9 توصیه برای ارتقا طراحی رابط کاربری

ساخت یک رابط کاربری زیبا و در عین حال مفید و کارآمد به زمان زیادی نیاز دارد. با این حال می توان با استفاده از یک سری نکات و ترفندها رابط کاربری را سریعا یک پله به مرحله پسندیده شدن توسط کارفرما و مخاطبان نزدیک تر کرد. در این مقاله نکاتی را برای شما آوره ایم که بر اساس چند سال تجربه می تواند می تواند در رضایت مخاطبان از طرح شما بسیار تاثیرگذار باشد. این نکاتِ هر چند کوچک که به راحتی نیز قابل اجزا و پیاده سازی روی طراحی هستند می تواند در پیشرفت روند طراحی رابط کاربری شما و همچنین افزایش مهارت های شما به عنوان یک طراح رابط کاربری موثر باشد و از طرفی دیگر، تجربه کاربری طرح های شما را بهتر از قبل کند. پس در ادامه با ما همراه باشید تا شما را با چند مورد از این نکات آشنا کنیم...
1- عناصر را متمایز کنید

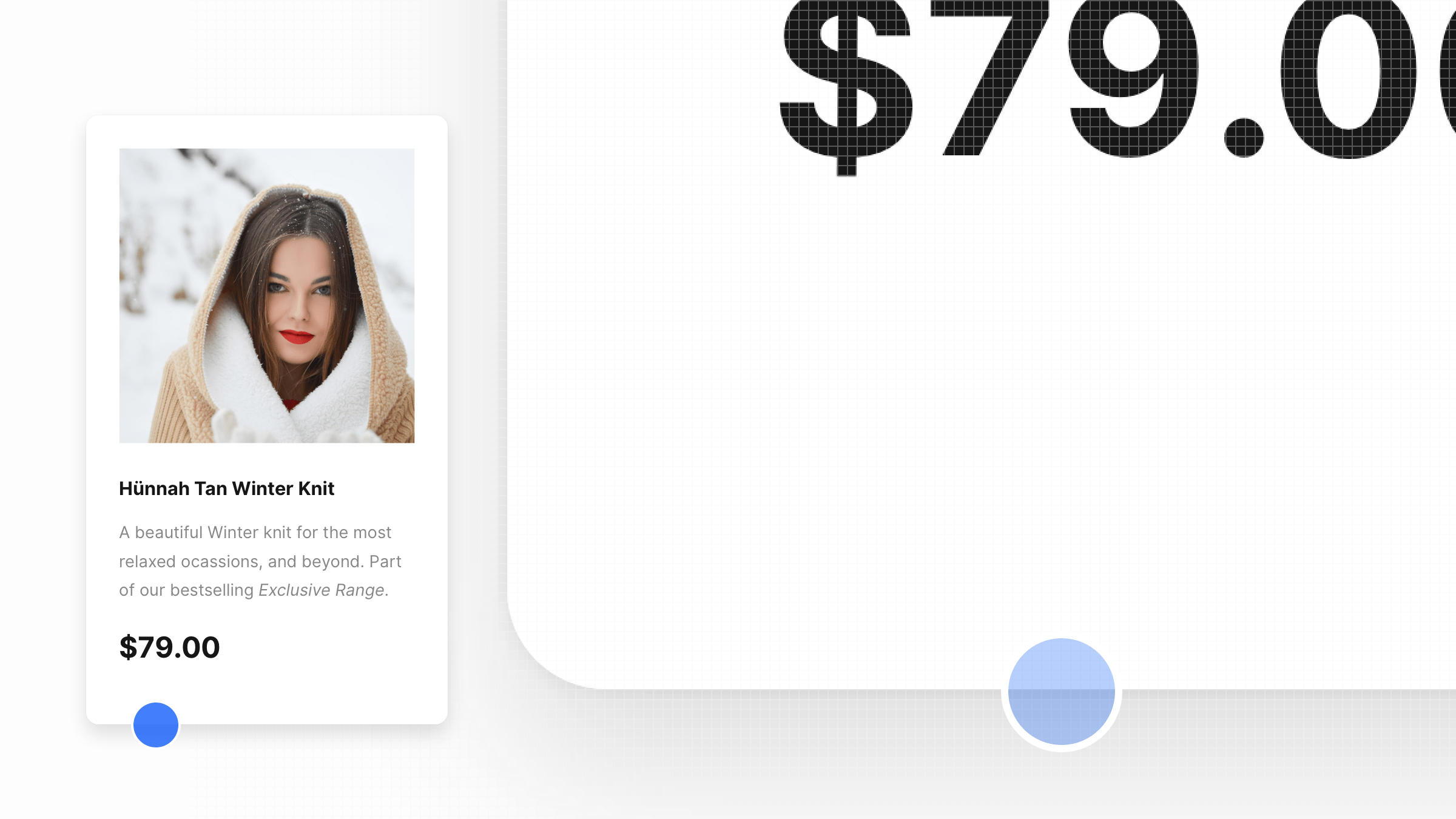
برای این کار باید سعی کنید عناصر مختلف در طرح شما به راحتی قابل تشخیص باشند و با عناصر دیگر اشتباه گرفته نشوند. با استفاده از یک Drop Shadows یا یک حاشیه بسیار ظریف که کمی تیره تر از پس زمینه عنصر مورد نظر است، می توانید یک عنصر را نسبت به سایر عناصر به کار رفته در طراحی متمایز کنید. دقت کنید که برای این کار نیازی نیست از سایه های سنگین و یا حاشیه های ضخیم استفاده کنید چرا که طرح شما را زمخت و زشت جلوه می دهد!
2- تنها از یک تایپ فیس استفاده کنید

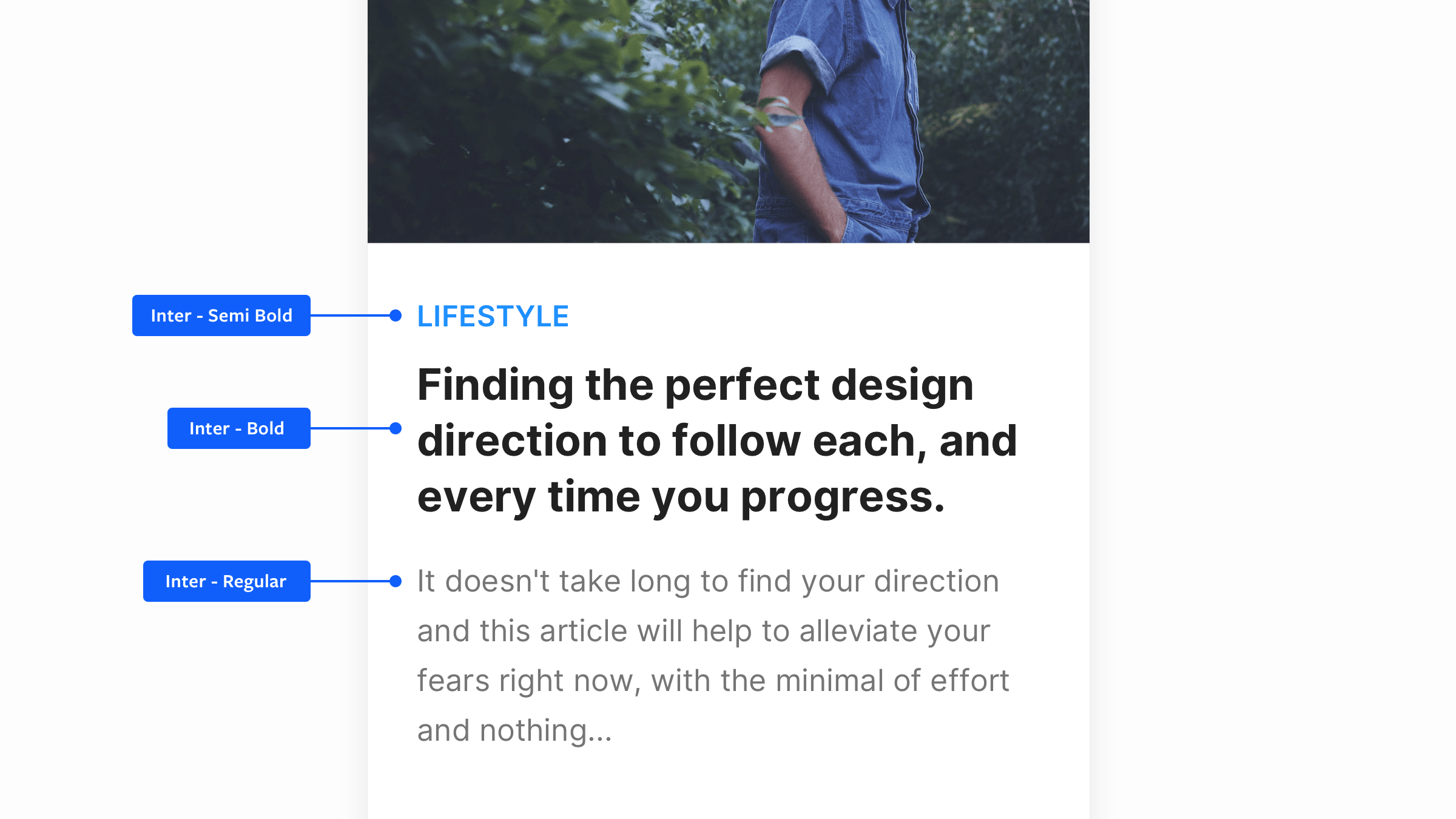
اینکه تنها از یک فونت در طراحی خود استفاده کنید، طرح شما را مینیمال تر، مستحکم تر و پایدارتر جلوه می دهد. به این معنا که طرح شما در ذهن ماندگاری بهتری خواهد داشت. البته در صورت تمایل می توانید نهایتا از 2 تایپ فیس مختلف استفاده کنید اما دقت کنید که تعداد آن هرگز نباید از این بیشتر شود چرا که طرح را از یکپارچگی خارج می کند. هنگامی که از 2 تایپ فیس استفاده می کنید باید سعی کنید از نظر رنگ، وزن و اندازه آنها را با یکدیگر هماهنگ کنید.
3- بین محتوای طولانی فاصله مناسب قرار دهید

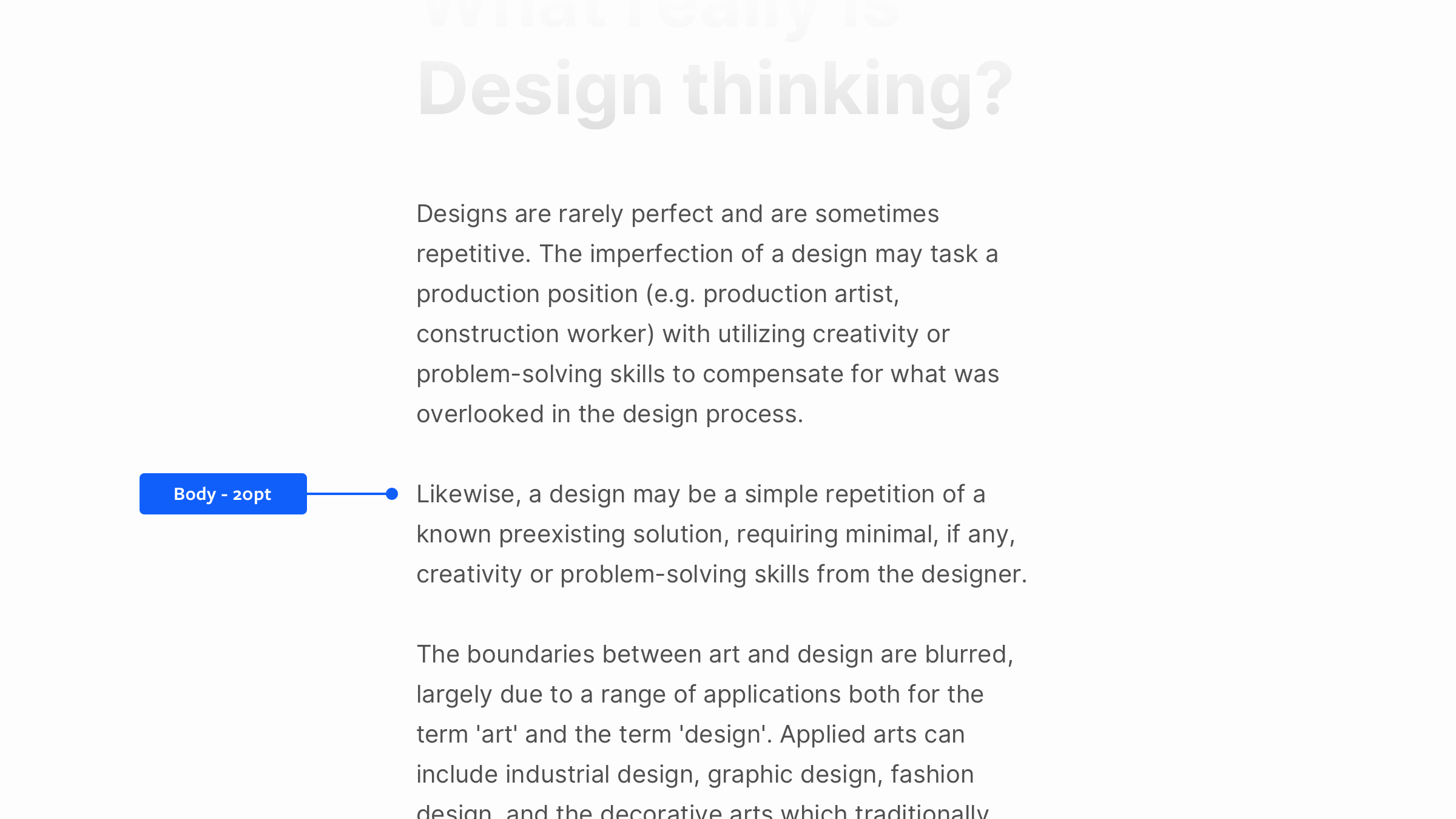
قصد دارید متن و محتوای طولانی در طرح خود قرار دهید؟ سعی کنید بین هر محتوا به اندازه 20pt فاصله قرار دهید. البته این مورد از طرفی سلیقه ای است و از طرفی دیگر به نوع فونت و تایپ فیس شما بستگی دارد. اما به طور معمول، فاصله 20pt برای اکثر تایپ فیس ها بسیار عالی است.
4- تجربه عملی کاربران خود را ارتقا دهید

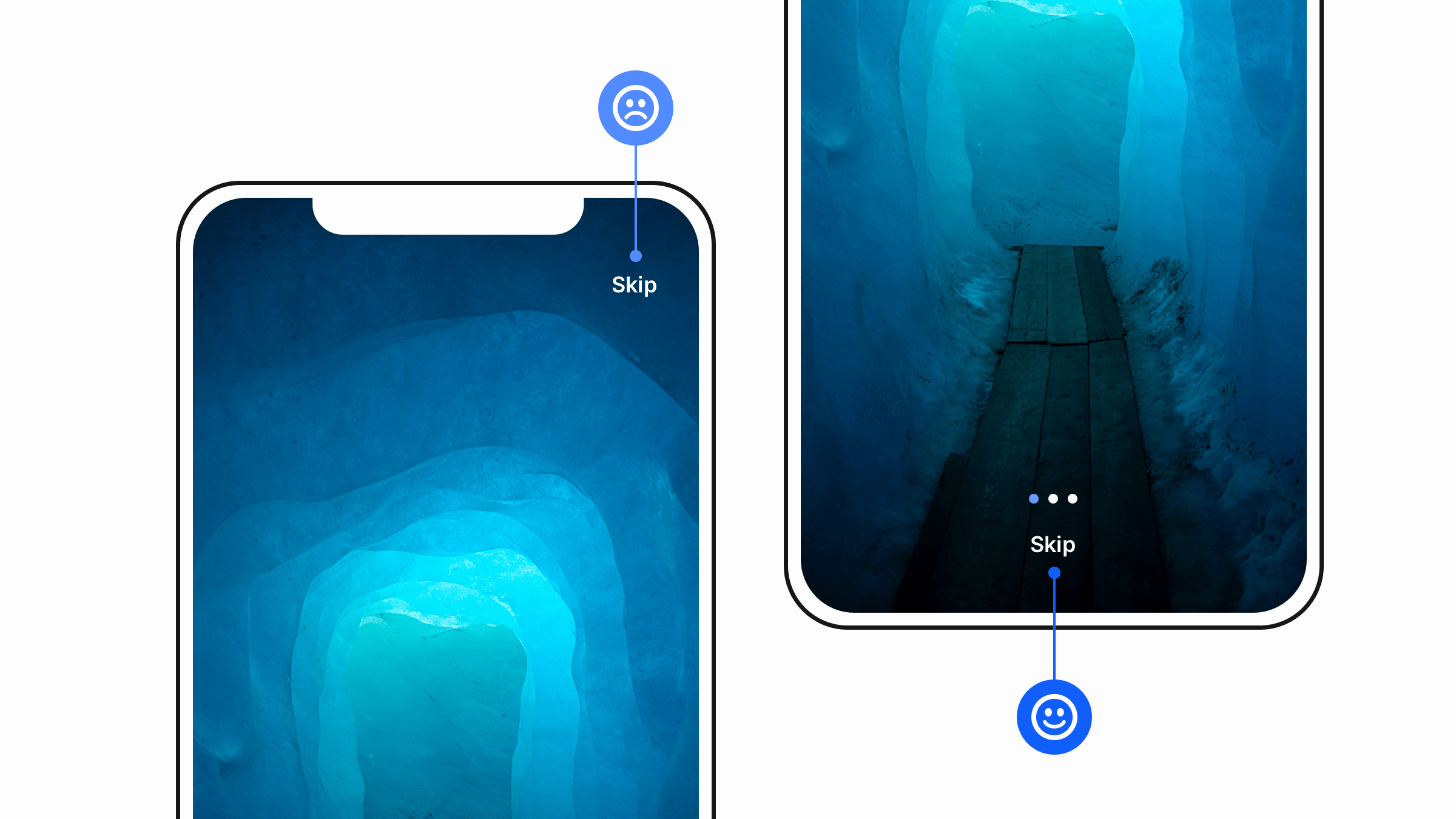
به یاد داشته باشید که در سال 2020 هم همچنان انگشتان دست حکومت می کنند، پس باید به خوبی به فکر آنها باشید! در هنگام طراحی رابط کاربری سعی کنید امکان دسترسی به هر بخش را به ساده ترین شکل ممکن برای کاربران فراهم کنید تا تجربه کاربری بهتری به دست آید.
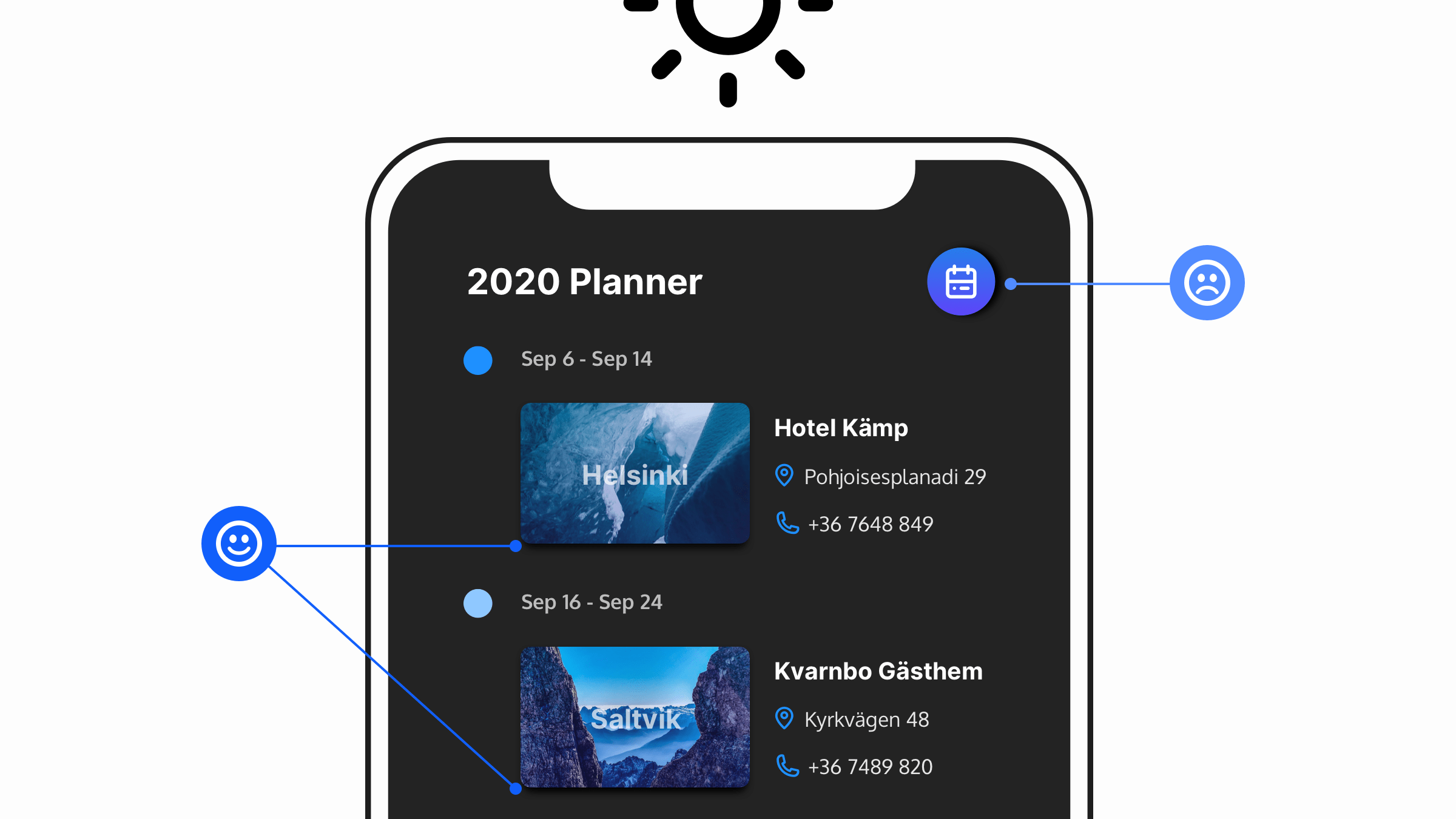
5- به نور و سایه ها دقت کنید

ما در سرزمینی با هزار خورشید زندگی نمی کنیم. بنابراین هنگامی که در حال کار با سایه ها هستید حتما دقت کنید که همه آنها متناسب با یک منبع نوری تنظیم شده اند. برای درک بهتر موضوع تصویر را نگاه کنید.
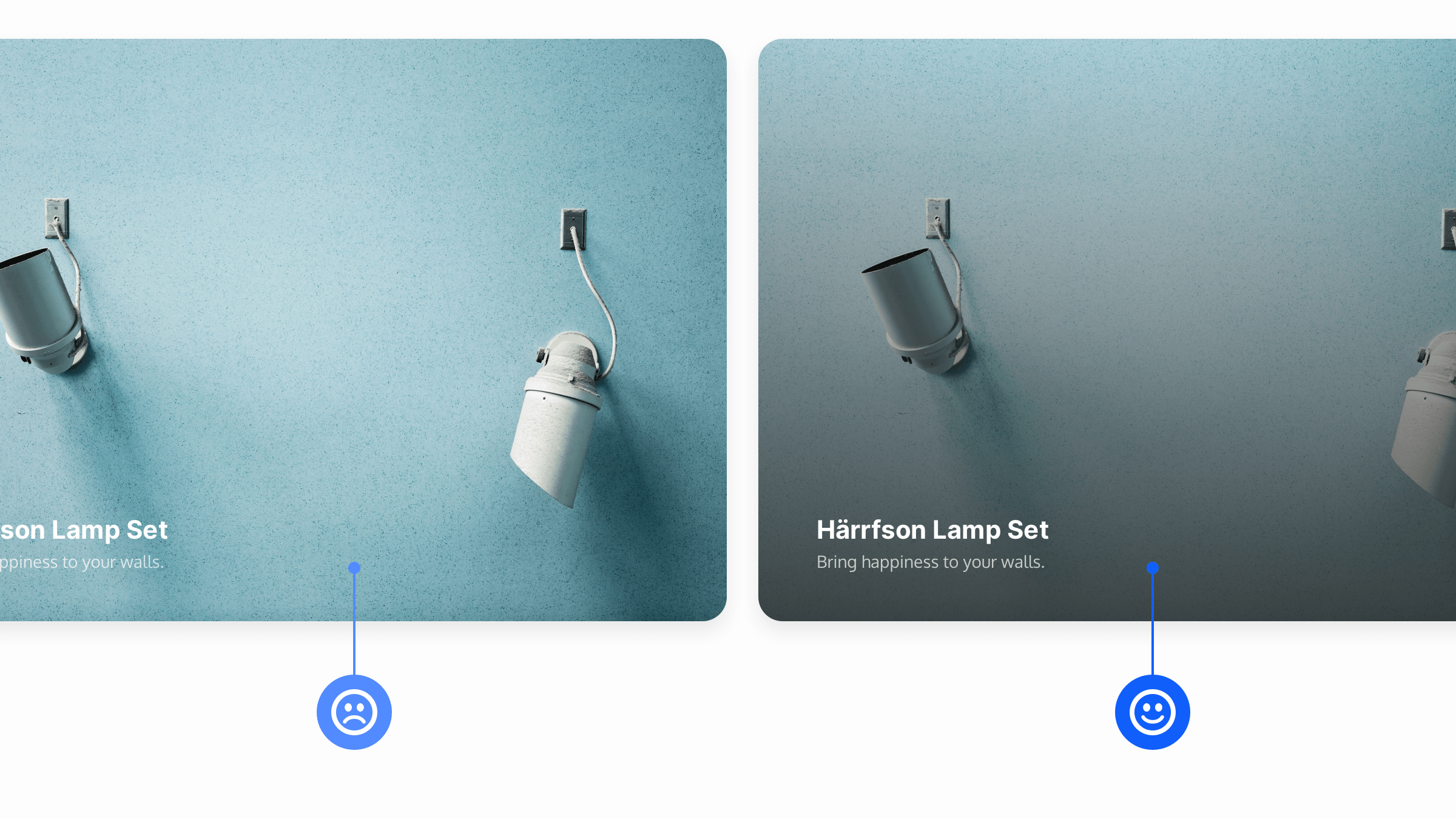
6- کنتراست متن با پس زمینه را بهتر کنید

برای اینکه متن شما با پس زمینه در تضاد بیشتری باشد و خوانایی بهتری پیدا کند، می توانید از یک روکش گرادینت مانند، اما به شکل ساده و ظریف استفاده کنید. همچنین می توانید این روکش (لایه) را در سرتاسر تصویر اعمال کنید. البته این موضوع بیشتر زمانی پاسخگوست که متن شما در مرکز تصویر قرار بگیرد.
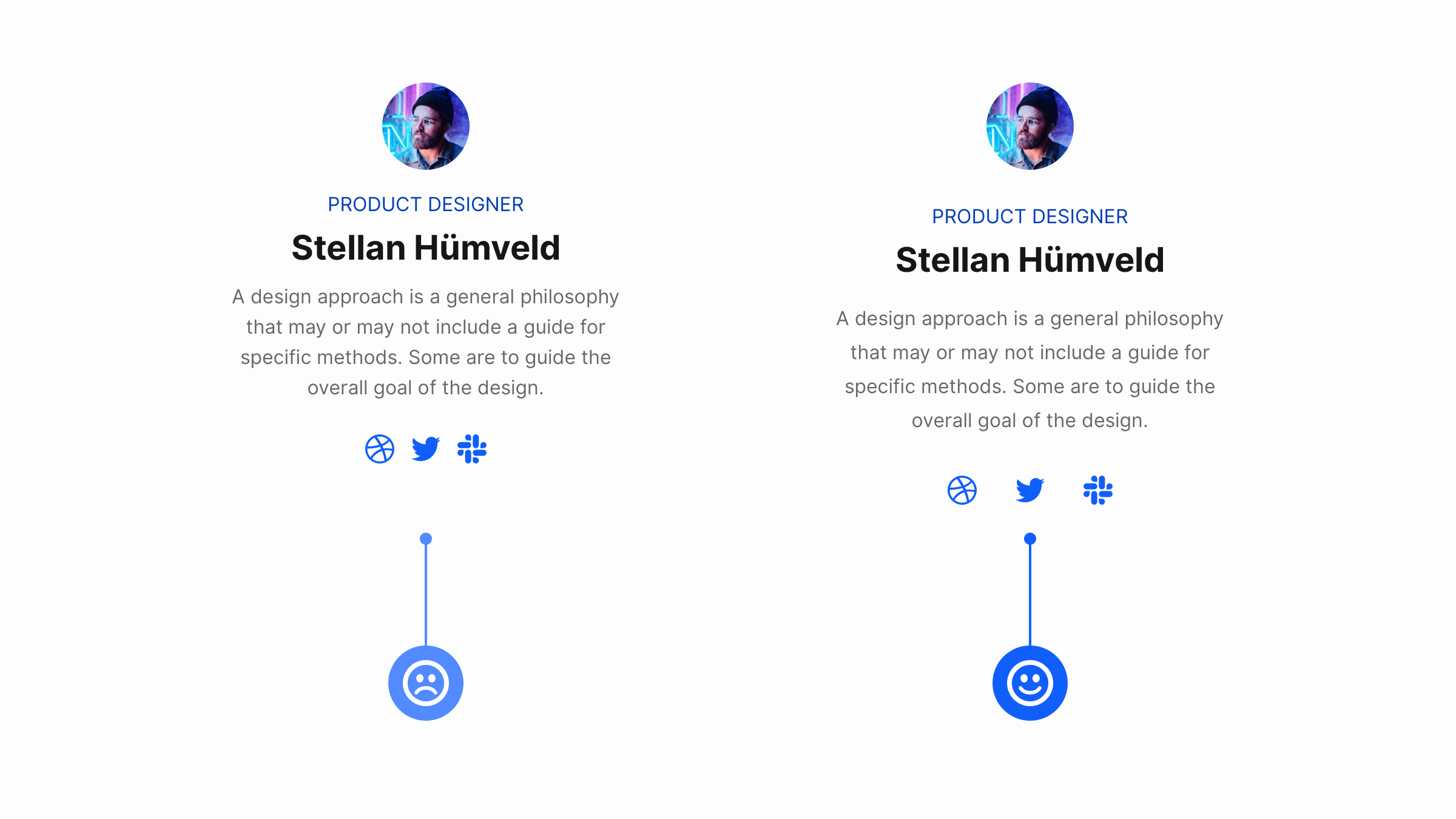
7- از متن های متمرکز در وسط استفاده کنید

البته این موضوع تنها برای هدینگ ها و متن های کوتاه مناسب است. زمانی که متن شما طولانی نیست دلیلی ندارد بخواهید آن را راست چین یا چپ چین کنید. همچنین جاستیفای کردن متن نیز تنها برای متون طولانی پیشنهاد می شود و استفاده از آن در متن های کوتاه اشتباه است.
8- به فضای سفید به دید دوست نگاه کنید!

فضای سفید و فضای منفی اجازه می دهد طرح شما نفس بکشد. همچنین آن را متعادل تر نشان می دهد و تمرکز کاربران روی عنصر مرکز آن را افزایش می دهد. همچنین یک روش سریع و ساده برای زیباتر کردن طرح شماست. سعی کنید از آن به شکل حساب شده ای بهره ببرید.
9 - متن روی پس زمینه روشن را به اندازه کافی تیره کنید

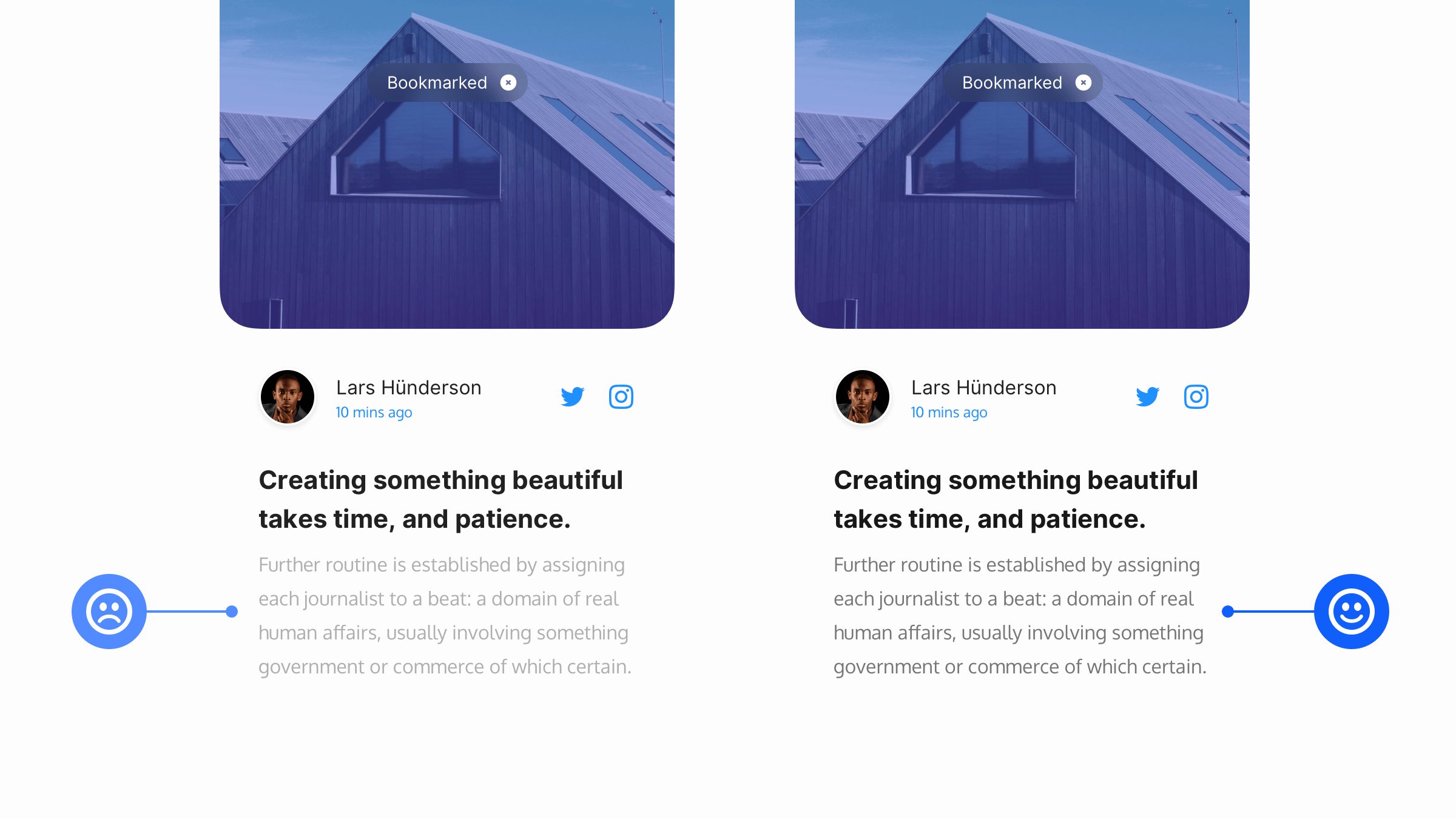
معمولا استفاده از رنگ مشکی خالص که با کد رنگی #000000 شناخته می شود برای استفاده در متون پیشنهاد نمی شود. اما دلیلی ندارد متن را آنقدر از تیرگی دربیاورید که خوانایی آن دچار مشکل شود. سعی کنید متن ها و عناصری که روی پس زمینه روشن هستند را به اندازه ای تیره کنید که به راحتی قابل خواندن باشند. البته باز هم تکرار می کنیم که استفاده از رنگ سیاه خالص نیز پیشنهاد نمی شود. می توانید از رنگ معتدل تری در محدوده #303030 تا #505050 استفاده کنید.
جمع بندی
همانطور که مطالعه کردید، برای طراحی یک رابط کاربری زیبا و استاندارد نیازی به رعایت قوانین پیچیده و سخت نیست. گاهی اوقات با کمی تمرکز روی طرح و اجرای چند تکنیک ساده که بعضا ازطریق تجربه نیز به دست می آیند، می توان یک رابط کاربری را به یک درجه بالاتر ارتقا داد. در پایان مقاله، از شما دعوت می کنیم نظرات خود را پیرامون مقالات آموزشی در قسمت نظرات با ما درمیان بگذارید و به ما در نوشتن آموزش های بعدی کمک کنید. موفق باشید...
منبع: سایت UX Design









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.