عملیات CRUD با PHP با استفاده از AJAX
Simple PHP Jquery Ajax CRUD tutorial

سلام به همراهان گرامی روکسو. در این مقاله می خواهیم یک برنامه CRUD را با PHP به صورت AJAX بنویسیم.
قبل از شروع باید بفهمیم که CRUD یعنی چه؟
CRUD مخفف Create(C) - Read(R) - Update(U) - Delete(D) می باشد. Create برای ساختن و وارد کردن داده در پایگاه داده، Read دریافت کردن اطلاعات از پایگاه داده، Update برای بروزرسانی اطلاعات پایگاه داده و Delete برای حذف اطلاعات از پایگاه داده به کار می رود.
ما در این آموزش از زبان برنامه نویسی PHP و از پایگاه داده MYSQL استفاده می کنیم که شما می توانید این دو را با نصب برنامه xampp به دست بیاورید.
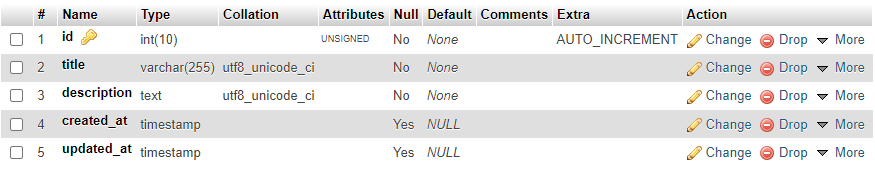
در این آموزش یک جدول به نام item ساختیم که دارای ستون های id - title - description - created_at - updated_at می باشد و همچنین از کتابخانه های زیر استفاده می کنیم:
برای شروع کار به مسیر C:\xampp\htdocs رفته ویک پوشه work می سازیم.
قدم اول: ساخت جدول items و فایل db_config
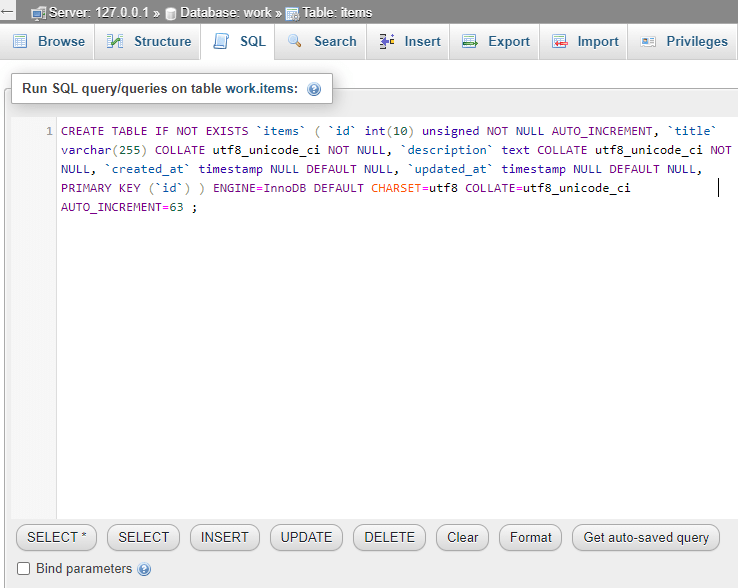
در اولین قدم ما باید یک پایگاه داده ایجاد و در آن جدولی به نام items ایجاد کنیم. در مرورگر خود به آدرس http://localhost/phpmyadmin بروید. سپس بر روی database کلیک کرده و یک نام برای پایگاه داده خود انتخاب کنید. بر روی create کلیک کنید و در نهایت بعد از ساخت پایگاه داده به سربرگ SQL رفته و دستورات زیر را paste کنید تا جدول items ساخته شود:
CREATE TABLE IF NOT EXISTS `items` ( `id` int(10) unsigned NOT NULL AUTO_INCREMENT, `title` varchar(255) COLLATE utf8_unicode_ci NOT NULL, `description` text COLLATE utf8_unicode_ci NOT NULL, `created_at` timestamp NULL DEFAULT NULL, `updated_at` timestamp NULL DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci AUTO_INCREMENT=63 ;


در پوشه work یک پوشه به نام api و در آن فایل db_config.php را ایجاد کنید. در آن دستورات زیر را وارد کنید:
<?php
define ('DB_USER', "root");
define ('DB_PASSWORD', "");
define ('DB_DATABASE', "work");
define ('DB_HOST', "localhost");
$mysqli = new mysqli(DB_HOST, DB_USER, DB_PASSWORD, DB_DATABASE);
?>
این فایل اقدامات مورد نیاز برای اتصال به پایگاه داده را انجام می دهد.
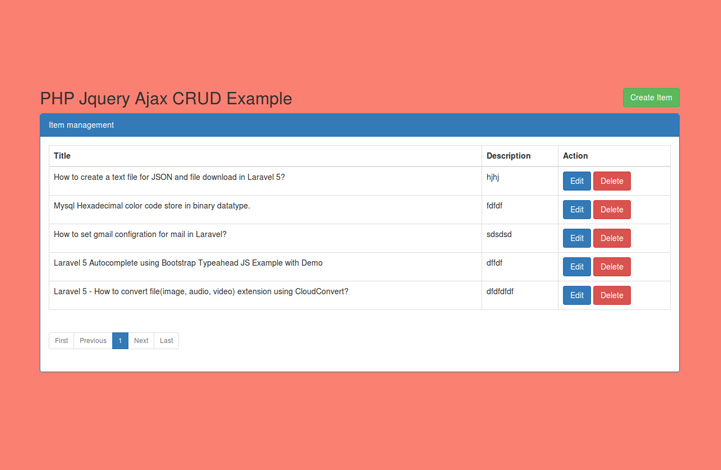
قدم دوم: ساخت فایل index.php
در پوشه work یک فایل با نام index.php ایجاد و دستورات زیر را وارد کنید:
<!DOCTYPE html>
<html>
<head>
<title>PHP Jquery Ajax CRUD Example</title>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.0/jquery.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/twbs-pagination/1.3.1/jquery.twbsPagination.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/1000hz-bootstrap-validator/0.11.5/validator.min.js"></script>
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/js/toastr.min.js"></script>
<link href="//cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/css/toastr.min.css" rel="stylesheet">
<script type="text/javascript">
var url = "http://localhost:8000/";
</script>
<script src="/js/item-ajax.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-12 margin-tb">
<div class="pull-left">
<h2>PHP Jquery Ajax CRUD Example</h2>
</div>
<div class="pull-right">
<button type="button" class="btn btn-success" data-toggle="modal" data-target="#create-item">
Create Item
</button>
</div>
</div>
</div>
<table class="table table-bordered">
<thead>
<tr>
<th>Title</th>
<th>Description</th>
<th width="200px">Action</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<ul id="pagination" class="pagination-sm"></ul>
<!-- Create Item Modal -->
<div class="modal fade" id="create-item" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Create Item</h4>
</div>
<div class="modal-body">
<form data-toggle="validator" action="api/create.php" method="POST">
<div class="form-group">
<label class="control-label" for="title">Title:</label>
<input type="text" name="title" class="form-control" data-error="Please enter title." required />
<div class="help-block with-errors"></div>
</div>
<div class="form-group">
<label class="control-label" for="title">Description:</label>
<textarea name="description" class="form-control" data-error="Please enter description." required></textarea>
<div class="help-block with-errors"></div>
</div>
<div class="form-group">
<button type="submit" class="btn crud-submit btn-success">Submit</button>
</div>
</form>
</div>
</div>
</div>
</div>
<!-- Edit Item Modal -->
<div class="modal fade" id="edit-item" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Edit Item</h4>
</div>
<div class="modal-body">
<form data-toggle="validator" action="api/update.php" method="put">
<input type="hidden" name="id" class="edit-id">
<div class="form-group">
<label class="control-label" for="title">Title:</label>
<input type="text" name="title" class="form-control" data-error="Please enter title." required />
<div class="help-block with-errors"></div>
</div>
<div class="form-group">
<label class="control-label" for="title">Description:</label>
<textarea name="description" class="form-control" data-error="Please enter description." required></textarea>
<div class="help-block with-errors"></div>
</div>
<div class="form-group">
<button type="submit" class="btn btn-success crud-submit-edit">Submit</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
قدم سوم: ساخت فایل JS مربوطه
در این قدم، یک فایل js به وجود آورده و در این فایل درخواست های ajax و همچنین Pagination را با استفاده از کتابخانه jquery کدنویسی می کنیم.
در پوشه work یک پوشه با نام js و در پوشه js یک فایل item-ajax.js ایجاد کرده و دستورات زیر را وارد کنید:
$( document ).ready(function() {
var page = 1;
var current_page = 1;
var total_page = 0;
var is_ajax_fire = 0;
manageData();
/* manage data list */
function manageData() {
$.ajax({
dataType: 'json',
url: url+'api/getData.php',
data: {page:page}
}).done(function(data){
total_page = Math.ceil(data.total/10);
current_page = page;
$('#pagination').twbsPagination({
totalPages: total_page,
visiblePages: current_page,
onPageClick: function (event, pageL) {
page = pageL;
if(is_ajax_fire != 0){
getPageData();
}
}
});
manageRow(data.data);
is_ajax_fire = 1;
});
}
/* Get Page Data*/
function getPageData() {
$.ajax({
dataType: 'json',
url: url+'api/getData.php',
data: {page:page}
}).done(function(data){
manageRow(data.data);
});
}
/* Add new Item table row */
function manageRow(data) {
var rows = '';
$.each( data, function( key, value ) {
rows = rows + '<tr>';
rows = rows + '<td>'+value.title+'</td>';
rows = rows + '<td>'+value.description+'</td>';
rows = rows + '<td data-id="'+value.id+'">';
rows = rows + '<button data-toggle="modal" data-target="#edit-item" class="btn btn-primary edit-item">Edit</button> ';
rows = rows + '<button class="btn btn-danger remove-item">Delete</button>';
rows = rows + '</td>';
rows = rows + '</tr>';
});
$("tbody").html(rows);
}
/* Create new Item */
$(".crud-submit").click(function(e){
e.preventDefault();
var form_action = $("#create-item").find("form").attr("action");
var title = $("#create-item").find("input[name='title']").val();
var description = $("#create-item").find("textarea[name='description']").val();
if(title != '' && description != ''){
$.ajax({
dataType: 'json',
type:'POST',
url: url + form_action,
data:{title:title, description:description}
}).done(function(data){
$("#create-item").find("input[name='title']").val('');
$("#create-item").find("textarea[name='description']").val('');
getPageData();
$(".modal").modal('hide');
toastr.success('Item Created Successfully.', 'Success Alert', {timeOut: 5000});
});
}else{
alert('You are missing title or description.')
}
});
/* Remove Item */
$("body").on("click",".remove-item",function(){
var id = $(this).parent("td").data('id');
var c_obj = $(this).parents("tr");
$.ajax({
dataType: 'json',
type:'POST',
url: url + 'api/delete.php',
data:{id:id}
}).done(function(data){
c_obj.remove();
toastr.success('Item Deleted Successfully.', 'Success Alert', {timeOut: 5000});
getPageData();
});
});
/* Edit Item */
$("body").on("click",".edit-item",function(){
var id = $(this).parent("td").data('id');
var title = $(this).parent("td").prev("td").prev("td").text();
var description = $(this).parent("td").prev("td").text();
$("#edit-item").find("input[name='title']").val(title);
$("#edit-item").find("textarea[name='description']").val(description);
$("#edit-item").find(".edit-id").val(id);
});
/* Updated new Item */
$(".crud-submit-edit").click(function(e){
e.preventDefault();
var form_action = $("#edit-item").find("form").attr("action");
var title = $("#edit-item").find("input[name='title']").val();
var description = $("#edit-item").find("textarea[name='description']").val();
var id = $("#edit-item").find(".edit-id").val();
if(title != '' && description != ''){
$.ajax({
dataType: 'json',
type:'POST',
url: url + form_action,
data:{title:title, description:description,id:id}
}).done(function(data){
getPageData();
$(".modal").modal('hide');
toastr.success('Item Updated Successfully.', 'Success Alert', {timeOut: 5000});
});
}else{
alert('You are missing title or description.')
}
});
});
قدم چهارم: ساخت فایل API
در این قسمت، فایل های مربوط CRUD را ساخته و برنامه نویسی می کنیم. پس به پوشه api بروید و فایل های زیر را ایجاد کنید:
getData.php
create.php
update.php
delete.php
api/getData.php
<?php
require 'db_config.php';
$num_rec_per_page = 5;
if (isset($_GET["page"])) { $page = $_GET["page"]; } else { $page=1; };
$start_from = ($page-1) * $num_rec_per_page;
$sqlTotal = "SELECT * FROM items";
$sql = "SELECT * FROM items Order By id desc LIMIT $start_from, $num_rec_per_page";
$result = $mysqli->query($sql);
while($row = $result->fetch_assoc()){
$json[] = $row;
}
$data['data'] = $json;
$result = mysqli_query($mysqli,$sqlTotal);
$data['total'] = mysqli_num_rows($result);
echo json_encode($data);
?>
api/create.php
<?php
require 'db_config.php';
$post = $_POST;
$sql = "INSERT INTO items (title,description)
VALUES ('".$post['title']."','".$post['description']."')";
$result = $mysqli->query($sql);
$sql = "SELECT * FROM items Order by id desc LIMIT 1";
$result = $mysqli->query($sql);
$data = $result->fetch_assoc();
echo json_encode($data);
?>
api/update.php
<?php
require 'db_config.php';
$id = $_POST["id"];
$post = $_POST;
$sql = "UPDATE items SET title = '".$post['title']."'
,description = '".$post['description']."'
WHERE id = '".$id."'";
$result = $mysqli->query($sql);
$sql = "SELECT * FROM items WHERE id = '".$id."'";
$result = $mysqli->query($sql);
$data = $result->fetch_assoc();
echo json_encode($data);
?>
api/delete.php
<?php require 'db_config.php'; $id = $_POST["id"]; $sql = "DELETE FROM items WHERE id = '".$id."'"; $result = $mysqli->query($sql); echo json_encode([$id]); ?>
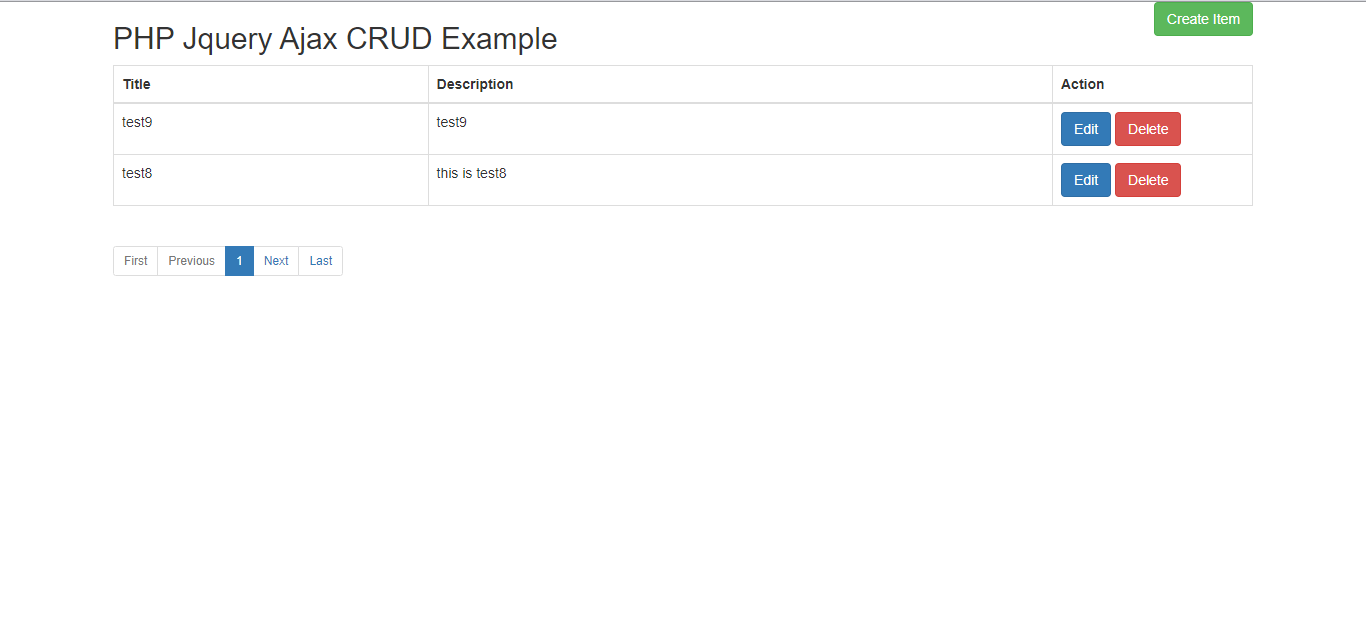
حالا می توان به http://localhost/work/index.php رفته و خروجی را مشاهده کنید.

منبع: وب سایت itsolutionstuff










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.