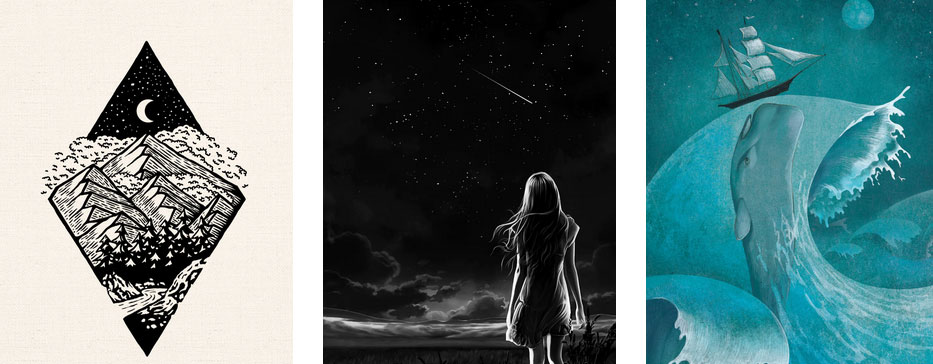
هنگامی که عناصر مختلف طراحی را در یک صفحه می چینید، سعی کنید از مارپیچ طلایی برای تعیین اندازه و موقعیت هر عنصر و الِمان کمک بگیرید. مرکز مارپیچ طلایی، نقطه ای است که چشم انسان تمایل دارد روی آن تمرکز کند. بنابراین سعی کنید مهمترین عنصر طراحی را که ممکن است یک شکل، آیکون یا نوشته باشد را روی آن قرار دهید. برای مثال در تصویر بالا مارپیچ طلایی دقیقا اطراف صورت دختر و گل را پوشش می دهد و آنرا تبدیل به یک کانون خوب و متعادل برای تصویر کرده است.
جمع بندی
عدد 1.618 را به خوبی به خاطر بسپارید. از این پس، این عدد بهترین دوست شما هنگام طراحی خواهد بود. اندازه فونت ها و عناصر طراحی را در آن ضرب کنید تا یک قدم به ترکیب بندی بهتر و متعادل در طرح های خود نزدیک تر شوید. سعی کنید یک کپی از مارپیچ طلایی را نیز دم دست خود داشته باشید تا در مواقع نیاز از آن استفاده کنید. این عدد به دلیل ماهیت علمی همیشه مورد استفاده طراحان، هنرمندان و حتی عکاسان بوده است. پس بد نیست شما هم از این پس نسبت طلایی 1.618 را در پروژه های طراحی خود در نظر داشته باشید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.